什么是生命周期?
-
从 vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期
-
生命周期钩子:就是生命周期事件的别名,生命周期钩子 = 生命周期函数 = 生命周期事件
生命周期函数三大类
1、创建期间的生命周期函数
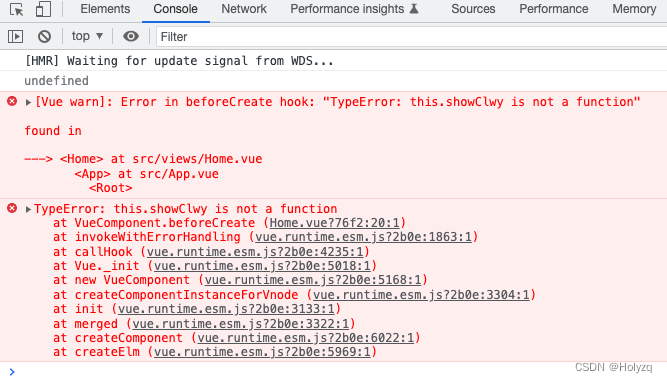
- beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
<template>
<div id="app"></div>
</template>
<script>
export default {
data() {
return {
msg: "clwy",
};
},
methods: {
showClwy() {
console.log("执行showClwy方法");
},
},
// 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
beforeCreate() {
console.log(this.msg);
this.showClwy();
},
};
</script>

- created:实例已经在内存中创建完成,此时data 和 methods已经创建好,但是还没有开始编译模板
<template>
<div id="app"></div>
</template>
<script>
export default {
data() {
return {
msg: "clwy",
};
},
methods: {
showClwy() {
console.log("执行showClwy方法");
},
},
// 这是我们遇到的第二个生命周期函数,在created中,data 和 methods都已经被初始化好了
// 如果要操作data中的数据或者调用 methods 中的方法,最早只能在created中操作
created() {
console.log(this.msg);
this.showClwy();
},
};
</script>
- beforeMount:此时已经完成了模板编译,但是还没有挂载到页面中
<template>
<div>
<p id="test">123131</p>
</div>
</template>
<script>
export default {
data() {
return {
msg: "clwy",
};
},
methods: {
showClwy() {
console.log("执行showClwy方法");
},
},
// 这是我们遇到的第三个生命周期函数,表示模板已经在内存中编译完成了,但是尚未把模板渲染到页面中
// 通过获取上面的 DOM 节点的内容,我们发现无法获取到,因为模板虽然编译完成,但是真实的 html 并没有被渲染到页面中,所以找到对应节点
beforeMount() {
console.log(document.getElementById("test").innerText);
},
};
</script>
- mounted:此时已经将编译好的模板,挂载到了页面指定的容器中显示
<template>
<div>
<h3 id="test">{{ msg }}</h3>
</div>
</template>
<script>
export default {
data() {
return {
msg: "clwy",
};
},
methods: {
showClwy() {
console.log("执行showClwy方法");
},
},
// 这是我们遇到的第四个生命周期函数,表示内存中的模板已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
mounted() {
console.log(document.getElementById("test").innerText);
},
};
</script>
注意:mounted是实例创建期间最后一个生命周期函数,当执行完 mounted 就表示实例已经被完全创建好了,如果没有其他操作的话,
这个实例会一直存在我们的内存中
2、运行期间的生命周期函数
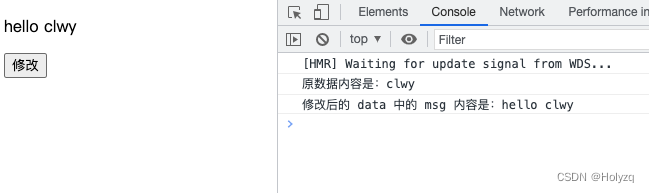
- beforeUpdate:状态更新之前执行函数,此时 data 中的状态值是最新的,但是页面显示的数据还是旧的,因为此时还没有开始重新渲染 DOM 节点
<template>
<div>
<p id="test">{{ msg }}</p>
<button type="button" @click="msg = 'hello clwy'">修改</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "clwy",
};
},
methods: {
showClwy() {
console.log("执行showClwy方法");
},
},
// 这是运行期间的第一个生命周期函数,表示页面还没有被更新,但是数据更新了
beforeUpdate() {
// console.log(document.getElementById("test").innerText);
// 执行上述代码,我们发现上面的 DOM 节点内容并没有发生改变,且终端也没有报错,是因为数据没有变化
// 接下来我们设置一个按钮,修改上面的 msg 数据,让其发生改变
console.log("原数据内容是:" + document.getElementById("test").innerText);
console.log("修改后的 data 中的 msg 内容是:" + this.msg);
},
};
</script>

当执行 beforeUpdate 的时候,页面中显示的数据还是旧的,此时 data 数据的最新的,但页面尚未和最新的数据保持同步
- updated:实例更新完毕之后调用此函数,此时 data 中的状态值和页面上显示的数据都已经完成了更新,页面已经被重新渲染好了
<template>
<div>
<p id="test">{{ msg }}</p>
<button type="button" @click="msg = 'hello clwy'">修改</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "clwy",
};
},
methods: {
showClwy() {
console.log("执行showClwy方法");
},
},
// 这是运行期间的第二个生命周期函数,当updated事件执行的时候,页面和 data 的数据已经保持同步了,都是最新的
updated() {
console.log("原数据内容是:" + document.getElementById("test").innerText);
console.log("修改后的 data 中的 msg 内容是:" + this.msg);
},
};
</script>