文章目录
- 01 大前端基础知识概述
- 02 概述和前端工具VSCode安装
- 03 Nodejs的安装
- 04 Nodejs了解和快速入门
- 05 Nodejs实现htppserver服务
- 06 Nodejs操作Mysql数据库
- 07 ES6概述
- 08 ES6 let和const的认识
- 09 ES6 let和const和var的区别
- 10 ES6 模板字符串
- 11 ES6 函数默认参数
- 12 ES6 函数箭头函数(重点)
- 13 ES6 对象初始化简写及案例分析
- 14 ES6 对象解构
- 15 ES6 对象传播操作符
- 16 ES6 对象传播操作符案例分析
- 17 ES6 数组Map
- 18 ES6 数组Reduce
- 19 ES6 NodeJS的小结
- 20 Npm包管理器快速构建node工程
- 21 Npm包管理器安装模块
- 22 Npm包管理器的卸载和小结
- 23 Babel的安装
- 24 Babel的使用
- 25 Babel自定义脚本
- 26 模块化CommonJS规范
- 27 模块化ES6规范
- 28 WebPack概述和安装
- 29 WebPack合并JS
- 30 WebPack合并CSS
- 31 WebPack小结
- 32VueElementAdmin初体验
- 33 总结及展望
01 大前端基础知识概述

02 概述和前端工具VSCode安装
vscode官网
下载,exe安装即可。
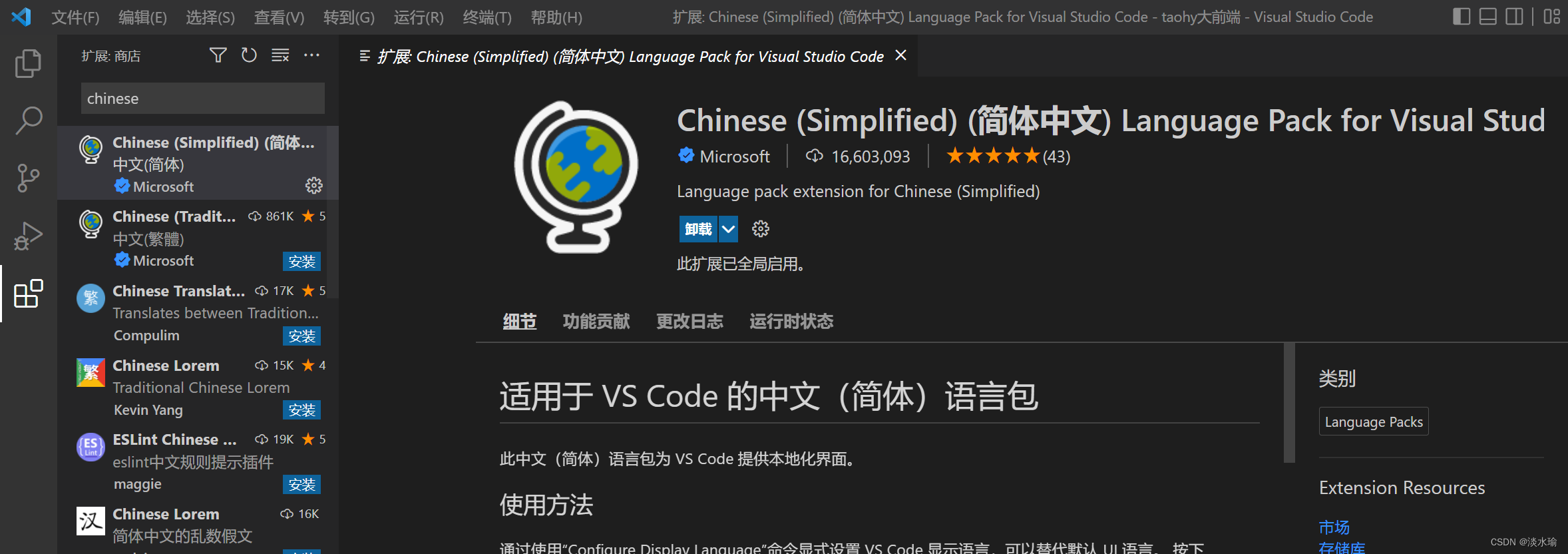
- 插件:中文插件 搜索chinese

- 新建一个文件夹,作为项目文件
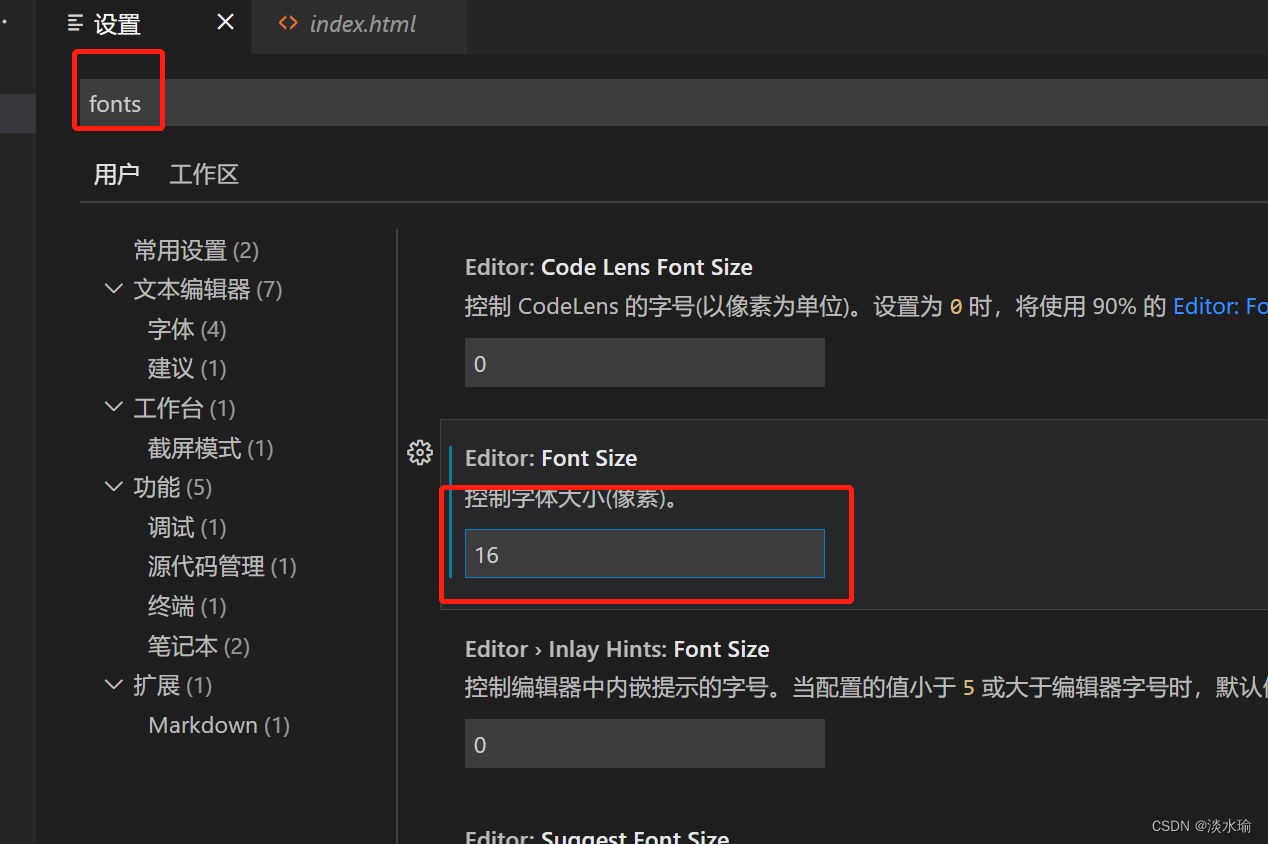
- vscode 字体设置
文件-首选项-设置-搜索fonts

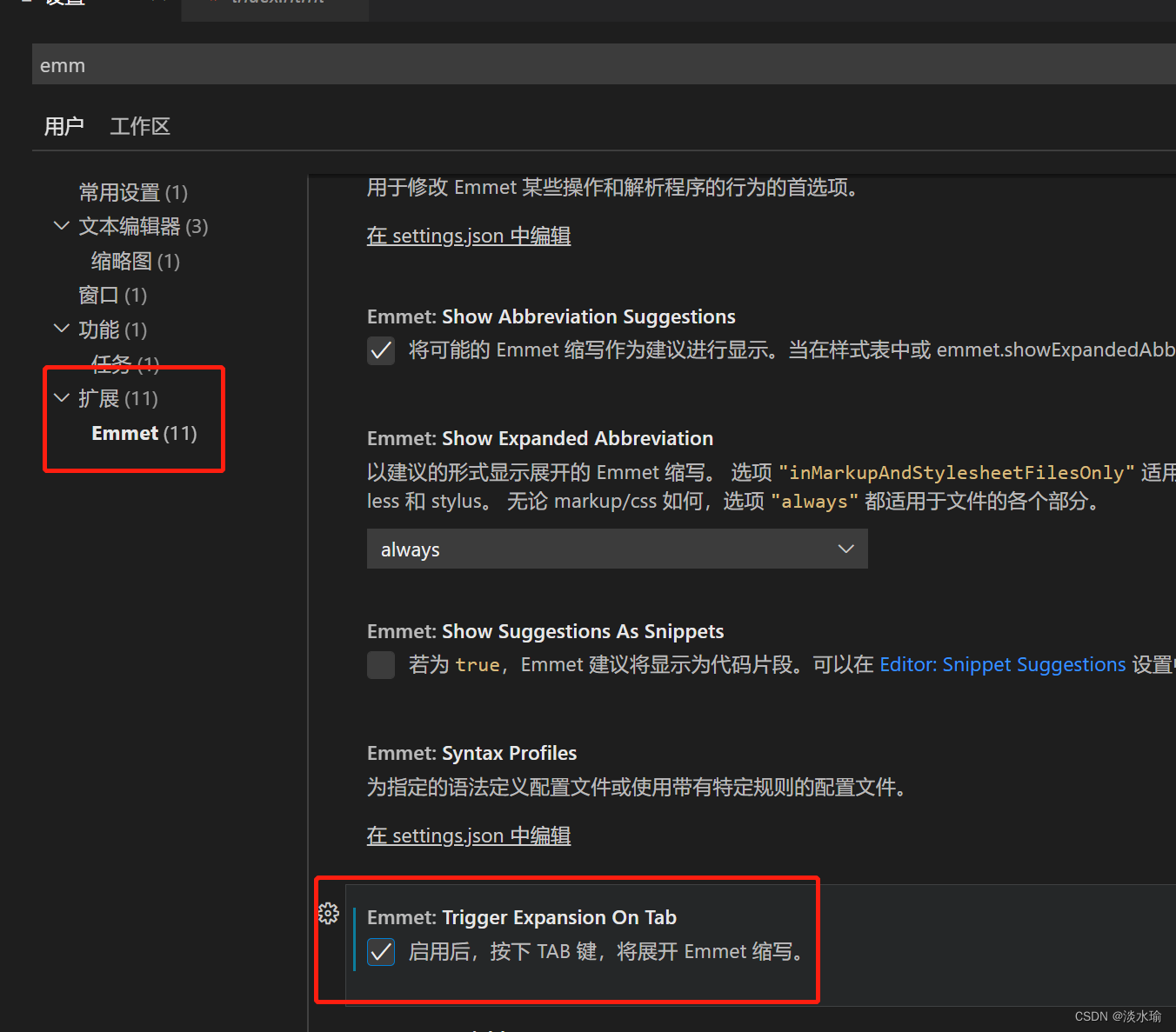
- 开启完整的Emment语法支持 (默认已打开)
文件-设置-搜索 Emment

03 Nodejs的安装
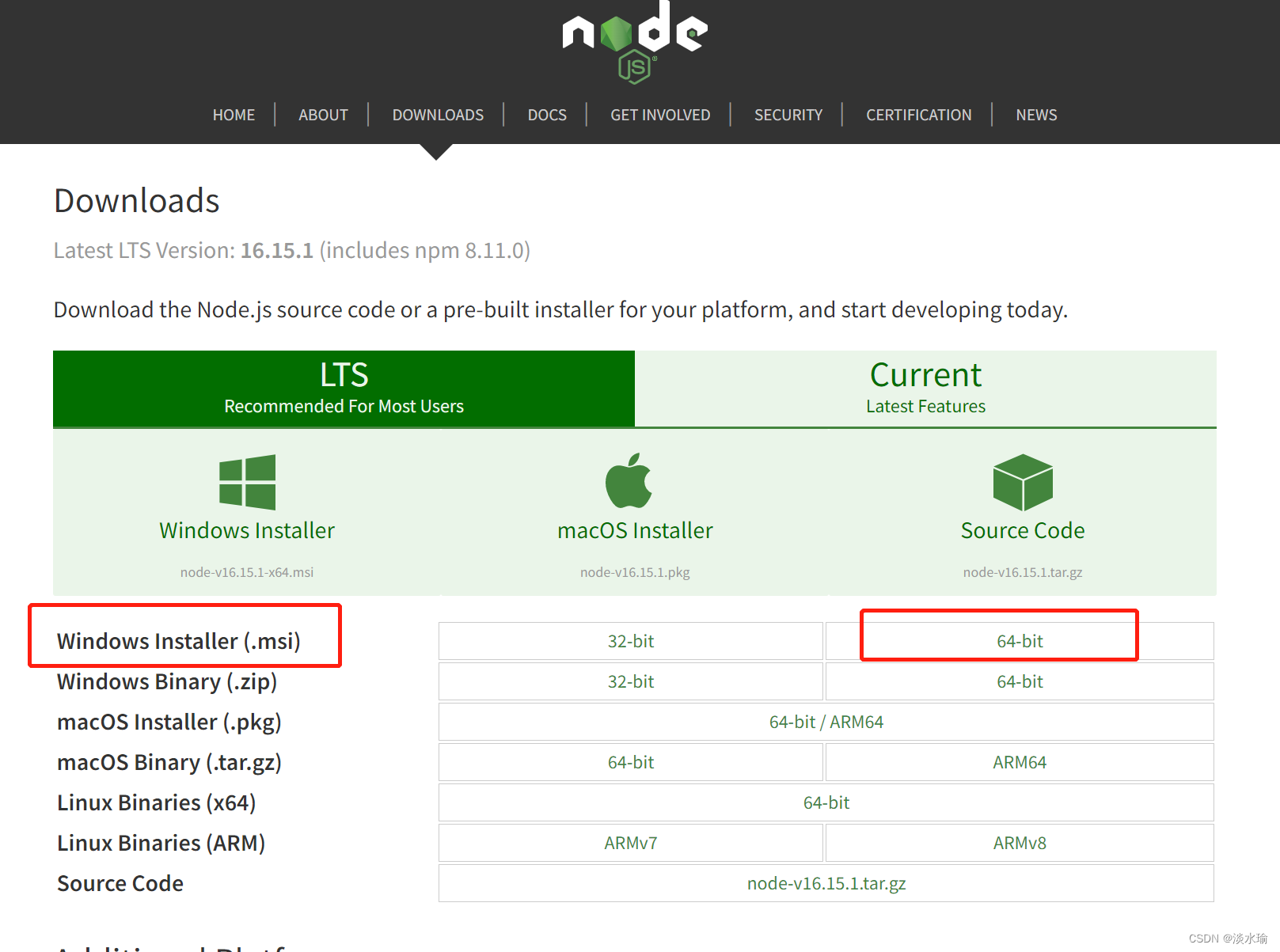
node.js官网

选择对应版本下载,exe安装。
查看版本:
cmd 输入 node -v

04 Nodejs了解和快速入门
nodejs API文档
Node.js 是一个基于 V8 JavaScript 引擎构建的 JavaScript 运行时。
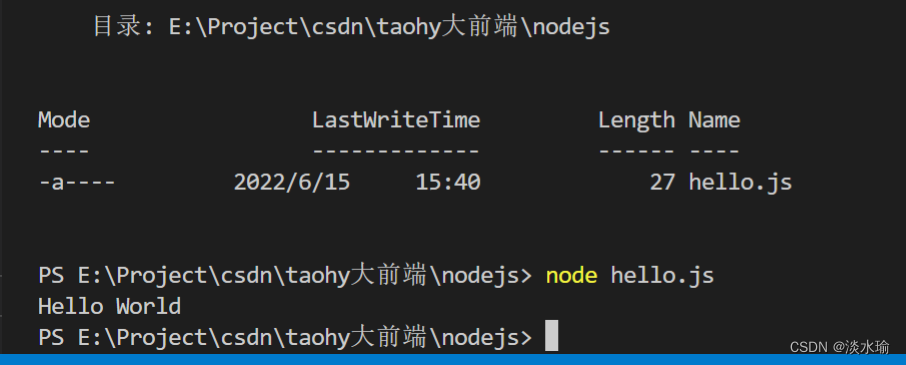
PS E:\Project\csdn\taohy大前端\nodejs> node hello.js
Hello World


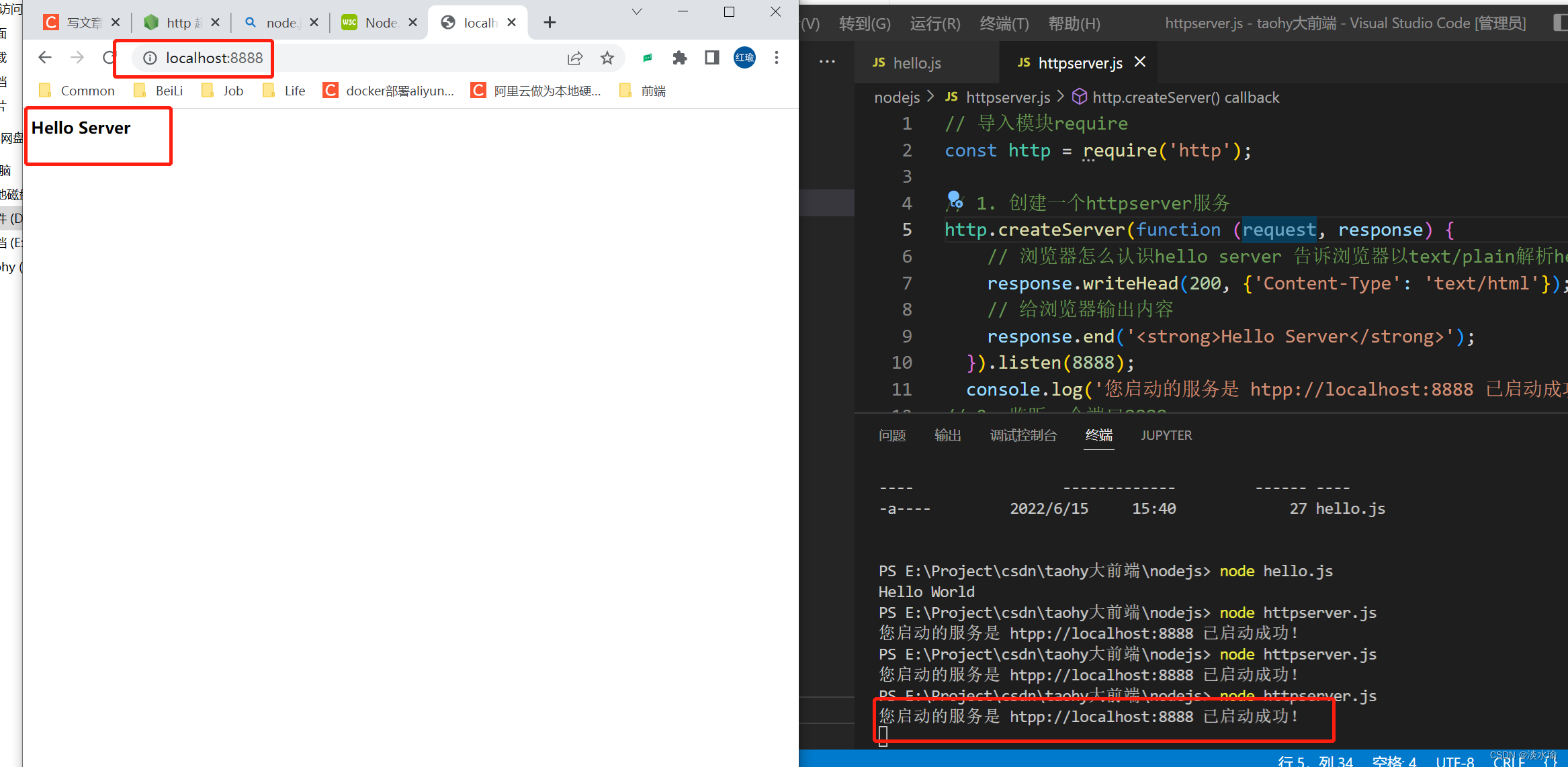
05 Nodejs实现htppserver服务
// 导入模块require
const http = require('http');
// 1. 创建一个httpserver服务
http.createServer(function (request, response) {
// 浏览器怎么认识hello server 告诉浏览器以text/plain解析hello server
response.writeHead(200, {'Content-Type': 'text/html'});
// 给浏览器输出内容
response.end('<strong>Hello Server</strong>');
}).listen(8888);
console.log('您启动的服务是 htpp://localhost:8888 已启动成功!')
// 2. 监听一个端口8888
// 3. 启动运行服务 node httpserver.js
// 4. 在浏览器访问 http://localhost:8088

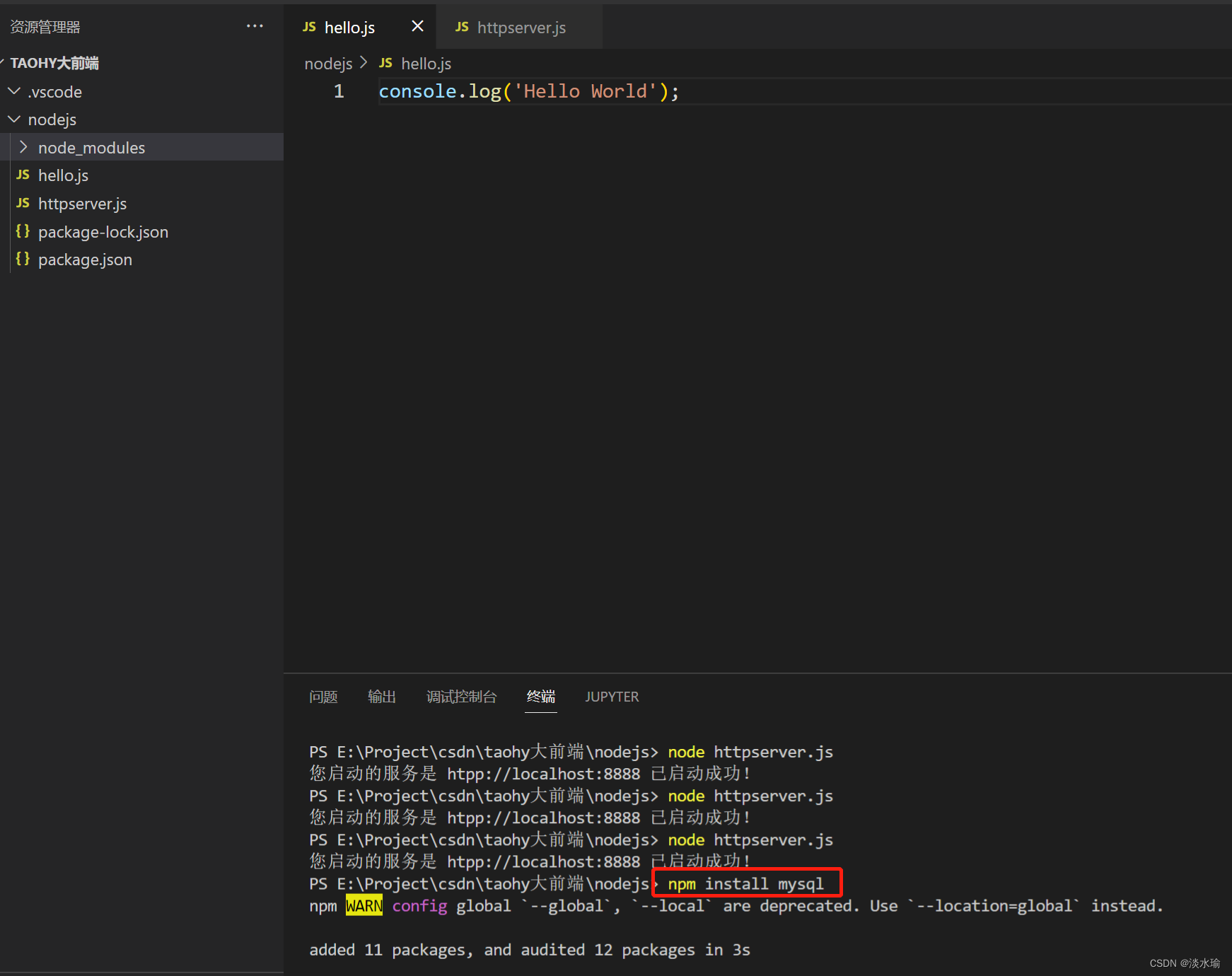
06 Nodejs操作Mysql数据库
证明Nodejs是一门服务端的语言
- 由于mysql属于第三方模块,因此需要另外安装mysql依赖
npm mysql 网址
npm install mysql

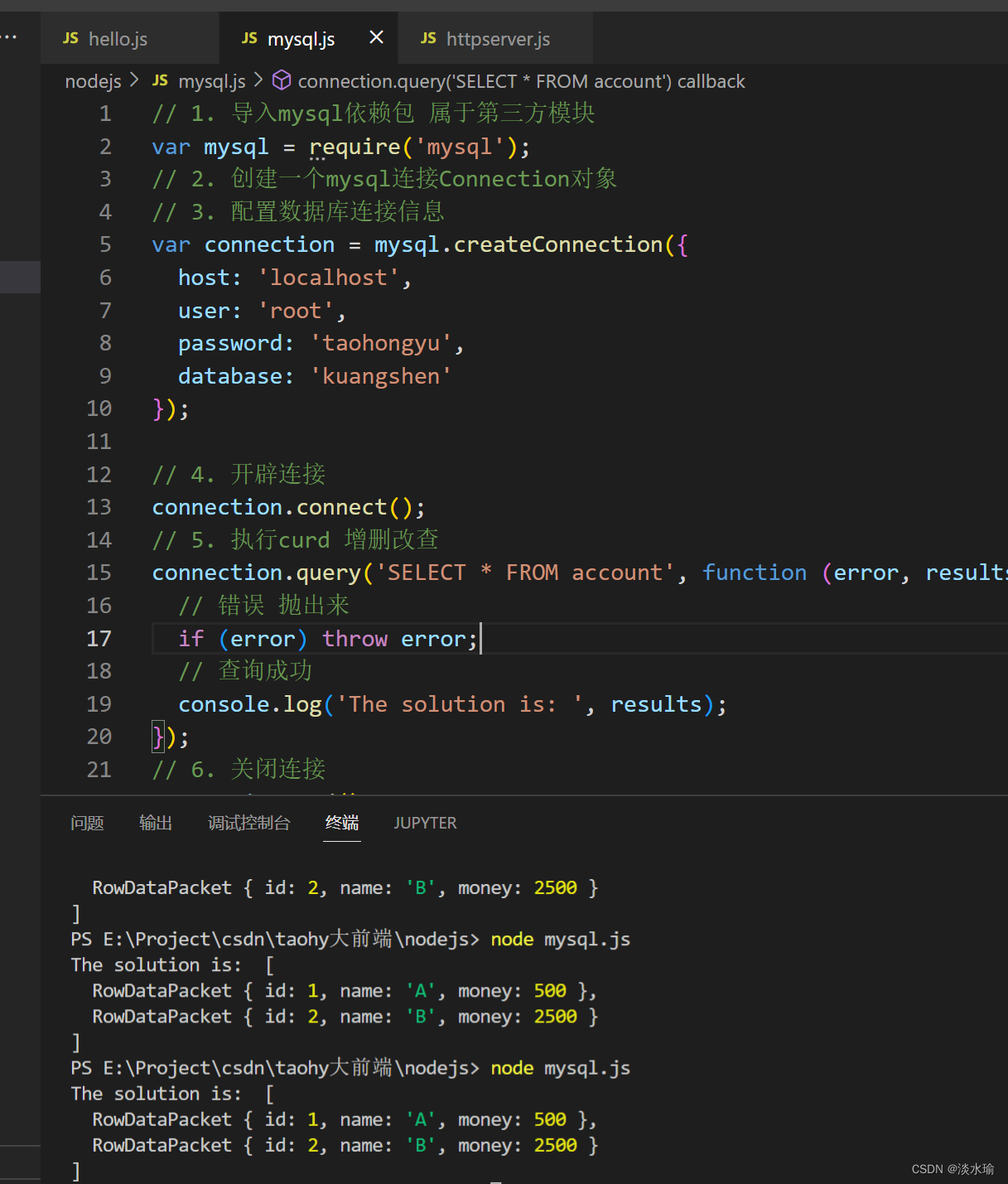
- 新建mysql.js进行操作
// 1. 导入mysql依赖包 属于第三方模块
var mysql = require('mysql');
// 2. 创建一个mysql连接Connection对象
// 3. 配置数据库连接信息
var connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'taohongyu',
database: 'kuangshen'
});
// 4. 开辟连接
connection.connect();
// 5. 执行curd 增删改查
connection.query('SELECT * FROM account', function (error, results, fields) {
// 错误 抛出来
if (error) throw error;
// 查询成功
console.log('The solution is: ', results);
});
// 6. 关闭连接
connection.end();
// 7. 运行mysql.js查看效果

注意:内置模块在安装时就已经自带了,第三方模块需要另外npm安装
07 ES6概述
- ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。

08 ES6 let和const的认识
<script>
// 传统定义 变量和常量 都使用var
var name='taohy';
var link ='http://baidu.com';
var PI=Math.PI;
console.log(name);
console.log(link);
console.log(PI);
// ES6定义
let name2 = 'dabao';
let link2 = 'http://bing.com';
const PI2 =Math.PI;
console.log(name2);
console.log(link2);
console.log(PI2);
</script>
09 ES6 let和const和var的区别
<script>
'use strict';
// let const解决
// 1. var变量穿透的问题
for (let i = 0; i < 5; i++) {
console.log(i);
}
// console.log(i);
// 2. 常量修改的问题
const PI = Math.PI;
PI = 100;
console.log(PI);
// 在实际开发和生产中,如果是小程序,uniapp或者脚手架中,可以大胆使用let和const
// 在web开发中,建议还是var,有些浏览器不支持ES6
</script>
</body>
10 ES6 模板字符串
<script>
// 模板字符串
var person = {
name: 'taohy',
address: '江苏省苏州市',
link: 'csdn'
}
// 传统 ' ' " " 拼接
let address = '我叫' + person.name + ',地址在' + person.address + ',链接在' + person.link;
console.log(address);
// ES6 ` ${} ` 拼接
let address2 = `我叫${person.name},地址在${person.address},链接在${person.link}`;
console.log(address2);
</script>
11 ES6 函数默认参数
<script>
// b默认参数值为20,不传递b时,默认20;传递就为实时值
function sum(a,b=20){
return a+b;
}
var sum = sum(100);
console.log('result:'+sum);
</script>
12 ES6 函数箭头函数(重点)
在未来项目开发项目中,比如小程序uniapp或者一些常见的脚手架大量使用
<script>
//重点 在未来项目开发项目中,比如小程序uniapp或者一些常见的脚手架大量使用
function sum(a, b) {
return a + b;
}
// 箭头函数 改进1
var sum = (a, b) => {
return a + b;
}
// 箭头函数 改进2
var sum =(a,b) => a + b;
// 通过上面的例子,找到规律
// 规律1 去掉function
// 规律2 在括号后面加箭头
// 规律3 如果逻辑代码中仅有return 可以直接全部省去(如果有逻辑体,不能省略)
// 规律4 如果参数只有一个,可以把括号也可以省略(如果多个参数,不能省略)
</script>
13 ES6 对象初始化简写及案例分析
- 对象简写
<script>
// 传统对象
var info = {
name: 'taohy',
age: 20,
link: 'csdn',
go: function () {
console.log('我骑车上班!')
}
}
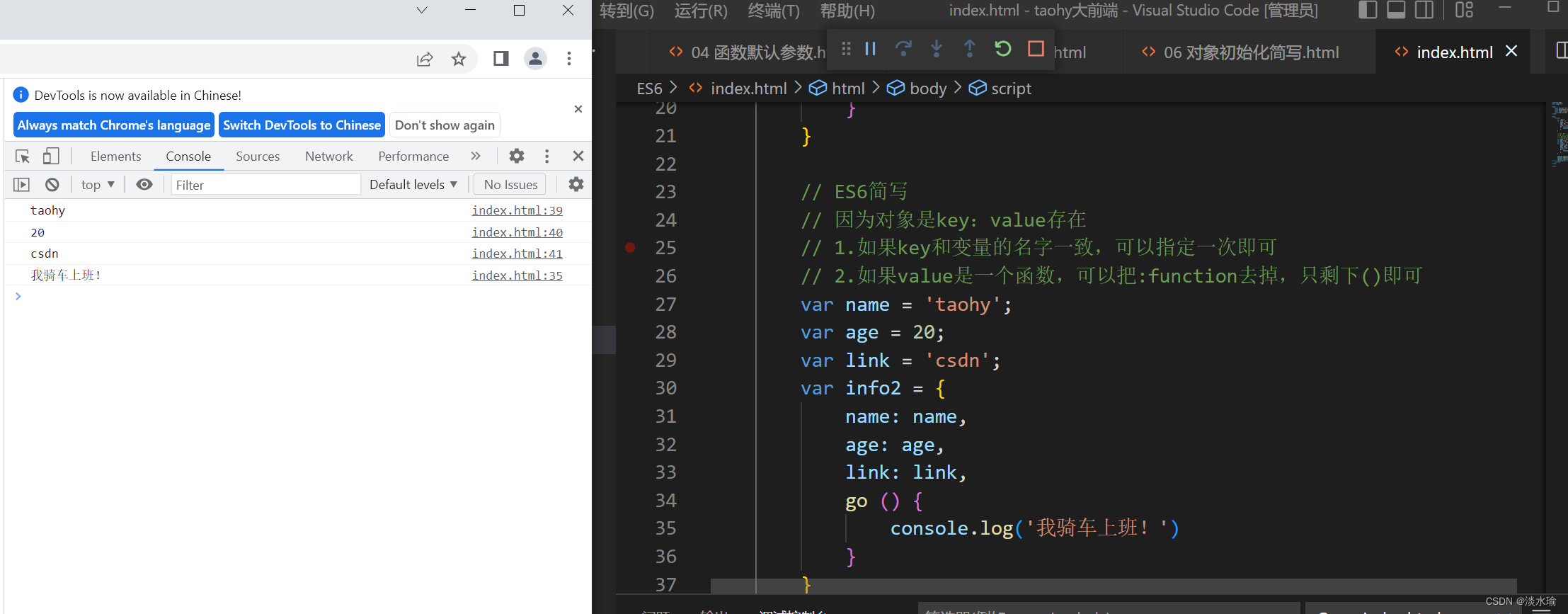
// ES6简写
// 因为对象是key:value存在
// 1.如果key和变量的名字一致,可以指定一次即可
// 2.如果value是一个函数,可以把:function去掉,只剩下()即可
var name = 'taohy';
var age = 20;
var link = 'csdn';
var info2 = {
name: name,
age: age,
link: link,
go () {
console.log('我骑车上班!')
}
}
console.log(info2.name);
console.log(info2.age);
console.log(info2.link);
info2.go();
</script>

- 对象简写案例
<script>
// document.getElementById('button').οnclick=funtion(){}
$('#button').on('click', function () {
var uname = $('#uname').val();
var upwd = $('#upwd').val();
// var pars ={'uname': uname, 'upwd': upwd};
// 对象简写的应用场景 前提是名字要一致
var pars = { uname, upwd };
// 执行异步请求
$ajax({
type: 'post',
url: 'xxx',
data: pars,
// success: function () {
success() {
}
})
});
</script>
14 ES6 对象解构
<script>
// 对象是key:value存在,获取对象属性和方法的方式有两种
// 获取对象方法1 通过.
// 获取对象方法2 通过[]
var name = 'taohy';
var age = 20;
var link = 'csdn';
var info2 = {
name: name,
age: age,
link: link,
go() {
console.log('我骑车上班!')
}
}
// 通过.方式
console.log(info2.name);
console.log(info2.age);
console.log(info2.link);
info2.go();
// 通过[]方式
console.log(info2[name]);
console.log(info2[age]);
console.log(info2[link]);
info2['go']();
//ES6 获取对象结构-快速获取属性和方法
var {name,age,go}=info2;
// 还原代码
// var name = info2.name;
// var age = info2.age;
console.log(name,age);
go();
// 为什么对象取值,要提供两种方式. 和 []
</script>
15 ES6 对象传播操作符
把一个对象传播到另一个对象
<script>
// 对象传播操作符 ...
var person={
name:'taohy',
address:'suzhou',
link:'csdn',
phone:15250,
go(){
console.log('开始上课了....')
}
}
//解构出来
var {name,address,...person2} = person;
console.log(name);
console.log(address);
console.log(person2); // 剩下的传播 {link: 'csdn', phone: 15250, go: ?}
</script>
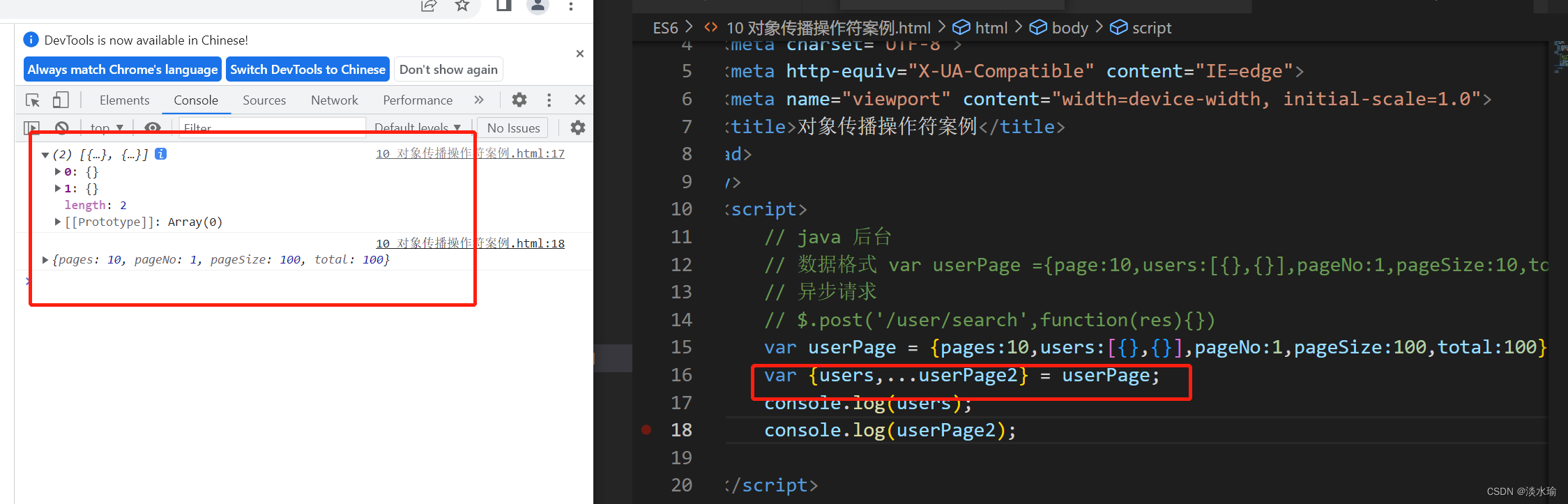
16 ES6 对象传播操作符案例分析
<script>
// java 后台
// 数据格式 var userPage ={page:10,users:[{},{}],pageNo:1,pageSize:10,total:100}
// 异步请求
// $.post('/user/search',function(res){})
var userPage = {pages:10,users:[{},{}],pageNo:1,pageSize:100,total:100};
var {users,...userPage2} = userPage;
console.log(users);
console.log(userPage2);
</script>

17 ES6 数组Map
<script>
let arr = [1, 2, 3, 4, 5, 6, 7];
// 需求,对数组中每个数 乘以2
// 传统做法
let arrNew = [];
for (let i = 0; i < arr.length; i++) {
arrNew.push(arr[i] * 2);
}
console.log(arrNew);
// ES6 Map 自带循环功能 并且会把处理的值回填到对应的位置
// var arrNew2 = arr.map(function (ele) {
// return ele * 2; // 必须return
// })
// 省略
var arrNew2 = arr.map(ele => ele * 2);
console.log(arrNew2);
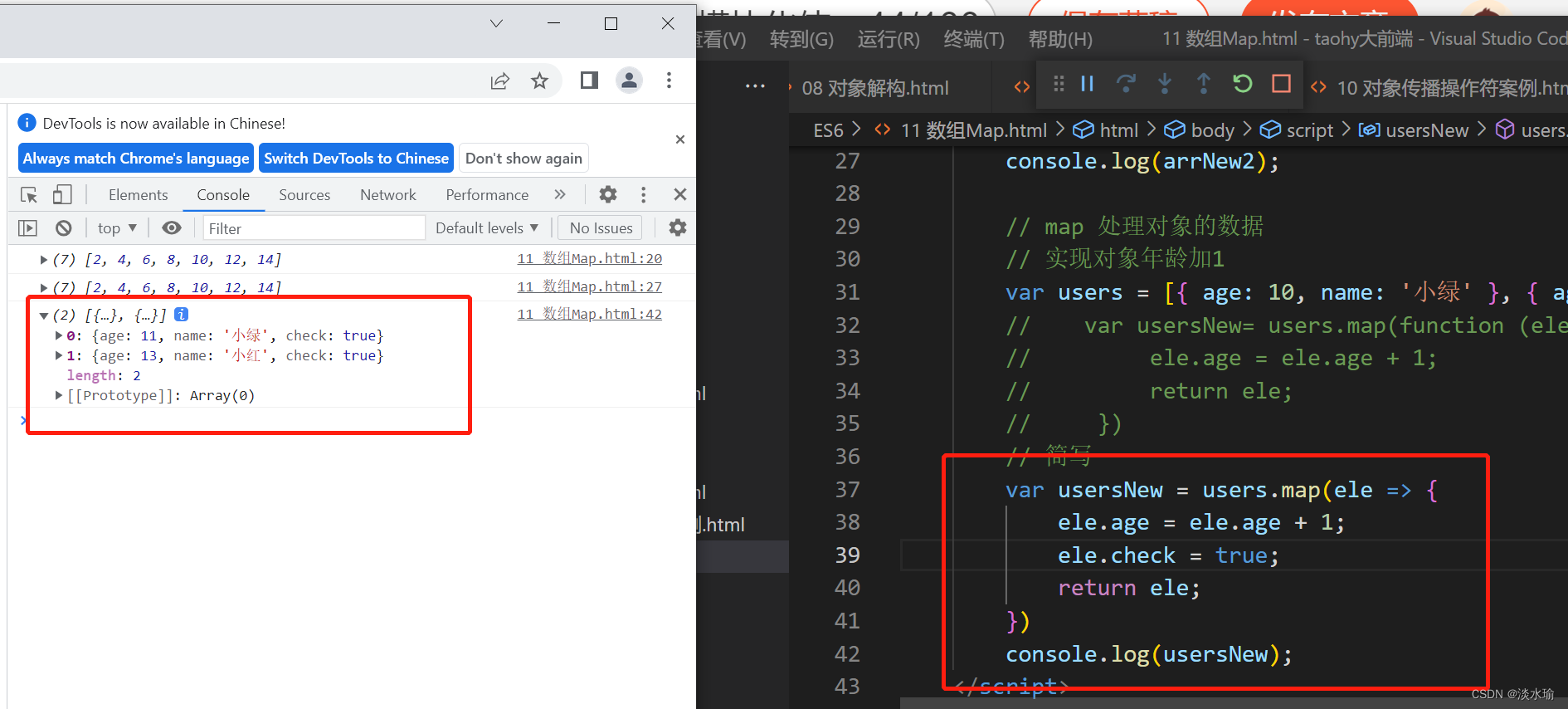
// map 处理对象的数据
// 实现对象年龄加1
var users = [{ age: 10, name: '小绿' }, { age: 12, name: '小红' }];
// var usersNew= users.map(function (ele) {
// ele.age = ele.age + 1;
// return ele;
// })
// 简写
var usersNew = users.map(ele => {
ele.age = ele.age + 1;
ele.check = true;
return ele;
})
console.log(usersNew);
</script>

18 ES6 数组Reduce
<script>
var arr= [1,2,3,4];
// a=1 b=2 a+b;a=3 b=3 a+b;
var result= arr.reduce(function(a,b){
return a+b;
})
console.log(result); // 全部相加 10
</script>
19 ES6 NodeJS的小结
ES6 js新建文件中,在node中可以直接使用

20 Npm包管理器快速构建node工程
- NPM是随同NodeJS一起安装的包管理工具,cmd 输入 npm -v 查看版本
- NPM 全称Node Package Manager,是Node.js包管理工具,是全球最大模块生态系统,里面所有模块都是开源免费的。也是Node.js的包管理工具,相当于前端的Maven。
- 官网地址 https://www.npmjs.com/
- node.js API 网站 http://nodejs.cn/api/ 还需要第三方模块,就需要npm包
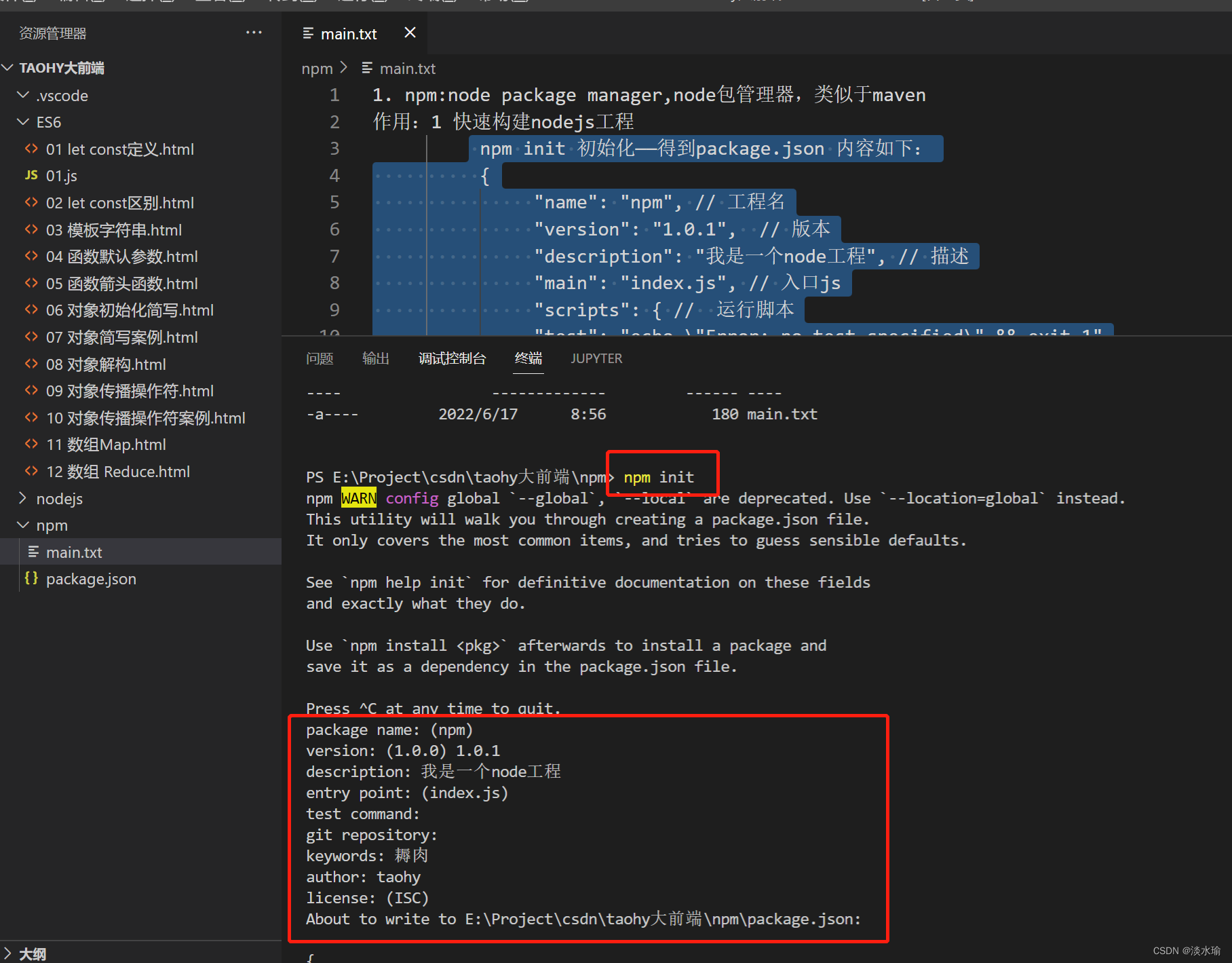
== 快速构建nodejs工程==
npm init 初始化——得到package.json 内容如下:
{
"name": "npm", // 工程名
"version": "1.0.1", // 版本
"description": "我是一个node工程", // 描述
"main": "index.js", // 入口js
"scripts": { // 运行脚本
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"耨肉"
],
"author": "taohy", // 作者
"license": "ISC" // 授权协议
}

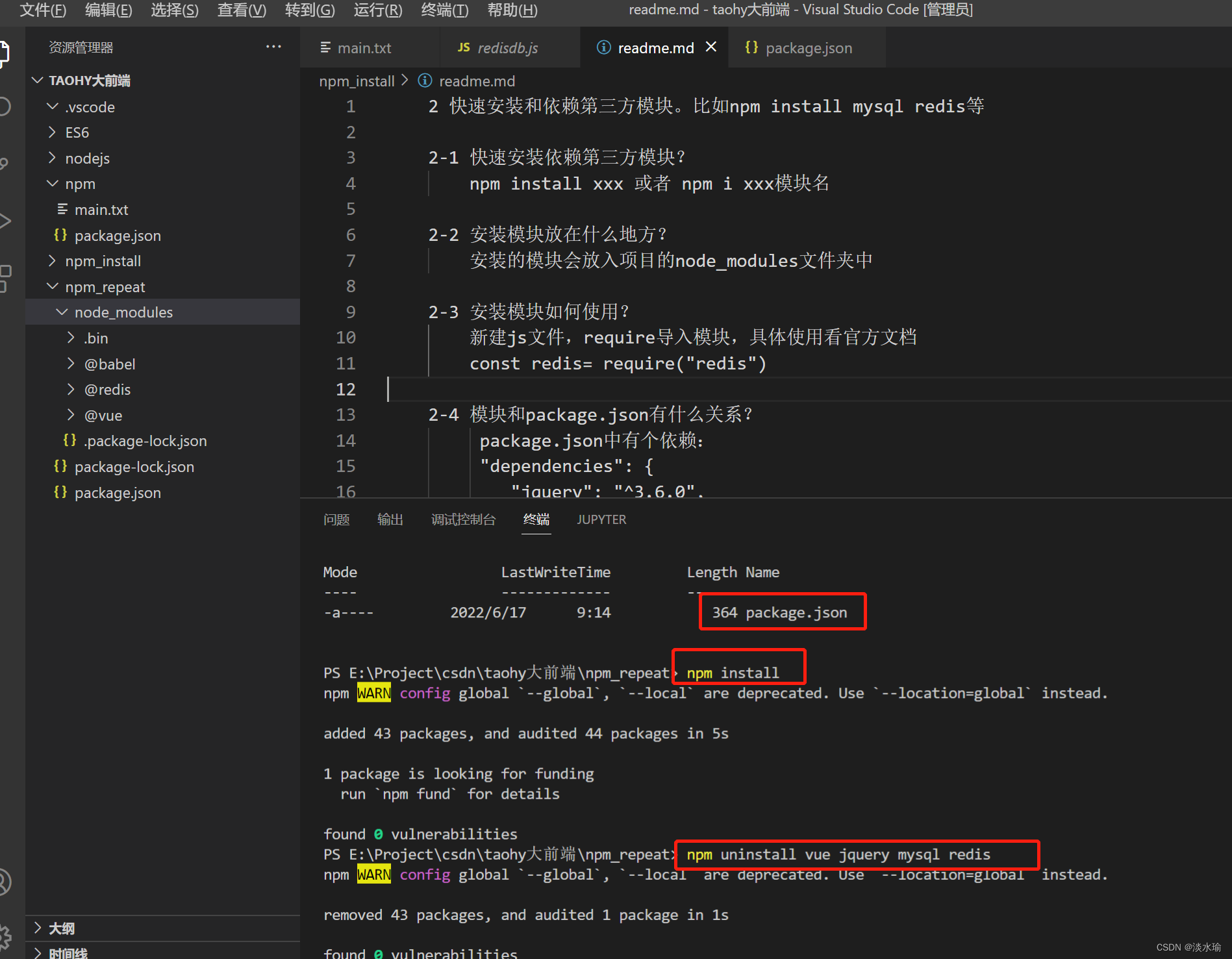
21 Npm包管理器安装模块
2 快速安装和依赖第三方模块。比如npm install mysql redis等
2-1 快速安装依赖第三方模块?
npm install xxx 或者 npm i xxx模块名
2-2 安装模块放在什么地方?
安装的模块会放入项目的node_modules文件夹中
2-3 安装模块如何使用?
新建js文件,require导入模块,具体使用看官方文档
const redis= require("redis")
2-4 模块和package.json有什么关系?
package.json中有个依赖:
"dependencies": {
"jquery": "^3.6.0",
"mysql": "^2.18.1",
"redis": "^4.1.0",
"vue": "^3.2.37"
}
通过npm install xxx 会记录在package.json这个文件中。
记录的作用,就是方便未来复用。
以后如果新建项目,直接吧package.json拷贝到新项目中:
执行命令 npm install 会把pacakge.json中的依赖全部执行一遍.
这样就可以避免重复下载模块。很方便去集成的第三方模块。
为什么不直接拷贝第三方模块?因为,下载的模块依赖过多,文件过大,而且文件比较混乱。拷贝速度慢。
2-5 如果安装模块很慢 怎么办?
阿里云npm镜像 官网地址 https://developer.aliyun.com/mirror/NPM
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后就可以用cnpm install xxx
2-5 如何运行?
cmd窗口运行 node redisdb.js 停止运行ctrl+c
2-6 如何下载多个?
npm install xxx xxxx
npm install jquery vue mysql
2-7 下载指定的版本号?
npm install xxx@版本号
具体的版本号,查看官网,不指定版本号,下载最新的版本
2-8 如何卸载模块?
npm uninstall xxx xxx
22 Npm包管理器的卸载和小结

23 Babel的安装
- ES6的某些高级语法在浏览器环境甚至是node.js环境中无法执行。
- Babel是一个广泛使用的转码器,可以将ES6代码转换成ES5代码,从而实现现有环境执行。
- 这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持。
// 注意要用管理员运行cmd窗口
// 安装
npm install -g babel-cli
// 查看babel版本
babel --version
24 Babel的使用
- 创建babel文件夹
- 初始化项目
npm init -y
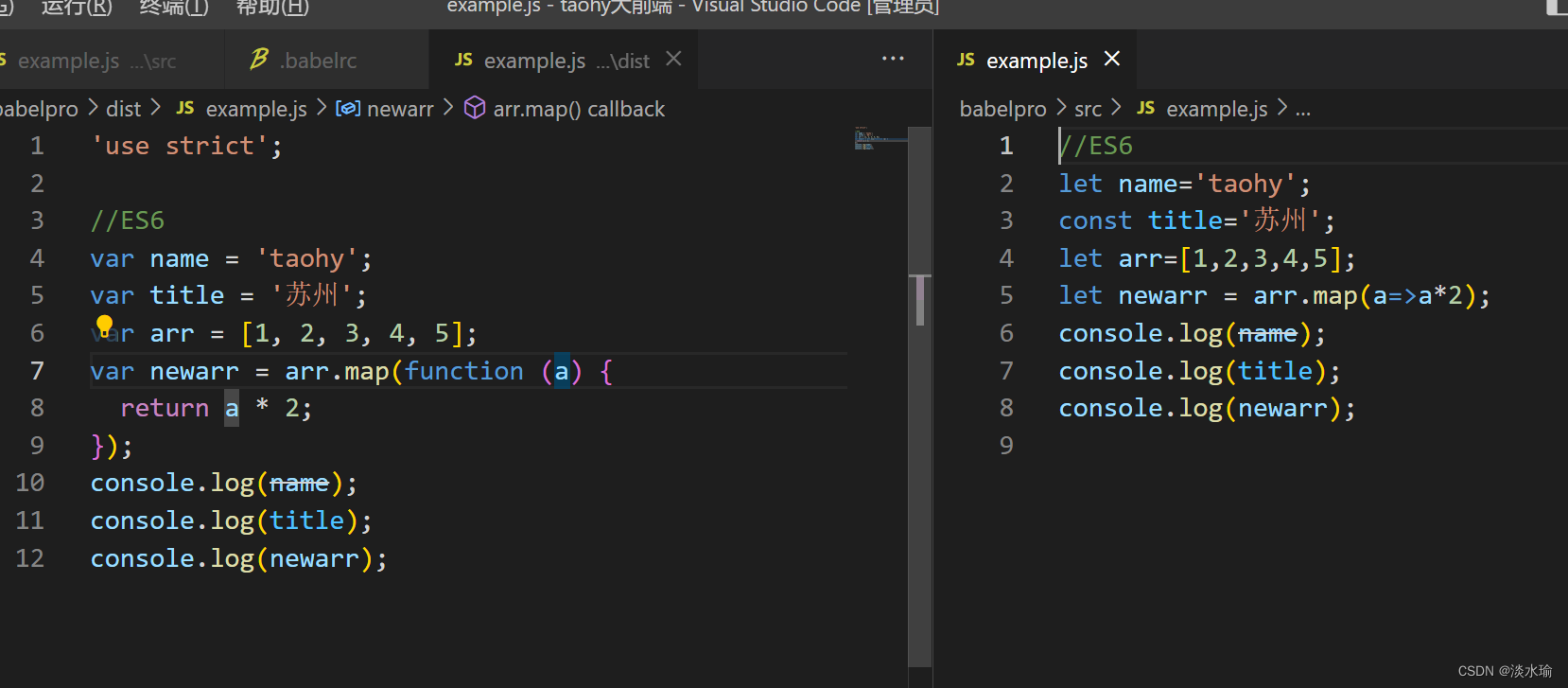
- 创建文件src/example.js
//ES6
let name='taohy';
const title='苏州';
let arr=[1,2,3,4,5];
let newarr = arr.map(a=>a*2);
console.log(name);
console.log(title);
console.log(newarr);
// node运行js
node src/example.js
- 配置babelrc,存放在根目录下,该文件用来设置转码规则和插件
// 新建文件 .babelrc
{
"presets":["es2015"],
"plugins":[]
}
- 安装转码器,在项目中安装
PS E:\Project\csdn\taohy大前端\babelpro> cnpm install --save-dev babel-preset-es2015
- 转码
// 在dist下面新增example.js
PS E:\Project\csdn\taohy大前端\babelpro> babel src -d dist
src\example.js -> dist\example.js

25 Babel自定义脚本
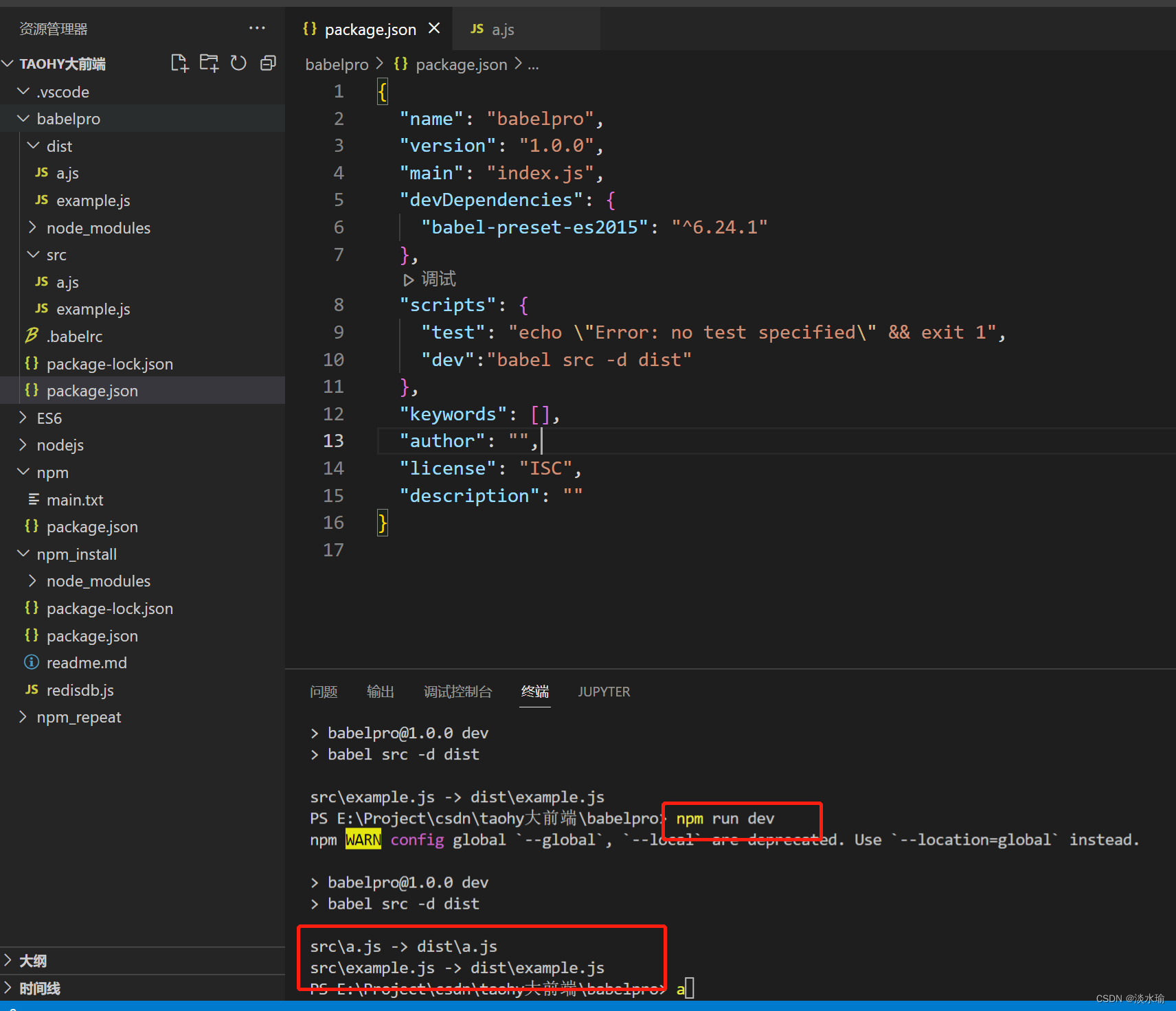
- 改写package.json
{
"name": "babelpro",
"version": "1.0.0",
"main": "index.js",
"devDependencies": {
"babel-preset-es2015": "^6.24.1"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"babel src -d dist" // 自定义新增
},
"keywords": [],
"author": "",
"license": "ISC",
"description": ""
}
- 转码的时候,执行下面代码
npm run dev

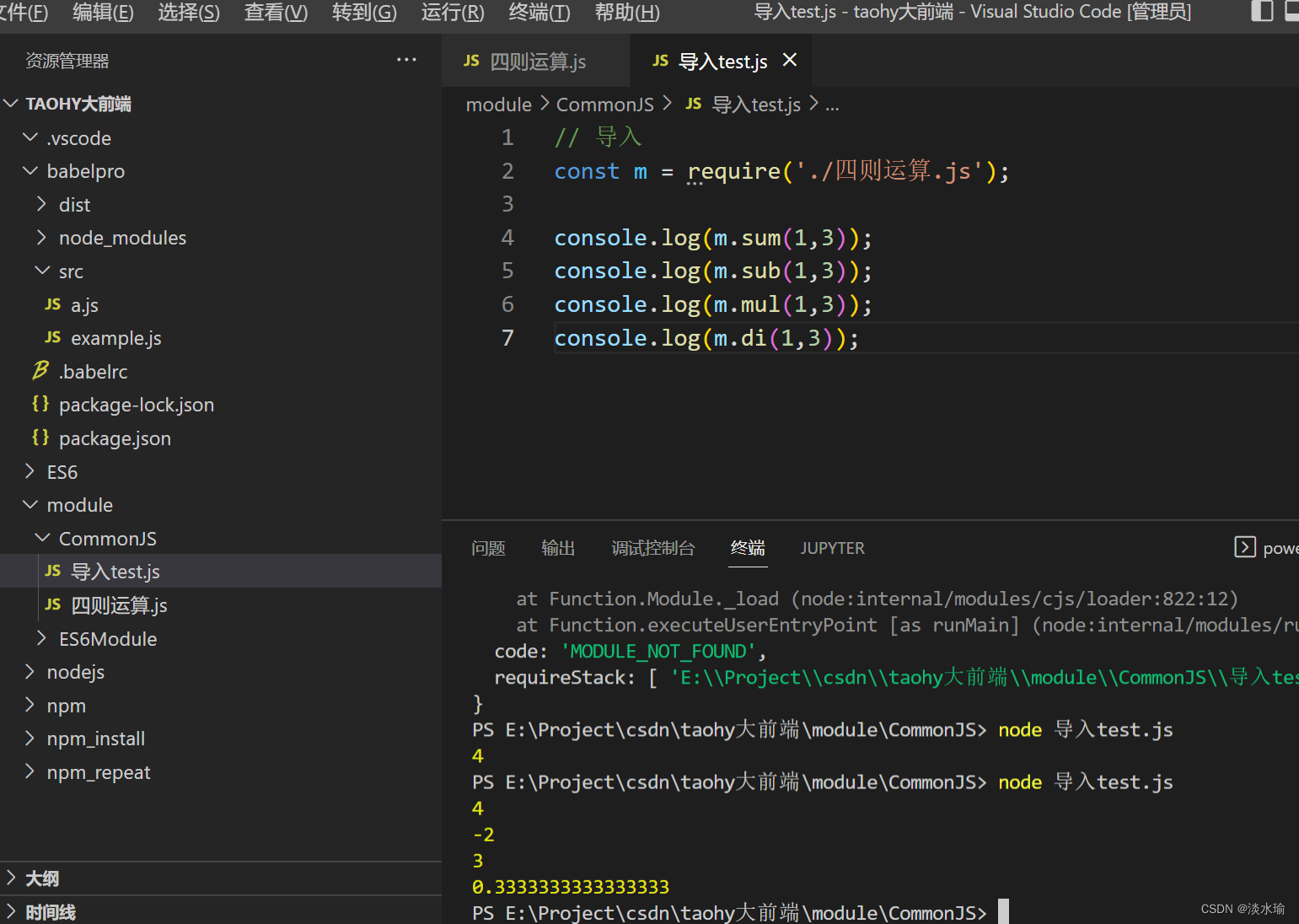
26 模块化CommonJS规范
// 工具类
const sum = function(a,b){
return a+b;
}
const sub = function(a,b){
return a-b;
}
const mul = function(a,b){
return a*b;
}
const di = function(a,b){
return a/b;
}
// 简写
module.exports={
sum,
sub,
mul,
di
}
node 执行js即可

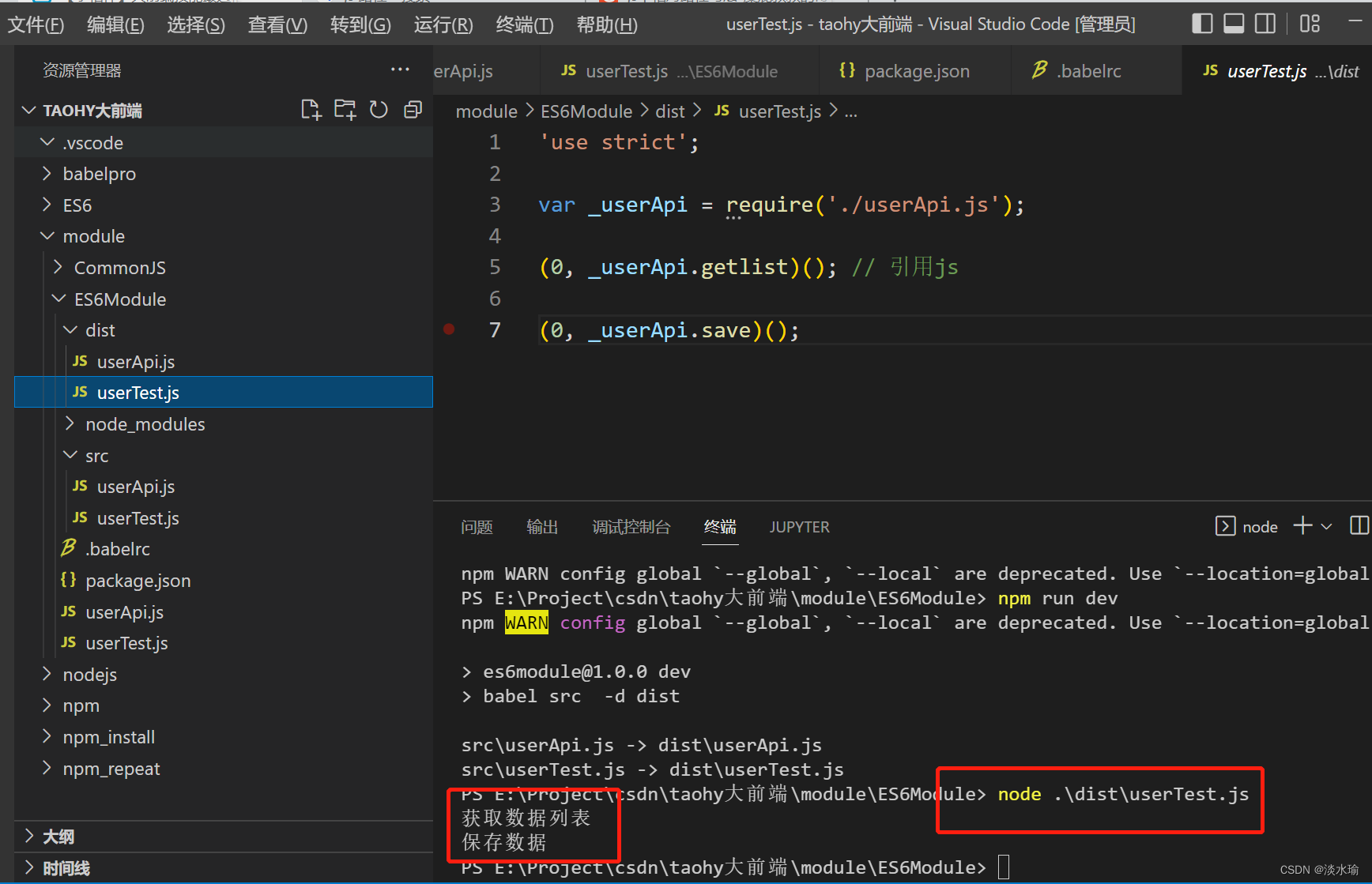
27 模块化ES6规范
需要babel转码
- userApi.js
export function getlist(){
// 在真实业务中,异步获取数据
console.log('获取数据列表');
}
export function save(){
// 在真实业务中,异步获取数据
console.log('保存数据');
}
- userTest.js
// 引用js
import {getlist,save} from './userApi.js'
getlist();
save();
// 默认不支持ES6语法 import
// 因此需要babel打包成ES5

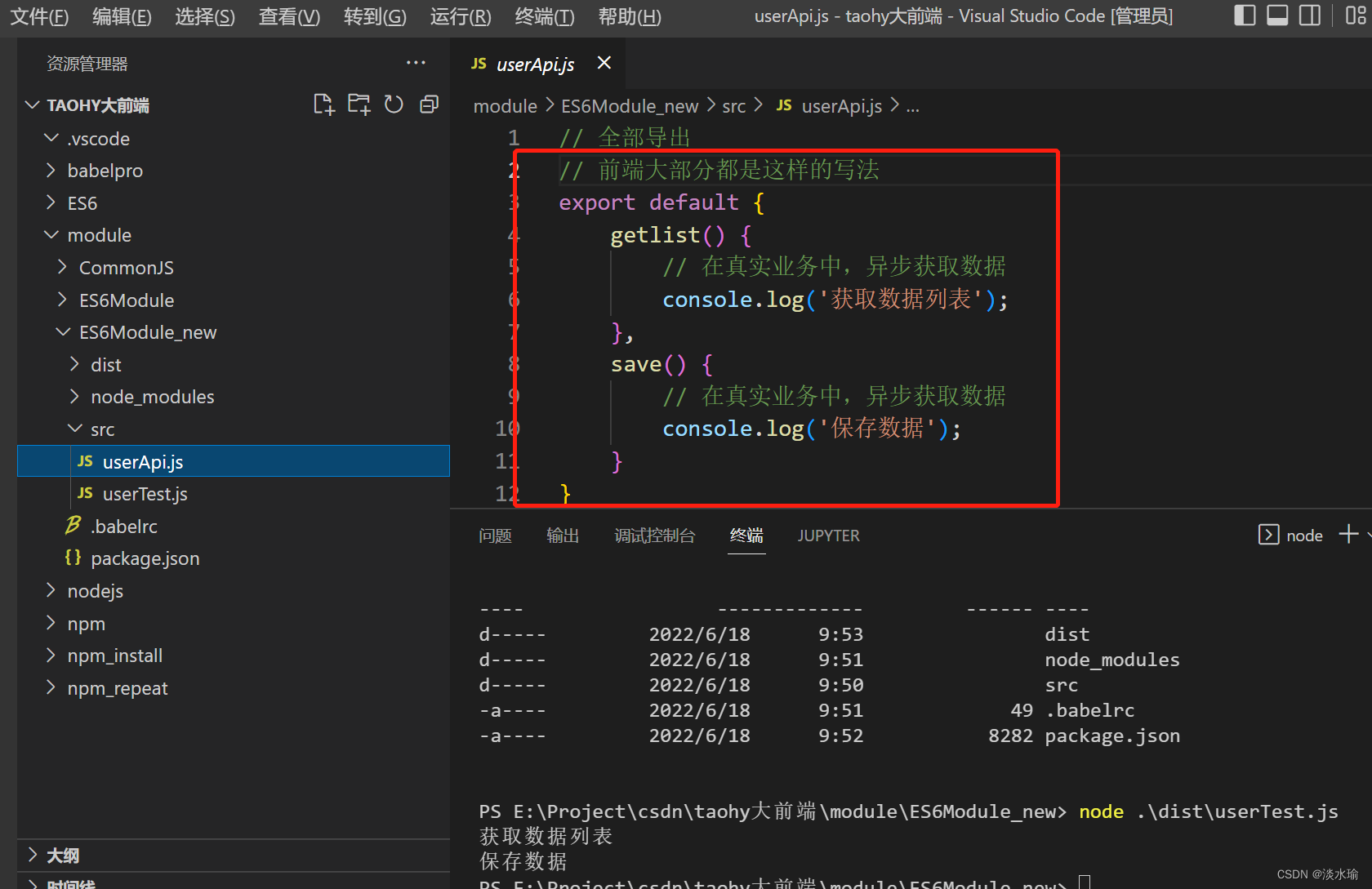
全部导出
- userApi.js
// 全部导出
// 前端大部分都是这样的写法
export default {
getlist() {
// 在真实业务中,异步获取数据
console.log('获取数据列表');
},
save() {
// 在真实业务中,异步获取数据
console.log('保存数据');
}
}
- userTest.js
// 引用js 直接对象
import user from './userApi.js'
// 对象.使用
user.getlist();
user.save();
// 默认不支持ES6语法 import
// 因此需要babel打包成ES5

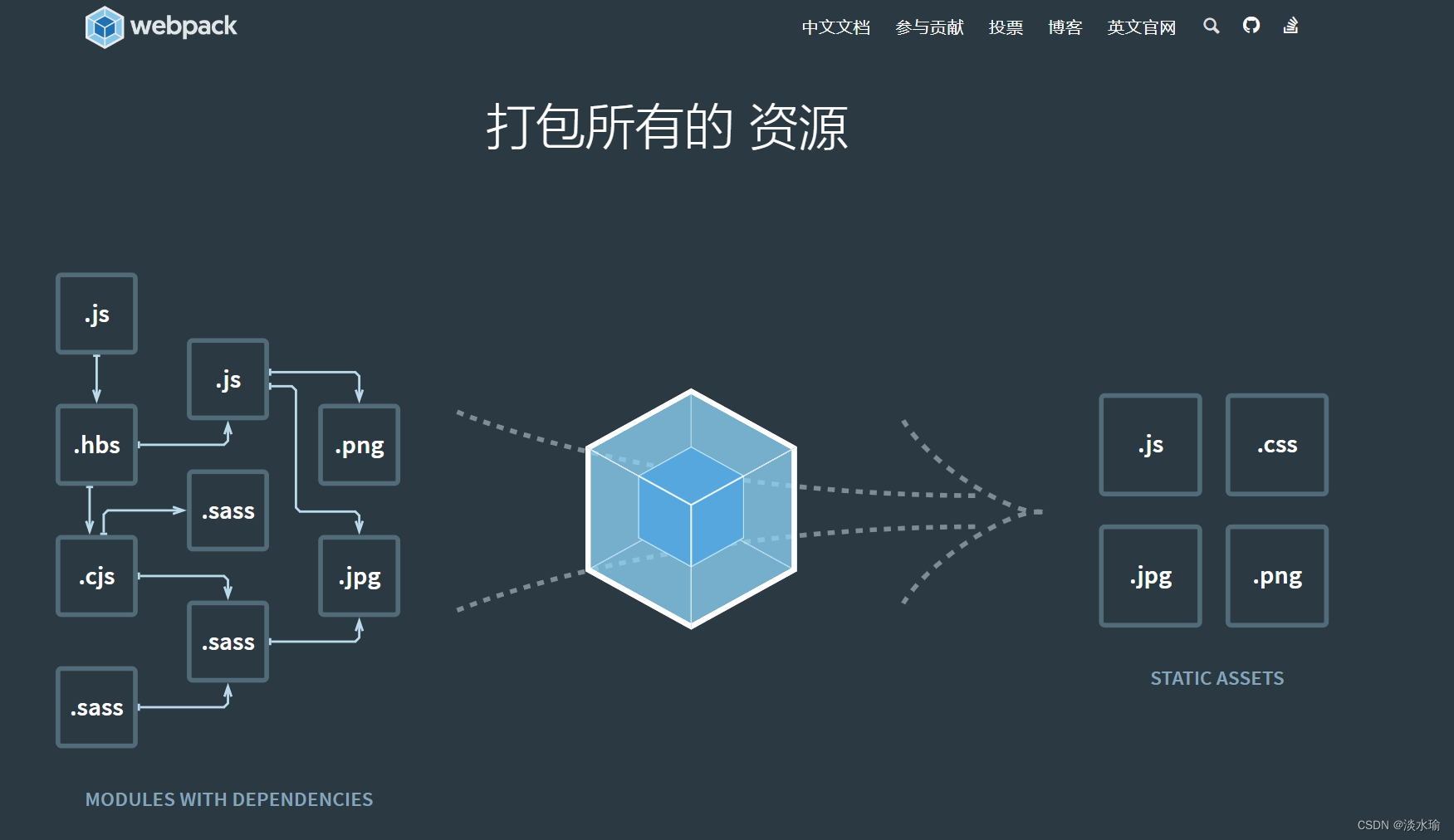
28 WebPack概述和安装
- WebPack是一个前端资源加载/打包工具,它将根据模块的依赖关系进行静态分析,然后将这些模块安装指定的规则生成对应的静态资源。
- WebPack可以将多种静态资源js、css、less转换成一个静态文件,减少了页面的请求。

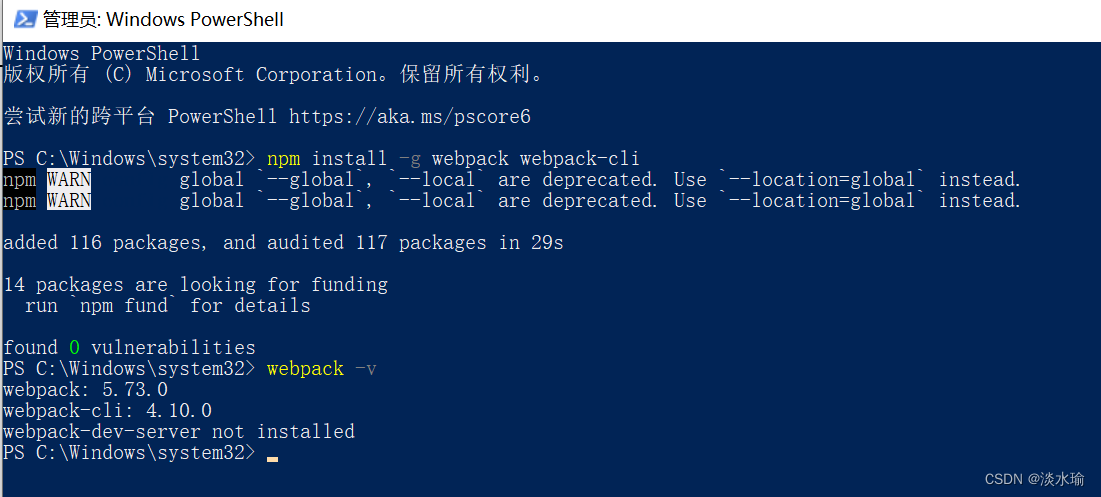
WebPack安装: - 全局安装
npm install -g webpack webpack-cli
- 安装后查看版本号
webpack -v

29 WebPack合并JS
-
- 创建一个nodejs项目 npm init -y
-
- 创建一个src目录
-
- 在src存放两个需要合并的util.js和common.js
util.js
- 在src存放两个需要合并的util.js和common.js
// 相加函数
exports.add = (a, b) => a + b;
common.js
// 输出
exports.info = function(str){
// 往控制台输出
console.log(str);
// 往浏览器输出
document.write(str);
}
-
- 准备一个入口文件 main.js,其实就是模块集中进行引入
main.js
- 准备一个入口文件 main.js,其实就是模块集中进行引入
// 导入util
const util = require('./util');
// 导入common
const common = require('./common');
common.info("hello world " + util.add(100, 100));
-
- 在根目录下 定义一个webpack.config.js文件配置打包的规则
webpack.config.js
- 在根目录下 定义一个webpack.config.js文件配置打包的规则
// 导入path模块
const path = require('path');
// 定义JS打包规则
module.exports={
// 入口函数从哪里开始编译
entry:'./src/main.js',
// 编译成功之后把内容输出到哪里去
output:{
// 定义输出的指定目录 __dirname当前项目根目录
path:path.resolve(__dirname,'./dist'),
// 合并成一个js 储存在dist/bundle.js文件中
filename:"bundle.js"
}
}
-
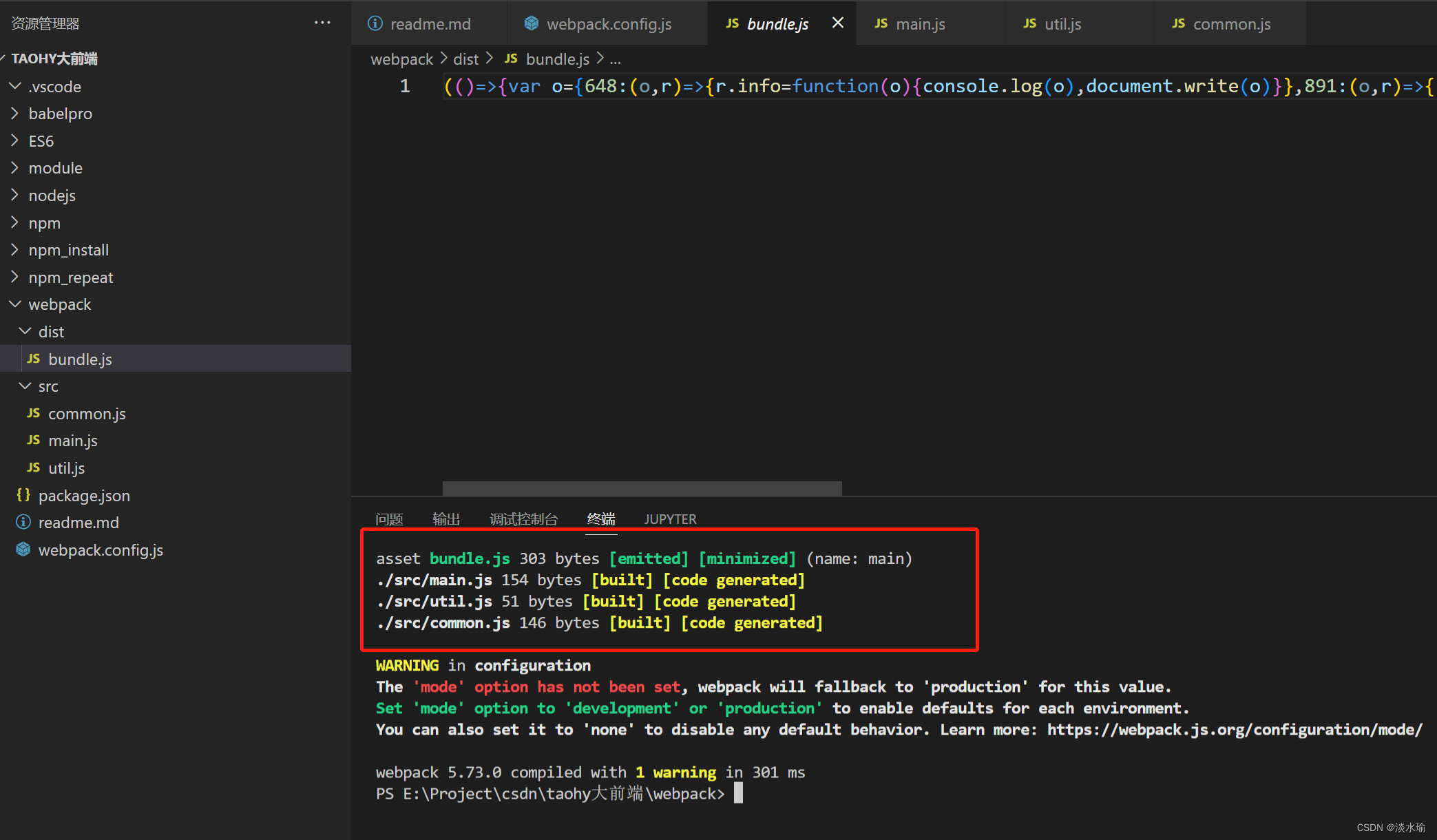
- 执行webpack命令 -w监听执行
-
- 查看效果


- 查看效果
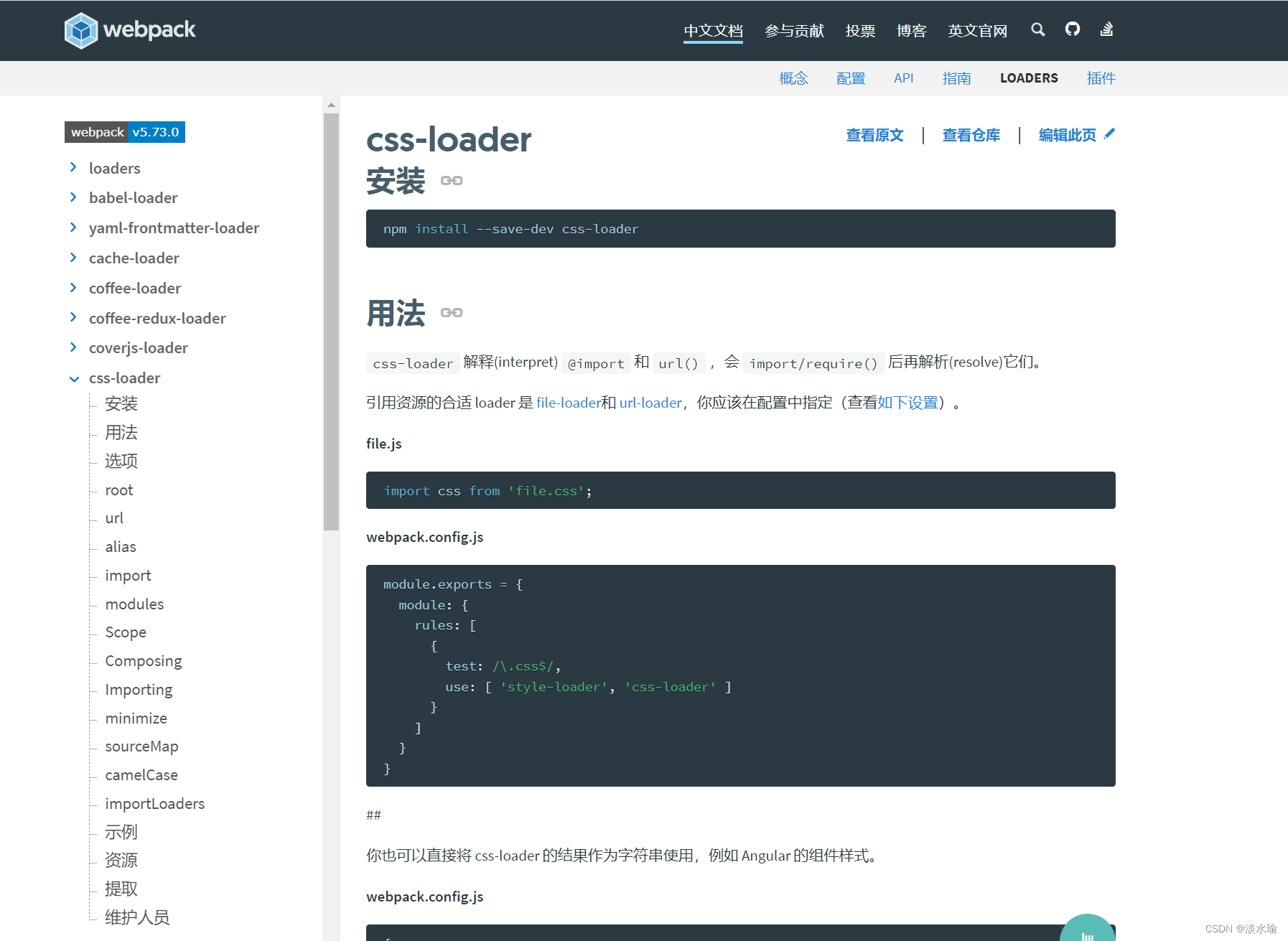
30 WebPack合并CSS
-
- 安装style-loader和css-loader
- webpack 本事只能处理js模块,如果要处理其他类型的文件,就需要使用loader进行转换。
- loader可以理解为是模块和资源的转换器。
- 首先我们需要安装相关loader插件
- css-loader是将css装载到js
- style-loader是让js认识css
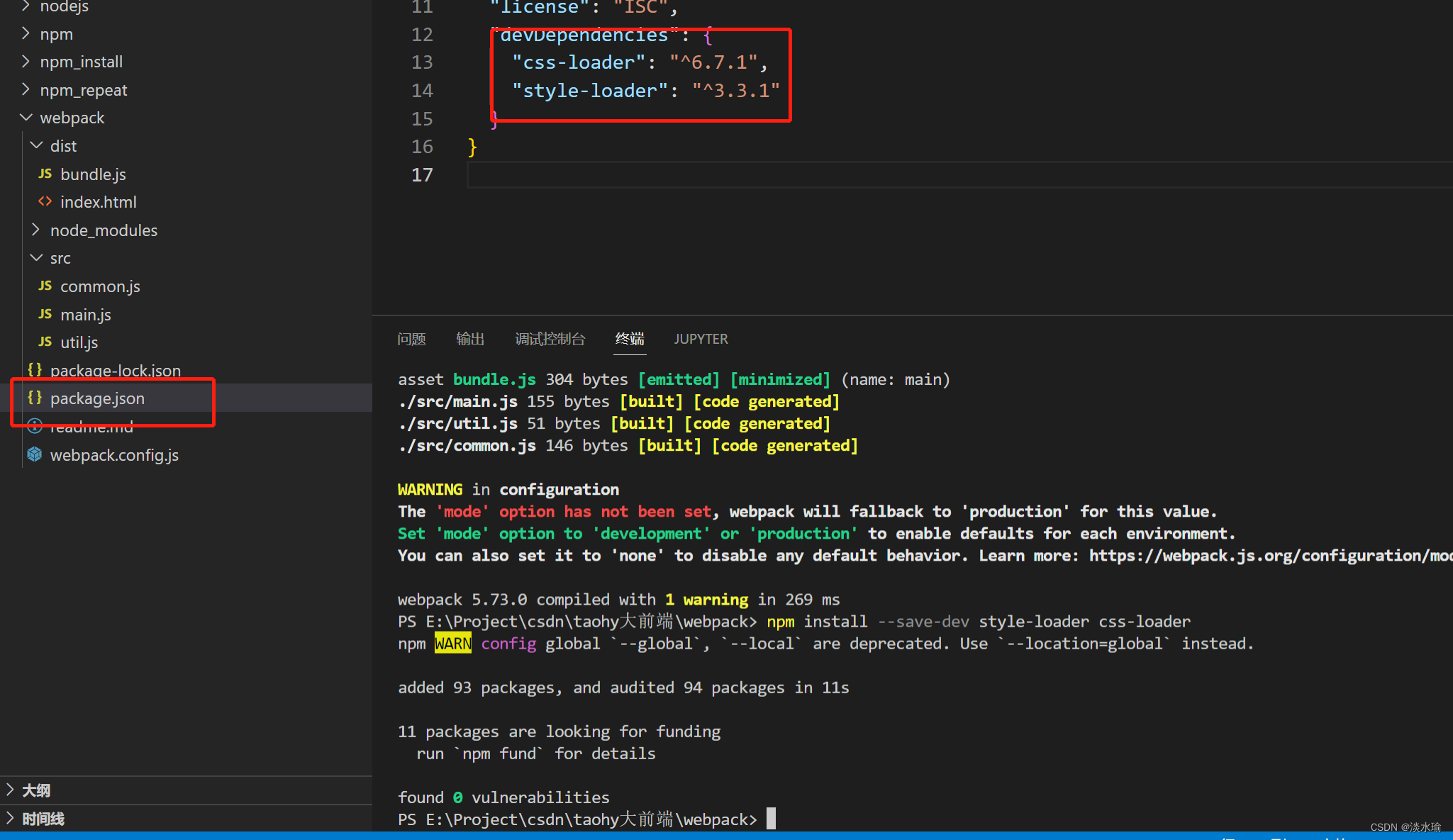
npm install --save-dev style-loader css-loader
// 安装完成后,在package.json中可以看到依赖信息

-
- 修改webpack.config.js
module:{
rules:[{
test:/\.css$/,// 把项目中所有的.css结尾的文件进行打包
use:['style-loader','css-loader']
}]
}

-
- 在src文件夹创建style.css
body{
background-color: pink;
}
-
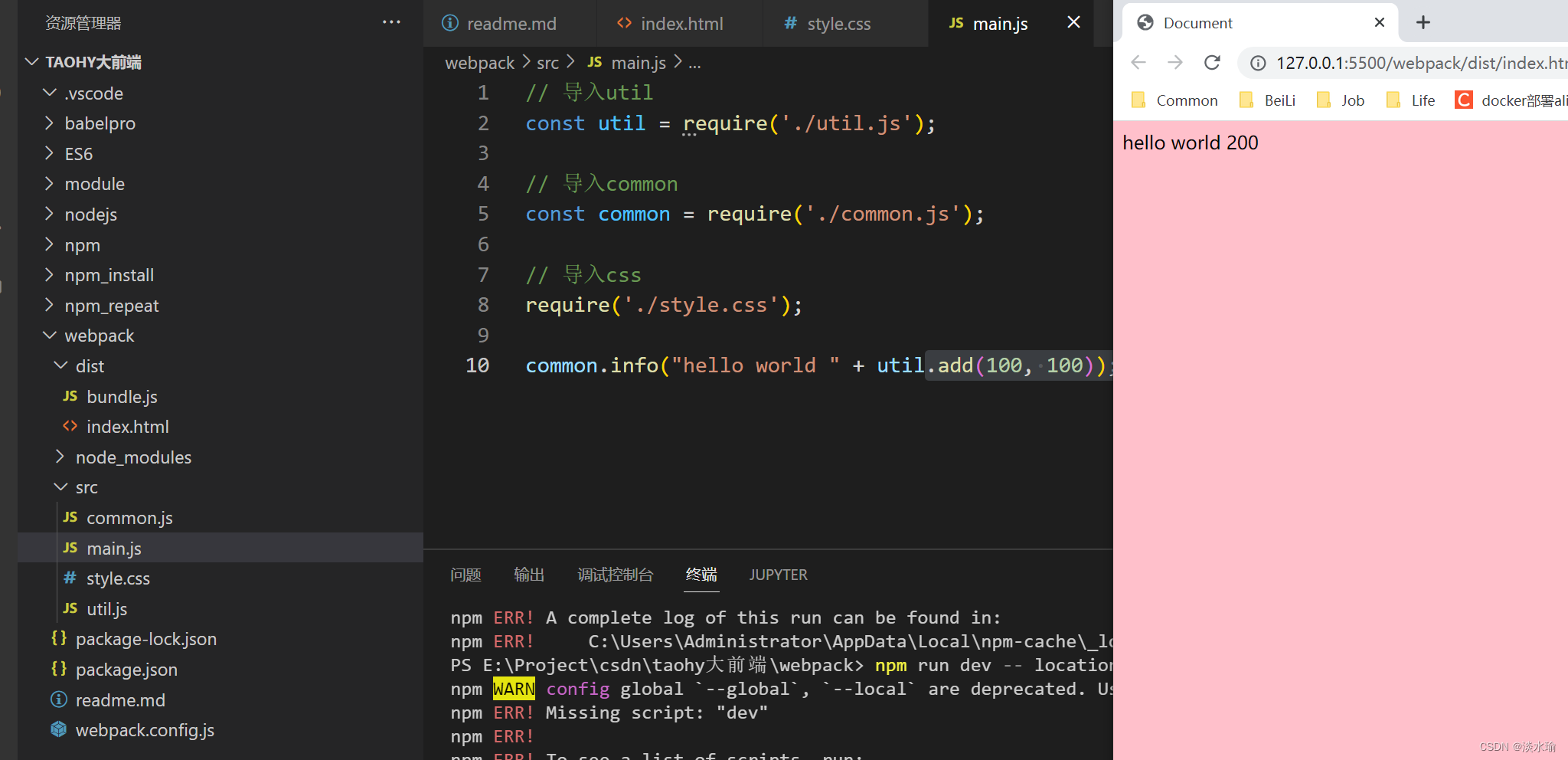
- 修改main.js,在第一行引入style.css
// 导入css
require('./style.css');
-
- 运行编译命令
- 直接cmd运行 webpack
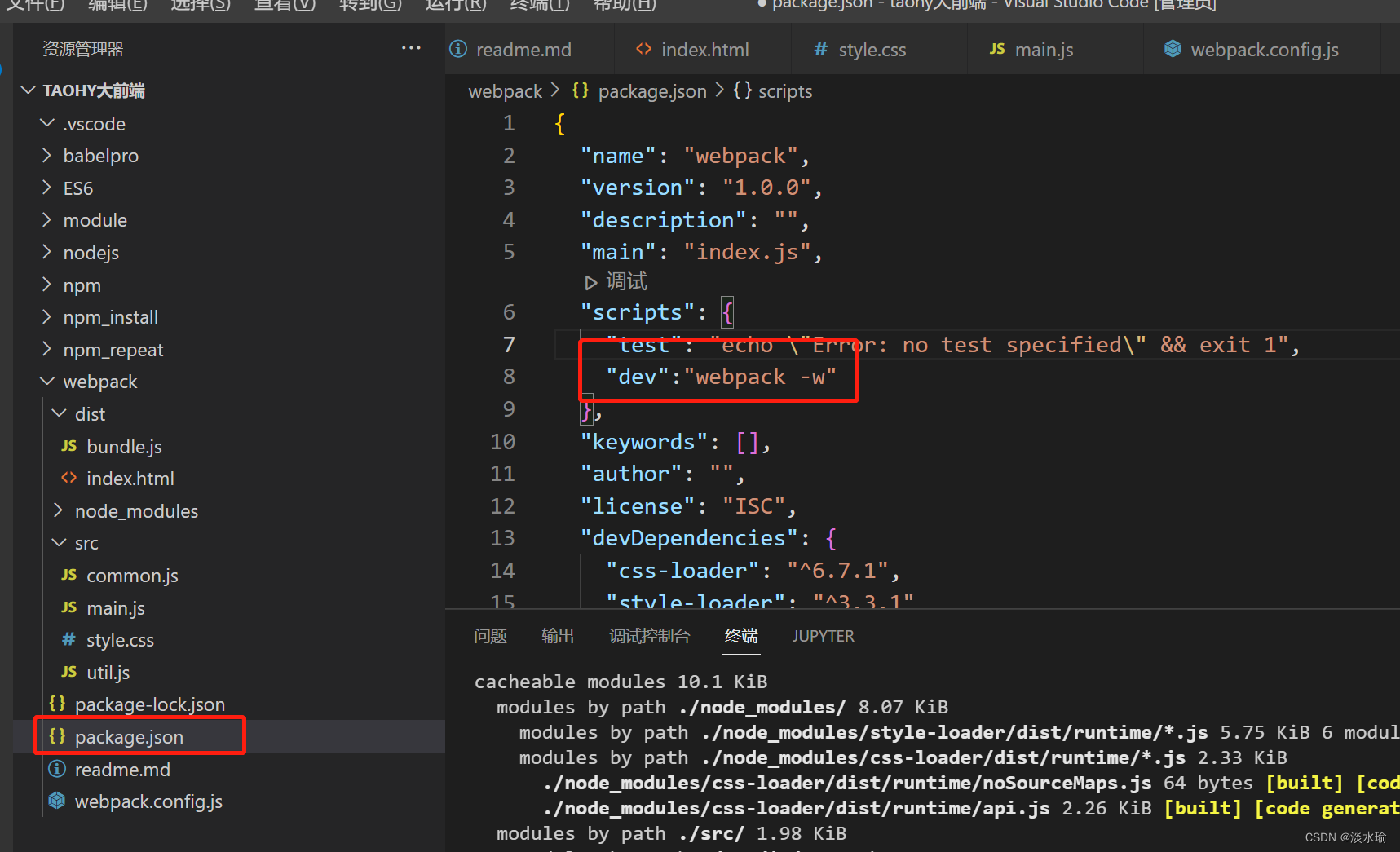
- 修改package.json 文件 "dev":"webpack -w" 然后cmd运行 npm run dev

-
- 浏览器中查看index.html 看看背景是不是可以变成粉色?


31 WebPack小结
官网:https://www.webpackjs.com/

32VueElementAdmin初体验
-
vue-element-admin是一个后台前端解决方案,基于vue和element-ui实现。
-
官网地址 https://panjiachen.github.io/vue-element-admin-site/zh/guide/
-
gitee仓库地址https://gitee.com/panjiachen/vue-element-admin?_from=gitee_search
-
- 从gitee仓库 下载zip 解压
-
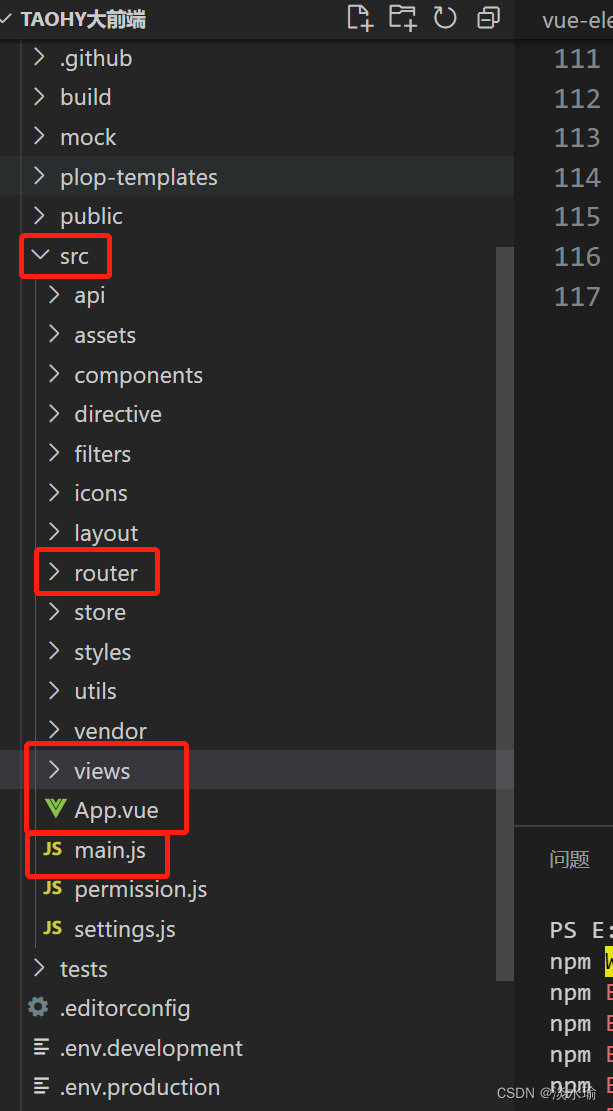
- vscode打开项目
-
- 命令行窗口输入 npm install 安装package.json中的依赖包
-
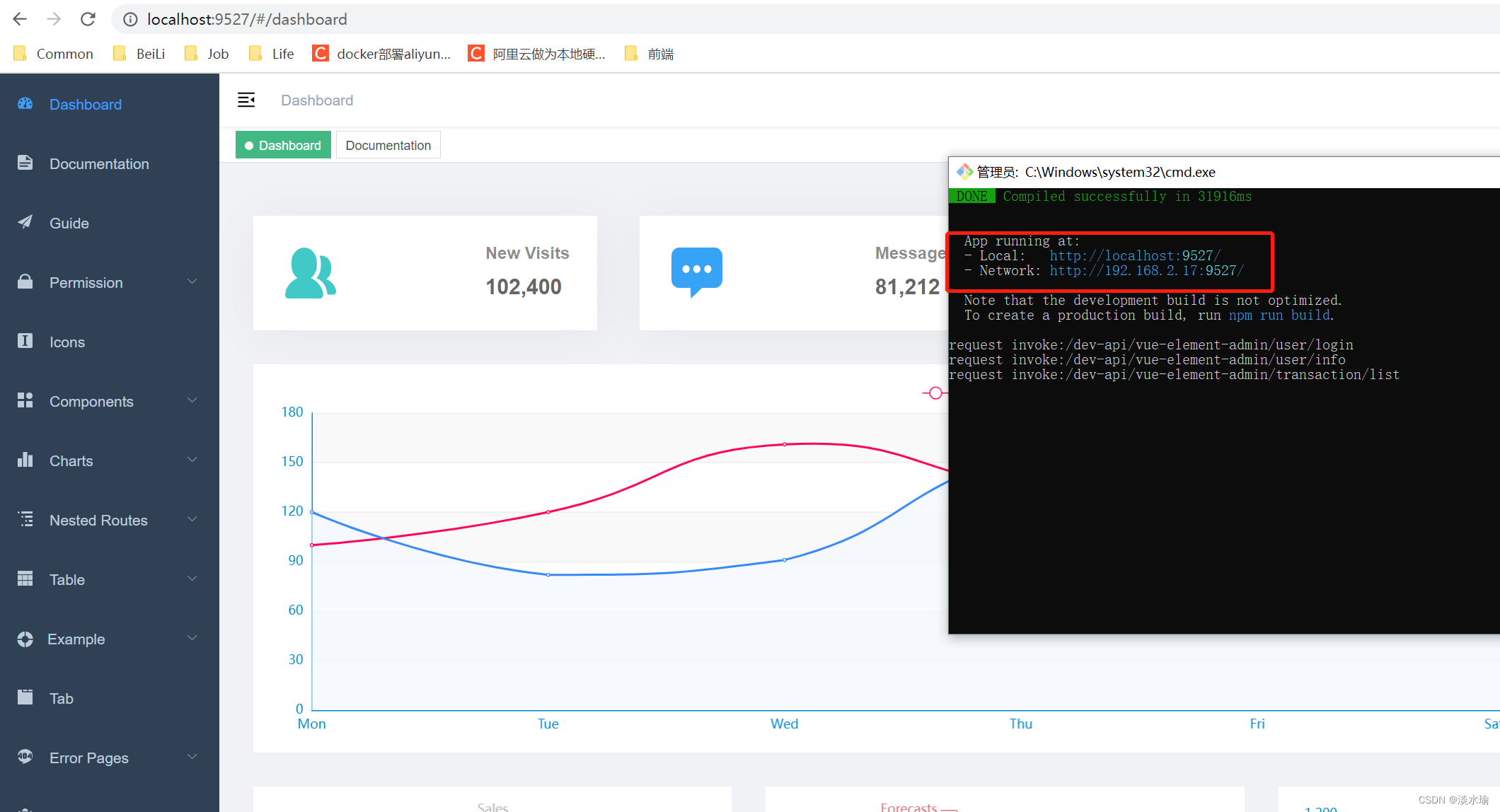
- 命令行窗口输入 npm run dev 把项目运行起来

报错解决方法:
- 命令行窗口输入 npm run dev 把项目运行起来
//>vue-element-admin@4.4.0 dev vue-cli-service serve 'vue-cli-service'
//不是内部或外部命令,也不是可运行的程序 或批处理文件。
npm uninstall webpack-dev-server
npm install webpack-dev-server@2.9.1
npm run dev

33 总结及展望
uni-app官网

笔记下载地址:https://download.csdn.net/download/weixin_29431461/85711389