一、报错
今天在学习小程序时,因为云函数中需要用到request-promise这个模块,我就去复制安装命令发现报错如下:
npm命令提示: ‘npm’ 不是内部或外部命令,也不是可运行的程序
上网查找后:
1.1、安装node
- 首先要确保你的电脑中已经安装配置好node.js环境。
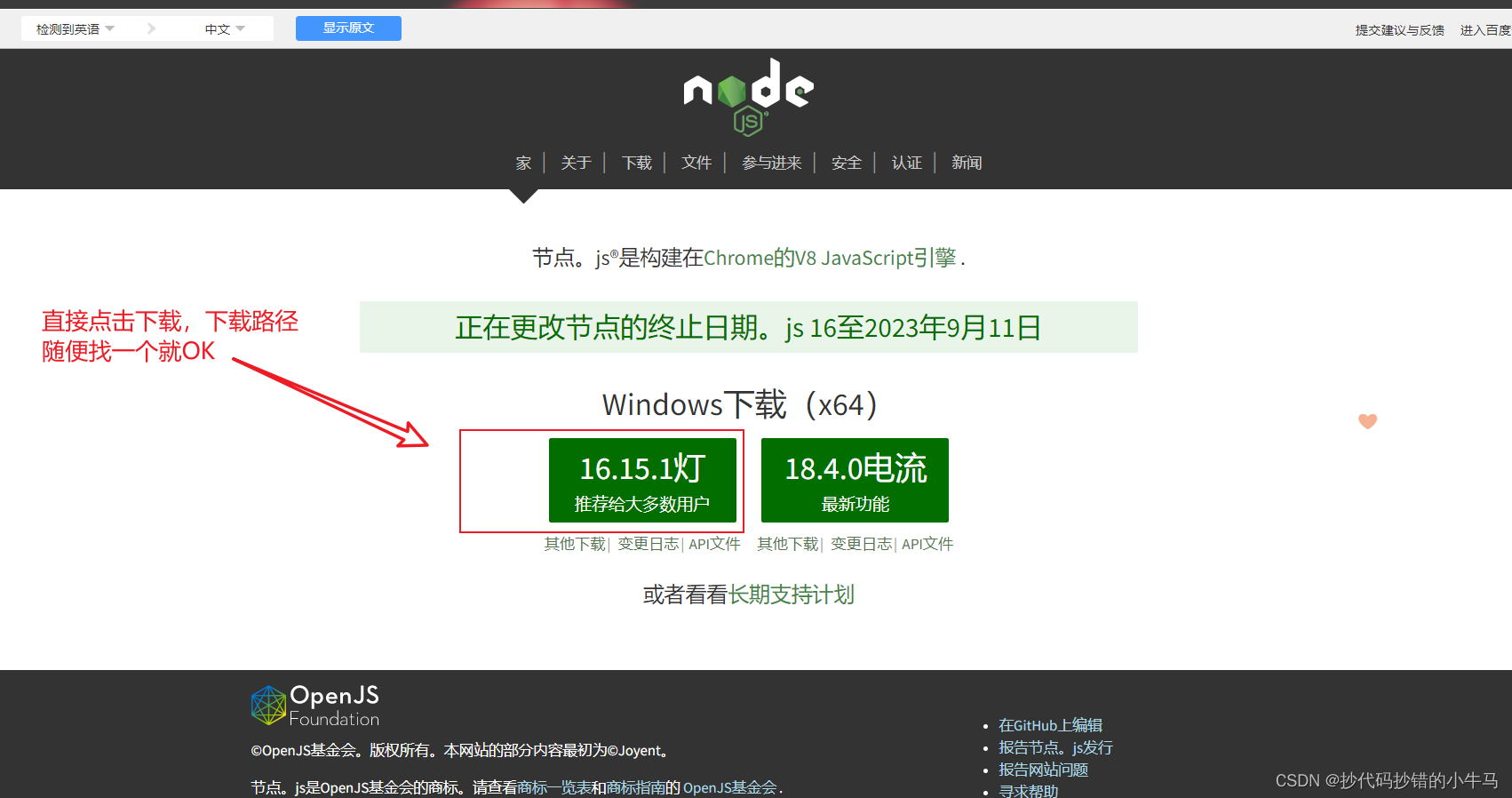
参考安装链接:node.js安装及环境配置超详细教程 - 官网下载

点击下载,下载路径随便找一个就OK。
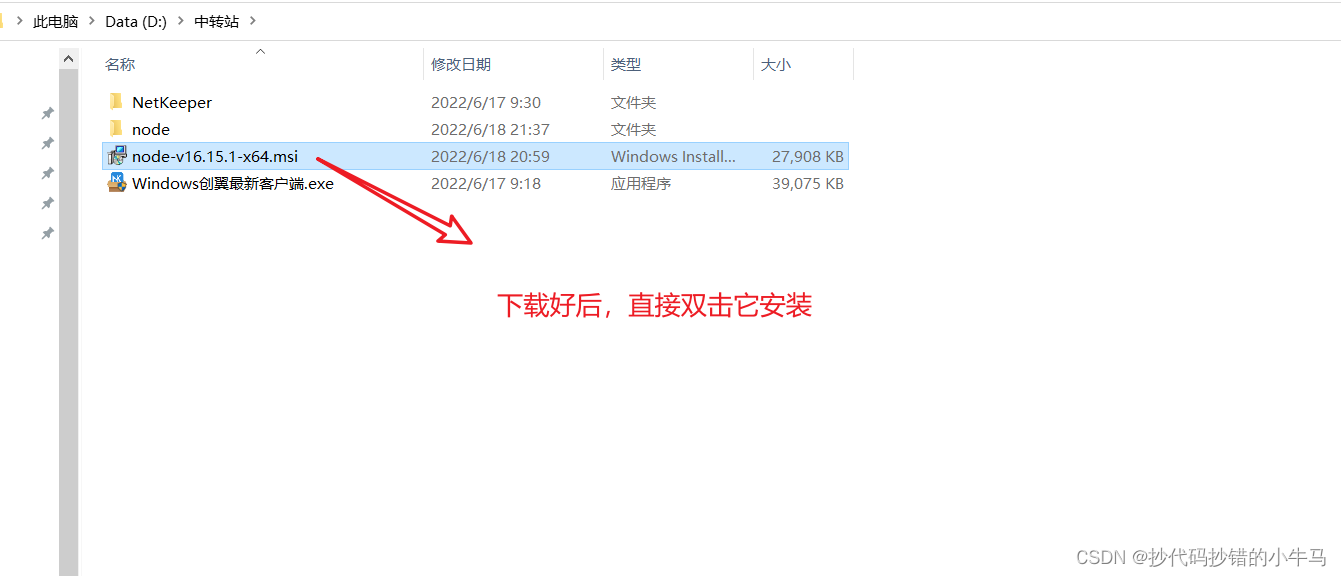
- 下面双击安装它

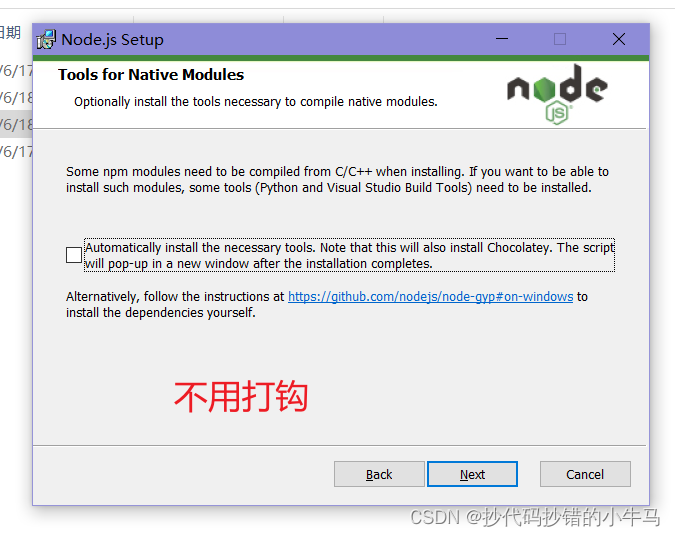
出现:

再:

再:这里它默认是C盘的,我们可以自定义安装盘符,为例简便,我直接把C改为D盘了。

继续:

继续:

继续:等待安装

安装成功:

1.2、node环境变量配置
- 环境变量检查:在C盘和D盘都输入命令,这样是为了
检查其环境变量是配置成功。两盘符都输出node的版本号则是环境变量是成功的。

如未输出版本或报错:可手动进行配置环境变量 - 手动添加环境变量
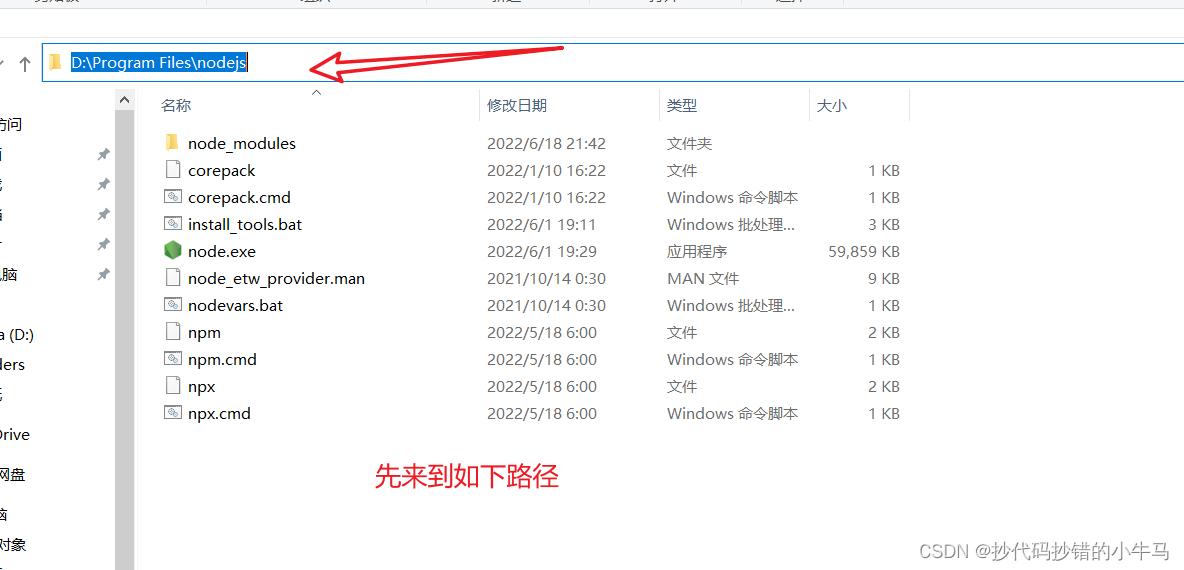
- 先找到你自定义安装node的路径,并复制出如下路径
我的是如下:
D:\Program Files\nodejs
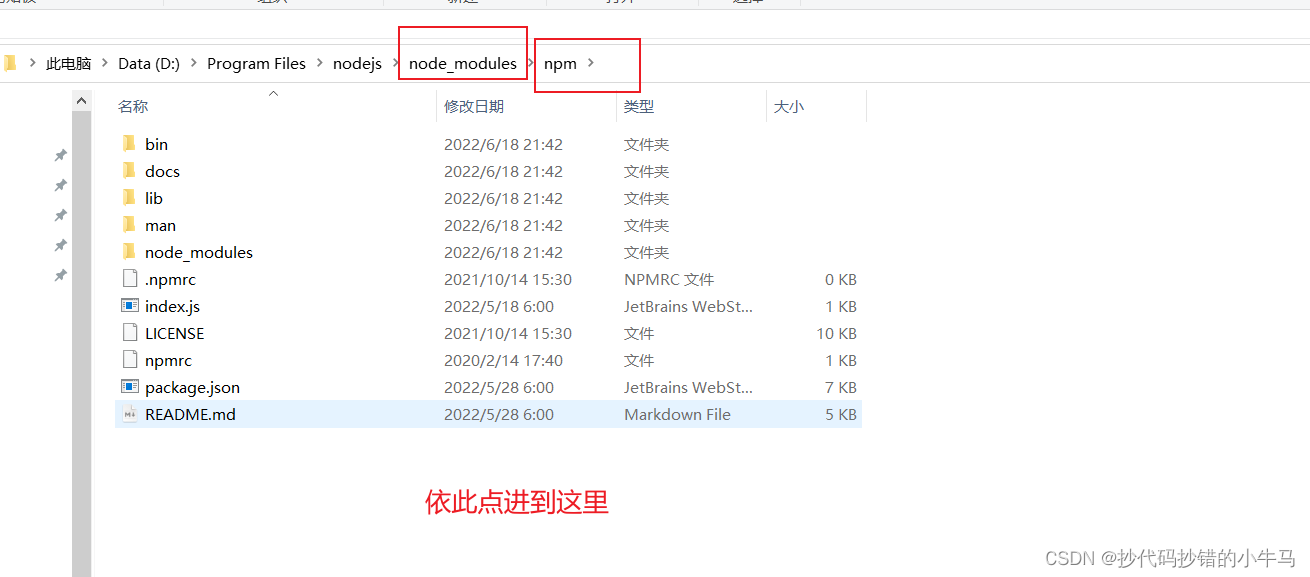
D:\Program Files\nodejs\node_modules\npm
先来到node的总目录:并复制其路径

进入npm目录:并复制其路径

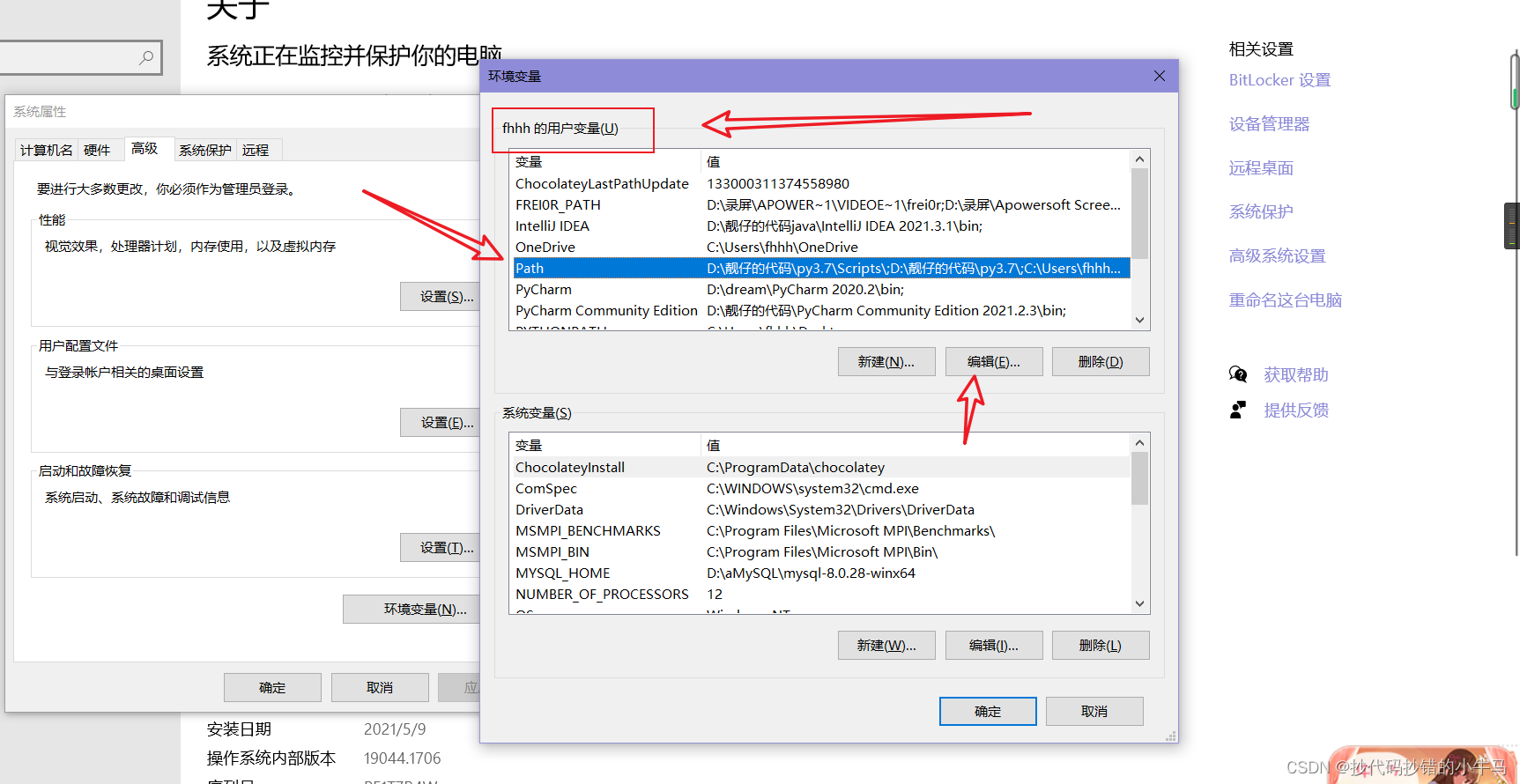
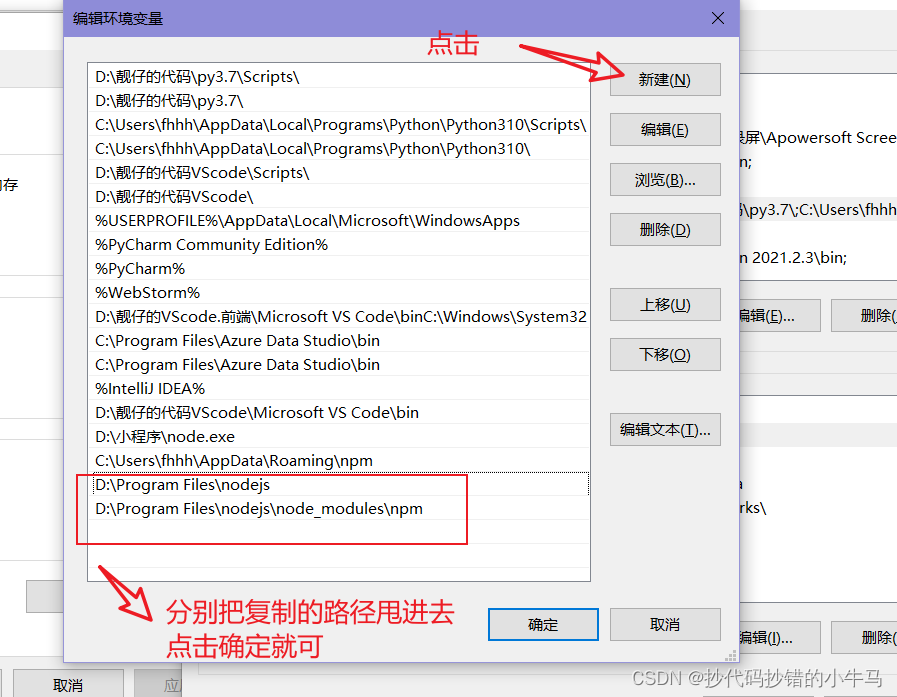
再到下添加环境:

再:

验证一下:好像添加完成后,电脑要重启一下再进入微信小程序开发者工具才能行
行不行,自己试试就知道了。
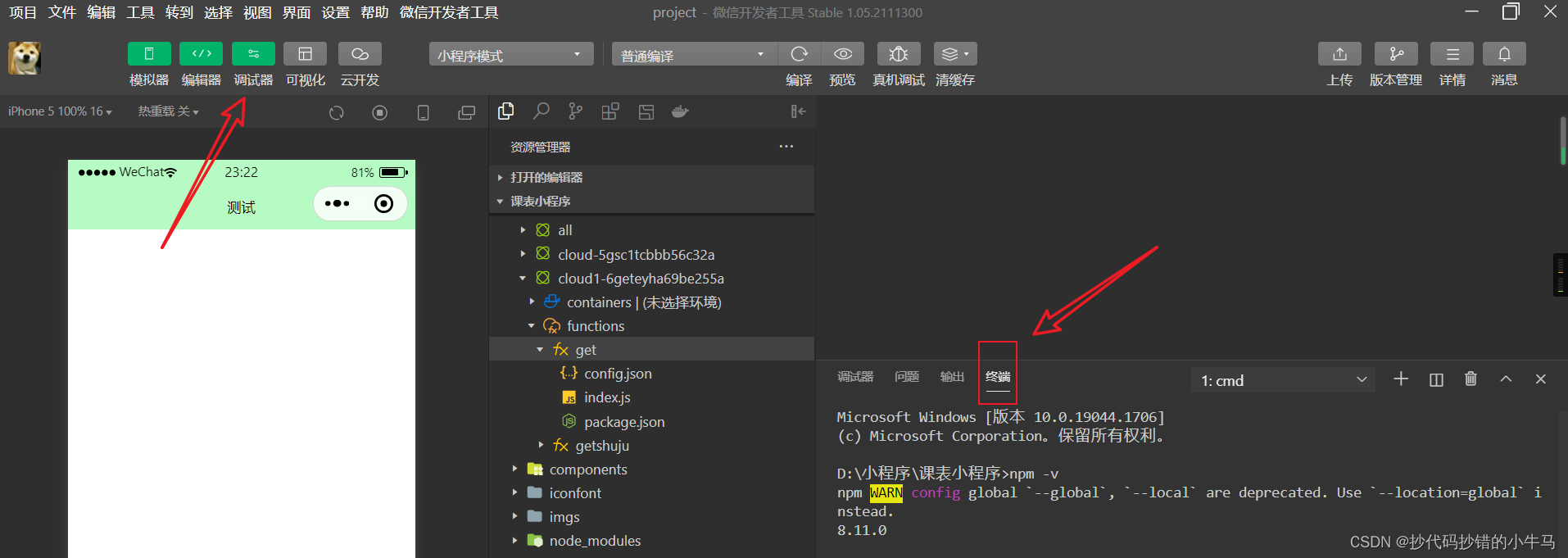
我重启后打开微信开发者工具的调试器,选择终端并输入命令验证:npm -v

发现终端显示出版本号了,哟西~~
验证成功的话,就直接输入命令下载咯:npm install request-promise

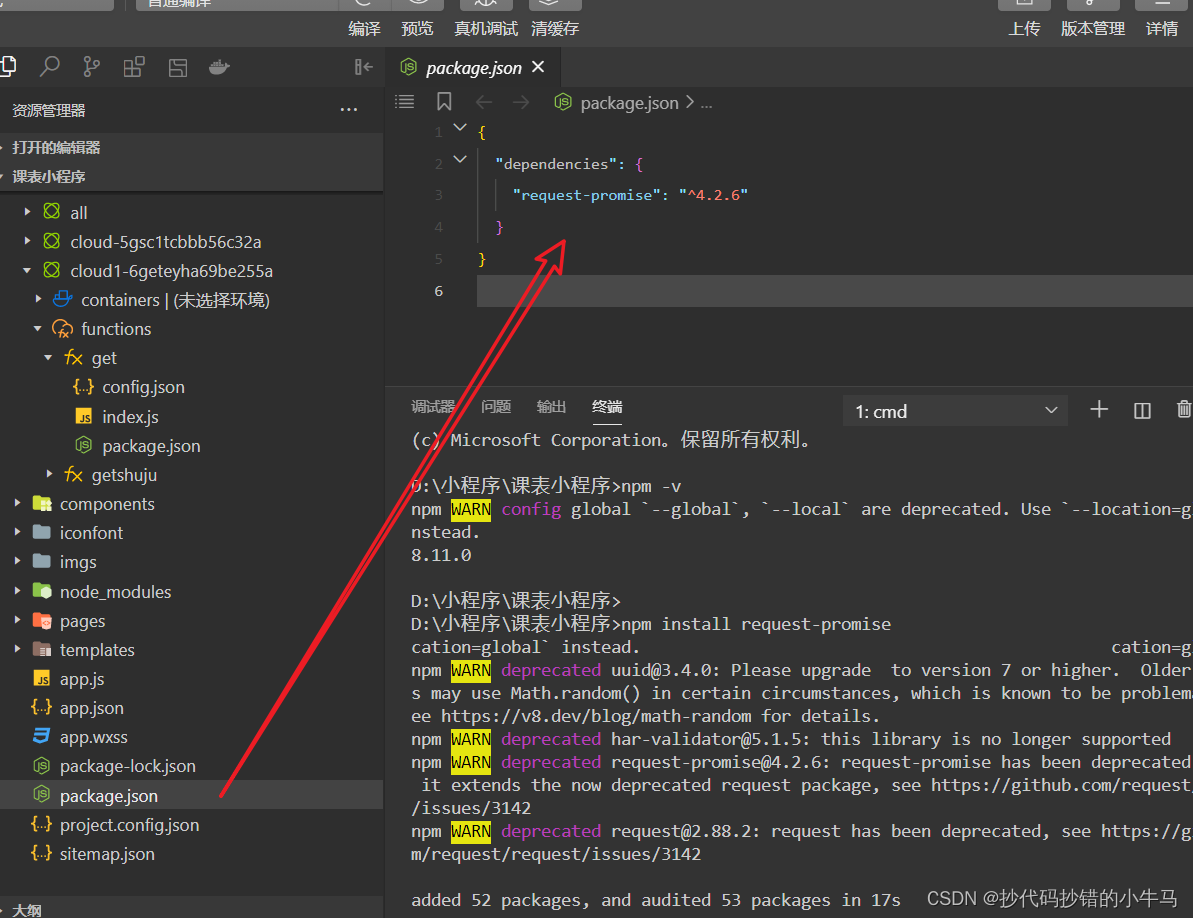
在上面那个图片中我并没有看到安装的版本号或者我也不知道是否模块安装成功了,于此,我们可以点开package.json就知道了。因为我们安装的模块信息都会显示在其中:这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中。在以后的版本迭代和项目移植的时候会更加的方便。

这样就完美OK啦~~