快捷键
-
注释 ctrl + 斜杠
-
标签名 +Tab 如 p+Tab 快捷生成 < p> </ p>
-
idea中光标跳到下一行,新建下一行 shift+Enter
-
批量多行修改 在首行需要修改的位置按住alt键 ,鼠标向下滑动。可同时编辑多行同一位置的文字
-
复制当前内容到下一行 ctrl +alt+down
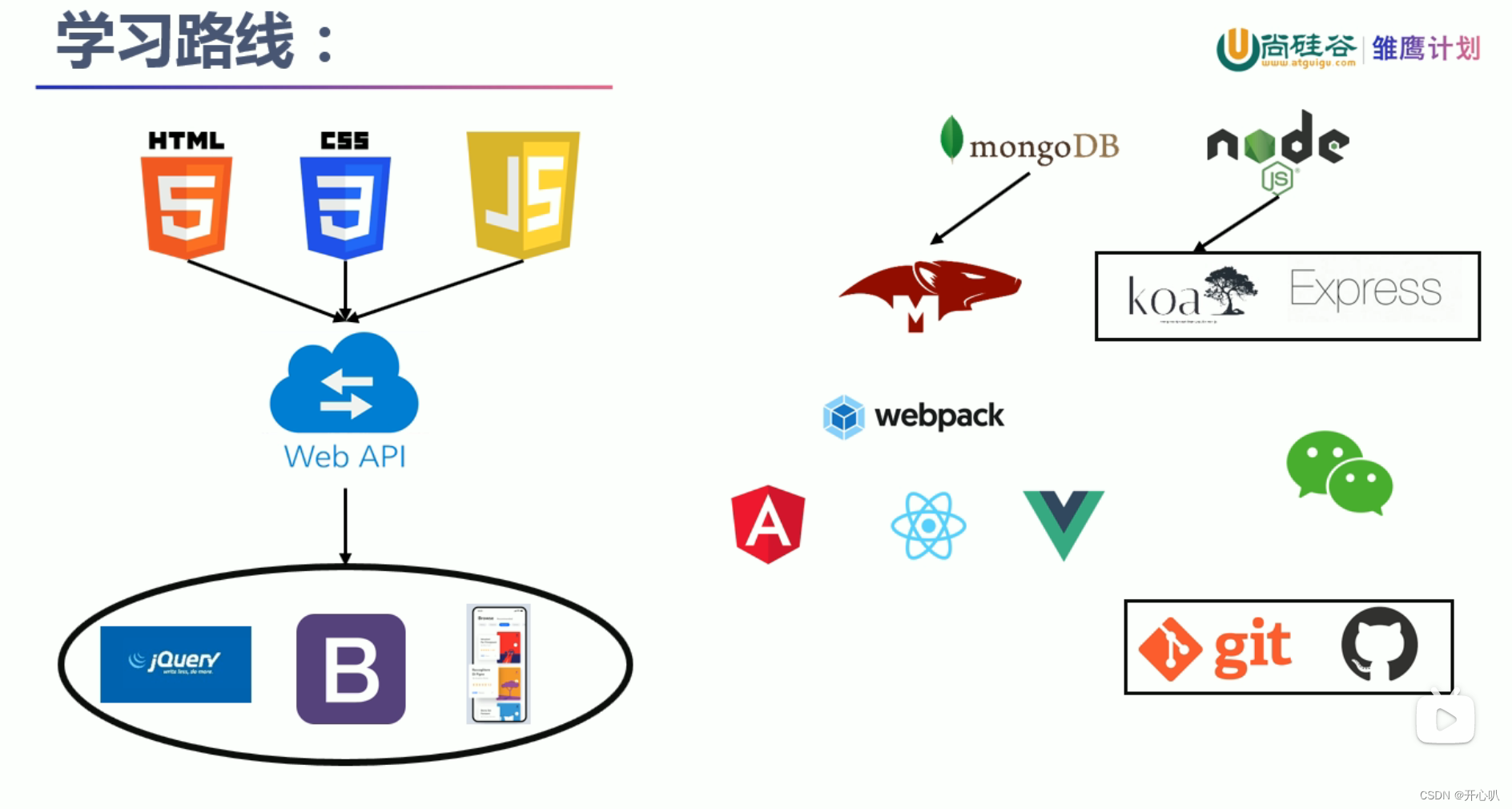
前端介绍
软件由客户端和服务端组成
客户端:用户通过客户端使用软件,为用户可见的
服务端:负责在远程处理业务逻辑,客户端发送消息给服务器,服务器接收并转发消息
客户端形式
- 文字客户端
古老的方式通过命令行使用软件
- 图形化界面
通过点击拖动来使用软件, 属于C/S架构
- 网页
通过访问网页来使用,网页也属于图形化界面,以网页作为客户端,属于B/S架构
网页的特点
相较于传统的图形化界面,网页的优点:
- 无需安装
- 无需更新
- 跨平台
使用的语言:HTML,CSS,JavaScript
网页设计主要就是着重于B/S中的B,即浏览器
介绍
CSS对html页面进行排版
JS使网页可以产生更多交互行为
JS原生代码较复杂,封装JS的库叫JQuery
VUE框架用来进行数据的分离和绑定
HTML
Hyper Text Markup Language 超文本标记语言
超文本包括: 文字,图片,音频,视频,动画等。
- java依靠JVM实现跨平台
- html通过浏览器 ,自带跨平台特点
html5+css3 发展趋势
- W3C: World Wide Web Consortium 万维网联盟 (中立性技术标准机构)
(.org 后缀表示是开源的网站)
W3C 标准包括:
结构化标准语言 (HTML,XML配置文件)
表现标准语言(CSS)
行为标准语言(DOM文档对象模型,ECMAScript即JavaScript遵守的规范)
html基本结构
- 单标签: 也叫自闭合标签 如< hr/> 分割线
? 双标签:分为开放标签和闭合标签 , 成对出现的标签 < body> </ body> 主体部分
- 注释格式:
? 注释快捷键 : ctrl+ /
-
页面显示内容都包含在 < html> </ html>标签内,标签外的信息不显示
-
SEO(Search Engine Optimization): “搜索引擎优化”,即“搜索自然排名”。
例如百度搜索 结果,带广告字样的为SEM竞价,其他为SEO搜索自然排名
(SEO即搜索引擎优化的一种方式,是利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名,最终目的是要拉开与同行的差距,获得品牌收益,占领市场。从字面上来看,SEO就是能使网站排名在前,获得自由精确的流量。)
<!-- DOCTYPE: 告诉浏览器 ,需要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head 标签代表网页头部-->
<head>
<!-- meta 描述性标签,用来描述网站的一些信息-->
<!-- meta 一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="西部开源">
<!-- title 网页标题-->
<title>Title</title>
</head>
<!--body 标签代表网页主体-->
<body>
</body>
</html>
网页基本标签
生成双标签快捷键 : 标签名+Tab键
-
换行标签与段落标签的区别:
换行标签虽然能实现换行,但是整体属于一个段落
段落标签 一行表示一个段落,所以行间距较大
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--水平线标签 就是分割线-->
<hr/>
<!-- 段落标签 -->
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<!--换行标签-->
跑得快 跑得快 <br/>
一只没有耳朵 一只没有尾巴 <br/>
<!--字体样式标签 粗体和斜体-->
粗体: <strong> 粗体 </strong>
斜体: <em> 斜体 </em>
<!--特殊符号-->
空格
大于号 > >
小于号 < <
版权符号 © 表示为一个圆圈里面一个C
</body>
图像标签
常见图像格式:
JPG
PNG
GIF 动态图
BMP 位图
属性:
src 图像地址
alt 图像的替代文字,代替图片出现的文字信息,即当图片找不到时,出现的提示信息
title 鼠标悬停提示文字,即鼠标停在图片上时显示的文字
width 图像宽度,图片在浏览器上显示的宽度
heigth 图像高度,图片在浏览器上显示的高度
<body>
<img src="p.jpg" alt="图片找不到" title="小棕熊的图片" width="900" height="900"/>
</body>
- 图片地址 src属性
相对地址: ./ 资源名 或者 …/ 表示上一级目录
绝对地址: 是指整个路径,从盘符开始,资源名结束的路径
- 图片名字 alt属性
链接标签
文本超链接
a 标签 表示超链接
属性:
-
href 链接路径
-
target 目标窗口位置 ,表示窗口在哪里打开 (常用值:_self 当前窗口,为默认值;_blank 新窗口 )
起始标签之间 的文字或者图像 :替代路径显示在浏览器上的自定义信息
格式:
<a href="path" target="_self" > 超链接文字或图像(如:点击我跳转到页面一,同时href属性的值为页面一的地址)</a>
a标签之间嵌套的是一个图片信息时,就可以点击图片进行跳转了
<a href="01介绍.html" target="_self">
<img src="../resources/image/p.jpg" alt="图片找不到" title="小棕熊的图片" width="900" height="900"/>
</a>
图像超链接
把a标签之间的文字替换成图片,点击图片实现页面跳转
<a href="01介绍.html">
<img src="../resources/image/p.jpg" alt="图片找不到" title="小棕熊的图片" width="900" height="900"/>
</a>
锚链接
也是a标签,只是需要配合一些属性
- 需要一个标记 属性name 如 < a name=“top”>顶部< /a>
- 跳转到标记 < a href=“#top” >回到顶部< /a>
- 页面内的跳转
<!--锚链接的一个标记为top 这个标记的属性为 name-->
<a name="top">顶部</a>
<!--# 加一个标记 生成锚链接,点击跳转到标记-->
<a href="#top"> 回到顶部</a>
- 页面间的跳转
<!--从另一个页面跳转到标记-->
<a href="03.html#down">点击跳转到另一个页面的标记的down位置</a>
点击跳转到03-html.html页面的 有down标记的位置
标记部分为:
<a name="down"> 标记</a>
功能性链接
邮件链接
mailto :
点击链接直接跳转到邮件指定的收件人邮箱
<!--邮件链接-->
<a href="mailto:28******394@qq.com">点击联系我</a>
行内元素和块元素
行内元素(行内元素也称为行标签):
能摆放在一行以内的标签,称为行内标签。如**a(超链接),strong(粗体),em(斜体)**标签
块标签:
单独一个标签会另起一行或一段的标签,称为块标签。如 p(段落),h1-h6(标题) 标签
- css可以将行内元素切换成块元素
列表
列表:是信息资源的一种展示形式,是信息结构化和条理化。
无序列表
有序列表
自定义列表
有序列表
应用范围:试卷,问答
秩序 :order 列表 : list
<!--有序列表-->
<ol>
<li> java</li>
<li>python</li>
<li>c/c++</li>
</ol>
无序列表
应用范围:导航,侧边栏
<!--无序列表-->
<ul>
<li>java</li>
<li>python</li>
<li>c/c++</li>
</ul>
自定义列表
应用范围: 公司网站底部
<!--自定义列表
dl :标签
dt :列表名称 (t表示标题)
dd :列表内容
-->
<dl>
<dt> 学科</dt>
<dd>java</dd>
<dd>python</dd>
<dd>c</dd>
<dt>分数</dt>
<dd>90</dd>
<dd>80</dd>
<dd>90</dd>
</dl>
表格标签
表格优点:简单通用,结构稳定
基本结构:单元格,行,列,跨行,跨列
<!--表格标签 table
行 tr (table rows)
列 td
属性: border 给表格加边框
跨行 :colspan 和 跨列:rowspan 都是位于 td 格子标签后面
-->
<table border="1px" >
<tr>
<!--colspan 跨列 跨几列后面参数为几-->
<td colspan="3">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行 跨几行后面参数为几-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
媒体元素
视频元素:video (MP4 视频格式)
音频元素:audio ( MP3 音频格式)
<!--视频和音频
src :资源路径
controls :控制开关 (包含声音大小,下载,控制条等功能)
autoplay :加载页面后自动播放
-->
<video src="../resources/video/01.mp4" controls autoplay></video>
<audio src="../resources/audio/01.mp3" controls autoplay></audio>
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于页面或页面中一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或者页面一块区域) |
| section | web页面中一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体部分</h2>
</section>
<footer>
<h2> 网页脚部</h2>
</footer>
iframe内联框架
在一个页面中嵌入另一个页面

iframe标签使用时,可看成一个页面中嵌套的另一个页面
属性
src:可自定义该页面显示的内容(如src为https://www.baidu.com时,可在这个页面中显示百度的页面内容),也可为空。
name :框架标识名(其他超链接可通过设置target属性值为该name的值,就可以将跳转的内容在这个页面中显示)
width :宽度 ;heigth:高度;表示该嵌入的页面大小(单位常为像素px)
<iframe src="06.html" name="abc" frameborder="0" width="800px" height="900px" ></iframe>
<iframe src="" name="def" width="900px" height="900px" frameborder="0"></iframe>
<a href="07.html" target="def">点击超链接-在def页面进行跳转</a>
表单语法
常用属性
| 属性 | 说明 |
|---|---|
| type | 指定元素类型。如text、password、checbox、radio、submit、reset、file、hidden、image、button、默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值、type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度,当type为text或password时,表单元素大小一字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或者checkbox时,指定按钮是否被选中 |
method: 表单提交的方式get/ post(规定如何发送表单数据)
post 可通过查看网页审查元素,network中的请求数据,点击其中一条,查看header内容底部有一个from data
表单信息,可以得知发送表单时密码和用户名,但是也可以加密
action: 表单提交的位置,可以是一个网站,也可以是一个请求处理地址,真实开发会提交到一个请求里面,然后再去处理这个请求。
<!--表单form
method :get/post提交方式
get方式:在url中能看到提交的信息,不安全但高效。
post方式:较安全,传输大文件。
-->
<h1>注册</h1>
<form action="05.html" method="post">
<!-- 文本输入框:input type="text"-->
<p>用户名:<input type="text" name="username"/></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"/></p>
<p>
<input type="submit"/>
<input type="reset"/>
</p>
</form>
文本框和复选框
文本框
<!--文本输入框: input type="text"
value=“请输入文字” value的值为默认初始值
maxlength="8" 最长能写几个字符,这里设置为8个字符
size="30" 文本框的长度
-->
<h1>注册</h1>
<form action="05.html" method="post">
<!-- 文本输入框:input type="text"-->
<p>用户名:<input type="text" name="username"/></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"/></p>
</form>
radio 单选框
- 必须有一个value值
- 当出现多个value值时,需要设置name属性对其分组,name值相同为同一个组,同一个组中只能同时选中一个,即单选。
- 如果没有设置name属性值对其分组,就会出现可多选的情况,也就是不在同一个组内的radio选项是可以同时选中的。
<!-- 单选框标签
input type="radio" 表示单选框
value :单选框的值 (选中的时候是选中这个值,外边的文字只是修饰)
name: 表示组,同一个组内只能单选
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
checkbox 复选框和按钮
<!--多选框
input type="checkbox"
value 为值
name 可看成一个数组名
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby"> 游戏
</p>
<!-- 按钮
自定义的按钮
input type="button" 普通按钮
input type="image" 图像按钮
html定义的按钮
input type="submit" 提交按钮
input type="reset" 重置按钮 value可改变按钮的名称
name 按钮标识
value 按钮显示出来的文字
-->
<input type="button" name="btn1" value="按钮">
<input type="image" src="../resources/image/p.jpg">
下拉框文本域和文件域
-
下拉框 select中的name 与子选项option中的value值之间的关系为:在表单提交时,是name值=value值的形式
-
option下拉文本框中 , selected表示默认选中
-
单选框radio和复选框checkbox中,默认选中为checked
<!--下拉框,列表框
selected表示默认选项
-->
<p>
国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="cn" selected>默认选项</option>
</select>
</p>
<!-- 文本域
cols="30"列 rows="10" 行
其实标签之间为默认显示的内容
-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">请输入内容</textarea>
</p>
<!-- 文件域
input type="file" 必须要有name代表这个文件
-->
<input type="file" name="files">
<input type="button" value="上传" name="upload">
功能按钮
<form action="01介绍.html" method="get">
<!--邮箱验证-->
<p>
邮箱: <input type="email" name="email" placeholder="请输入邮箱"/>
</p>
<!--数字
step: 每次增加或减少的数量
-->
<p>
数字:<input type="number" name="num" placeholder="请输入数字" max="100" min="0" step="2"/>
</p>
<!-- url -->
<p>
URL:<input type="url" name="url" placeholder="请输入URL">
</p>
<!-- 滑块-->
<p>
音量: <input type="range" name="voice" max="100" min="0" step="2">
</p>
<!-- 搜索框-->
<p>
搜索: <input type="search" name="search" placeholder="请输入搜索内容">
</p>
提交: <input type="submit">
</form>
表单的应用
-
隐藏域 hidden 虽然隐藏了但是值还在,并且可以通过设置value属性,设置不可修改的默认值
-
只读 readonly 不可修改部分
-
禁用 disabled 禁用之后,用户将无法对按钮或输入框进行操作
<form action="01介绍.html" method="get"> <!-- 只读--> <p> 用户名: <input type="text" name="username" readonly/> </p> <!-- 隐藏--> <p> 密码: <input type="password" name="pwd" value="123" hidden/> </p> <!-- 禁用--> <p> 提交: <input type="submit" disabled/> </p> </form> -
鼠标点击lable标签中间的文字时,也可以锁定该输入框进行输入,增强鼠标可用性
(也就是可以把前面的 ”用户名: “、“密码:”这些字用label标签包含起来,同时给输入框添加对应的id属性)
<!-- 锁定输入框-->
<p>
<label for="def">信息:</label>
<input type="text" name="massage" id="def"/>
</p>
表单初级验证
为什么要进行表单验证?
-
减轻服务器的压力,在前端进行简单的验证或提示再发送请求给服务器
-
保证数据的安全性
常用方式:
placeholder 提示信息
required 非空判断
pattern 正则表达式
placeholder
-
用于输入框,所有的文本框。
-
在输入之前,输入框中显示的灰色字样,输入之后字消失
-
区别于value属性,value属性相当于默认值,黑色字体;placeholder属性为提示用户的信息,为灰色字体
required
用于文本框 非空判断,即所填选项不能为空
pattern
正则表达式,用于对输入内容进行规范
<form action="01介绍.html" method="get">
<!--placeholder 提示信息-->
<p>
邮箱: <input type="email" name="email" placeholder="请输入邮箱"/>
</p>
<!--非空判断-->
<p>
用户名:<input type="text" name="username" required placeholder="请输入用户名">
</p>
<!--pattern 正则表达式-->
<p>
密码: <input type="password" name="pwd" patten=" ">
</p>
<input type="submit" value="提交表单">
</form>