uniapp v3 搭建项目使用官方推荐命令
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
或者是使用 uniapp官方gitee 模板库
在项目启动前UI调用,建议使用 扩展组件(uni-ui)里面有很多组件,不能满足需求自己可以手动修改 uni_modules 为在插件市场下载出来的插件目录(uni-app官方维护的组件库,能够兼容vue3)

需要安装插件
自动引用components文件夹里面的组件,解放双手 (编译到小程序会有BUG,必须要手动引用)
npm install unplugin-vue-components
需要在 vite.config.ts 文件里面配置
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import { resolve } from 'path';
export default defineConfig({
resolve: {
alias: {
'@': resolve(__dirname, '.', 'src') // 设置 @ 指向 src
}
},
plugins: [
uni(),
Components({// 按需引入
dts: true,
dirs: ['src/components'], // 按需加载的文件夹
resolvers: [ElementPlusResolver()] // ElementPlus按需加载
}),
],
})
官方的cli 脚手架默认是 vuex 建议使用 pinia(官方推荐的状态管理)
区分开发环境和测试环境
新建 .env.development 文件(开发环境)
文件内容
VITE_APP_BASE_URL=后端域名
新建 .env.production 文件 (正式环境)
VITE_APP_BASE_URL=正式环境
在 package.json 文件修改
开发环境
"dev:h5": "uni" 替换 "dev:h5": "uni development",
正式环境
"build:h5": "uni build", 替换 "build:h5": "uni build production",
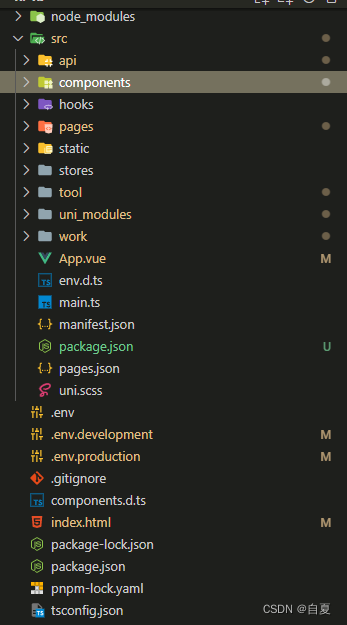
关于components文件夹里面命名
不知道是uni-app的BUG还是编辑器的BUG
当时组件文件夹命名为 xf-choose-data/index 或者 xf-choose-data/xf-choose-data 会导致编译不出小程序代码,导致小程序代码只有默认代码,不会有编译代码
建议使用驼峰命名或者是xx-xx,.vue文件使用index.vue
关于 Vue3 + script setup + TS 和什么时候使用 setup 函数
由于使用的是uni-app 里面有些BUG导致所有页面不能都使用 Vue3 + script setup + TS 这个模式,只能页面没有组件的情况。
有组件的情况要使用,setup 函数,不然在小程序平台,组件编译不上,或者是对应JS文件里面没有JS代码
关于自定义导航和问题
建议使用 uni-nav-bar 组件
关于微信获取手机码号
个人小程序账户是获取不了用户手机号码,必须要认证为企业,然后再去微信认证(需要交纳300的认证费)

关于测试环境请求不了数据接口
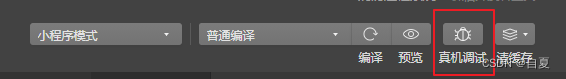
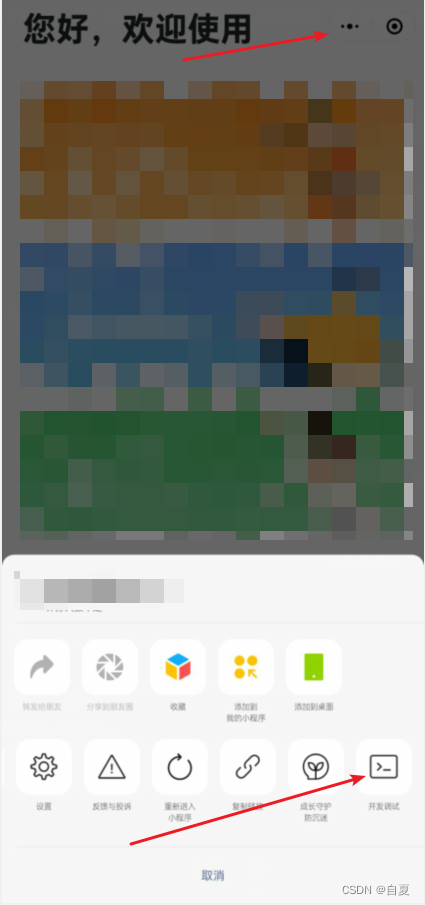
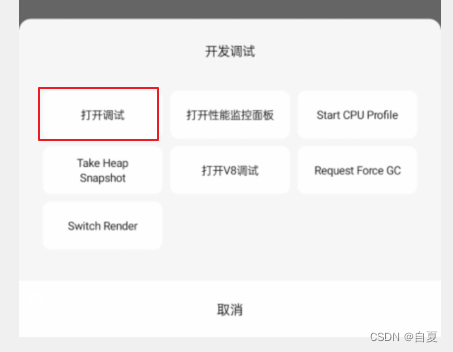
除了真机调试都需要开启开发者模式才能能正常的请求接口
真机调试



关于正式环境和开发工具
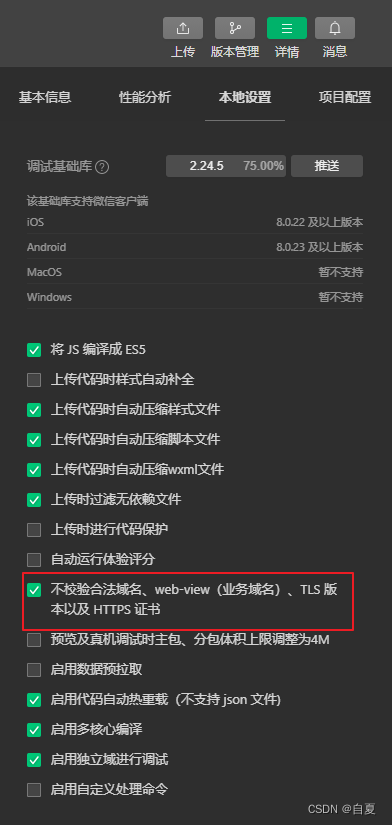
在开发工具能够正常访问接口,以及正常请求数据
这个是应为在工具里面勾选了,如果不勾选就不能请求数据

明明在工具能够请求数据,怎么到了正式环境就请求不了数据了
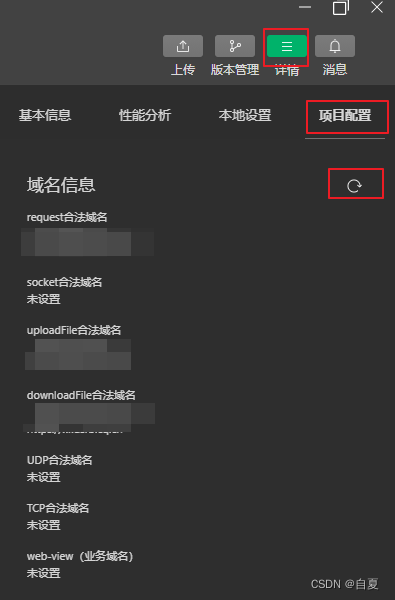
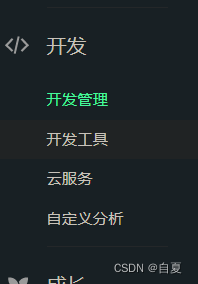
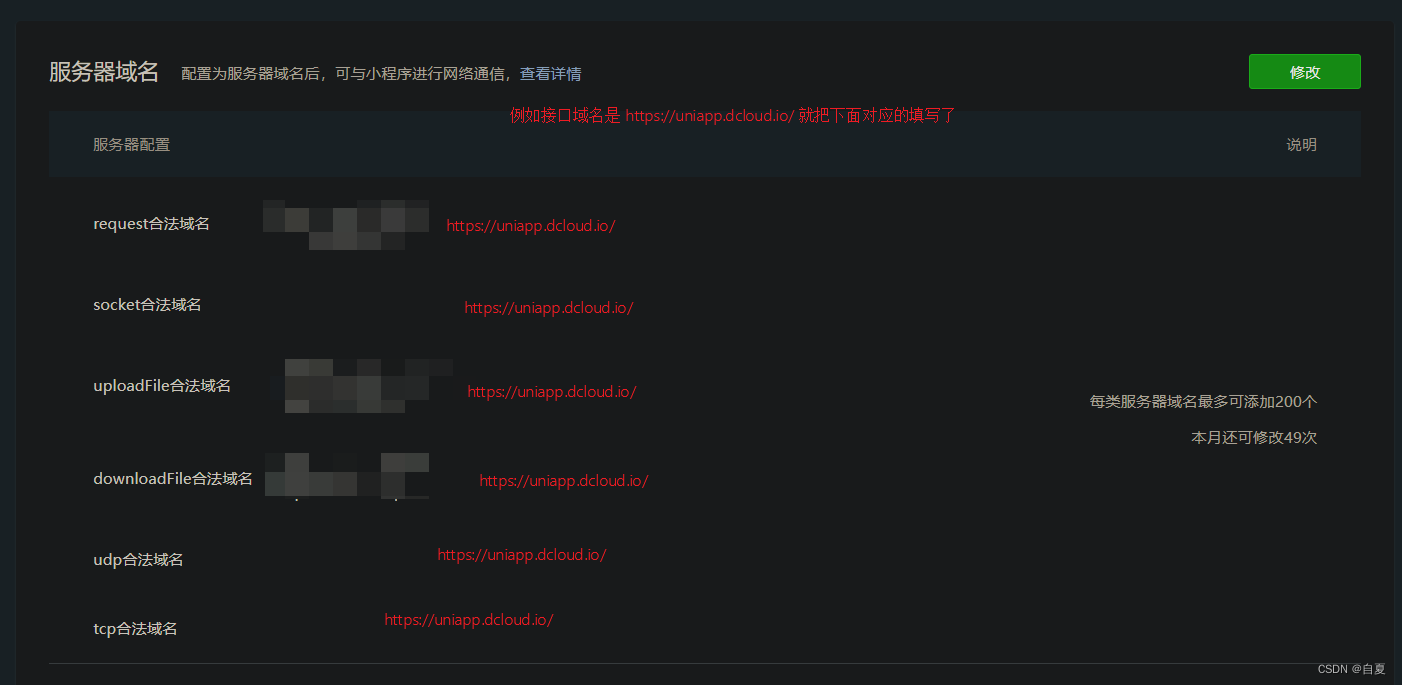
- 需要登录 微信公众平台
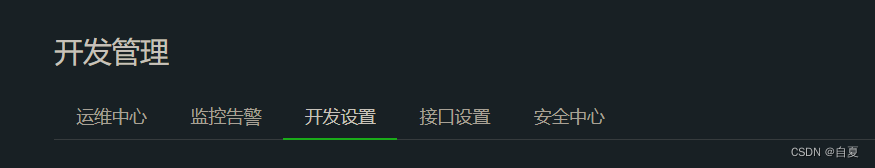
- 找到开发管理

- 找到开发设置

- 设置 request 请求域名 如果有文件上传或者是其他的请求,需要添加对应的请求域名,(*注需要需要备案,并且需要https)

- 设置完成后,打开正式环境就能够正常请求数据了
- 如果在工具取消了合法域名验证,同时在微信公众平台设置了安全域名还是请求不了数据
在工具中刷新下就可以了