一、HTML DOM
通过HTML DOM ,可访问JS HTML 文档的所有元素。
HTML DOM (文档对象模型)
当网页被加载时,浏览器回创建页面的文档对象模型( Document Object Model )。
HTML DOM 定义了用于HTML的一系列标准的对象,以及访问和处理HTML文档的标准方法。通过DOM,你可以访问所有的HTML元素,联通他们包含的文本和属性。
HTML DOM 对于平台和编程语言。它可被任何编程语言诸如Java、JavaScripthe VBScript使用。
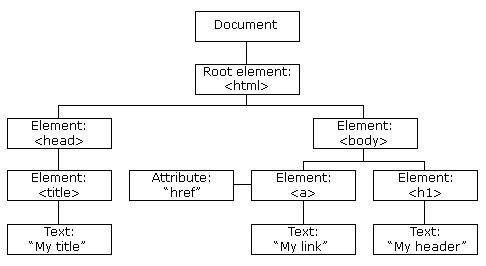
HTML DOM 模型被构造为对象的树:
HTML DOM 树

通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML。
- JS能够改变页面中所有的HTML元素
- JS能够改变页面中所有的HTML属性
- JS能够改变页面中所有的CSS样式
- JS能够对页面中所有的时间做出反应
查找 HTML 元素
通常,通过JS,你需要操作HTML元素。
问了做到这件事情,您必须首先找到该元素,有三种方法来做这件事:
- 通过id找到HTML元素
- 通过标签名找到HTML元素
- 通过类型找到HTML元素
通过 id 查找 HTML 元素
在DOM中查找HTML元素的最简单的方法,时通过使用元素的Id。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
</html>如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
通过标签名查找 HTML 元素
本例查找id="main"的元素,然后查找 id="main"元素中的所有<p>元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[1].innerHTML);
</script>
</body>
</html>通过类名找到 HTML 元素
本例通过 getElementsByClassName 函数来查找 class="intro"的元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了<b>getElementsByClassName</b>方法!</p>
<script>
var x=document.getElementsByClassName("intro");
document.write("<p>文本来自class为intro段落:" + x[0].innerHTML + "</p>");
</script>
</body>
</html>HTML DOM 教程
在本教程接下来的篇幅中,您将学到:
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件作出反应
- 如何添加或删除 HTML 元素
相关教程
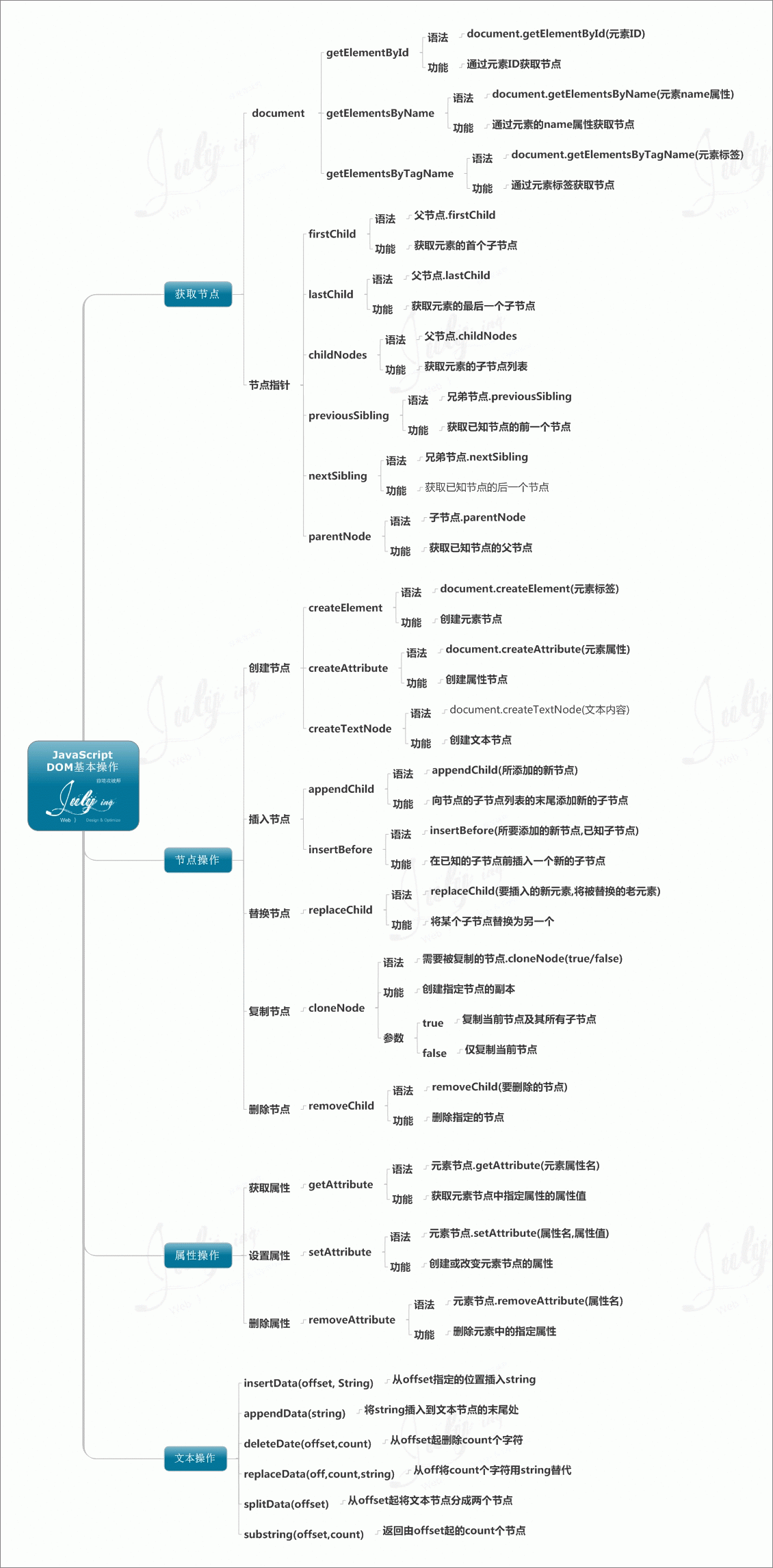
javascript DOM知识脑图?

?二、HTML DOM改变HTML内容
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
改变 HTML 输出流
在 JavaScript 中,document.write() 可用于直接向HTML输出流写内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<script>
document.write(Date());
</script>
</body>
</html>绝对不要在文档加载完成之后使用 document.write()。这会覆盖该文档。
改变 HTML 内容
修改HTML内容最简单的方法是使用innerHTML 属性。
如果需要改变HTML元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
本例改变了 <p>元素的内容:
<script>
document.getElementById("p1").innerHTML="New text!";
</script><script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>实例讲解:
- 上面的HTML文档含有id="header"的<h1>元素
- 我们使用HTML DOM来获得id="header"的元素
- JS更改此元素的内容(innerHTML)
改变HTML属性
如需改变HTML元素的属性,请使用这个语法:
document.getElementById(id).attribute= new value
本例改变了<img>元素的src属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<img id="image" src="/attachments/cover/cover_docker.png" width="160" height="120">
<script>
document.getElementById("image").src="/attachments/cover/cover_javascript.png";
</script>
<p>原图片为 cover_docker.png,脚本将图片修改为 cover_javascript.png</p>
</body>
</html>实例讲解:
-
上面的 HTML 文档含有 id="image" 的 <img> 元素
-
我们使用 HTML DOM 来获得 id="image" 的元素
-
JavaScript 更改此元素的属性(把 "smiley.gif" 改为 "landscape.jpg")
?三、DOM 改变CSS
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=new style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
<p>以上段落通过脚本修改。</p>
</body>
</html>更多实例
Visibility
如何使元素不可见。您希望元素显示或消失吗?
参考文章
JavaScript 和 HTML 参考手册:Style 对象
四、DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。

对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请像一个HTML事件属性添加JS代码:
οnclick=JavaScript
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
在本例中,当用户在 <h1> 元素上点击时,会改变其内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1>
</body>
</html>本例从事件处理器调用一个函数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<head>
<script>
function changetext(id){
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">点击文本!</h1>
</body>
</html>HTML 事件属性
如需向 HTML元素分配事件,您可以使用事件属性。
实例
向 button 元素分配 onclick 事件:
<button?οnclick="displayDate()">点我</button>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button onclick="displayDate()">点我</button>
<script>
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>在上面的例子中,名为 displayDate 的函数将在按钮被点击时执行。
使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 的函数来向HTML元素分配事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<head>
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button id="myBtn">点这里</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>在上面的例子中,名为 displayDate 的函数被分配给 id=myBtn" 的 HTML 元素。
按钮点击时Javascript函数将会被执行。
onload 和 onunload 事件
onload和onunload事件会在用户进入或离开页面时被触发。
onload事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload和onunload事件可用于处理cookie。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body onload="checkCookies()">
<script>
function checkCookies(){
if (navigator.cookieEnabled==true){
alert("Cookies 可用")
}
else{
alert("Cookies 不可用")
}
}
</script>
<p>弹窗-提示浏览器cookie是否可用。</p>
</body>
</html>onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面时一个如何使用onchange的例子。当用户改变输入字段的内容时,会调用upperCase()函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<head>
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
</html>onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<div style="background-color: #D94A38; width: 120px; height: 20px; padding: 48px;" onmouseover="mOver(this)" onmouseout="mOut(this)">
Mouse Over Me
</div>
<script>
function mOver(obj){
obj.innerHTML="Thank you"
}
function mOut(obj){
obj.innerHTML="Mouse Over Me"
}
</script>
</body>
</html>
更多实例
onmousedown 和onmouseup
当用户按下鼠标按钮时,更换一幅图像。
onload
当页面完成加载时,显示一个提示框。
onfocus
当输入字段获得焦点时,改变其背景色。
鼠标事件
当指针移动到元素上方时,改变其颜色;当指针移出文本后,会再次改变其颜色。
相关知识
JavaScript 和 HTML 参考手册:HTML DOM事件对象
五、事件监听器
?通过JavaScript,我们可以给页面的某些元素添加事件的监听器,当元素触发相应事件的时候监听器就会捕捉到这个事件并执行相应的代码。
addEventListener() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
document.getElementById("myBtn").addEventListener("click", displayDate);
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script>
</body>
</html>addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener()?方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
语法
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
注意:不要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。?
向原元素添加事件句柄
实例
当用户点击元素时弹出 "Hello World!" :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").addEventListener("click", function(){
? ? alert("Hello World!");
});
</script>
</body>
</html>你可以使用函数名,来引用外部函数:
实例
当用户点击元素时弹出 "Hello World!" :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>该实例使用 addEventListener() 方法在用户点击按钮时执行函数。</p>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
</script>
</body>
</html>向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同个元素添加多个事件,且不会覆盖已存在的事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>该实例使用 addEventListener() 方法向同个按钮中添加两个点击事件。</p>
<button id="myBtn">点我</button>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("click", myFunction);
x.addEventListener("click", someOtherFunction);
function myFunction() {
alert ("Hello World!")
}
function someOtherFunction() {
alert ("函数已执行!")
}
</script>
</body>
</html>你可以向同个元素添加不同类型的事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>实例使用 addEventListener() 方法在同一个按钮中添加多个事件。</p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("mouseover", myFunction);
x.addEventListener("click", mySecondFunction);
x.addEventListener("mouseout", myThirdFunction);
function myFunction() {
document.getElementById("demo").innerHTML += "Moused over!<br>"
}
function mySecondFunction() {
document.getElementById("demo").innerHTML += "Clicked!<br>"
}
function myThirdFunction() {
document.getElementById("demo").innerHTML += "Moused out!<br>"
}
</script>
</body>
</html>提示:你可以在本站的?HTML?DOM?addEventListener()?方法部分获得更多有关addEventListener()方法的信息!
向 Window 对象添加事件句柄
addEventListener() 方法允许你在HTML DOM对象添加事件监听,HTML DOM对象如:HTML元素,HTML文档,window对象。或者其他指出的世家你对象如:xmlHttpRequest 对象。
当用户重置窗口大小是添加事件监听:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>实例在window对象中使用 addEventListener() 方法。</p>
<p>尝试重置浏览器的窗口触发 "resize" 事件句柄。</p>
<p id="demo"></p>
<script>
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = Math.random();
});
</script>
</body>
</html>传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<p>实例演示了在使用 addEventListener() 方法时如何传递参数。</p>
<p>点击按钮执行计算。</p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
var p1 = 5;
var p2 = 7;
document.getElementById("myBtn").addEventListener("click", function() {
myFunction(p1, p2);
});
function myFunction(a, b) {
var result = a * b;
document.getElementById("demo").innerHTML = result;
}
</script>
</body>
</html>事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。如果你将<p>元素插入到<div>元素中,用户点击<p>元素,那个元素的"click"事件会被触发呢?
在冒泡中,内部元素的事件会先被触发,然后再触发外部元素,即:<p>元素的点击事件先触发,然后会触发<div>元素的点击事件。
在捕获中,外部元素会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定"useCapture":
addEventListener(event, function, useCapture);默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
div {
background-color: coral;
border: 1px solid;
padding: 50px;
}
</style>
</head>
<body>
<p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p>
<div id="myDiv">
<p id="myP">点击段落,我是冒泡。</p>
</div><br>
<div id="myDiv2">
<p id="myP2">点击段落,我是捕获。 </p>
</div>
<script>
document.getElementById("myP").addEventListener("click", function() {
alert("你点击了 P 元素!");
}, false);
document.getElementById("myDiv").addEventListener("click", function() {
alert(" 你点击了 DIV 元素 !");
}, false);
document.getElementById("myP2").addEventListener("click", function() {
alert("你点击了 P2 元素!");
}, true);
document.getElementById("myDiv2").addEventListener("click", function() {
alert("你点击了 DIV2 元素 !");
}, true);
</script>
</body>
</html>提示:DOM事件流同时支持两种事件模型:捕获型事件和冒泡型事件,捕获型事件首先发生。捕获型事件和冒泡型事件会触及DOM中的所有对象,从document对象开始,也在document对象结束。
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<head>
<style>
#myDIV {
background-color: coral;
border: 1px solid;
padding: 50px;
color: white;
}
</style>
</head>
<body>
<div id="myDIV"> div 元素添加了 onmousemove 事件句柄,鼠标在桔红色的框内移动时会显示随机数。
<p>点击按钮移除 DIV 的事件句柄。</p>
<button onclick="removeHandler()" id="myBtn">点我</button>
</div>
<p id="demo"></p>
<script>
document.getElementById("myDIV").addEventListener("mousemove", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = Math.random();
}
function removeHandler() {
document.getElementById("myDIV").removeEventListener("mousemove", myFunction);
}
</script>
</body>
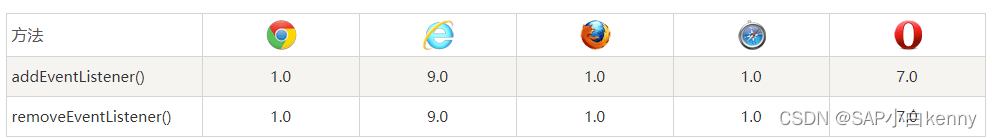
</html>浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。

?
注意:?IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function);
element.detachEvent(event, function);HTML DOM 事件对象参考手册
所有 HTML DOM 事件,可以查看我们完整的?HTML DOM Event 对象参考手册。
?六、DOM元素
创建新的 HTML 元素
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性,分别是:
- nodeName : 节点的名称
- nodeValue :节点的值
- nodeType :节点的类型
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
</body>
</html>例子解析:?
这段代码创建新的<p> 元素:
var para=document.createElement("p");
如需向 <p> 元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点:
var node=document.createTextNode("This is a new paragraph.");
然后您必须向 <p> 元素追加这个文本节点:
para.appendChild(node);
最后您必须向一个已有的元素追加这个新元素。
这段代码找到一个已有的元素:
var element=document.getElementById("div1");
以下代码在已存在的元素后添加新元素:
element.appendChild(para);
删除已有的 HTML 元素
以下代码将已有的元素删除:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
</body>
</html>实例解析?
这个 HTML 文档含有拥有两个子节点(两个 <p> 元素)的 <div> 元素:
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
找到 id="div1" 的元素:
var parent=document.getElementById("div1");
找到 id="p1" 的 <p> 元素:
var child=document.getElementById("p1");
从父元素中删除子元素:
parent.removeChild(child);
如果能够在不引用父元素的情况下删除某个元素,就太好了。
不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
?
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
HTML DOM 教程
在我们的 JavaScript 教程的 HTML DOM 部分,您已经学到了:
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件作出反应
- 如何添加或删除 HTML 元素
如果您希望学到更多有关使用 JavaScript 访问 HTML DOM 的知识,请访问我们完整的?HTML DOM 教程。