名词解释
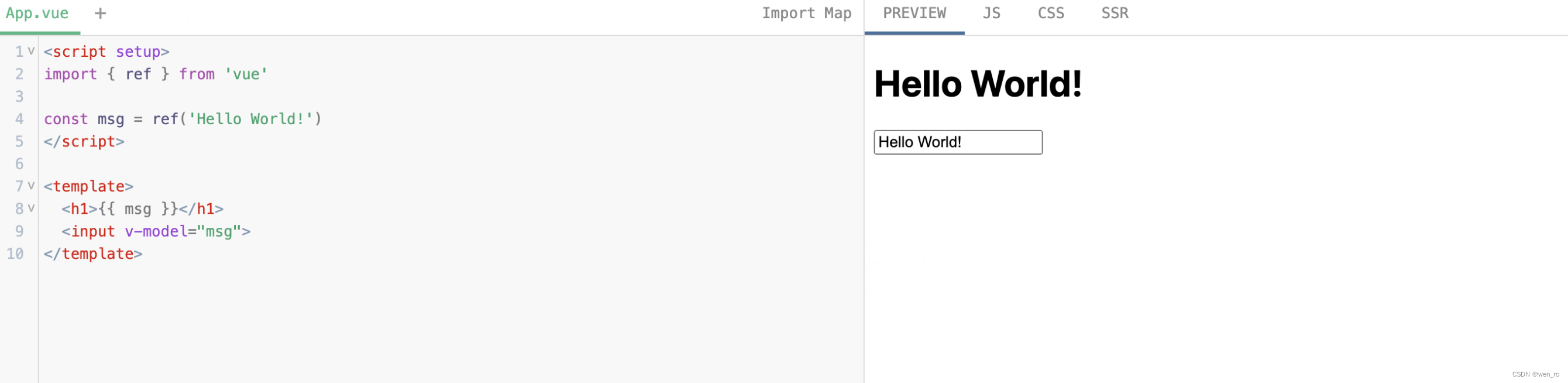
在线解释交互器
可参考 https://sfc.vuejs.org/ 输入代码后可在浏览器实时看到执行效果,对使用一些UI组件库,能快速体验,试不同的参数很方便
REPL
read、eval、print、loop,如他的名字一样,拿到用户输入,执行,输出,然后重复上述步骤。
Vue也开源了他们的REPL https://github.com/vuejs/repl,以组件形式封装好
<script setup>
import { Repl } from '@vue/repl'
import '@vue/repl/style.css'
</script>
<template>
<Repl />
</template>

问题
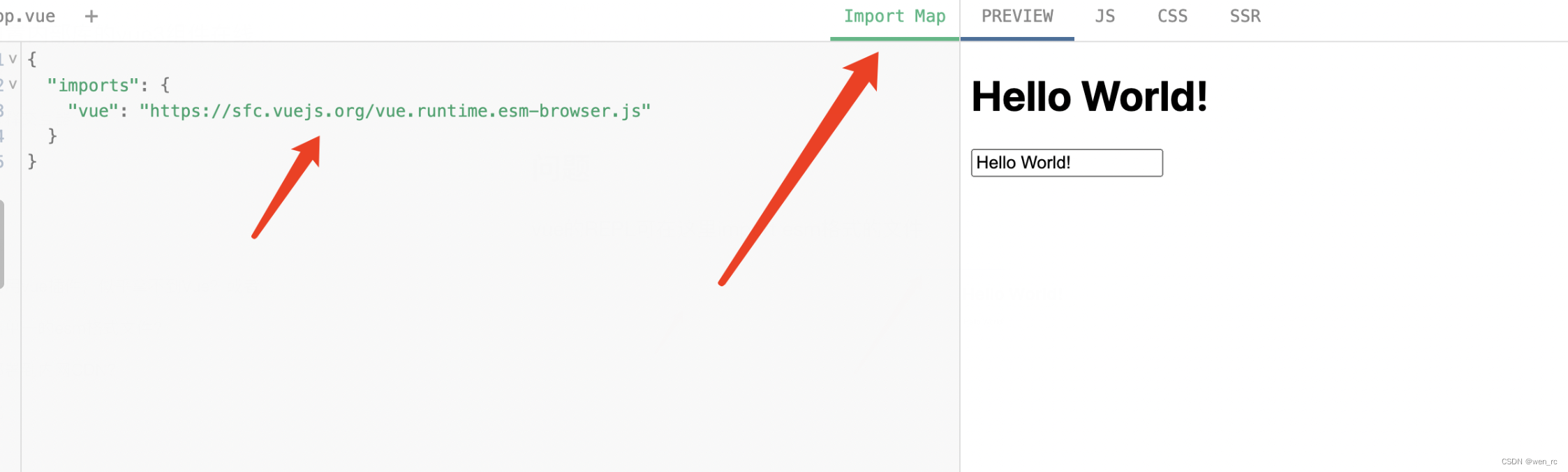
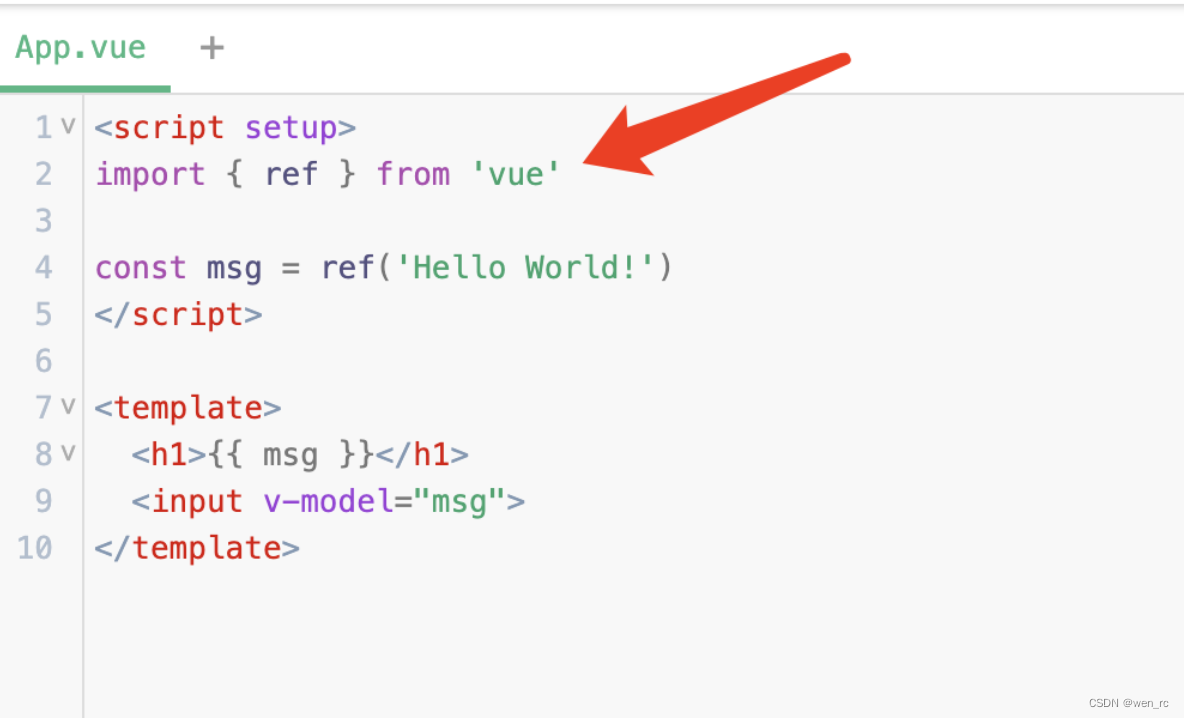
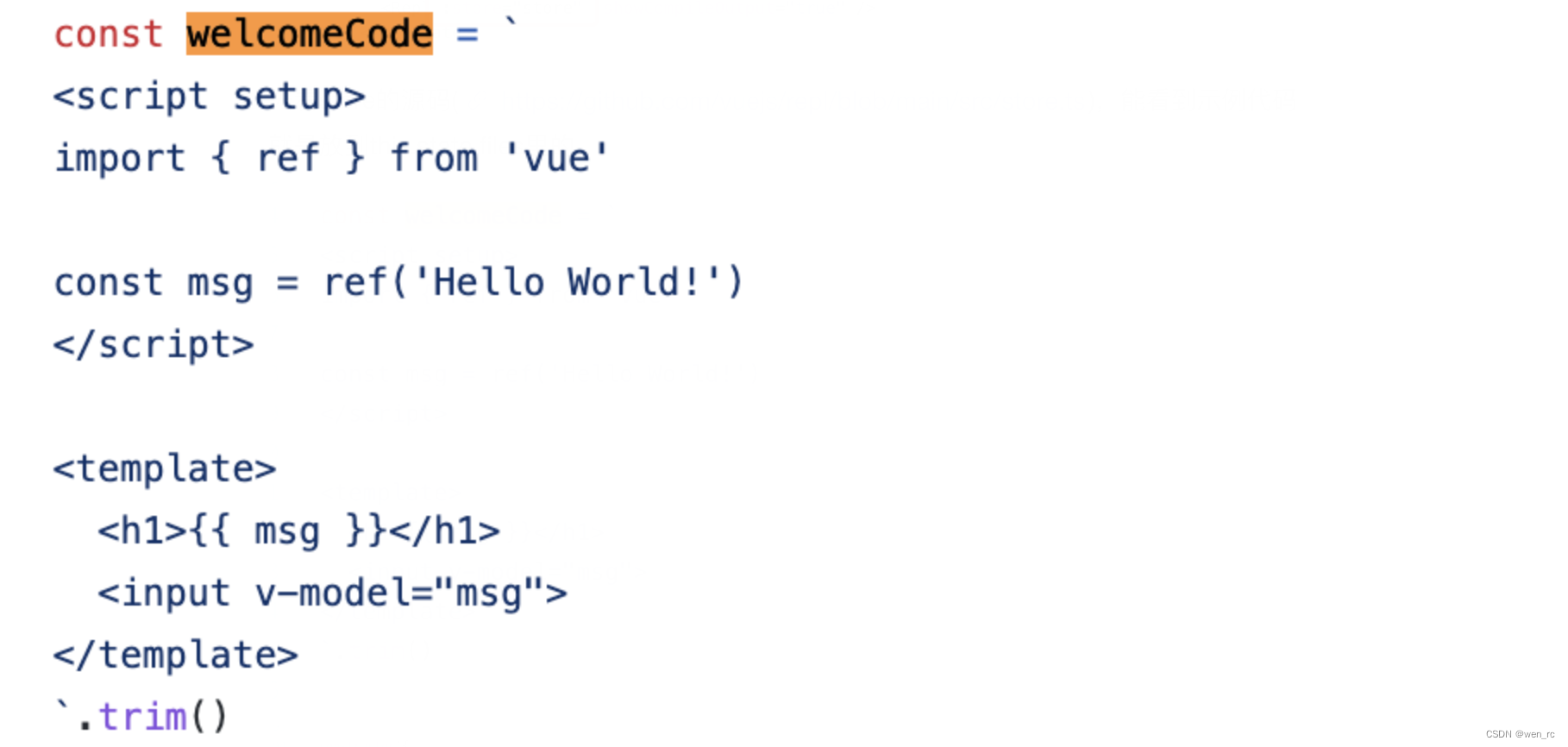
vue的REPL可在这里import esm格式的文件

比如在这里就引入了vue环境,并把他命名为vue,这样在App.vue就可直接引入了
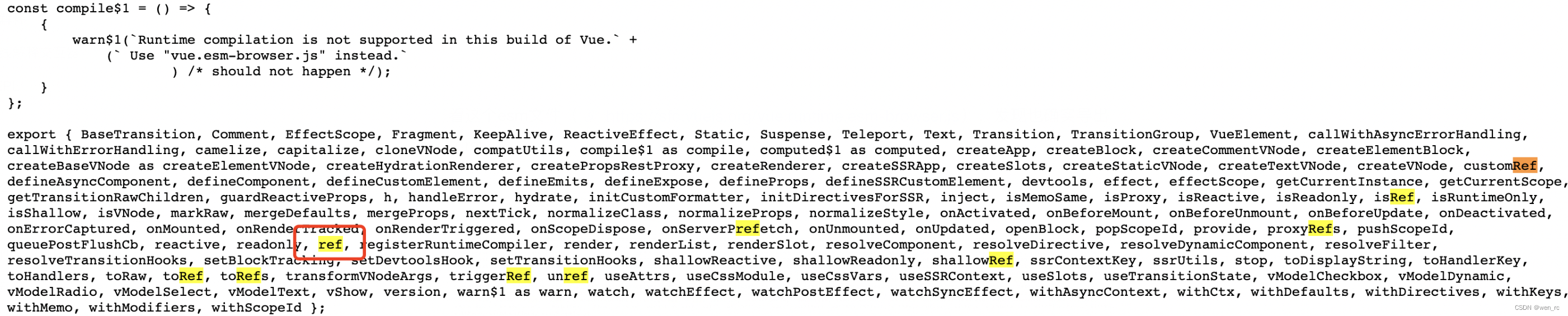
看这个esm文件( https://sfc.vuejs.org/vue.runtime.esm-browser.js ),发现也确实导出了ref
现在希望公司内部的UI库也内置进去,这样大家能在线快速体验到这个UI库。这个UI库是一个Vue插件,里面定义了很多vue组件,所以用法也类似element ui,import 插件和css,然后use一下就可以

因此目前就存在以下几个问题
- 怎么使用vue插件,似乎拿不到Vue?或者转变下思路怎么注册这些vue组件?
- 怎么打包出单一的esm格式文件?
- 怎么把文件部署到内网CDN?
- 能否自动化一些操作?比如之后更新了组件版本,自动更新在线环境使用的对应组件版本?
解决方法
怎么使用vue插件,似乎拿不到Vue?或者怎么注册这些vue组件
这里参考了 https://juejin.cn/post/7064864648729722887
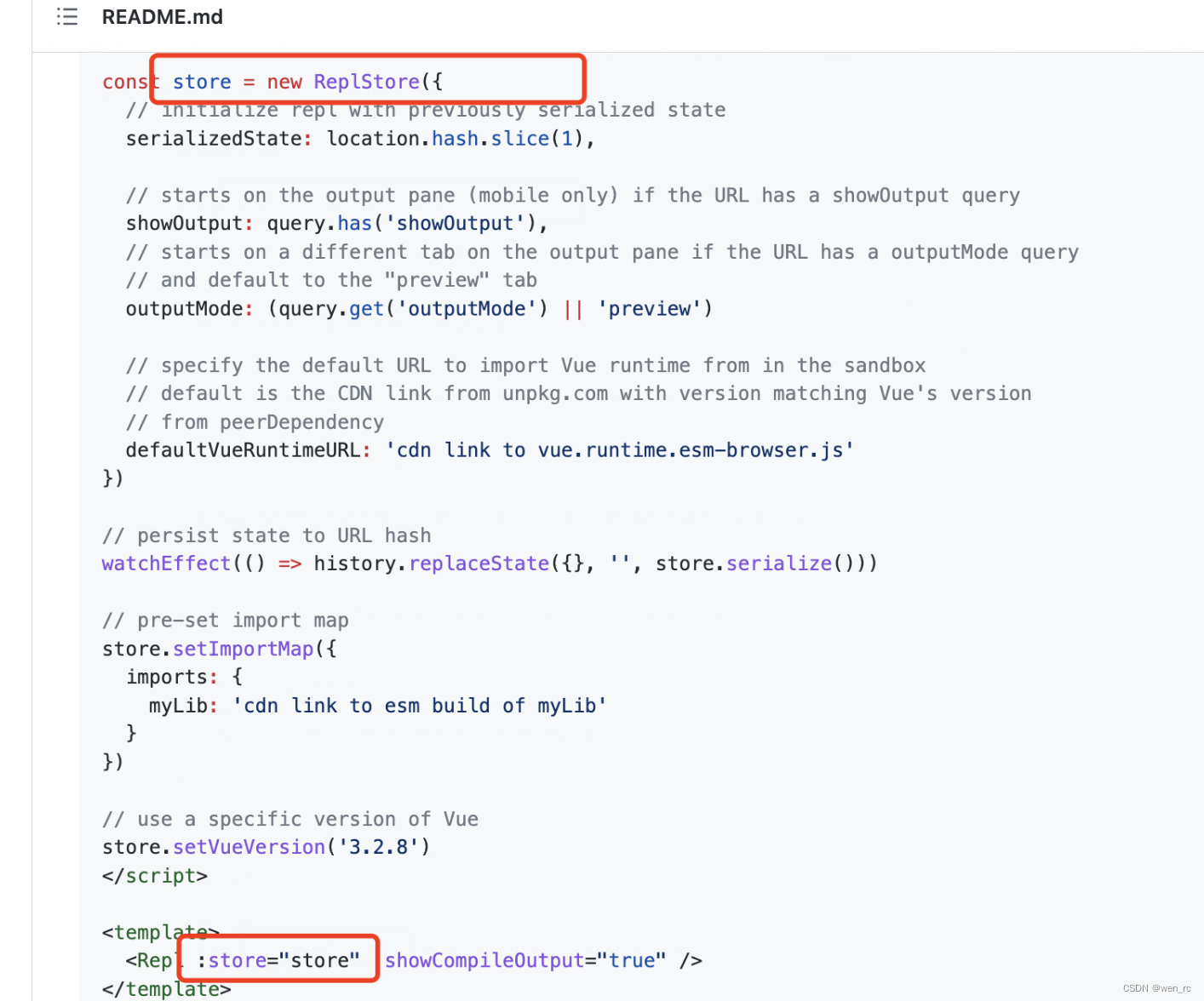
vue的REPL能接受一个store参数,
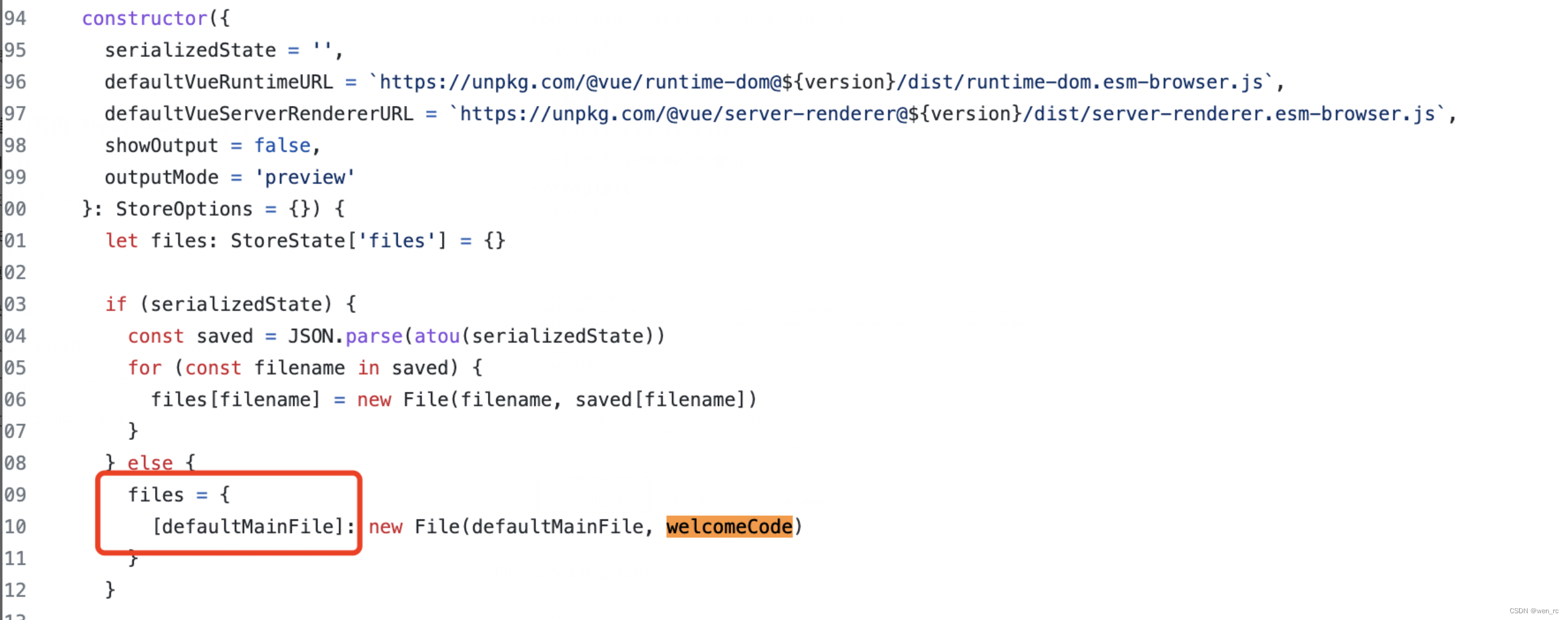
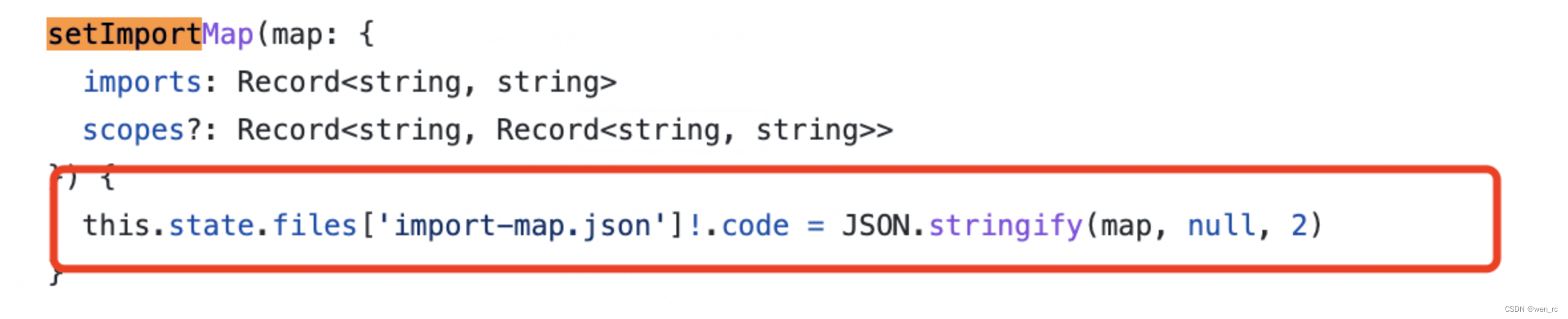
去看store的源码(https://github.com/vuejs/repl/blob/main/src/store.ts),能看到示例代码就是放到this.state.files里的

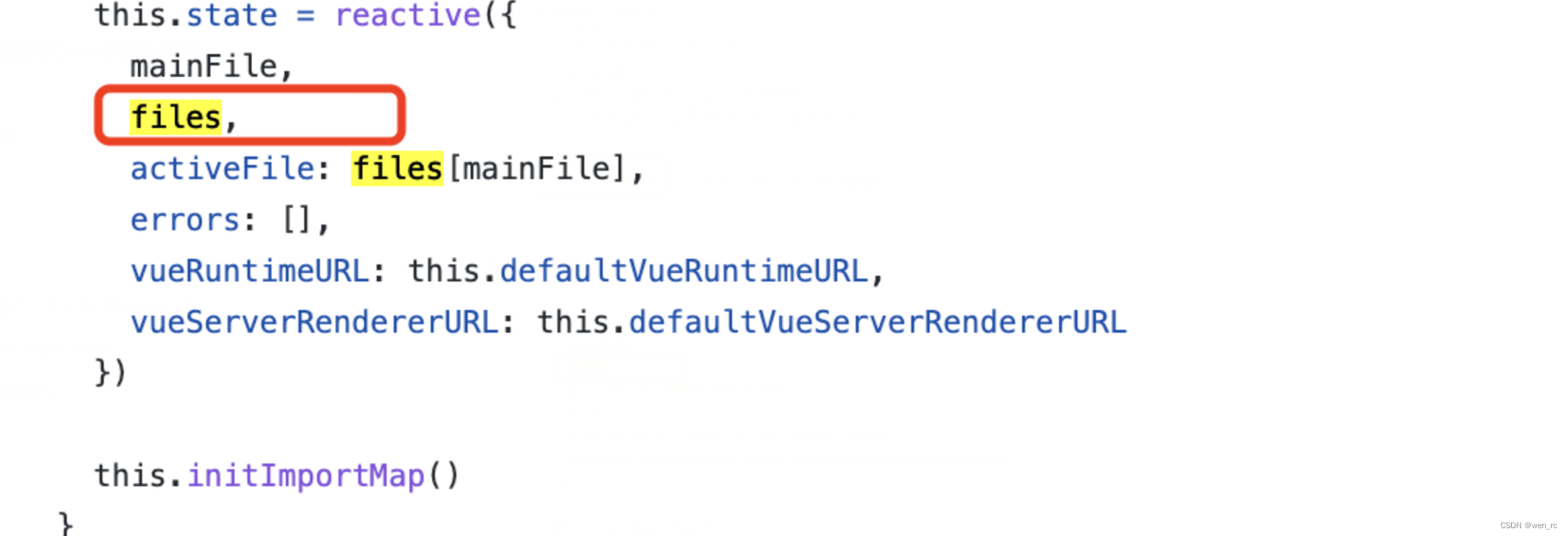
files传入了this.state
然后this作为属性又传给了REPL组件
同理,import的文件也是这样传入的,只不过是放到import-map.json文件
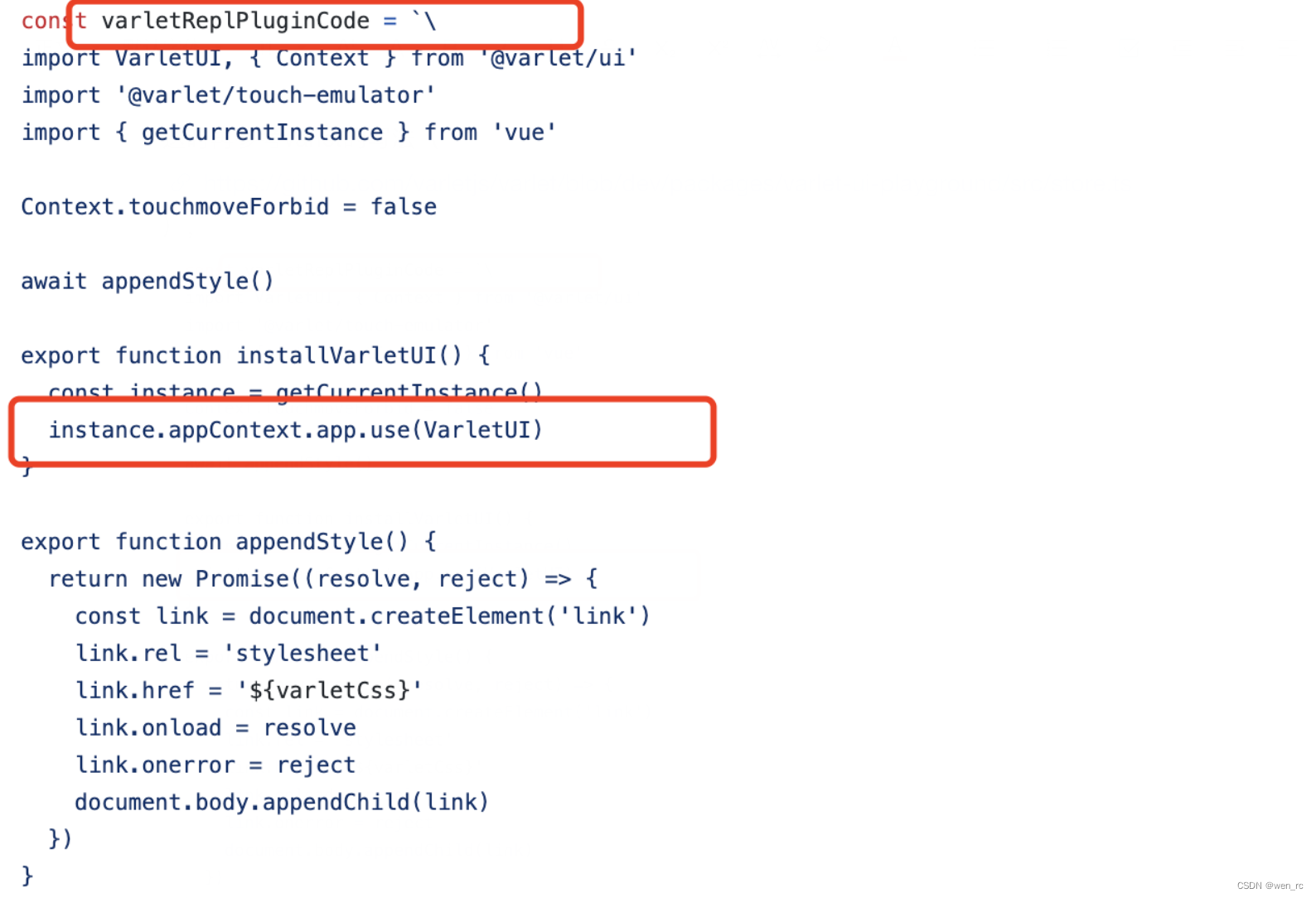
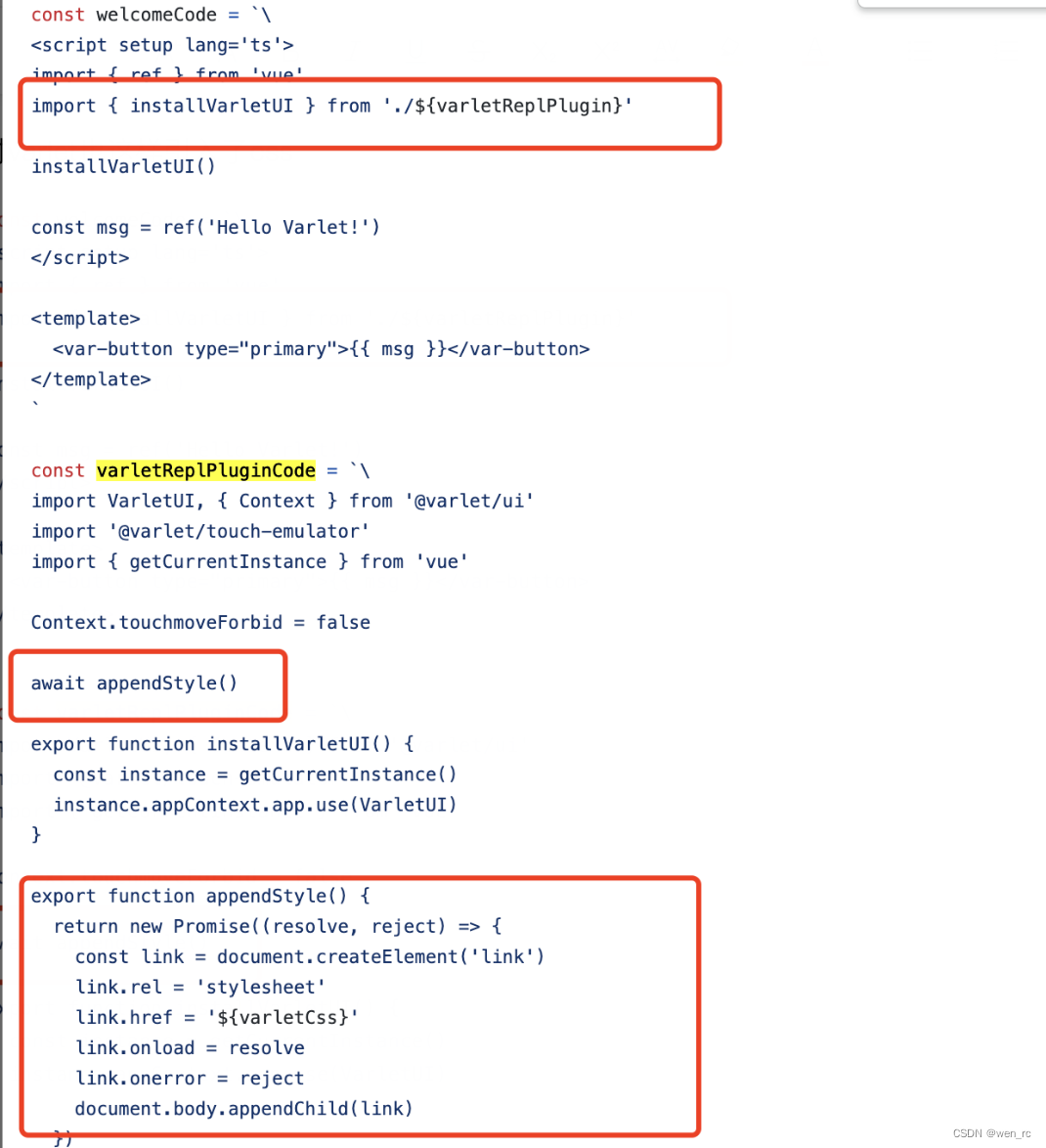
这时再参考varlet的写法(https://github.com/varletjs/varlet/blob/dev/packages/varlet-ui-playground/src/store.ts)

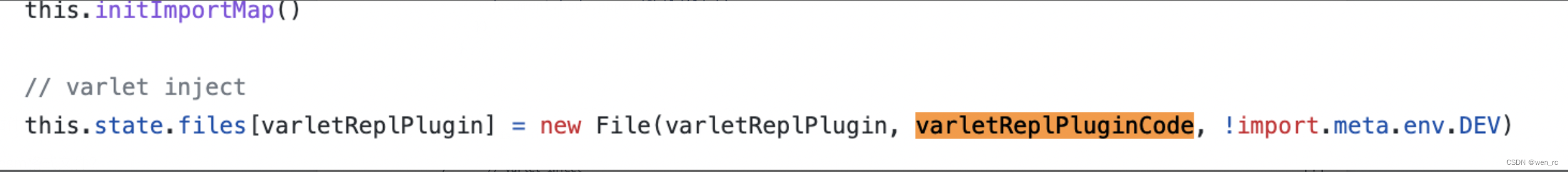
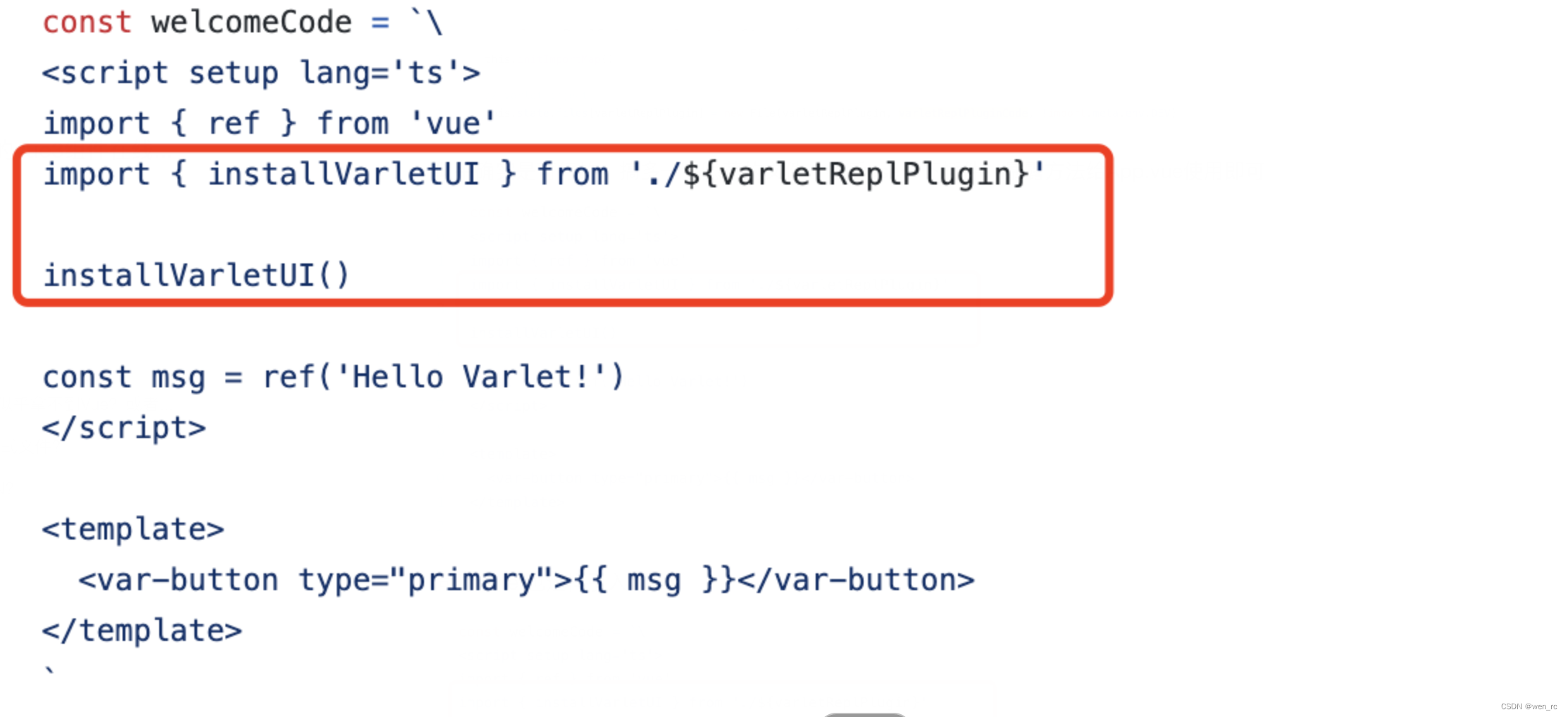
似乎确实是可行的,搞多一个隐藏的文件,然后use一下插件,暴露方法给App.vue使用即可
同时varlet也这样引入了css
那使用插件这个问题就解决了。
一开始还想着能不能搞个IIFE,但后来发现不是同一个vue环境(一个是REPL里面的环境,一个是使用REPL组件的环境,我们编写代码是在第二个环境,要影响第一个环境,只能用REPL的API),我们是要在REPL里面的环境里加IIFE,这似乎没找到api,只能给他提供esm文件来实现。
打包出单一的esm格式文件?
项目是使用rollup打包的,按照rollup里的文档,配置单一入口的input即可,需要内联的第三方库就不加到external里,不需要的,比如vue,就加进去,这样打出来的esm文件就会内联你需要npm modules。
打包的时候可能还会报错,因为用的npm modules大多是cmd格式,而不是esm的,这时搭配rollup的commonjs插件使用即可解决。
文件部署到内网CDN?
这里用到一些内网的服务就不细说了
自动化
比如当内部组件库有新版本时,能不能方便的更新这个在线解释交互器使用的组件库版本?
这里的是通过监听内部组件库的git项目,如果打了新的tag(发了新的版本,都会打tag的),就去构建需要的文件,然后部署到CDN解决的。因为用了内部的一些服务,这里就不细说了。这样每次组件库发布,在线解释交互器使用的组件库版本也更新到最新了。