缘起
引用某大佬的一句话,前端现在可以考虑外翻,外翻其他技术方向,所以小编偷偷翻个微服务。目前微服务有很多成熟的技术,node也一样。但是本文不是教大家如何使用框架,而是教大家在没有微服务框架的情况下,如何自己实现一套。为了方便前端童鞋,我们就以node为例子,为了少写点代码,偷偷懒,我们就以express作为框架。
微服务的理解
假如现在没有任何框架,需要你实现微服务,你会如何处理。童鞋们思考几分钟,继续往下看。
首先,我们可以想到页面上,点击事件等方式,调用接口1。然后接口1触发,返回数据。这个时候微服务来了,我们接口1不再直接查库,而是通过分发等一系列处理,调用不在这个服务上接口2。最后,通过多次调用,数据链式返回到最初的接口1,接口1再返回给前端页面数据。
看到这里各位童靴是不是有思路了,很简单,express起两个服务,服务A和服务B,服务A负责可视化路由的管理,和外面接口请求的处理,服务B才是返回核心数据。
上代码
由于时间关系,我们就快进到代码的环节,上几段主要的代码
服务1:
const express = require("express");
const app = express();
const { getTestData } = require("./api/test.js");
app.use(express.static("htmlRes"));
app.use(express.json());
app.get("/", function (req, res) {
res.writeHead(200, { "Content-Type": "text/html" }); //html方式输出
res.end();
});
app.post("/test", getTestData);
app.listen(3000, () => console.log("Example app listening on port 3000!"));
其实没必要解释,很简单是不是,我们打开localhost:3000,出现页面,然后触发/test请求,然后我们看看test请求如何写的
const axios = require("axios");
exports.getTestData = async (req, res) => {
const data = await axios.post("http://localhost:3001/getTest");
console.log(data.data);
res.send({
name: "test",
desc: "这是main返回的数据",
...data.data,
});
};
大家可以看到,通过同步的方式,我们去请求另外一个服务2的getTest接口,拿到数据进行二次组装返回
我们再来看看服务2的getTest方法
exports.getTestData = (req, res) => {
res.send({
micro: "很高兴见到大家",
});
};
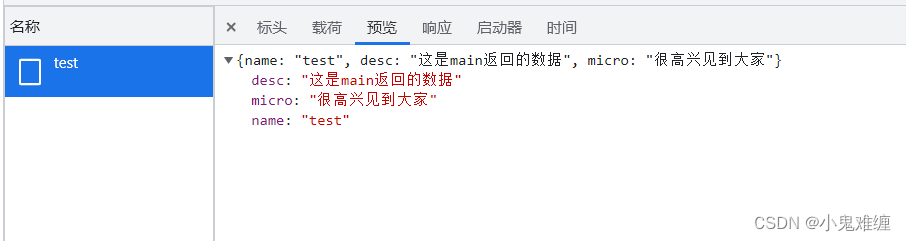
按照代码,最后输出以下内容,证明我们的微服务成功了
{
desc: "这是main返回的数据"
micro: "很高兴见到大家"
name: "test"
}
验证
我们打开localhost:3000页面,然后触发请求,看到下图

成功了,是不是很容易啊,哈哈,思路就是这么简单,框架无非就是更多的通用性和各种可扩展性,核心就是这个。
具体项目大家可以到这里看:
https://github.com/zjscy666/nodeMicroService
尾声
美好的时光总是短暂的,如果大家喜欢小编的文章,欢迎点赞转发打赏,我们下期见。