前言
这边博文的前提是uniapp 是基于 vue3.0 + vite + HbuilderX 3.4.15.20220610 版本的背景下
- 1,使用uniapp开发跨端项目时,我使用的是HbuilderX开发的,由于HbuilderX发布项目啥的都是点击菜单栏的发布,发布只能发布一个环境的,每次都得改代码切换环境变量,非常麻烦,也有可能漏掉,所以就研究了一下如何区分环境打包上线。
- 2, 这时候就会有人问,为什么不用vue-cli开发打包项目啊,直接用.env文件或者`cross-env 区分环境变量,注意这里我的项目是要生成app的,所以不方便使用vue-cli,来开发。
解决方案
我在官方文档中看到了package.json扩展配置用法,这篇文章,可以很好的解决这个问题
- 1, 这个方法也有缺陷,那就是不能在app上使用,只能用于网页和小程序。
- 2, 我在网上看到有人提出使用appid区分环境,但是我自己试了一遍,发现每个环境的appid都是相同的,没有办法区分环境,这个方法也就被我废弃掉了。
- 3,后来我自己想到,能不能像H5一样,我在app内做个切换环境的功能,虽然只能打一个包,但是包内可以切换环境,这样是不是就可以解决这个问题
- 4,经过实践,我的想法得到了证实,可以采用。
第一步:安装package.json文件
如果你的项目中有这个文件,就忽略这一步,如果没有,就往下看。
使用npm init -y创建package.json文件,创建好后再项目根目录下就能找到这个文件
第二步:配置package.json文件
注意:官方文档中有说道,该文件中不能有注释,所以复制代码要把注释删掉。上边有文档传送门
{
"name": "uniuiTemplate",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
// 下边就是所有的你可以配置的不同平台的各个环境变量的配置
"uni-app": {
"scripts": {
"h5dev":{
"title":"h5开发版",
"browser":"chrome",
"env": {
"UNI_PLATFORM": "h5", //基准平台,必须写平台准许的值
"VUE_APP_BASE_URL":"http://127.0.0.1:h5dev/" //自定义环境变量
},
"define":{
"H5-DEV":true
}
},
"h5test":{
"title":"h5测试版",
"browser":"chrome",
"env": {
"UNI_PLATFORM": "h5",
"VUE_APP_BASE_URL":"http://127.0.0.1:h5test/",
"MY_TEST":"test-variable"
},
"define":{
"H5-TEST":true
}
},
"h5prod":{
"title":"h5生产版",
"browser":"chrome",
"env": {
"UNI_PLATFORM": "h5",
"VUE_APP_BASE_URL":"http://127.0.0.1:h5prod/"
},
"define":{
"H5-PROD":true
}
},
"mp-weixin-dev":{
"title":"微信开发版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://127.0.0.1:mp-weixin-dev/"
},
"define":{
"MP-WEIXIN-DEV":true
}
},
"mp-weixin-test":{
"title":"微信测试版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://127.0.0.1:mp-weixin-test/"
},
"define":{
"MP-WEIXIN-TEST":true
}
},
"mp-weixin-prod":{
"title":"微信生产版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://127.0.0.1:mp-weixin-prod/"
},
"define":{
"MP-WEIXIN-PROD":true
}
}
}
}
}
第三步:配置package.json文件完成后的变化以及操作
配置完成后你就会发现HbuilderX编辑器多了一下环境变量,具体如下
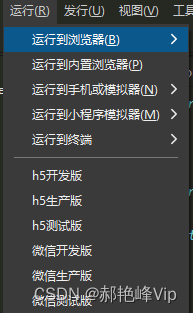
运行
点击
运行你会发现多了几个选项,如下图:然后你可以选择你想运行的环境进行开发。
发行
点击
发行你会发现多了几个选项,如下图:然后你可以选择你想发行的环境进行部署或者上传代码。
结束语
到此,就可以使用hbuilderx开发或者发布不同的环境和平台,从此告别手动切换环境变量。
Tips: 这个配置使用vue-cli也是可以的。