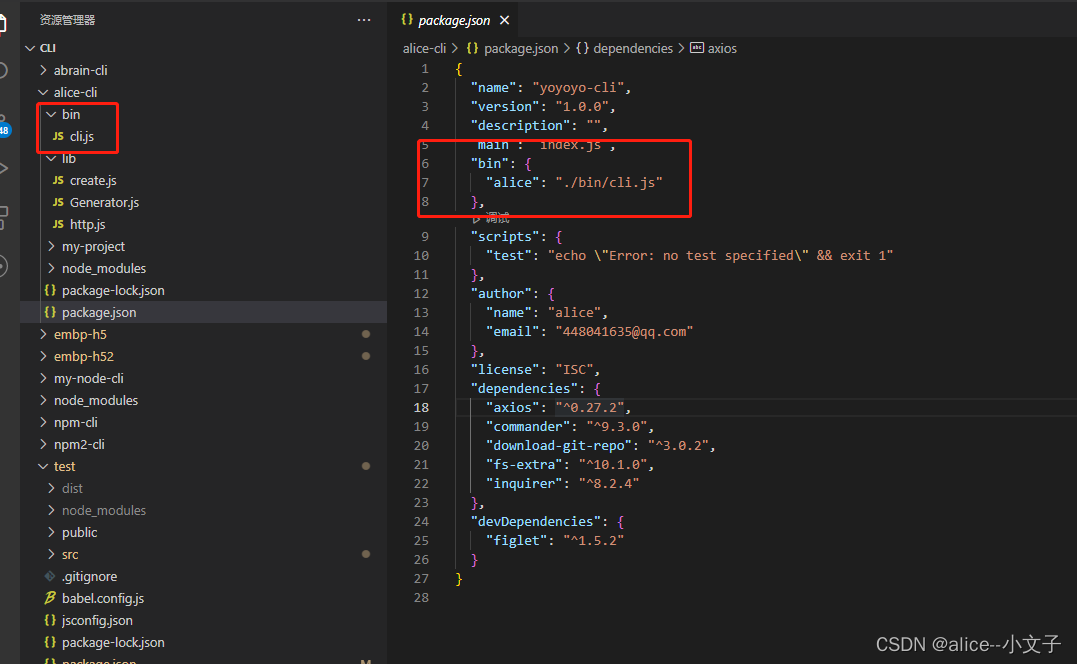
1 首先在需要开发cli的文件中npm initt,生成package.json文件。
2 添加程序入口文件cli.js,并且在package.json中指定入口文件为cli.js。

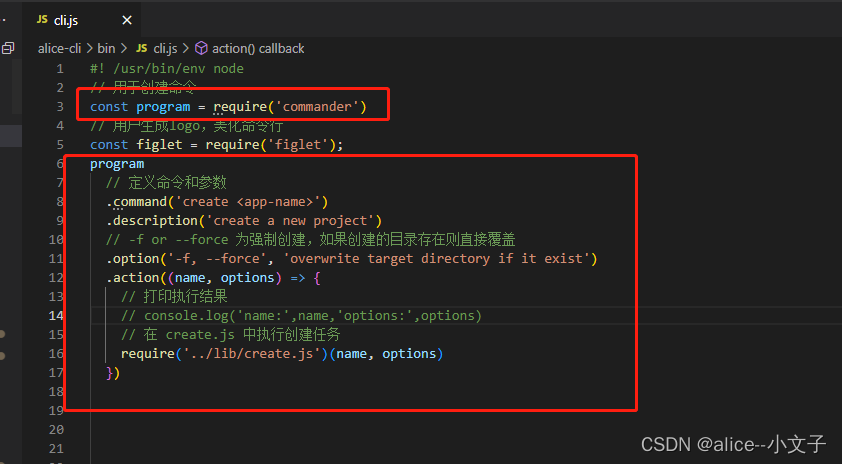
3 在cli.js中创建create命令,需要使用commander工具库(npm install commander)。
具体代码如下图:

特殊说明:在写npm包的时候需要在脚本的第一行写上#!/usr/bin/env node?,用于指明该脚本文件要使用node来执行。并且该命令必须放在第一行, 否者不会生效。
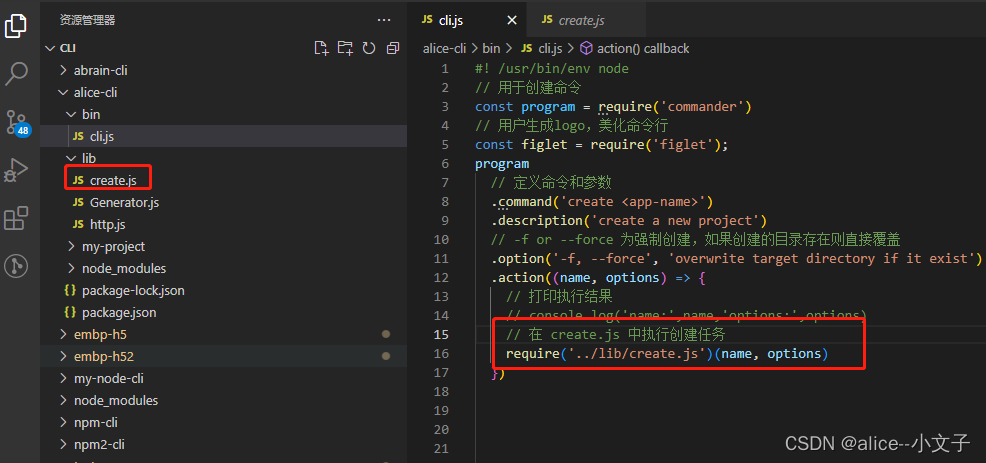
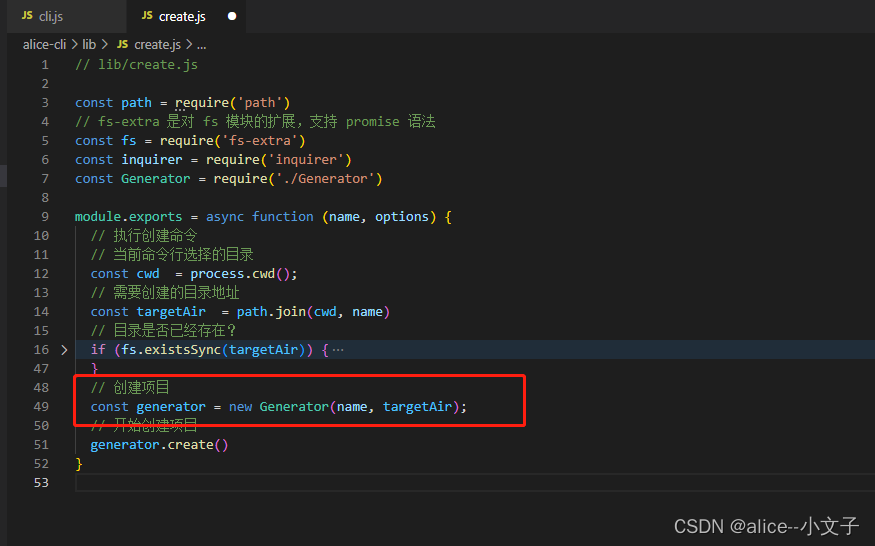
4 在上图.action中实现命令。此时新建一个create.js,并在cli.js中使用。

需要安装path,fs-extra工具库(npm install path ??npm install fs-extra)。

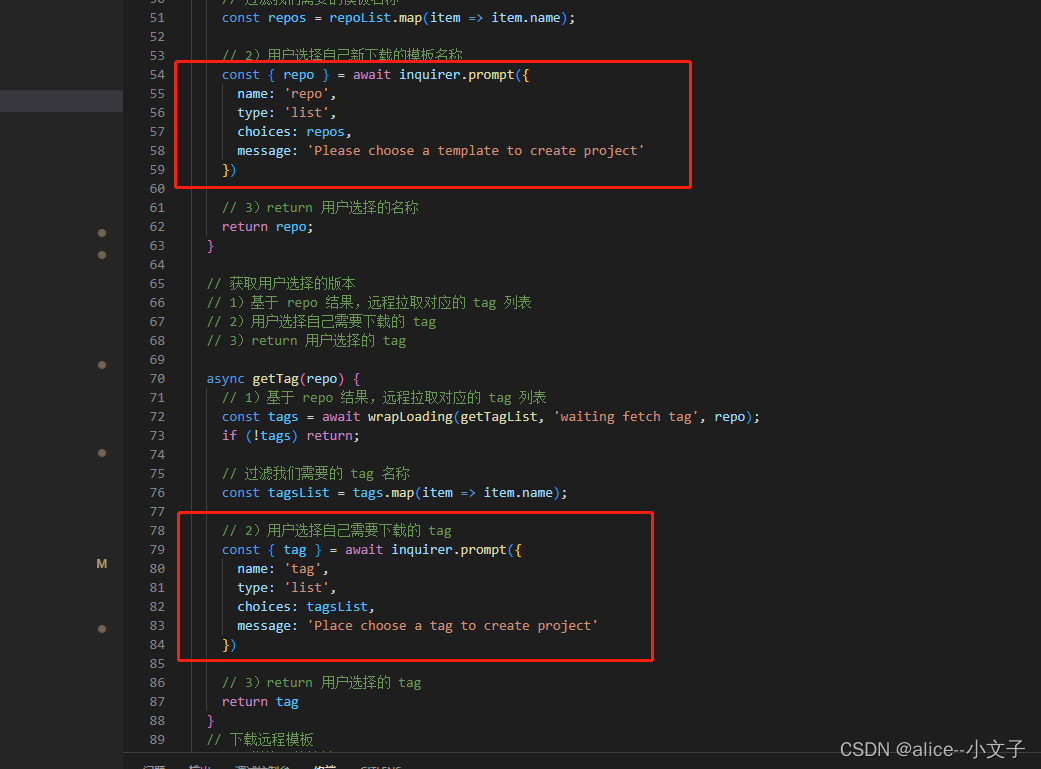
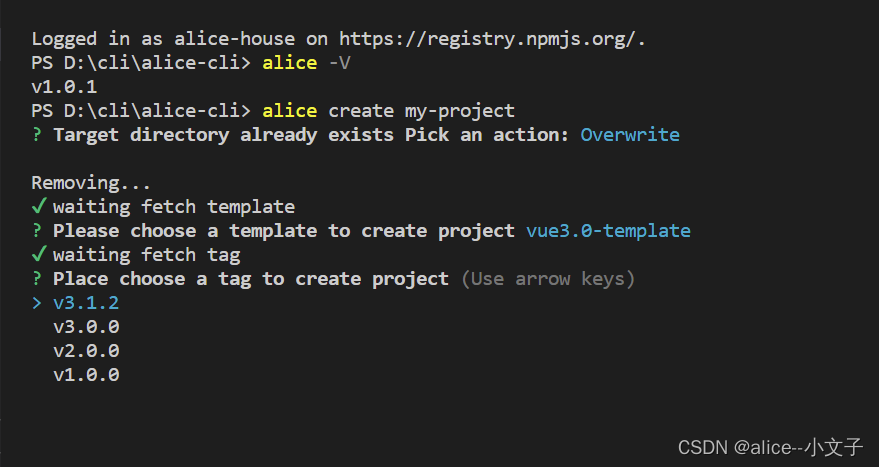
5 在开发create指令实现下载过程中,需要询问用户问题来获取下载所需信息,例如我们需要从gitlab中选择模板,及选择对应模板版本号。此时需要使用inquirer工具库。(npm install inquirer)

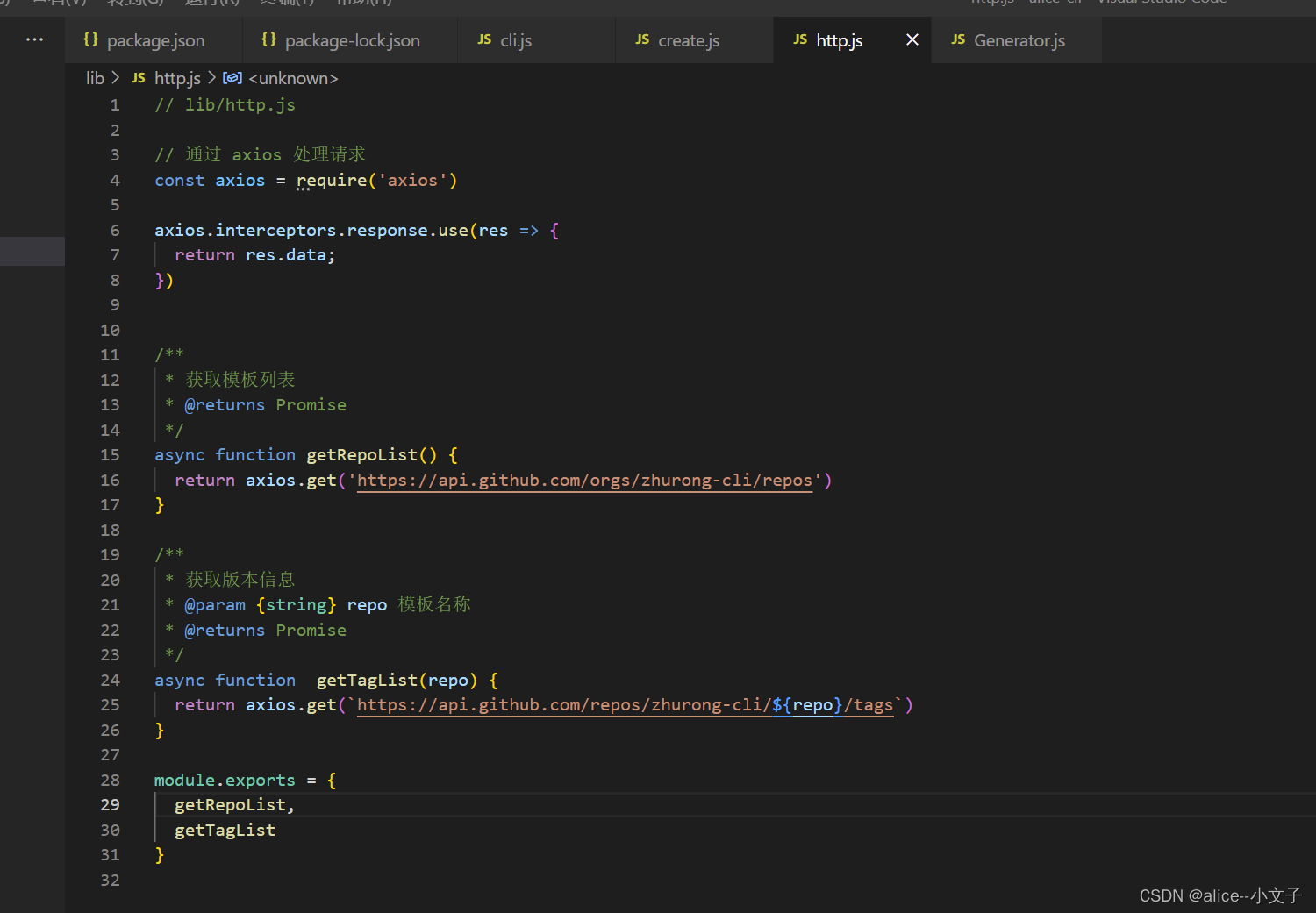
6 模板的获取:在 lib 目录下创建一个 http.js 专门处理模板和版本信息的获取

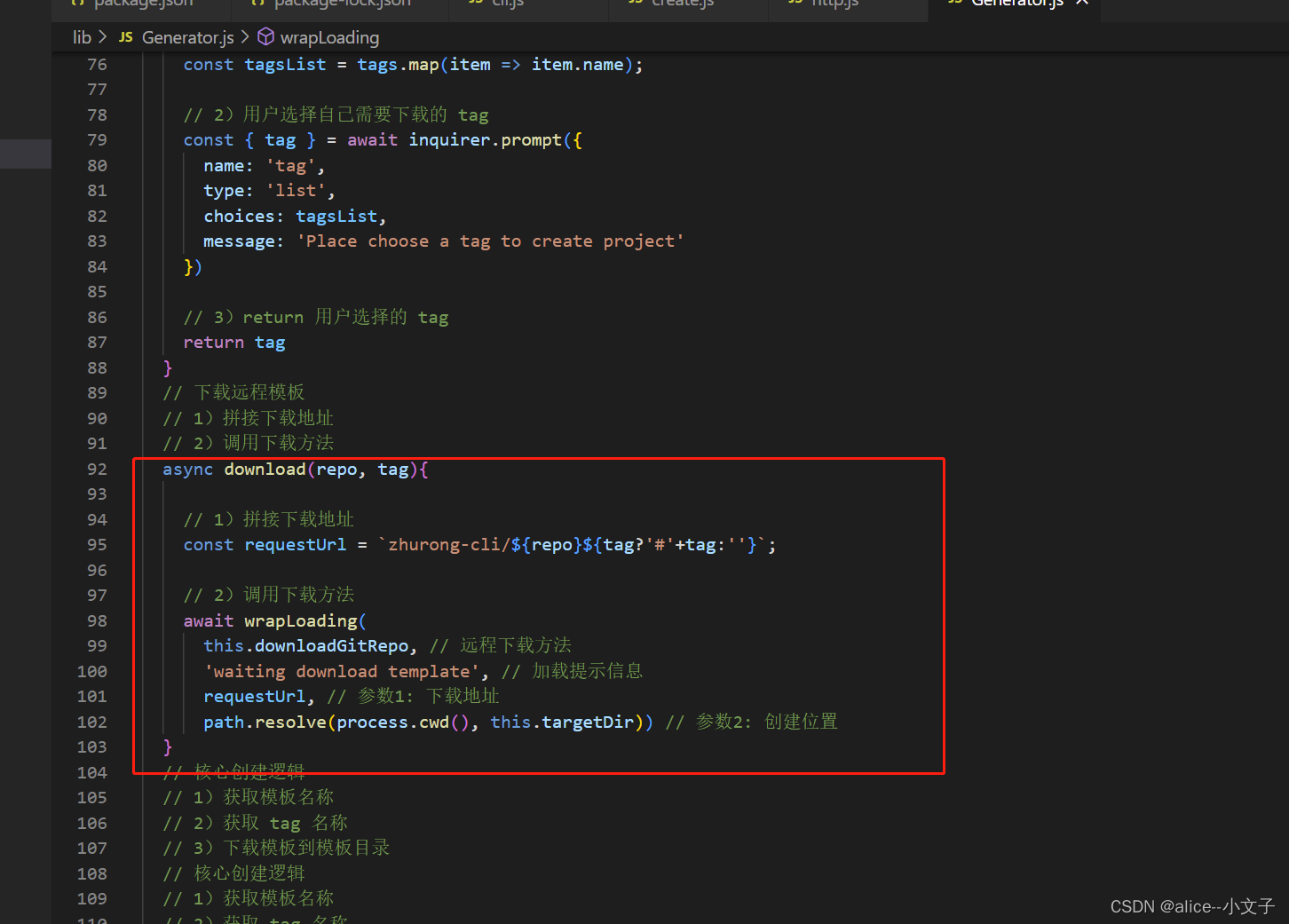
7 模板的下载:需要使用download-git-repo工具库。(npm install download-git-repo ?)。

8 将开发好的脚手架发布到npm
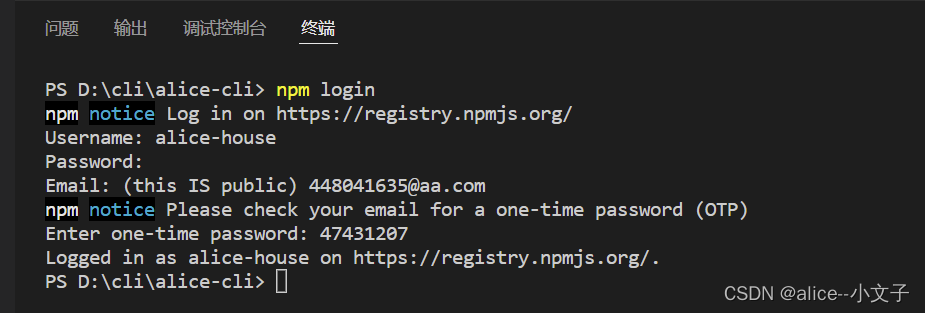
首先需要将npm注册好,首次使用需要在终端中登录,npm login
登录时需要注意两点:
- 只能用npm形式,不能用cnpm形式。
cnpm切换从成npm:
npm config set registry https://registry.npmjs.org/
- 密码输入的时候内容不显示,但是是已经输入进去的

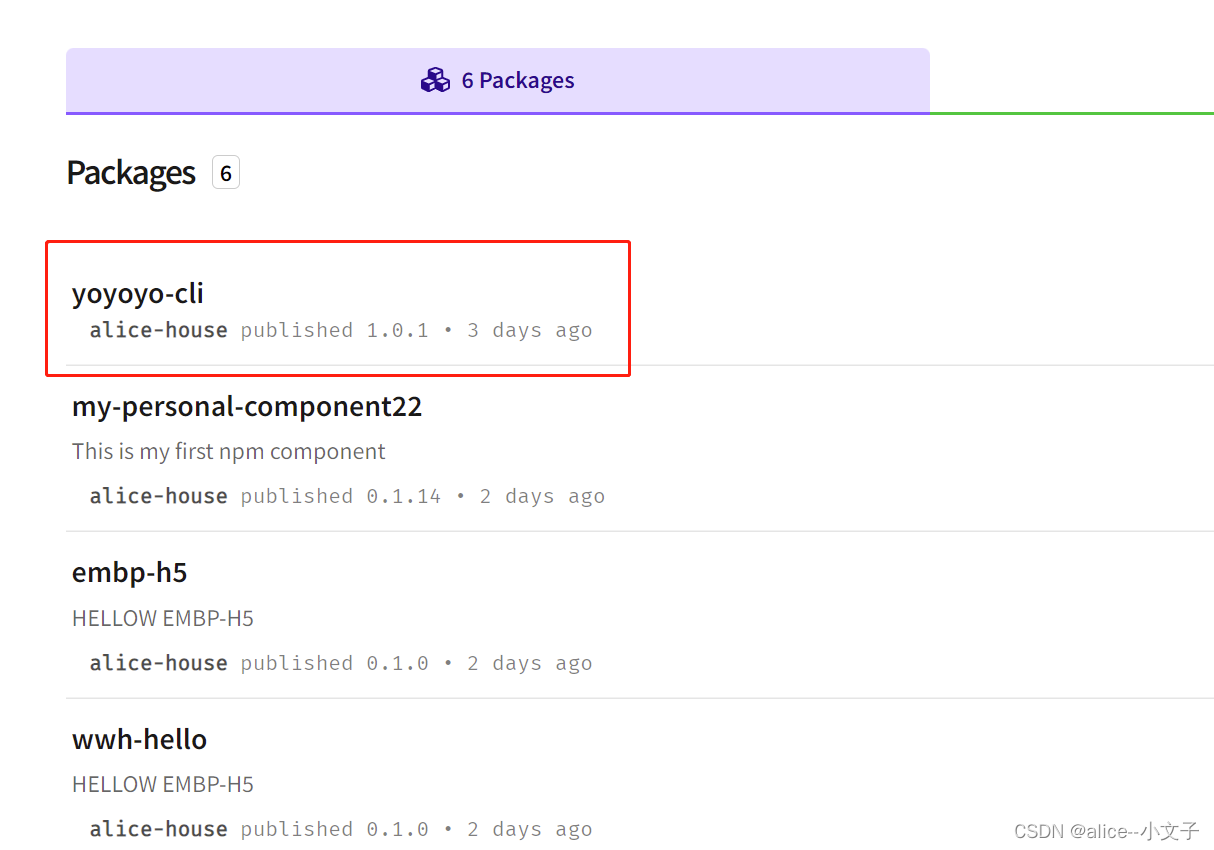
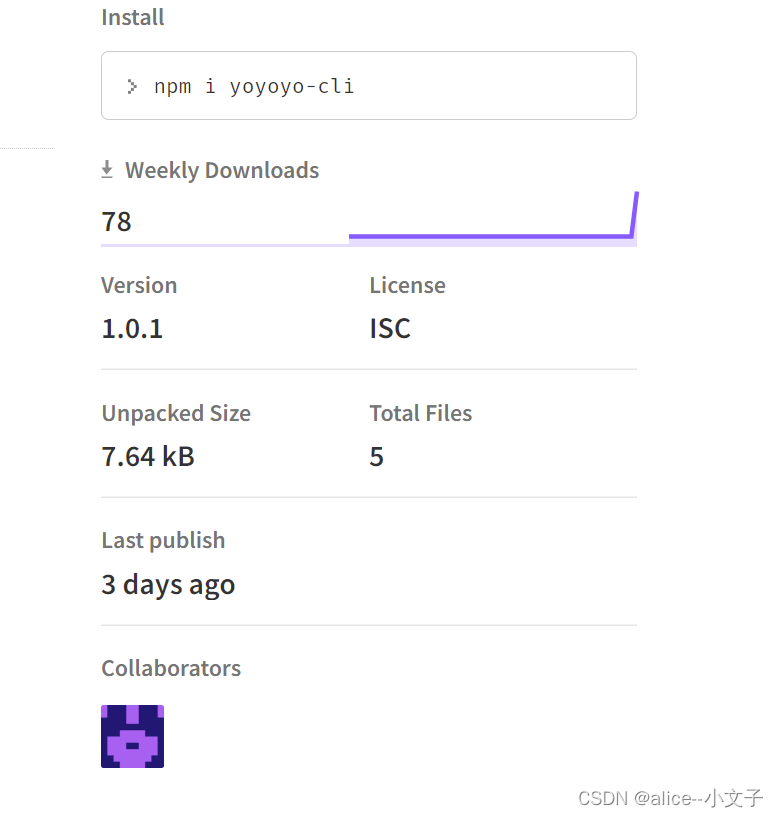
9 登录npm可查看已经发布的脚手架

10 安装脚手架

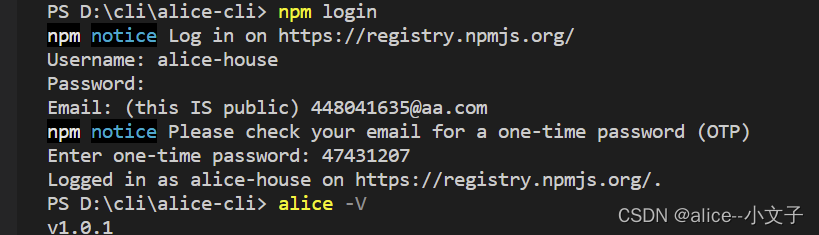
11 通过alice -V可查看版本

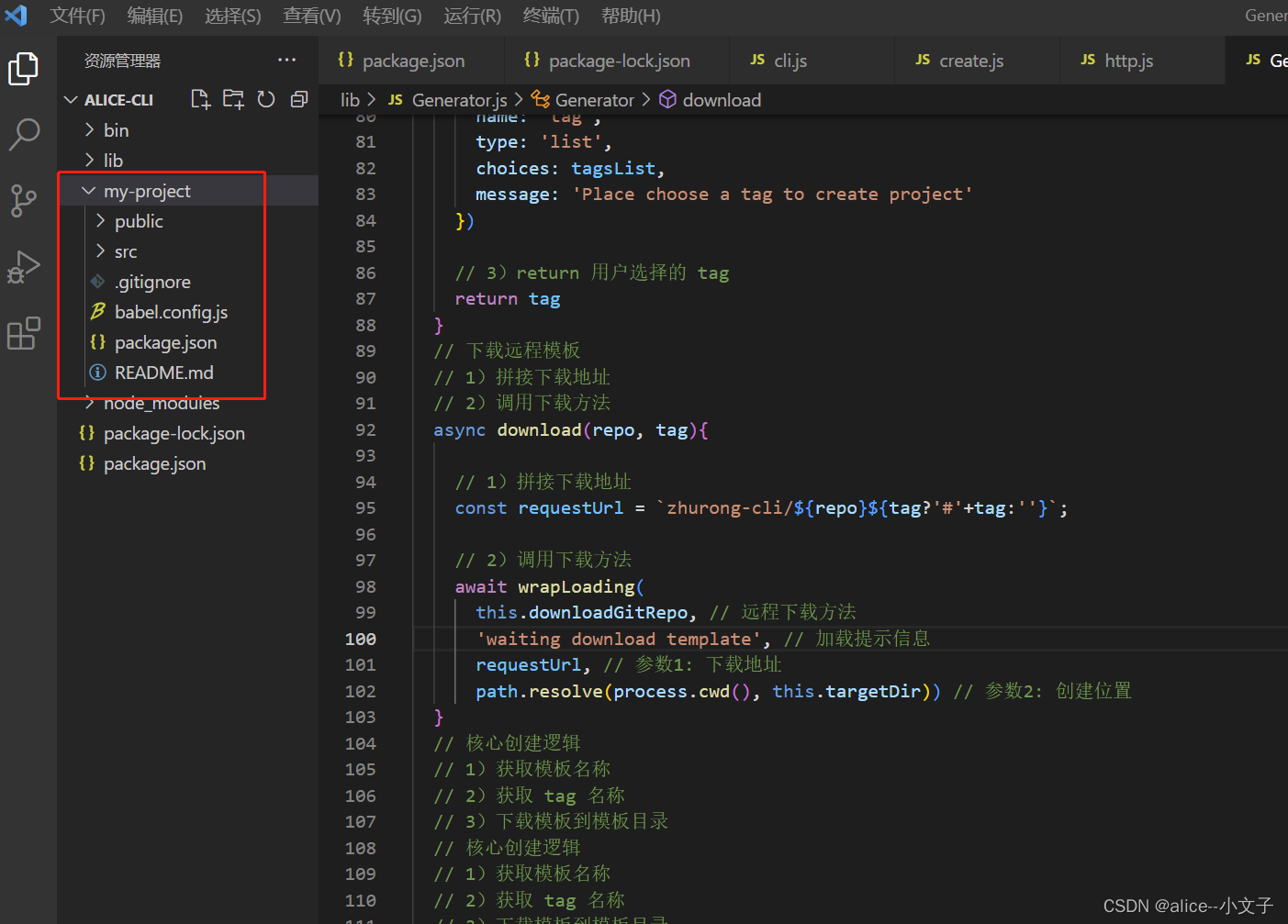
12 下载模板:alice create my-project

13 模板下载完成: