1.所有的UI组件都应该包裹一个容器组件,他们是父子关系。
2.容器组件是真正和redux打交道的 里面可以随意的使用redux的api
3.UI组件中不能使用任何redux的API
4.容器组件会传给UI组件两个东西 a.redux中所保存的状态 b.用于操作状态的方法
5.容器给UI传递:状态 操作状态的方法 均通过props传递
UI组件放在components目录中
容器组件放在container目录中
安装 npm i react-redux
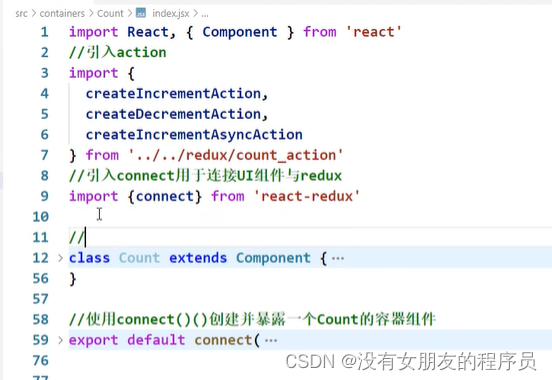
在container目录汇总建立count目录 并且在其下建立index.jsx
import CountUI from ‘./commponents/Count’ //引入Count组件
import store from ‘./redux/store’ //引入store
import {connect} from ‘react-redux’ //引入用于连接UI组件和redux
connect()() 意思是 connect是一个函数 这个函数的返回值还是一个函数 connect()()返回的是一个容器组件
const countContainer = connect()(CountUI) 将容器和UI组件绑定 在使用的时候就不用使用UI组件 而是使用容器组件 自然会将UI组件渲染
export default countContainer;
store不能再容器中引入 因为会报错 所以需要删除容器中的 import store from ‘./redux/store’
这个是容器Count不是组件Count 在哪里使用 就用props方式传递store 这样容器就有了store
容器组件和UI组件是父子关系,这是源码操作的不是我们手写标签组件形成的父子关系,那么容器组件如何给UI组件传递参数呢
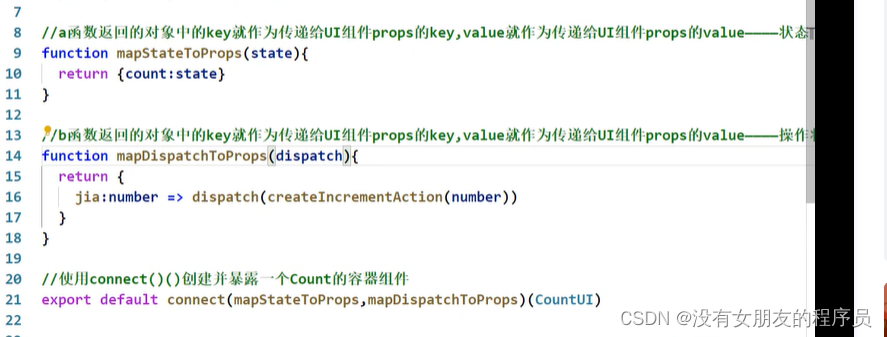
connect在调用的时候需要传递两个函数 第一个函数的返回值 作为状态传递给了UI组件 因为是通过props传递 肯定需要key的 所以第一个返回函数肯定是一个对象 参数就是store.getState()的结果 第二个函数也是放回一个对象 返回的是操作状态的方法。 如jia:()=>{加法的逻辑} jian:()=>{减法的逻辑} 第二个函数的参数是dispatch
完整代码:

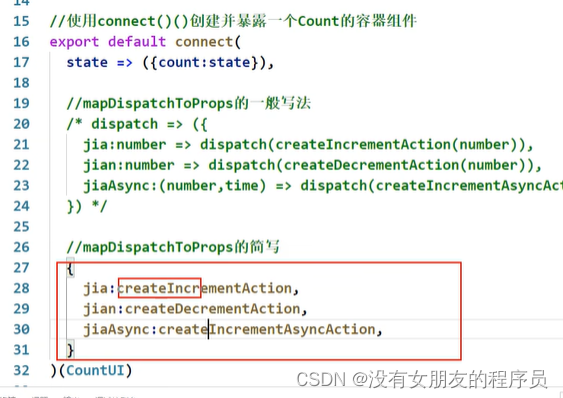
优化:语法糖:

使用了react-redux后 就不需要检测redux了,connect的有检测管理状态的功能。
使用了react-redux后 就不需要给每个容器组件使用props方式传递props了:
在入口文件中:
import store form ‘./reudx/store’
import {Provider} from ‘react-redux’
将UI组件和容器组件整合