Vue-父页面向子组件传递数据
不积跬步无以至千里~ 细节决定成败,加油💪🏻
一、实现效果 ??
点击
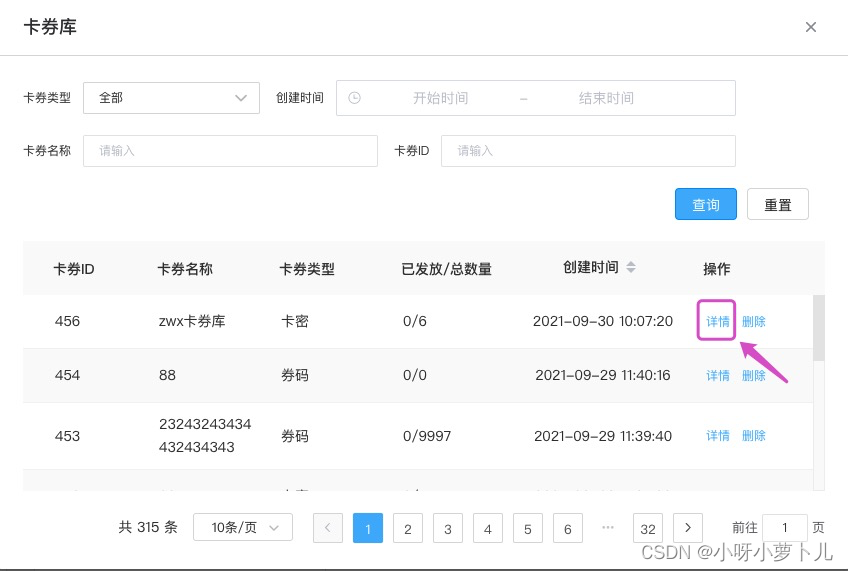
父页面->表格->对应行操作列->“详情”按钮,打开子组件对话框,并将对应行数据传递给子组件进行展示。??
🐯父页面:卡券库

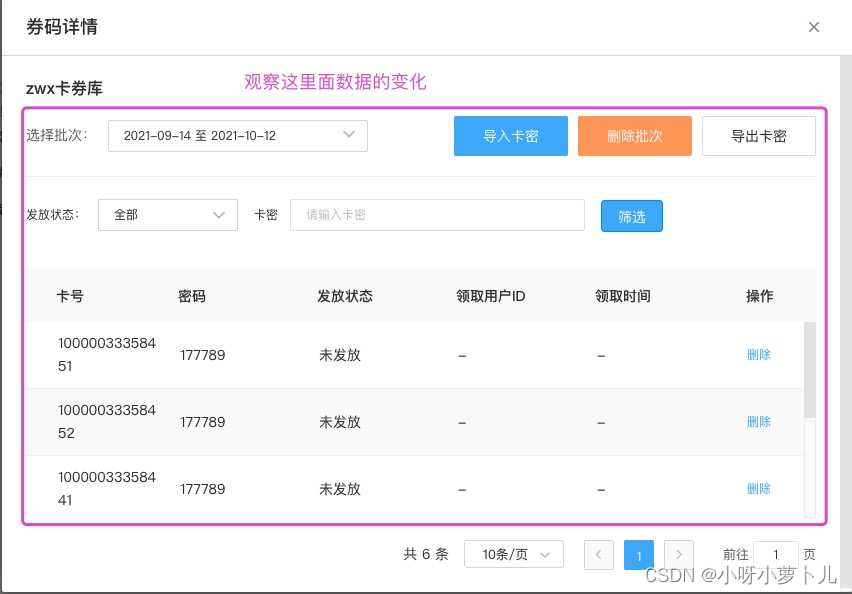
🐯子组件:券码详情

二、实现代码 ??
父页面couponLibrary.vue:
<!-- 表格-操作列的详情按钮 -->
<el-table-column label="操作" width="120px" align="left">
<template slot-scope="{ row }">
<!-- 详情按钮 -->
<el-button
type="text"
class="border-right operate-btn"
size="mini"
@click="handleDetail(row)"
>
详情
</el-button>
</template>
</el-table-column>
<!-- 通过ElementUI的el-dialog以对话框的形式打开券码详情 -->
<el-dialog title="券码详情" :visible.sync="dialogCouponDetailVisible">
<!-- 通过:detailData="detailData"将data里的detailData传递到子组件CouponDetail里去 -->
<coupon-detail v-if="dialogCouponDetailVisible" :detailData="detailData" />
</el-dialog>
import CouponDetail from "@/components/others/couponDetail"; // 引入子组件
export default {
components: {
CouponDetail, // 子组件
},
data() {
return {
dialogCouponDetailVisible: false, // 是否展示详情对话框
detailData: {}, // 对应行的详情数据
}
},
methods: {
// 点击表格里对应行操作里“详情”按钮
handleDetail(row) {
this.dialogCouponDetailVisible = true; // 打开“卡券详情”对话框
this.detailData = row; // 把对应行数据赋值给data里的detailData
},
}
}
【补充】el-dialog的官方文档:https://element.eleme.cn/#/zh-CN/component/dialog
子组件couponDetail.vue:
export default {
props: {
detailData: { // 从卡券库页面传过来的数据
type: Object,
},
},
mounted() {
console.log(this.detailData);
},
}
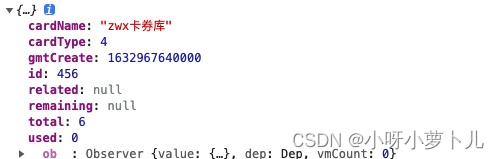
子组件mounted里打印到的数据如下:

🐯当当当~ 数据传递成功啦~

三、注意事项 ??
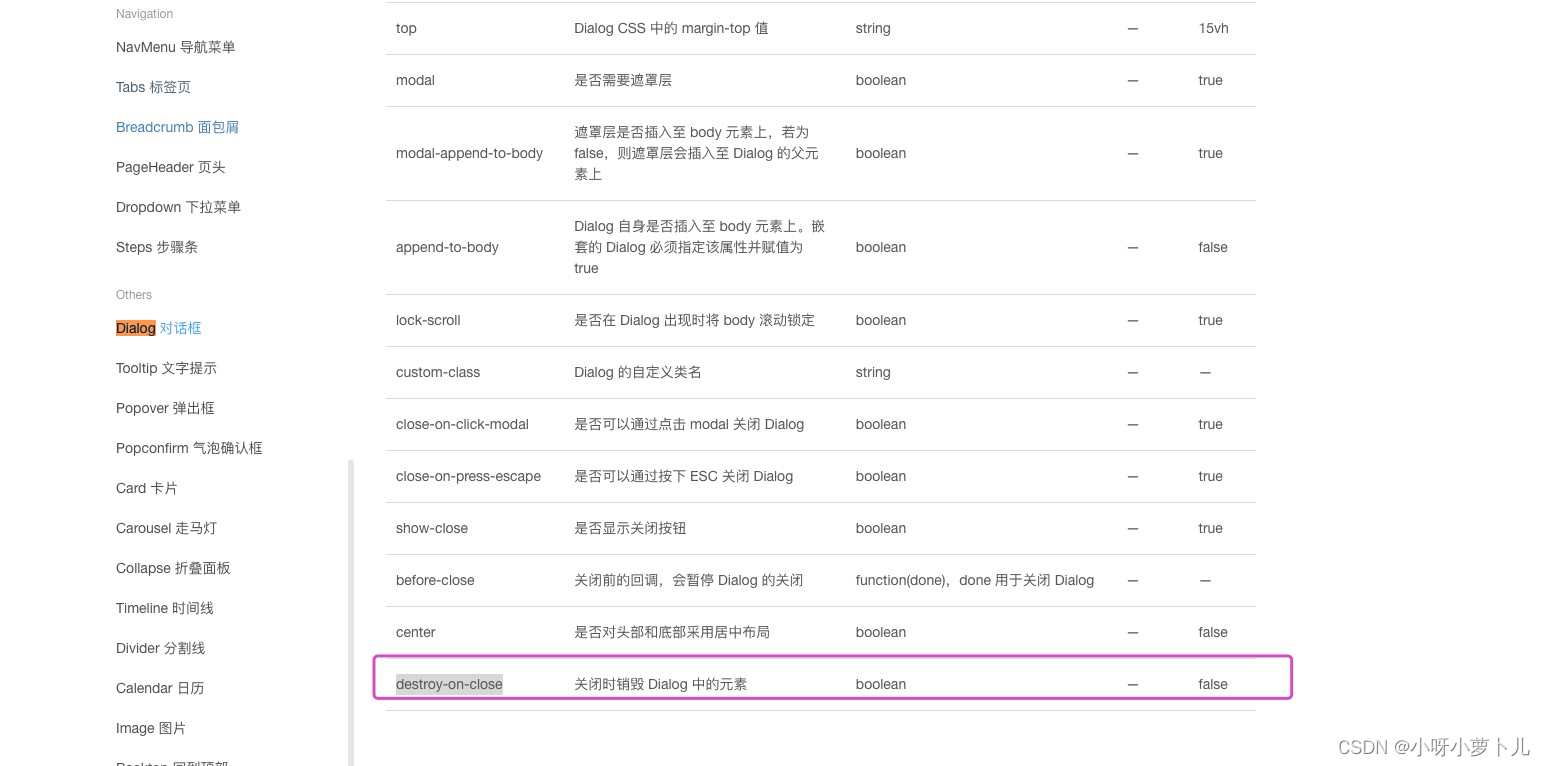
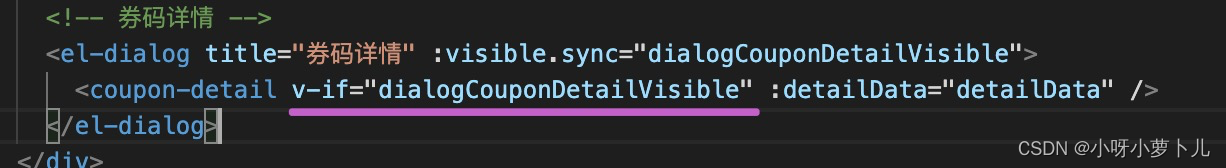
如下图,使用
el-dialog打开子组件时:一定要记得给子组件加v-if="dialogCouponDetailVisible"哟~ ?
- 不然会出现问题:当打开一次子组件对话框后,关闭该子组件对话框,再点击父页面里另外一行表格的详情按钮 打开子组件对话框后,
bug出现了😲:竟然展示的还是上一个子组件对话框的内容。

或许这时,有些爱动脑筋的小萝卜儿会说:通过查阅
el-dialog的官方文档,针对上述问题,我觉得还有个解决方法呢:
- 把如下图的属性
destroy-on-close设置为true。?
结论:用
destroy-on-close这个属性解决滴话,会有很大的问题哟,推荐用v-if解决。
- 注意这个属性是:关闭 时销毁 Dialog 中的元素。至于其细节区别可以参考优秀的博文哟~。