Vue-element 电商管理系统
- 1 介绍了解 项目实战的学习目标
- 2 电商项目基本业务概述
- 3 后台管理系统功能划分
- 4 项目开发模式技术选型
- 5 项目初始化
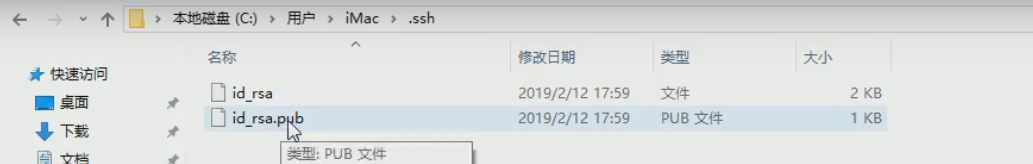
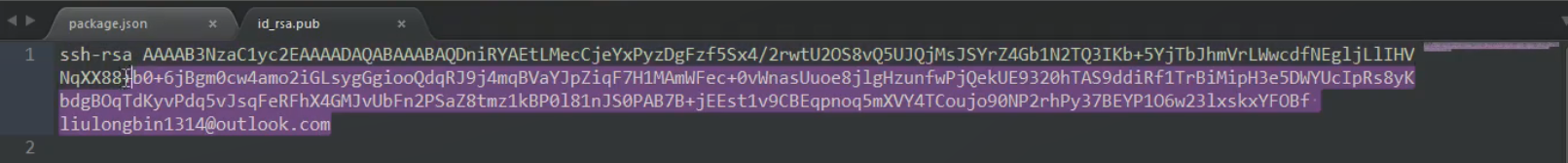
- 6 配置码云SSH
- 7 托管云
- 8 安装mysql
- 9 API服务器Postman调试
- 10 分析登陆和token原理
- 11 登陆页面子分支
- 12 登陆退出 项目结构
- 13 渲染Login组件路由重定向
- 14 绘制登录盒子
- 15 绘制默认头像
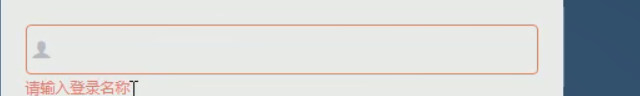
- 16 绘制登录表单区域
- 17 绘制带icon的input
- 18 实现表单的数据绑定
- 19 实现表单数据验证
- 20 表单的重置
- 21 登录前表单预验证
- 22 登录退出-配置axios发起登录请求
- 23 登录退出-配置Message全局弹框组件
- 24 登录退出-完善登录之后的操作
- 25 登录退出-路由导航守卫控制页面访问权限
- 26.登录退出-实现退出功能
- 27 语法处理-处理项目中的ESLint语法报错问题
- 28 语法处理-修改element-ui组件的按需导入形式
- 29 登录退出-将本地代码提交代码到码云中
- 30 主页-实现基本的主页布局
- 31 主页-美化主页的header区域
- 32 主页-实现导航菜单的基本结构
- 33 主页-通过axios拦截器添加token验证
- 34
1 介绍了解 项目实战的学习目标
https://www.bilibili.com/video/BV1EE411B7SU?from=search&seid=7140184691542384079
https://www.bilibili.com/video/BV1T7411J7Rc?from=search&seid=4971153032007623168



2 电商项目基本业务概述

3 后台管理系统功能划分












4 项目开发模式技术选型
SPA单页面 程序
单页Web应用(single page web application,SPA):
AJAX


JWT 状态 保持
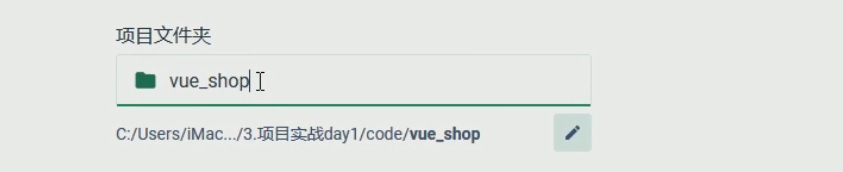
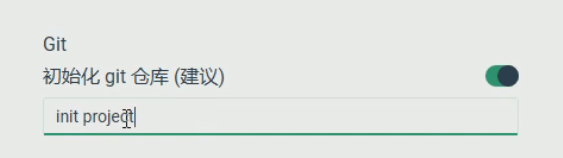
5 项目初始化

可视化面板 配置

























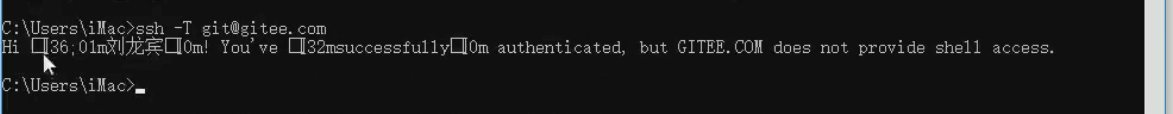
6 配置码云SSH






















7 托管云















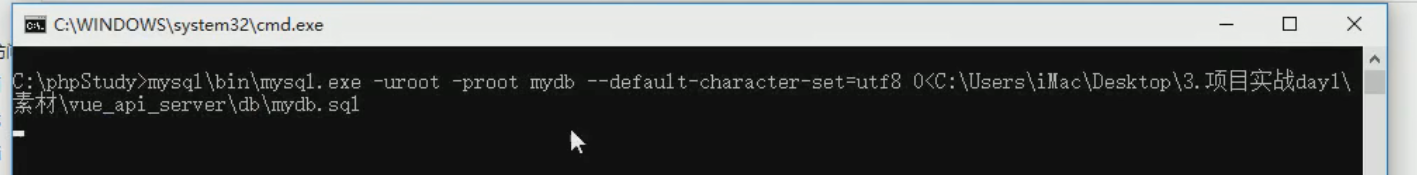
8 安装mysql













9 API服务器Postman调试




cls 清屏










token cookie session 状态保持机制
10 分析登陆和token原理

vue + Node
不存在跨域 用cookie 和 session

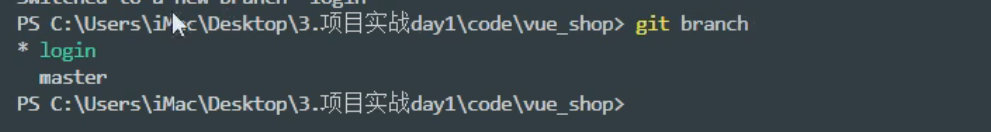
11 登陆页面子分支

绘制页面


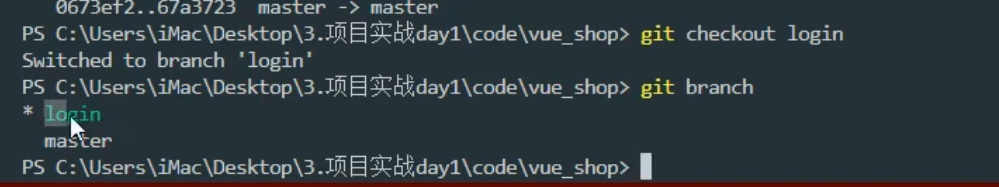
查看 工作区 是否干净

开发新功能 建立一个分支
开发完 后 再 合并 到 master 主分支


*处于 在哪个 分支
12 登陆退出 项目结构




导入了 根组件
路由
element组件
new一个实例
通过render函数 把app 根组件 渲染到了 页面上
也把 路由 挂载在了 new 实例

template ui结构
script 行为
style 样式

梳理一下
梳理路由

默认导入 home.vue
基本路由规则



13 渲染Login组件路由重定向
新建一个 单文件 组件


scoped 组件 样式 区间
路由形式 渲染到 app 根组件
导入

新增路由规则



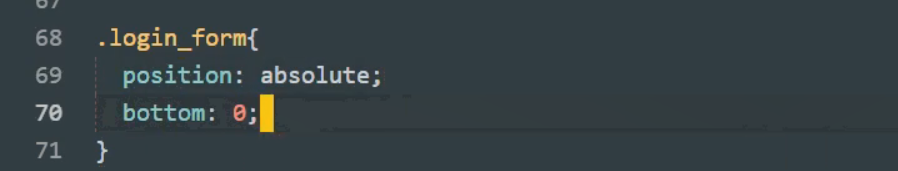
14 绘制登录盒子
类选择器












15 绘制默认头像














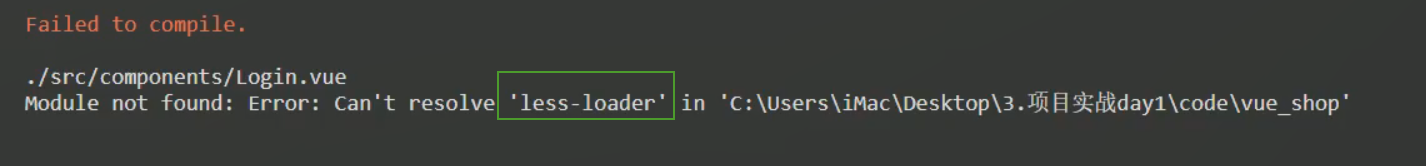
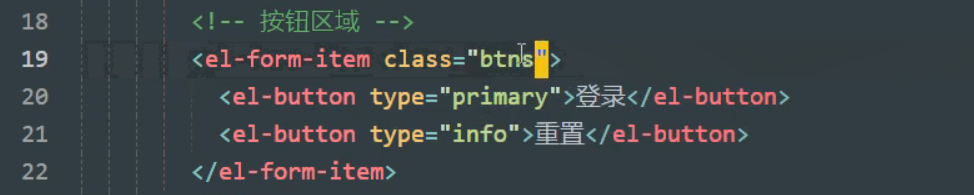
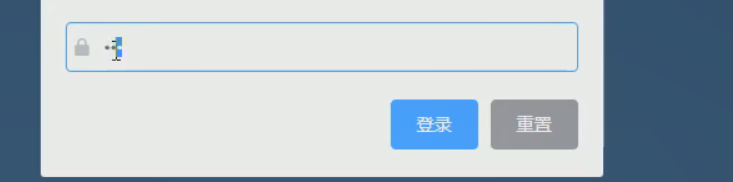
16 绘制登录表单区域






按需导入

全局 注册















17 绘制带icon的input












18 实现表单的数据绑定

值 绑定 数据源





双向绑定




19 实现表单数据验证
鼠标 离开文本框
立即 对 合法性 进行校验


属性绑定 值 是一个 验证规则 对象

数组 每一个 对象 都是 验证规则












20 表单的重置





this 指向 当前组件 的 实例对象


21 登录前表单预验证




拿到 表单 引用 找到 对象
从validate 函数 的 回调函数 获取验证结果
匿名 箭头函数
形参 布尔值



22 登录退出-配置axios发起登录请求

全局 配置 axios
包挂载到 vue 原型对象 上



使用 原型中 的 $http 成员









返回 primise 可用 async 和 await(中能用在 异步async方法中 ) 简优化操作


解构 数据 重命名 res





23 登录退出-配置Message全局弹框组件




全局挂载在vue 原型组件 配置 为 $message 自定义属性

用 this 访问 $message 属性



24 登录退出-完善登录之后的操作

会话存储机制 sessionstorage
持久存储机制 localstorage







scoped 防止 样式 冲突


25 登录退出-路由导航守卫控制页面访问权限








26.登录退出-实现退出功能





27 语法处理-处理项目中的ESLint语法报错问题



ESlint标准语法规范
配置文件 告诉 如何格式化 代码





分好 单引号 格式方式



禁用 语法规则


28 语法处理-修改element-ui组件的按需导入形式





29 登录退出-将本地代码提交代码到码云中
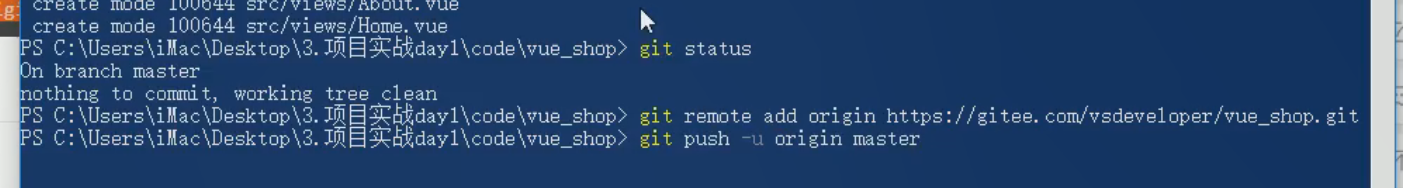
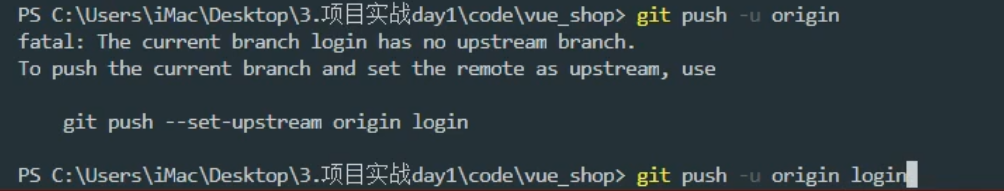
代码 同步 上传
Ctrl + 反引号 ` 打开终端

修改
新增




分支
合并

切换到 master 主分支

远程推送 到 码云






30 主页-实现基本的主页布局

布局容器
header 头部容器
侧边栏 容器







没有 导入 组件

use 全局注册














31 主页-美化主页的header区域

















32 主页-实现导航菜单的基本结构

el - menu 容器
el-submenu 一级菜单
el - menu - item 二级菜单






引入之后 注册为 全局组件








33 主页-通过axios拦截器添加token验证


axios 屬性 有一個 request 的 成員 請求攔截器
use函數 挂載 一個 回調 函數
在 axios 挂載之前 插入 攔截器



