一、HTML代码文件前期准备
-
需要将所有引入的CSS,JavaScript代码放至同一HTML文件
1.0 扩展知识<!-- 内联式css样式表,就是把css代码直接写在现有的HTML标签中,如下?代码: --> <p style="color:red"; font-size:12px>这?文字是红色</p> <!-- 嵌?式css样式,就是可以把css样式代码写在 <style type="text/css">XXX</style>标签之间 --> <head> <style type="text/css"> span{ color: red; } </style> </head> <!-- 外部式css样式,写在单独的?个?件中 --> <!--外部式css样式(也可称为外联式)就是把css代码写?个单独的外部?件中,这个css样式?件以“.css”为扩展名,在<head>内(不是在<style>标签内)使?<link>标签将css样式?件链接到HTML?件内,如下?代码:--> <link href="base.css" rel="stylesheet" type="text/css" /> <!--注意:--> <!-- 1、css样式?件名称以有意义的英?字母命名,如 main.css。--> <!-- 2、rel="stylesheet" type="text/css" 是固定写法不可修改。--> <!-- 3、<link>标签位置?般写在<head>标签之内。--> <!--这三种样式是有优先级的,记住他们的优先级: 内联式 > 嵌?式 > 外部式,但是 嵌?式> 外部式有?个前提:嵌?式css样式的位置?定在外部式的后?。--> <!--其实总结来说,就是--就近原则(离被设置元素越近优先级别越?)。--> <!--但注意上?所总结的优先级是有?个前提:内联式、嵌?式、外部式样式表中css样式是在的 相同权值的情况下。-->1.1 将所有外部式层叠样式表(CSS),改为内联式或嵌入式
2.0 扩展知识
<!-- 内部引用 --> <!--通过标记嵌入JavaScript,这是最常用也是最简便的一种引用方式,可以在HTML代码的任何位置嵌入--> <script type="text/javascript"> document.write("Hello world!"); </script> <!--外部引用--> <!--通过引用HTML文件的方式加载JavaScript文件,这种方式可以使HTML代码更简洁,方便代码复用--> <script type="text/javascript" src="路径"> // 可以放在标签内,如果是非关键javascript代码可以放在后面. </script> <!--内联引用--> <!--通过HTML标记的触发事件属性实现,比如通过onclick事件直接调用JavaScript代码。在HTML中有很多这样的事件属性,通常都是配合JavaScript这样的前端脚本语言来使用,示例代码如下:--> <body> <div class="img"> <img src="" id="img"> </div> <script> img = document.getElementById('img') img.onclick = function () { alert(1); } </script> </body>2.1 将所有JavaScript脚本,改为内部引用或内联引用
二、通过WP的HTML小工具块更新
- 前期步骤可看博客:《非技术人员也能快速实现Wordpress网页开发》
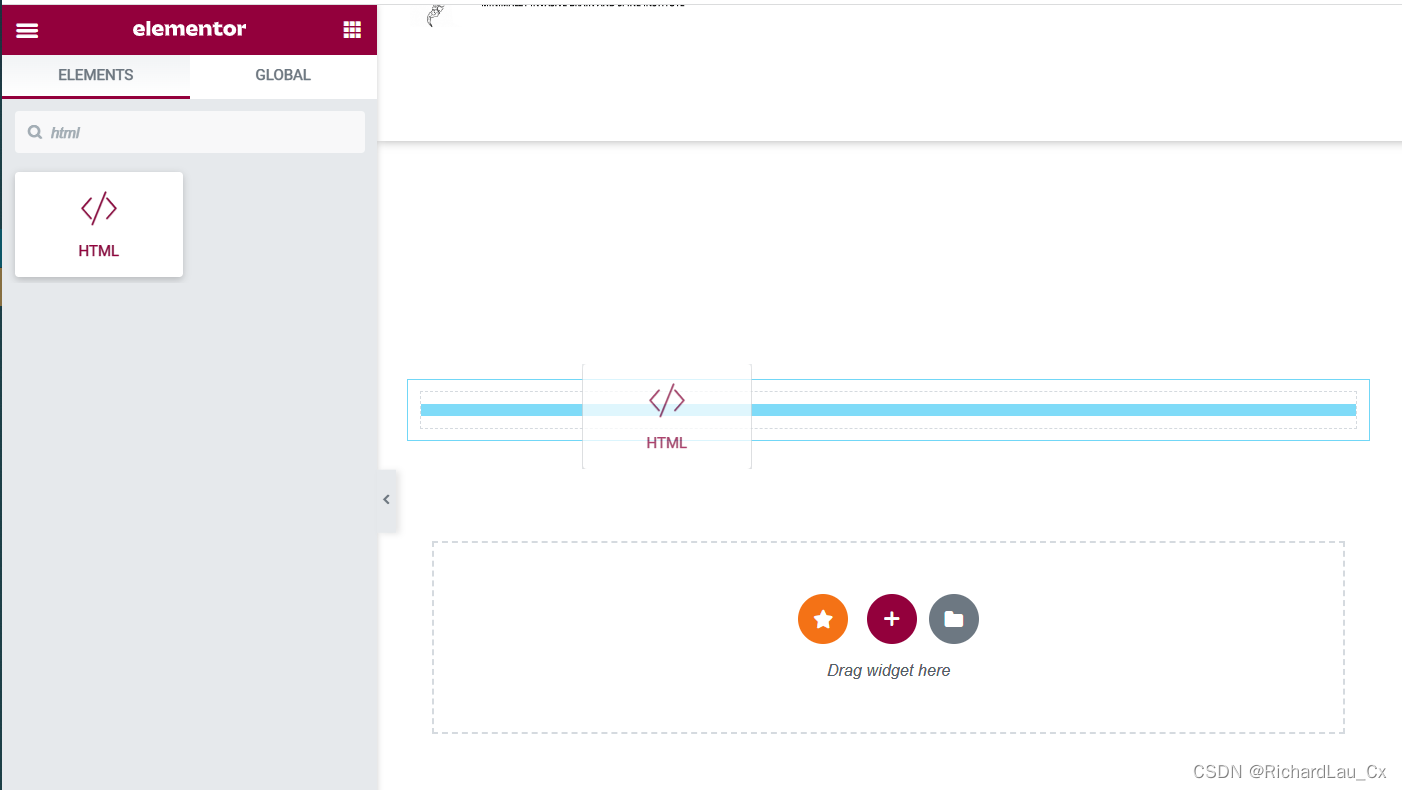
- 从小工具搜索找到“HTML”块,并拖至相应的分区

- 将整理好的HTML文件代码全部复制(Ctrl+A -> Ctrl+C)

- 粘贴/替换至HTML Code,效果即刻显示(Ctrl+V)

- 最后不要忘记保存/发布!