一、推荐的定位方式优先级?
1、ID
2、name
3、css selector (使用占比:80%以上)
4、xpath
二、为什么css优先级高于xpath?
1、css是配合html工作的,它实现的原理是匹配对象;而xpath是配合xml工作的,它实现的原理是遍历,所以在性能上css更好。
2、css的语法比xpath简洁。
3、前端大多用css,不用xpath,所以用css定位的比较多。
三、元素定位注意事项?
1、如果元素有唯一属性,就使用唯一属性,例如,ID、name。
2、如果元素没有唯一属性,通过先找到能唯一定位的父元素/子元素/相邻元素,进行定位。
3、不要使用随机唯一属性定位,有的元素的属性是变化的。
4、多与研发沟通,尽量把元素加上id或者name。
四、元素定位的方法
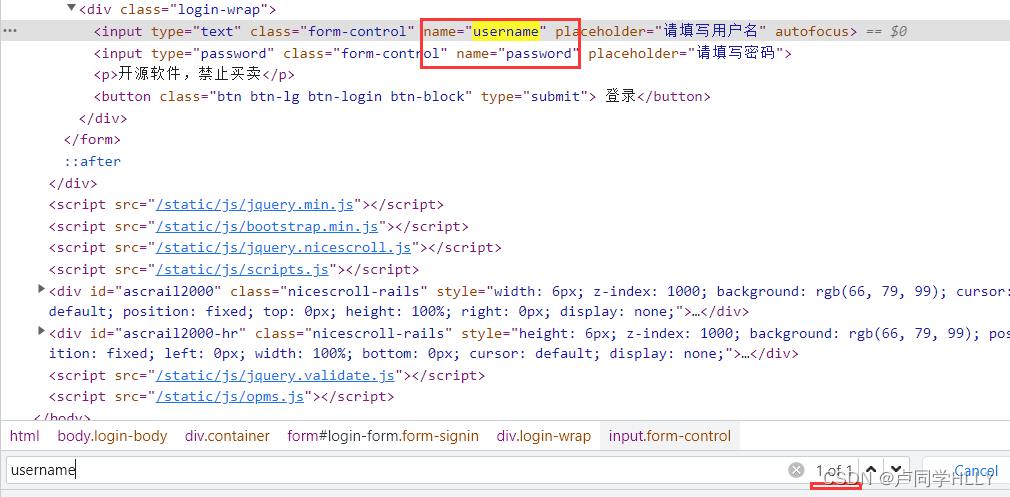
方法1、根据name属性进行定位
# 输入用户名
driver.find_element_by_name("username").send_keys("ymal")
# 输入密码
driver.find_element_by_name("password").send_keys("123456")

. . . . . .
. . . . . .
. . . . . .
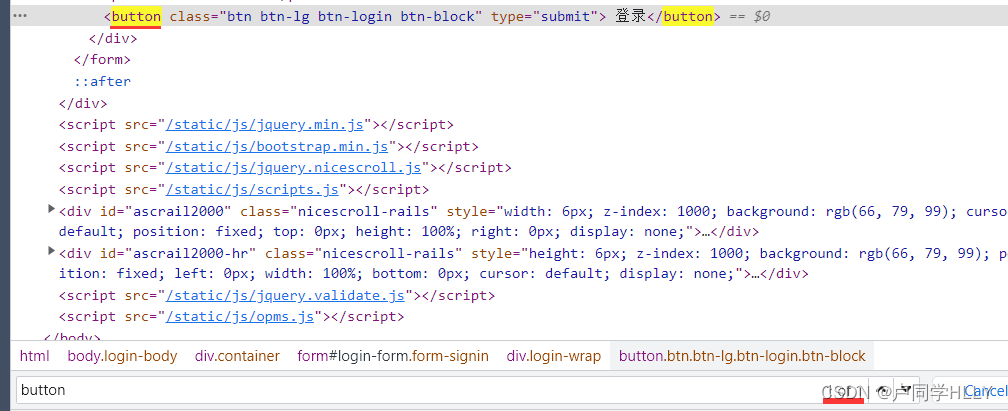
方法2、根据标签名称进行定位
driver.find_element_by_tag_name("button").click()

. . . . . .
. . . . . .
. . . . . .
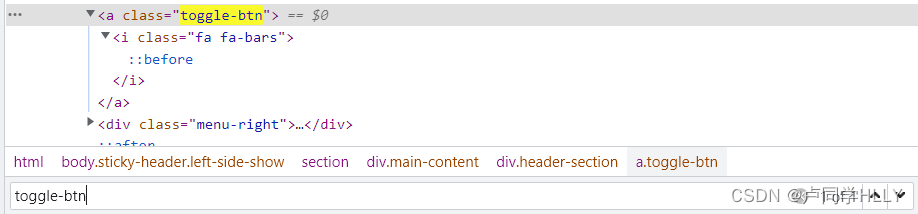
方法3、根据class属性进行定位
# 点击收起侧边栏
driver.find_element_by_class_name("toggle-btn").click()
# 点击展开侧边栏
driver.find_element_by_class_name("toggle-btn").click()

. . . . . .
. . . . . .
. . . . . .
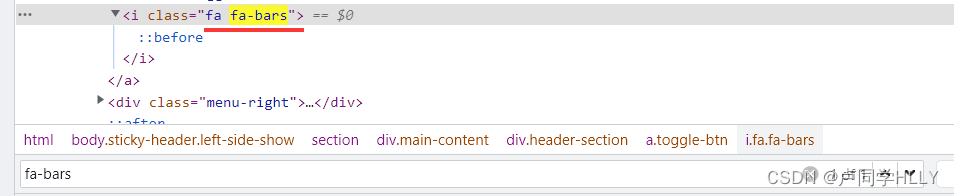
方法3、根据class属性进行定位- class复合类
# 根据class属性进行定位的时候,要注意:class复合类
1、如果属性中间有空格,代表复合类,也就是具备多个class属性值。
2、<p class="abc abd">内容</p> 比如这个,class属性就有两个值,分别是abc和abd。
3、复合类,我们进行定位的时候,任意选择一个值就可以了(但是class属性经常不能帮我们唯一定位。

. . . . . .
. . . . . .
. . . . . .
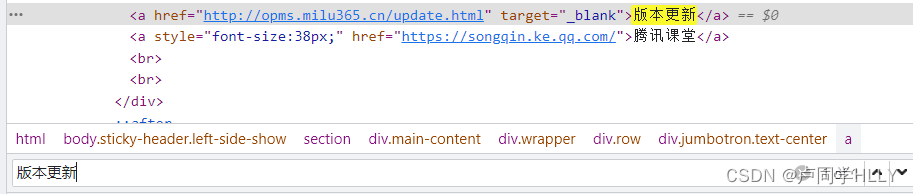
方法4、根据链接文本进行精准定位
# 点击 版本更新
driver.find_element_by_link_text("版本更新").click()
# 浏览器返回
driver.back()
注意:文本内容要精准,不可多或少。

. . . . . .
. . . . . .
. . . . . .
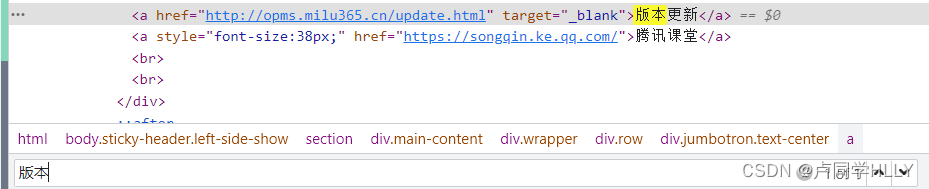
方法5、根据链接文本进行模糊定位
# 点击 开启OPMS之旅
driver.find_element_by_partial_link_text("开启OPMS").click()
# 浏览器返回
driver.back()
注意:文本内容可少不可多。

. . . . . .
. . . . . .
. . . . . .
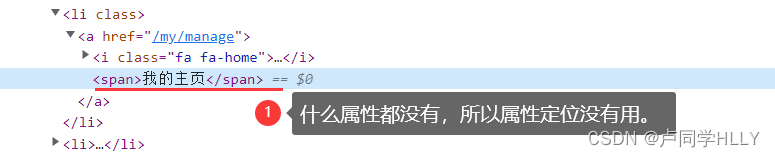
方法6、根据xpath进行定位
注意:
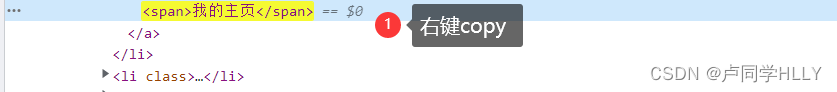
1、尽量不要直接copy
2、当什么属性都没有时,可以考虑用xpah、css定位

# 1、直接复制(不推荐,层级较多,不稳定)
driver.find_element_by_xpath("/html/body/section/div[1]/div[3]/ul/li[1]/a/span").click()

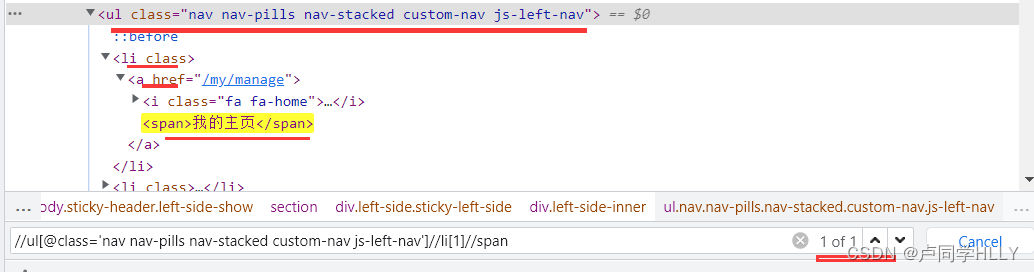
# 2、手写(推荐,层级少,更稳定)
driver.find_elements_by_xpath("//ul[@class='nav nav-pills nav-stacked custom-nav js-left-nav']//li[1]//span").click()

. . . . . .
. . . . . .
. . . . . .
7、根据css选择器进行定位
# 若表达式能匹配一组元素,find_element_by_xxx 会返回匹配到的第一个.
# 点击 我的主页
# 1、直接复制
driver.find_element_by_css_selector("body > section > div.left-side.sticky-left-side > div.left-side-inner > ul > li:nth-child(1) > a > span").click()
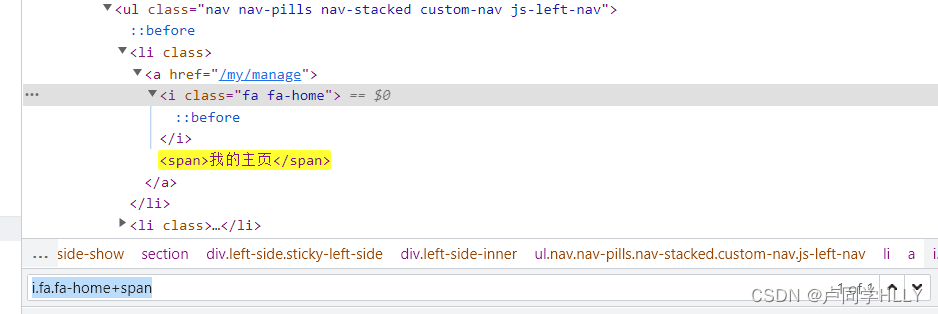
# 2、手写
driver.find_element_by_css_selector("i.fa.fa-home+span").click()

. . . . . .
. . . . . .
. . . . . .
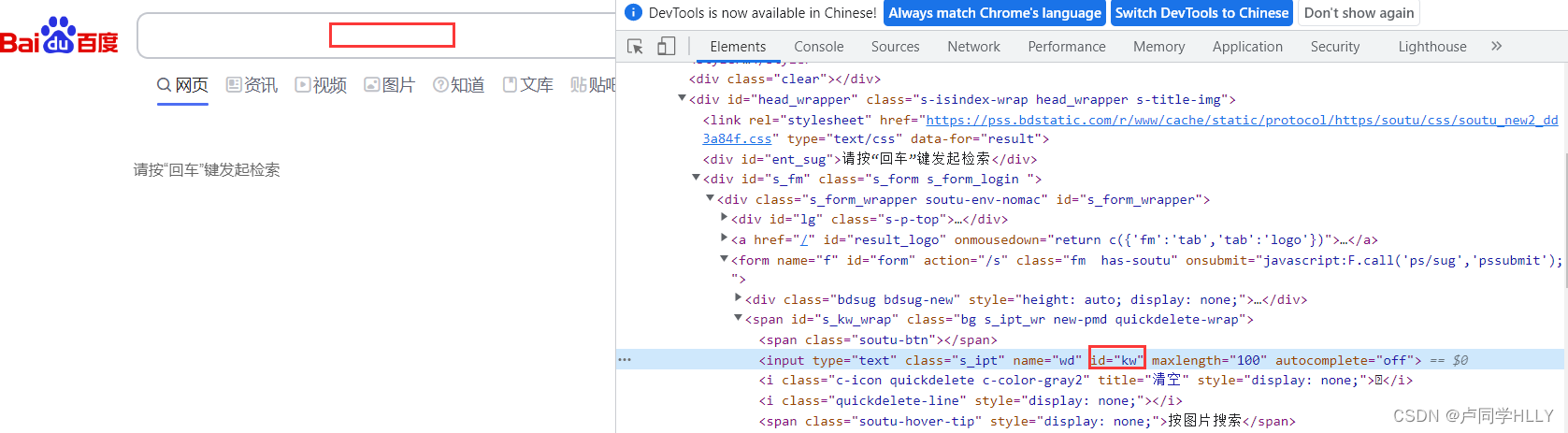
方法8、根据id属性进行定位
# 用 www.baidu.com 搜索selenium
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("selenium")
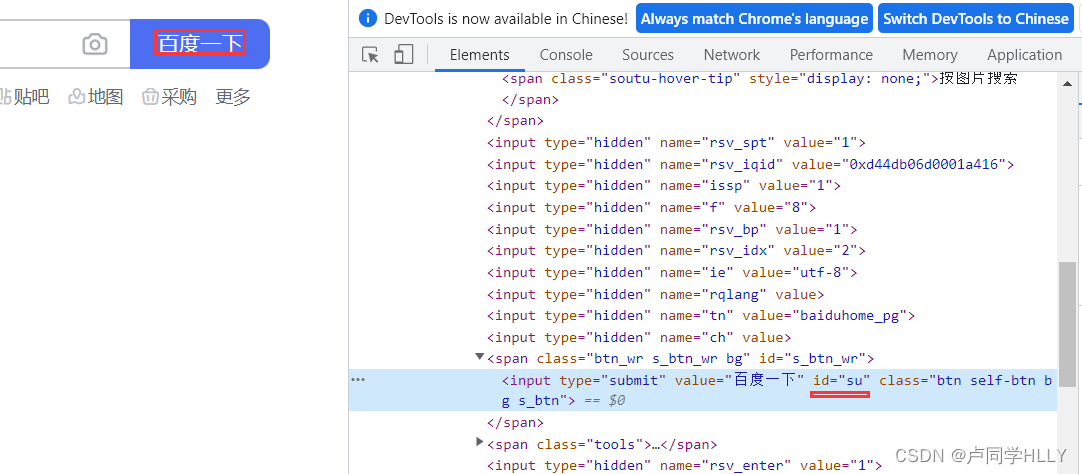
driver.find_element_by_id("su").click()