两大基本前提:
1、有一个自己的云服务器
2、项目代码已经提交到代码仓库,如gitee,github等
为什么需要流水线
1、除了第一次需要新建流水线,配置脚本外,后续所有的部署只需要提交代码后,点击运行流水线就行 。
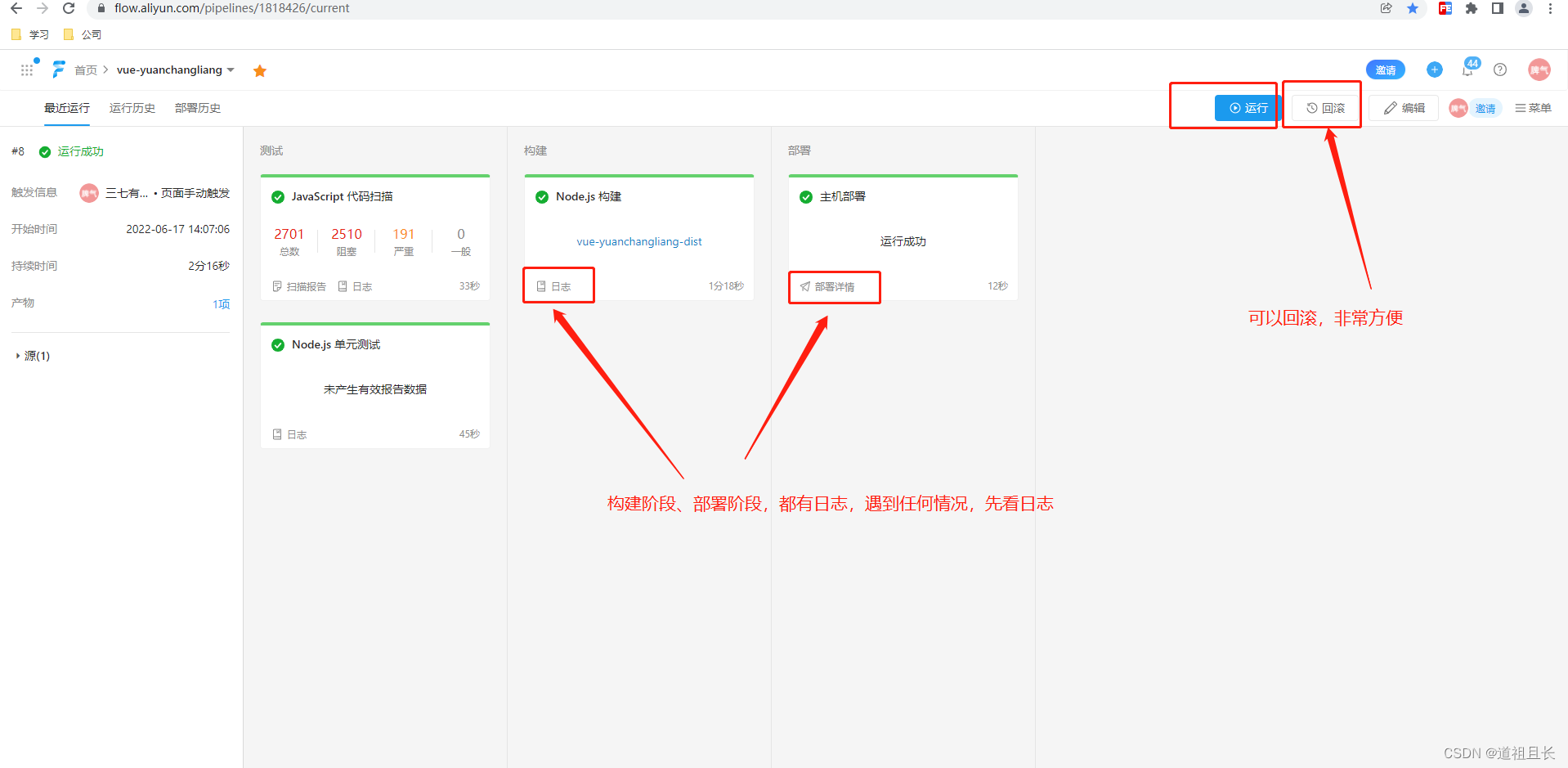
2、流水线还可以回滚,此功能太过友好了。
3、当然,你也可以选择jenkins,这就仁者见仁,智者见智了。
一、流水线配置
1、百度搜索“云效流水线”,进入云效

2、选择免费使用,并登陆阿里云账号

3、选择我的流水线—>新建流水线

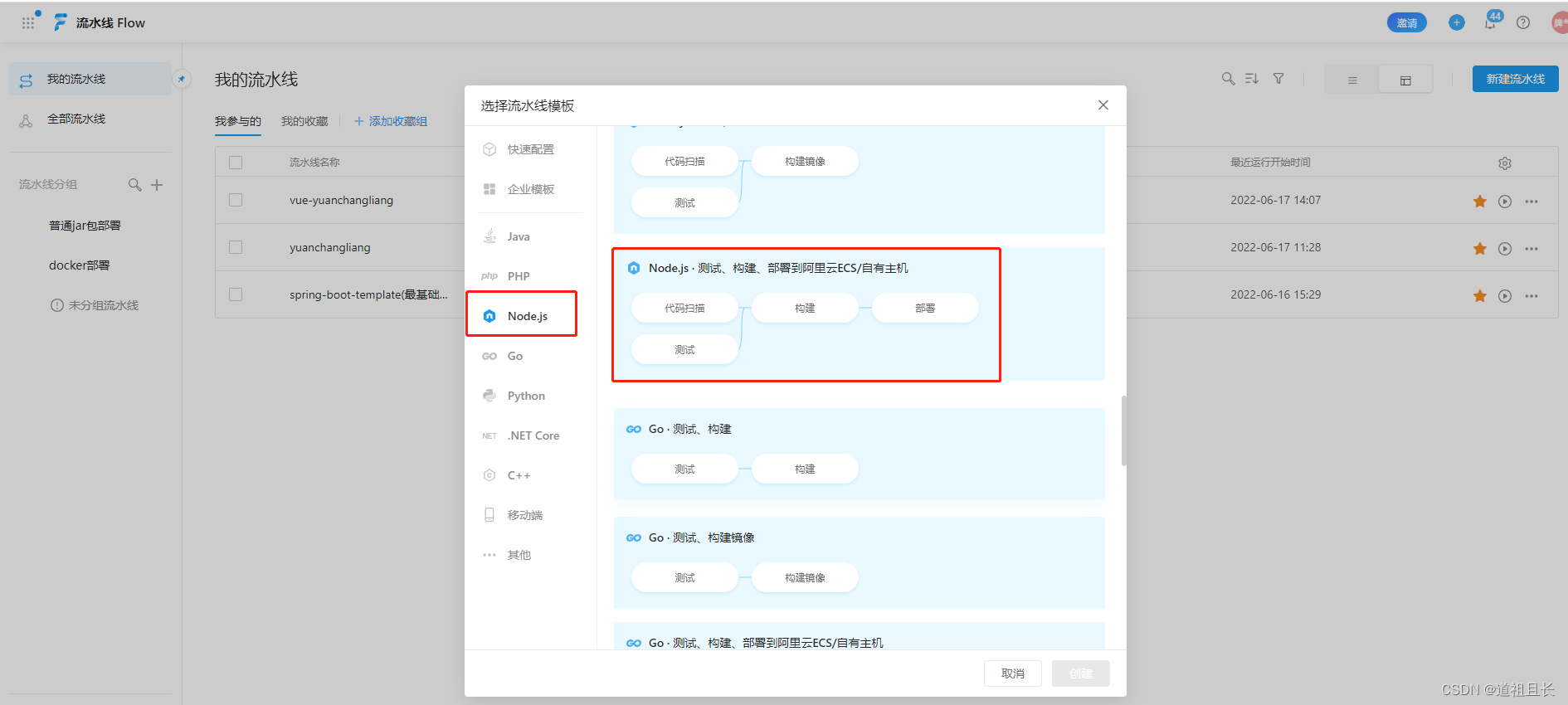
4、选择流水线模板(可以根据需求选择不同模板)

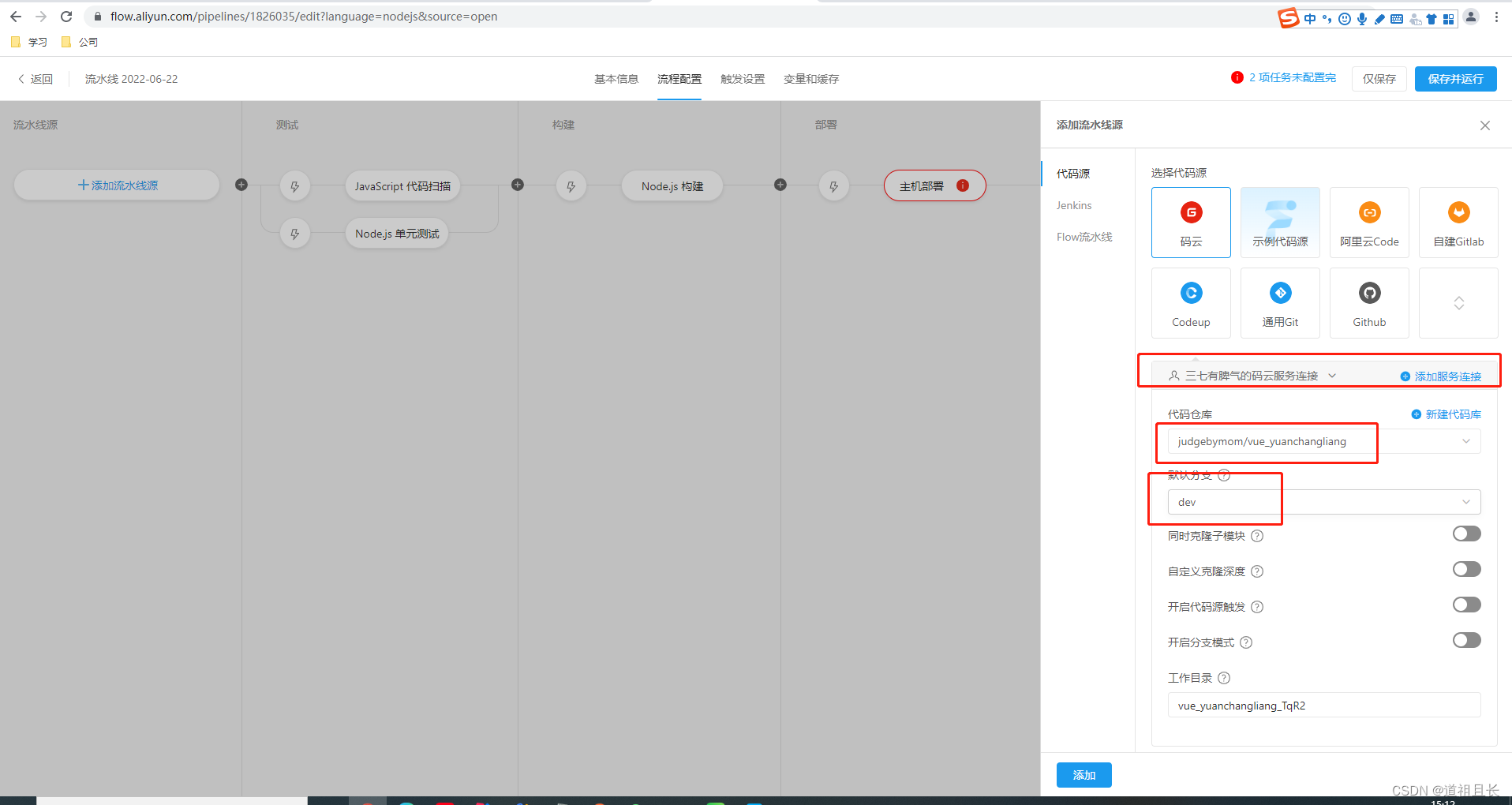
5、流水线配置

①选择代码源:比如码云就是gitee,这里以码云示例
②添加服务器连接:码云的授权,非常简单,按提示操作
③代码仓库:配置服务器连接后,自动扫描获取到了你的所有项目
④选择默认分支:一般是开发分支,而不是master分支,具体看平时提交到哪个分支
⑤开启分支模式(企业中肯定是要开启的,这里只是个人项目,不需要开启)
⑥工作目录:可以自定义,也可以不需要管,我这里不管
点击添加即可
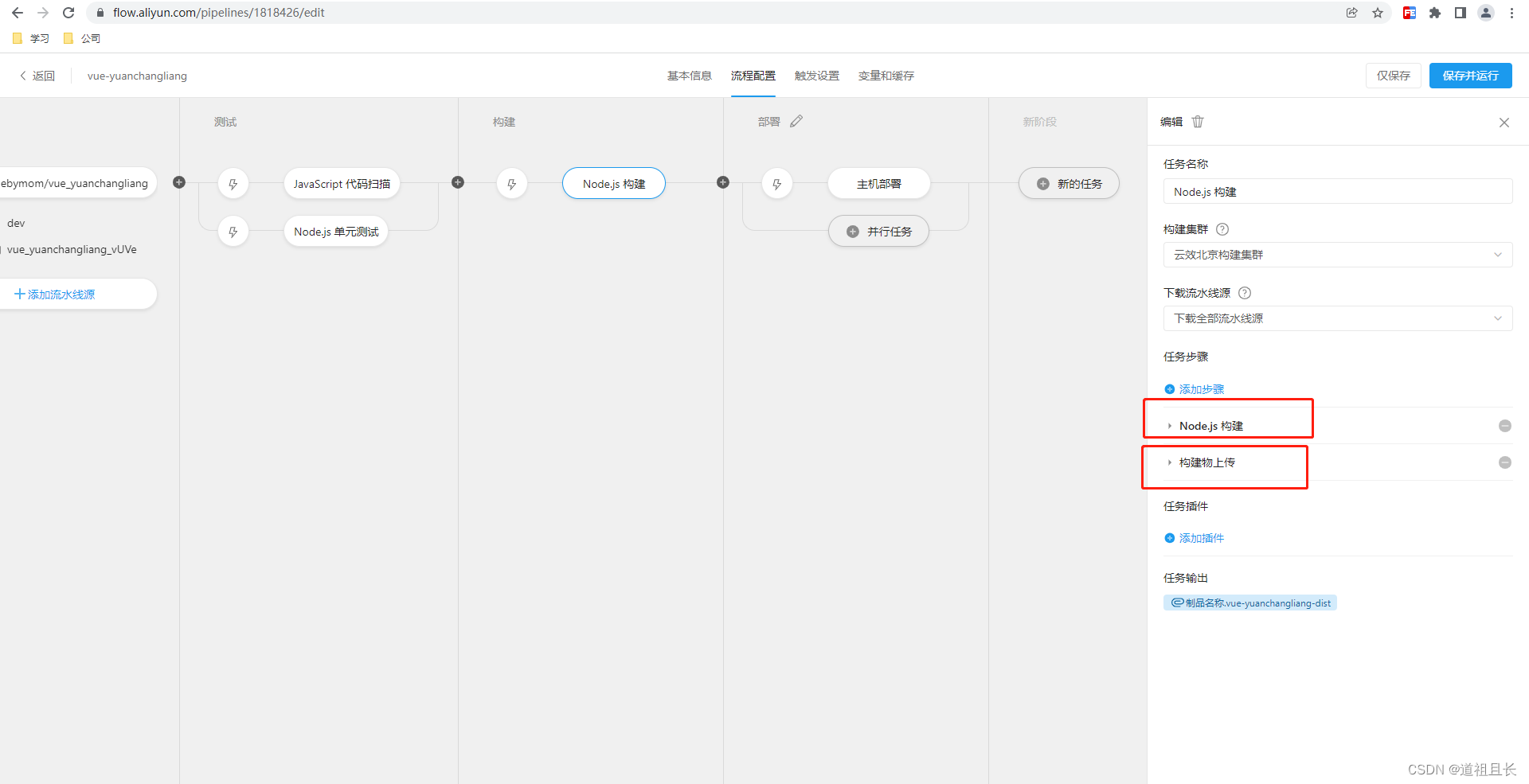
6、Node.js构建编辑
分为如下两步:

步骤名称:Node.js 构建

重点为构建命令
我的构建命令如下,仅供参考:
# input your command here
npm cache clean --force
rm -rf node_modules
rm -rf package-lock.json
npm install
npm run build
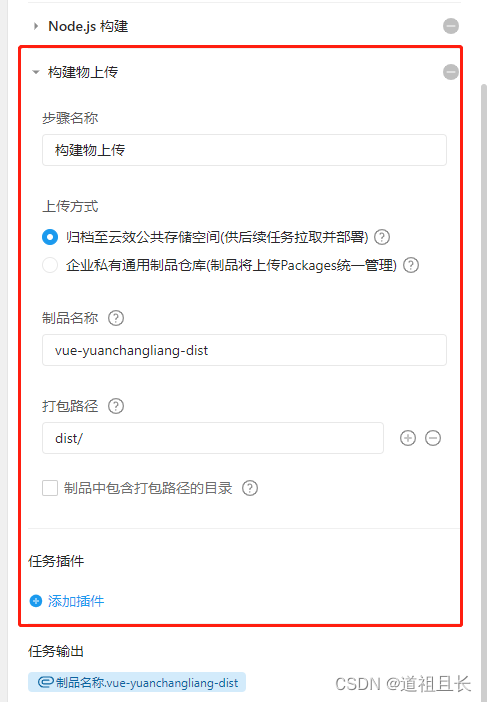
步骤名称:构建物上传

制品名称随意取,默认为package.tar ,后续的主机部署步骤会用。
由于vue打包后都是会生成一个dist目录,故打包路径为dist/
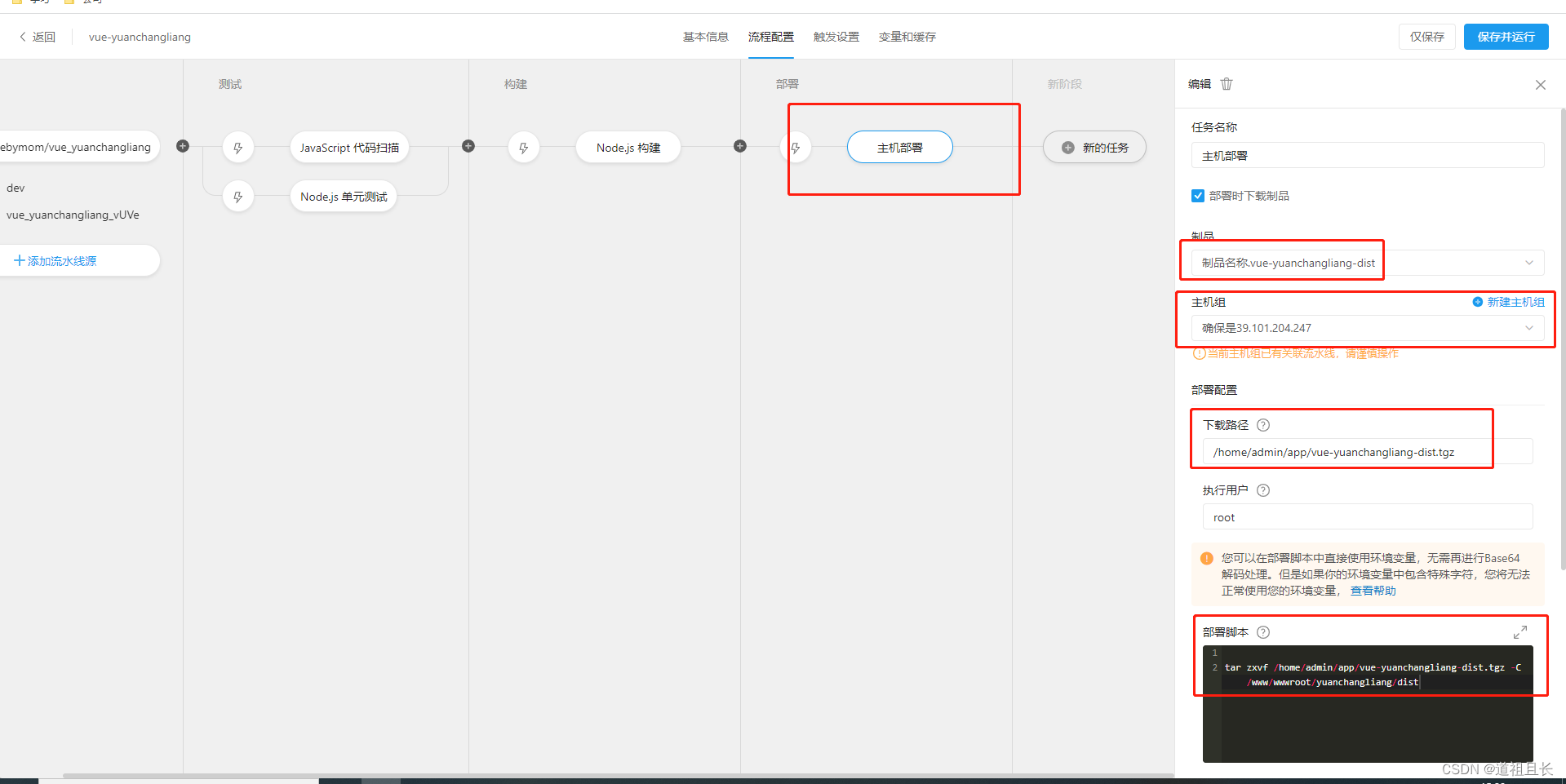
7、主机部署

可以看到,需要注意三点,其他不需要变,直接选择即可:
主机组:新建主机组,可以根据实际情况,如果是购买的阿里云的服务器,选第一个,如果是腾讯云,华为云之类的非阿里云服务器,选第二个。或者没有服务器,选第三个。我这里是选择的第一个作为示例。这方面我没遇到任何阻碍,很简单,自行摸索。

下载路径:这个下载路径可以自定义,只需要注意记住就是,后面的部署脚本需要填写这个配置,记住需要对应上。
部署脚本:由于前面阿里云已经构建完成,在下载路径会有对应的package.tar的压缩包,所以部署脚本存在的目的,就是解压这个压缩包到指定路径,我的部署脚本如下:
tar zxvf /home/admin/app/vue-yuanchangliang-dist.tgz -C
/www/wwwroot/yuanchangliang/dist
非常好理解:第一个路径就是前面提到的下载路径,至于后续的/www/wwwroot/yuanchangliang/dist则是解压后,dist文件夹的路径。
配置完成后,点击保存并运行即可
8、注意事项
正常来说,如果是第一次部署,云服务器上应该是没有npm这个命令的,等待流水线运行时就会报错:npm: command not found
如果报错,可以试试依次执行如下命令按照npm,若未报此错,请无视:
sudo yum remove npm
sudo yum remove nodejs-legacy
sudo yum remove nodejs
sudo rm /usr/bin/node
sudo yum install nodejs
sudo yum install nodejs-legacy
sudo yum install npm
以及,在使用流水线之前,最好使用单纯的上传dist文件的形式部署一次,确保这种方式部署后,可以访问到该网站了,再尝试使用流水线部署。可以减少很多流水线部署可能出现的问题。
毕竟流水线的本质,就是由手动构建打包,上传dist文件。变为了自动拉取最新代码,自动构建打包,自动生成dist文件并部署。如果手动部署可以了,那流水线部署问题也就不大了。
9、遇到问题,先看日志!!!

–我是“道祖且长”,一个在互联网"苟且偷生"的Java程序员
“有任何问题,可评论,我看到就会回复”