做分页数据时,使用vue3?axios发post请求,后端服务调用成功但数据没有根据参数动态变化,换为js ajax也是同样错误。
后来是后端没有接收到参数。
?
 ??
??



网上看了资料,原因:
? ? ? ? ?使?axios请求数据时,我们的 Content-Type 变成了 application/json;charset=utf-8
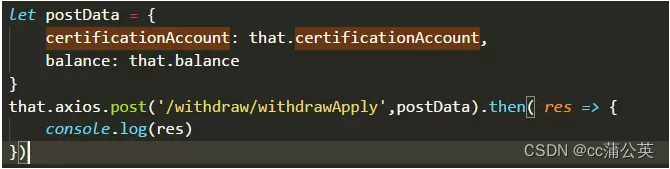
然后,因为我们的参数是 JSON 对象,axios 帮我们做了?个 stringify 的处理。
?且查阅 axios ?档可以知道:axios 使? post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。
那么,这就与我们服务端要求的 'Content-Type': 'application/x-www-form-urlencoded' 以及 @RequestParam 不符合。

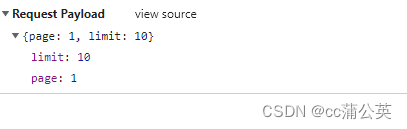
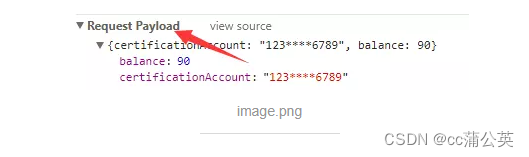
?后来仔细对比发现axios传值是这样的:

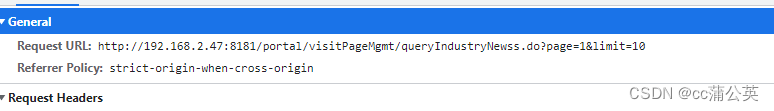
而 ajax 传值是这样的:
 ?
?
一个 Request Payload ,? 一个Form data.
将Request payload 转为 from data 格式就可以了。有四种方式:
一、使用qs(推荐)
首先在你的项目里安装qs 模块。
npm install qs --save-dev然后在需要使用的页面引入一下:
import qs from 'qs'引入好了之后,把上面的postData用qs转一下再发送给后台就可以了:
let postData = qs.stringify({
certificationAccount: that.certificationAccount,
balance: that.balance
})
// qs.parse() ; 是将URL解析成对象的形式
// qs.stringify() ; 是将对象 序列化成URL的形式,以&进行拼接这样发送给后台时就是Format Data格式了。
别忘了如果使用axios?,header里一定得修改如下:
import axios from 'axios'
const instance = axios.create({
timeout: 1000 * 1000000,
withCredentials: true,
baseURL: '/api', // 方式二:通过/api别名指定后端路由
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
Accept: 'application/json'
}
})二、JSON.stringify()

使用方法一完美解决!