前段时间发现自己负责的测试环境下的系统接口访问不通/总是显示用户未登录。
后来通过组里前辈的帮忙,排查出是跨域问题(还是自己经验/见识不足),通过公司发布的域名配置要求进行重新配置,得以解决。
因为涉及公司项目内容就不提背景以及解决方法。

借这个机会总结一下这个网络中的“跨域问题”。
参考:
https://blog.csdn.net/weixin_48837605/article/details/119494467
https://blog.csdn.net/lymt95/article/details/121574374
一.为什么会出现跨域问题
浏览器的同源策略限制。
1. 同源策略
同源策略是一种安全策略,是浏览器最核心、最基本的安全功能。
如果缺少同源策略,则浏览器的正常功能可能会受到影响,现在所有支持JavaScript的浏览器都会使用这个策略。
浏览器只是针对同源策略的一种实现,同源策略会阻止一个域的JavaScript脚本和另一个域的内容进行交互。
所谓同源(即指同一个域)就是两个页面具备同样的协议(protocol),主机(host)和端口号(port)。
浏览器要求,在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求(协议、域名、端口号都相同),则满足同源策略,可以访问服务器。

跨域请求出现错误的条件: 浏览器同源策略 && 请求是ajax类型
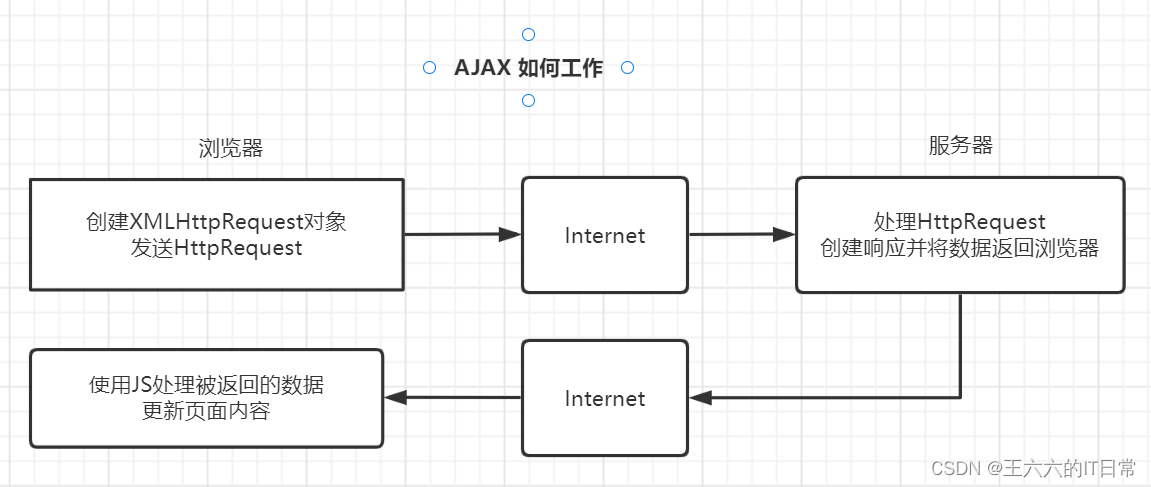
2.AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
工作流程:

1.用户发送请求(例如在网页上点击按钮),此时由javascript创建XMLHttpRequest对象。
2.HTTP请求由XMLHttpRequest对象发送到web服务器。
3.服务器处理请求,使用JSP,PHP,Servlet,ASP等与数据库交互。
4.检索数据。
5.服务器将XML数据或JSON数据发送到XMLHttpRequest回调函数。
6.JavaScript 读取服务器响应,执行操作(比如更新页面),将HTML和CSS数据显示在浏览器上。
3.同源策略案例
案例1:
1.浏览器地址 http://localhost:8090/findAll
2.Ajax请求地址 http://localhost:8090/aaaa
满足同源策略.服务器可以正常访问.
案例2:
1.浏览器地址 http://localhost:8091/findAll
2.Ajax请求地址 http://localhost:8090/aaaa
不满足同源策略. 端口号不同. 属于跨域请求.
案例3:
1.浏览器地址 http://localhost:8090/findAll
2.Ajax请求地址 https://localhost:8090/aaaa
不满足同源策略. 协议不同. 属于跨域请求.
案例4:
前提: IP与域名映射
1.浏览器地址 http://www.baidu.com/findAll
2.Ajax请求地址 http://163.177.151.109/aaaa
不满足同源策略. 域名不同.
案例5:
1.浏览器地址 http://10.0.1.1:80/findAll
2.Ajax请求地址 http://10.0.1.1/aaaa
满足同源策略。 http协议,默认端口为80
案例6:
1.浏览器地址 https://10.0.1.1/findAll
2.Ajax请求地址 https://10.0.1.1:443/aaaa
满足同源策略。https协议默认端口为443
4.非同源限制
【1】无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
【2】无法接触非同源网页的 DOM
【3】无法向非同源地址发送 AJAX 请求
二.什么是跨域
CORS全称Cross-Origin Resource Sharing,意为跨域资源共享。当一个资源去访问另一个不同域名或者同域名不同端口的资源时,就会发出跨域请求。如果此时另一个资源不允许其进行跨域资源访问,那么访问就会遇到跨域问题。
跨域指的是浏览器不能执行其它网站的脚本。是由浏览器的同源策略造成的,是浏览器对JavaScript 施加的安全限制。
当一个请求url的协议,域名,端口三者之间任意一个与当前的url不同都即为跨域
例如:
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.test.com/ | https://www.test.com/index.html | 跨域 | 协议不同(http/https) |
| http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) |
三、跨域解决方法
1.CORS方式
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS

CORS(Cross-origin resource sharing) “跨域资源共享”,现在主流的浏览器都支持cors的方式。
如果需要跨域,则需要配置响应头信息,标识是否允许。
CORS方式就是通过服务器设置响应头信息来实现跨域 。
CORS才是解决跨域的真正解决方案。
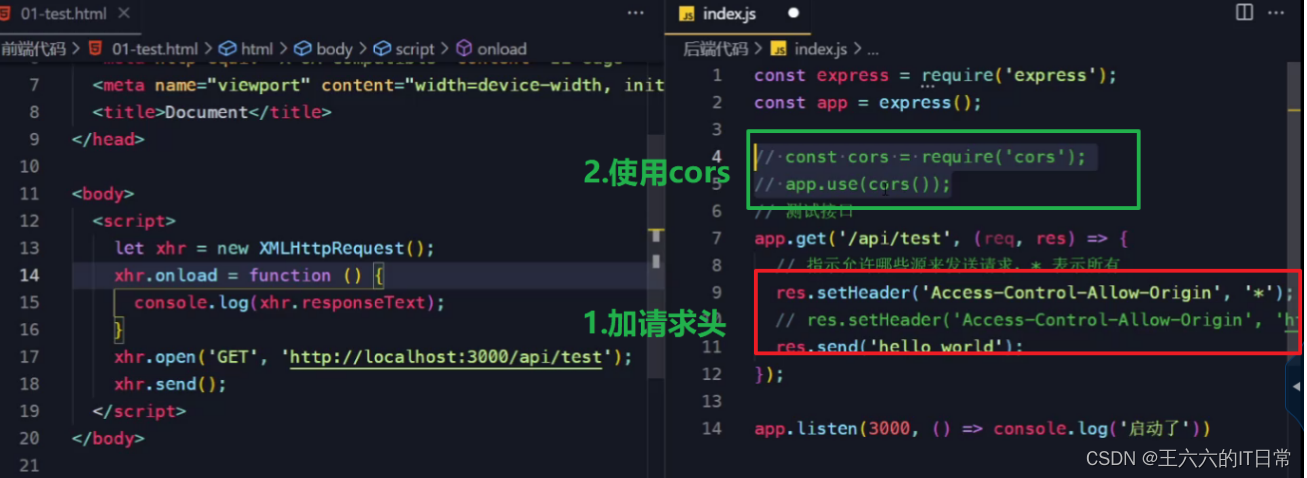
前端需要做什么?无需做任何事情,正常发送Ajax请求即可。
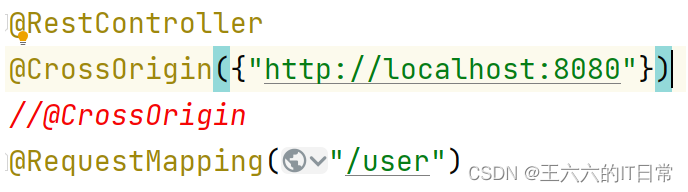
后端需要做什么?需要加 响应头, 或者使用第三方模块 cors

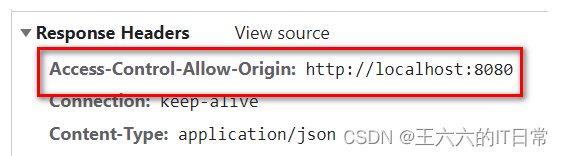
服务器端标识:

检查响应头信息:

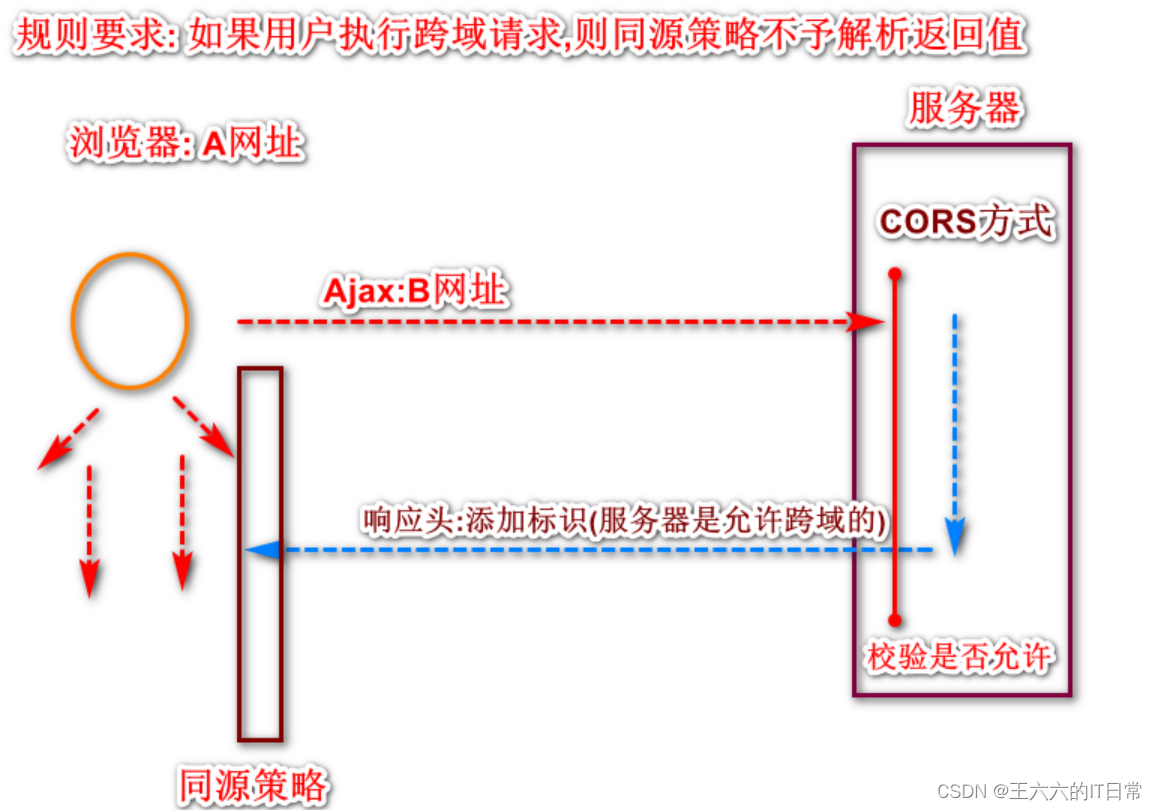
CORS调用原理图:

2.jsonp的使用
是程序员被迫想出来的解决跨域的方案。
- JSONP方案和Ajax没有任何关系
- JSONP方案只支持GET请求(缺点)
- JSONP没有浏览器兼容问题,任何浏览器都支持。(优点)
概念
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
核心用法
利用<script src="远程服务网址></script>
返回值语法固定的:callback(JSON数据)
原理
-
客户端利用 script 标签的 src 属性,去请求一个接口,因为src属性不受跨域影响。
-
服务端响应一个字符串
-
客户端接收到字符串,然后把它当做JS代码运行。
为什么不使用image等src?
image会将后端发送来的数据转换为图片的形式,script的src会转换为js代码
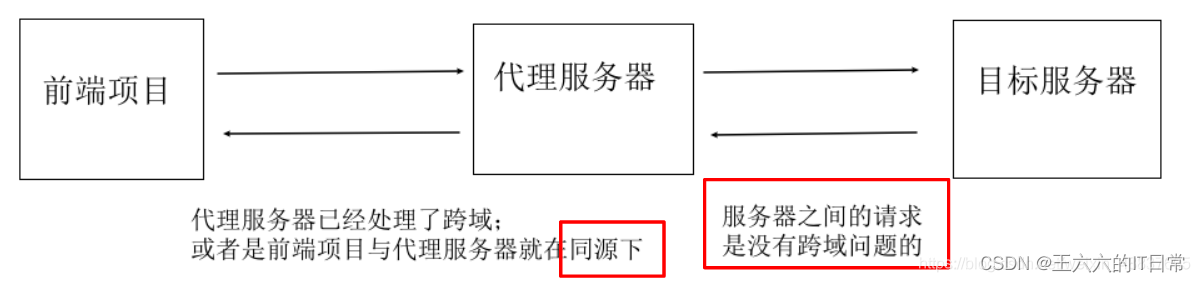
3.nginx 代理转发
利用nginx反向代理,将请求分发到部署相应项目的tomcat服务器,当然也不存在跨域问题。

1).代理服务和前端服务之间由于协议域名端口三者统一不存在跨域的问题,可以直接发送请求
2).代理服务和后端服务之间并不通过浏览器没有同源策略的限制,可以直接发送请求
总结
跨域问题在目前后端分离的项目中普遍存在。
比如Jsonp方式实现起来较为简单,但只支持GET请求方式,在原生JavaScript脚本中使用方便,但是当利用了如Vue.js这种MVVM框架时就有些难以施展了。反向代理的方式无需改动后端代码,但是对于整个系统而言可移植性较差,CORS方式需要后端来积极配合前端实现跨域。总之,没有技术银弹,我们要在实际情形中比较分析,选择最合适的方案。