前端实现 pdf 预览方法
(1)用iframe标签src="文件地址"就可以直接打开,还可以设置width,height等属性。具体参考iframe属性。
?<iframe?src="http://localhost:8080/%E9%9F%A6%E6%88%90%E7%8E%89.pdf"></iframe>?(2)直接a标签src="文件地址"
<a href="文件地址"></a>(3)使用微软的方法微软官方文档(有缺陷不建议使用)
(4)使用插件
vue 中 实现pdf预览
上面的 1,2,3都可以使用,但1,2,3 使用的是 浏览器自带的 pdf预览功能,样式不统一,如果介意的话 就只能 使用插件了。
4的话插件有?vue-pdf、pdf.js 等。
react 中 实现pdf预览
上面的 1,2,3都可以使用,但1,2,3 使用的是 浏览器自带的 pdf预览功能,样式不统一,如果介意的话 就只能 使用插件了。
4的话插件有?react-pdf、pdf.js、react-file-viewer等。
禁用 pdf打印功能?
用插件自带的api
pdf.js 禁用
通过pdfjs实现在VUE-CLI中进行PDF预览,并禁用打印及下载功能_qq_24800489的博客-CSDN博客_iframe预览pdf文件流
其它插件 大同小异 ,可以自行 查资料。
用js 禁用
?其实这个也不算是禁用,只是 把 按钮 和图标 隐藏了。
1.以 谷歌浏览器自带的为例子
快速打开的方法就是 拖动pdf到浏览器 里就能看到。?

?
思路: 就是 用js隐藏下载的 图标
? ? 获取到 图标 给其 隐藏
? ? 这一步看起来 简单 但是 我一开始 试了很多遍都不行,因为 涉及到shadow-root
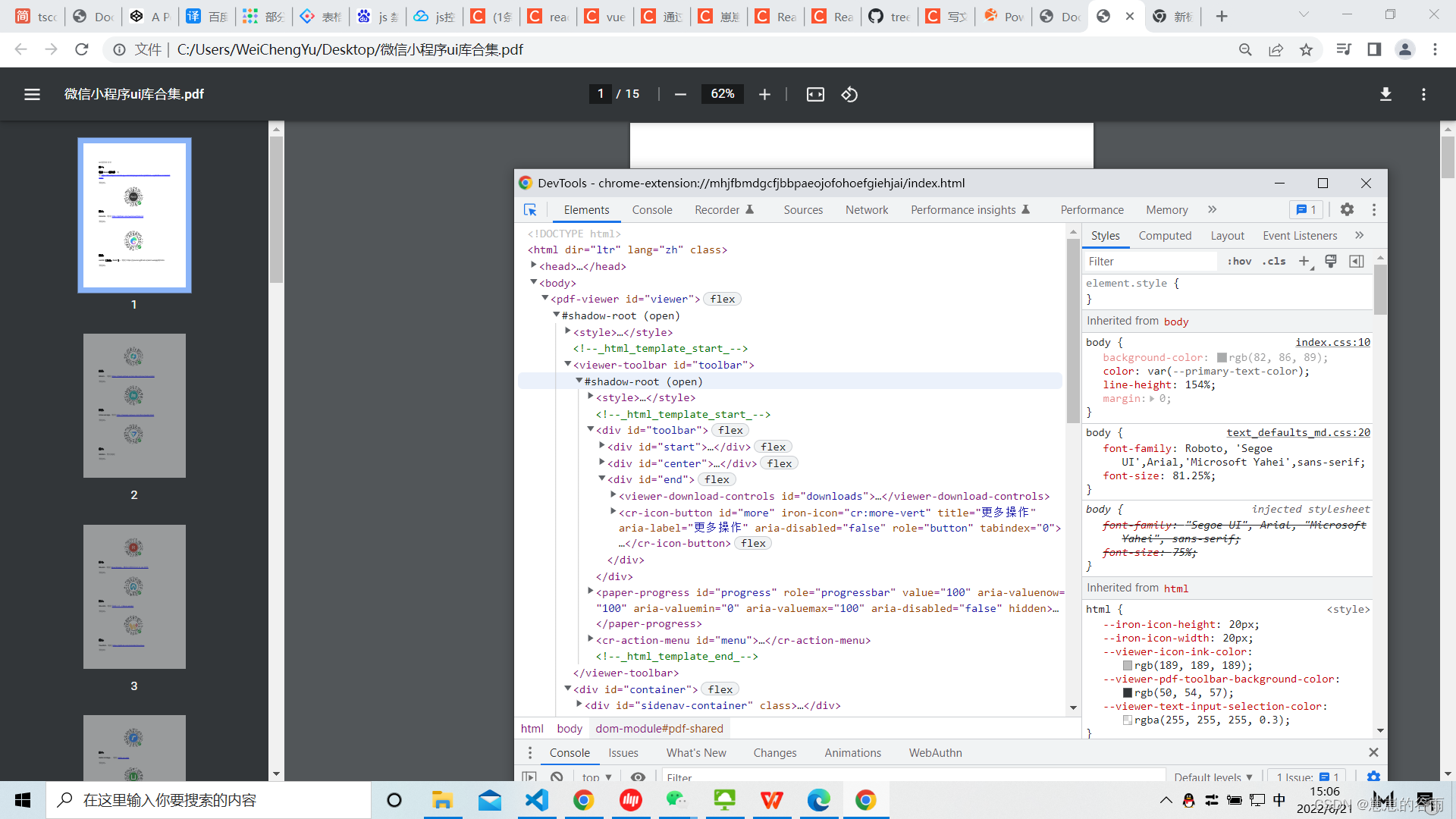
? 截图如下:

审查元素 会发现 dom被 shadow-root 包裹,所以 获取元素 就不能用常规的 document方法,需要使用shadowRoot。
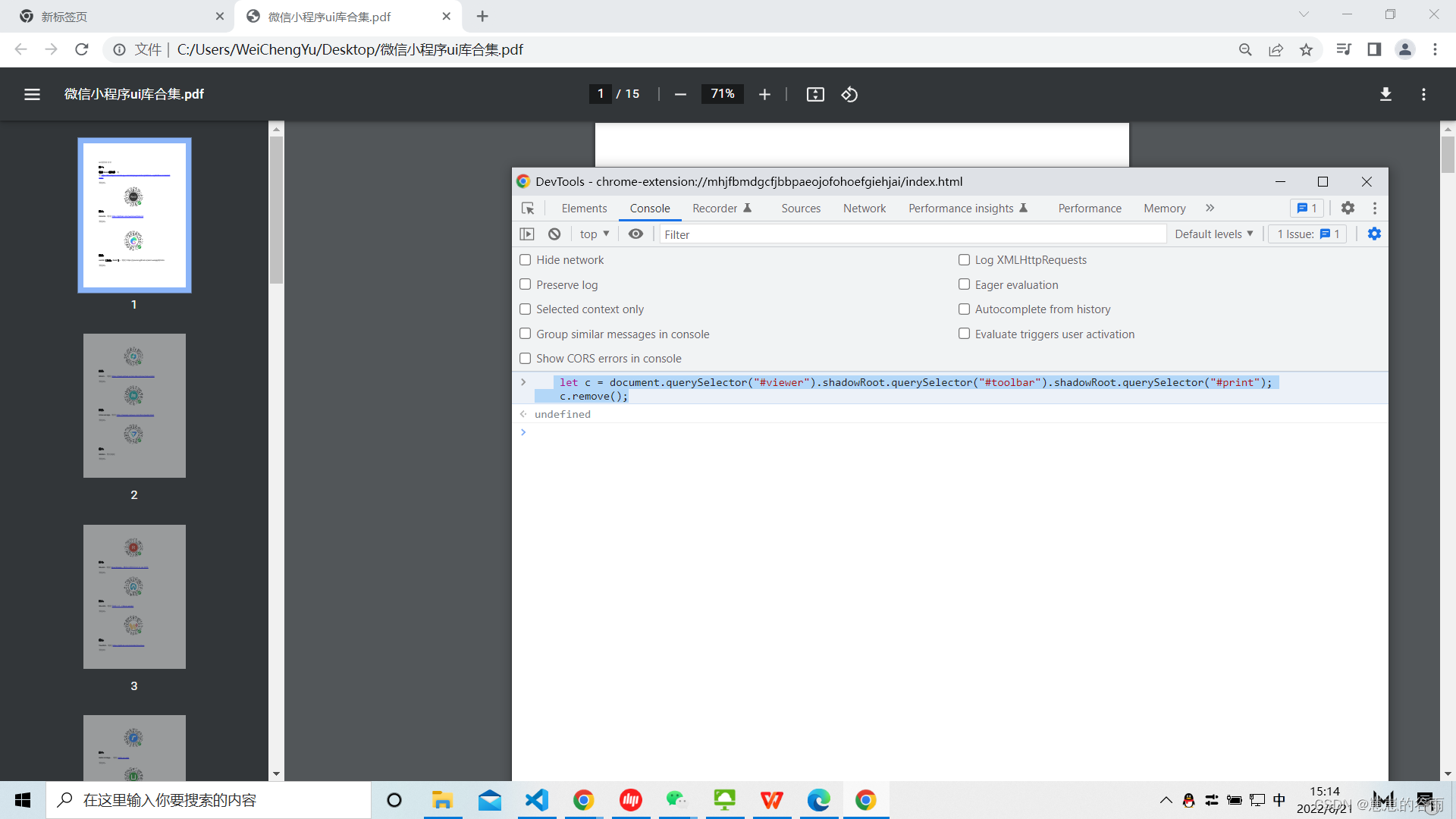
let c = document.querySelector("#viewer").shadowRoot.querySelector("#toolbar").shadowRoot.querySelector("#print");
c.remove();运行这个代码 会发现 打印的图标消失了,如果下载也要 消失 用同一个方法即可。?

?快速获取 想要元素的 js代码技巧:
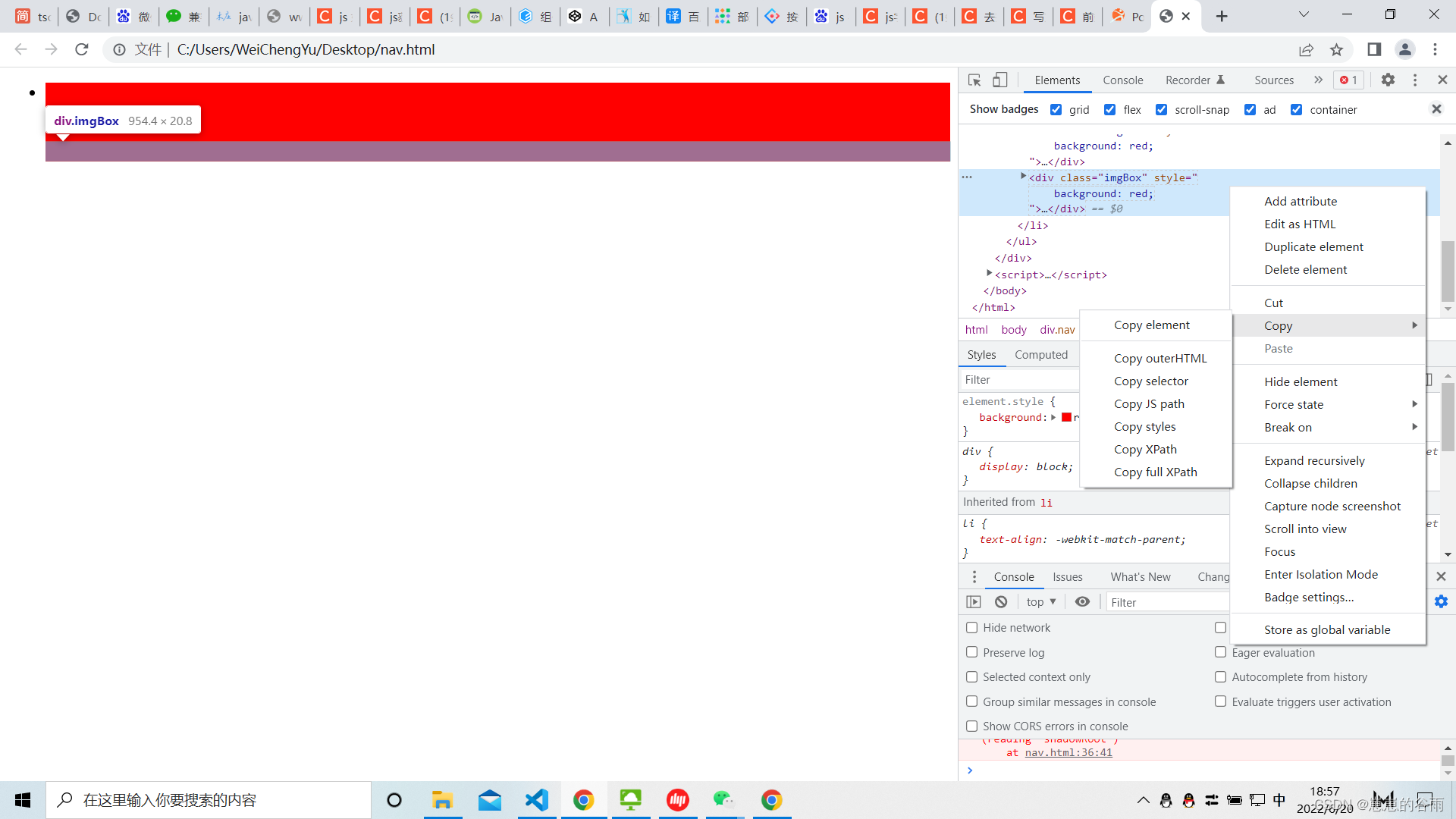
? ?1.选中元素 然后 鼠标右击?
? ?2.选择 copy 里的 copy js path 即可

?Copy js path 复制 js 路径? 快速生成 获取 该dom的 js代码 (很实用)
? 效果如下:
? 比如想要 下载 图标也消失 按照上面的 步骤 就可以获取到 。然后 就可以 加 remove或者 修改样式,修改内容都行。
document.querySelector("#viewer").shadowRoot.querySelector("#toolbar").shadowRoot.querySelector("#downloads").shadowRoot.querySelector("#download");2. edge 也差不多?
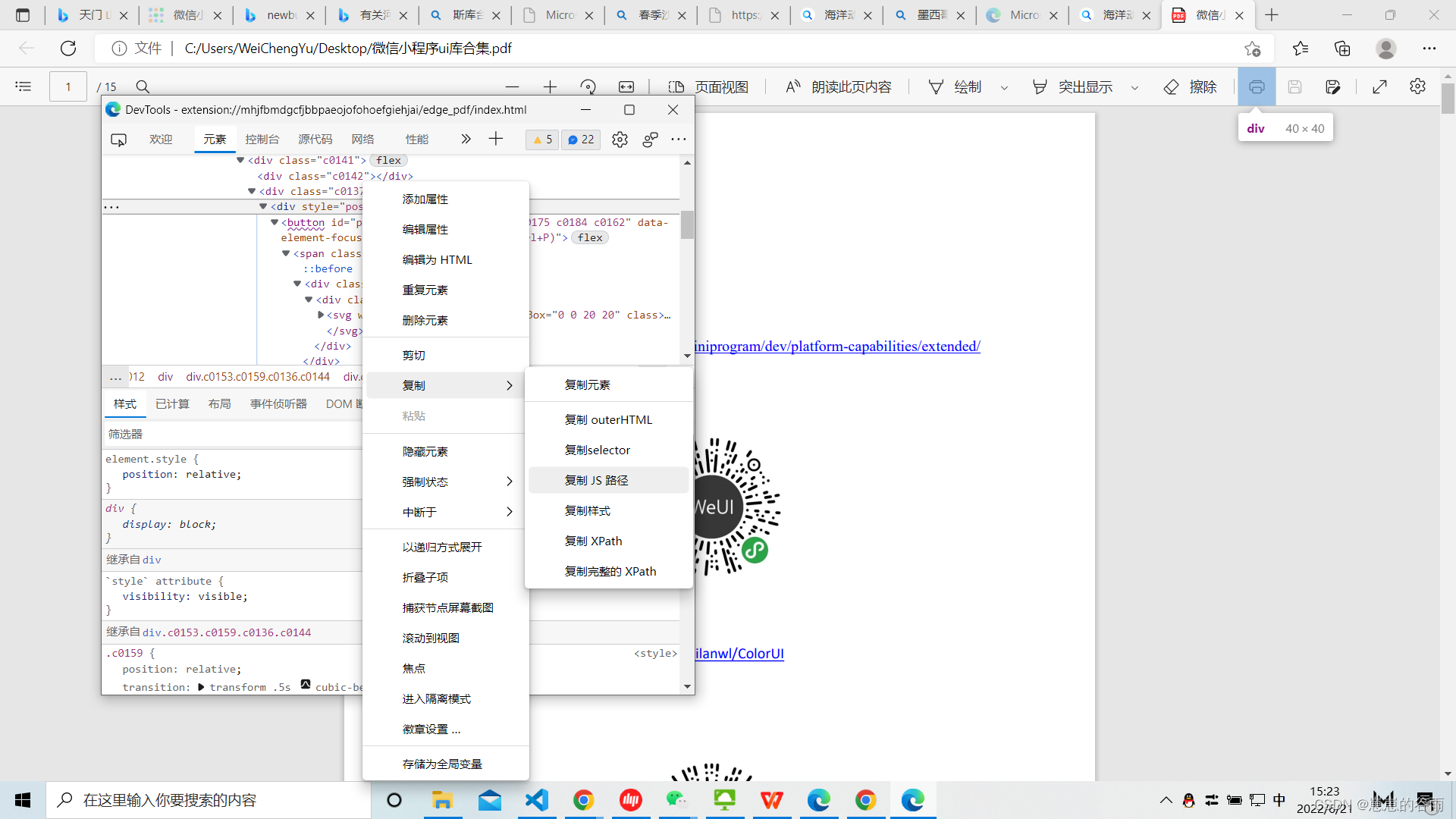
?edge 都是 中文的操作步骤同上
1.选中元素 然后 鼠标右击?
2.选择 复制?里的 复制js路径 即可

?去除效果 如下:

总结:
我 这个只是 隐藏了 ,你可以获取到元素后 接着 拓展 比如: 更换图标 ,修改样式 等等。