前文提到了:提交loginForm(账号、密码、uuid、验证码)后,后端经过了验证,生成了token传送给前端。
那么后端怎么判断用户名密码是否正确?怎么判断角色的限权?JWT所生成的token是如何工作的?
本篇文章给出了不完全的解答。
返回的token在哪个过程中第一次看到?
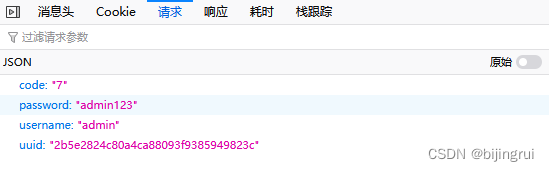
login请求体:
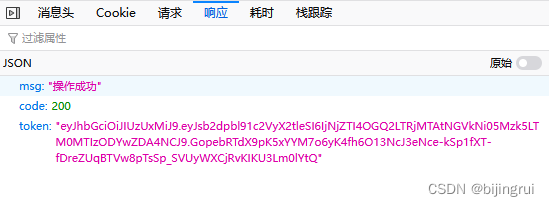
login响应体:
?
返回的token由什么组成
返回的token:第一部分.第二部分.第三部分
第一部分,通过base64解码后发现:
{"alg":"HS512"}
第二部分,通过base64解码后发现:
{"login_user_key":"3ce288d6-4c10-4ed6-9399-34123860d084"}
第三部分,通过base64解码后发现:
乱码,是个签名
token在哪里存储
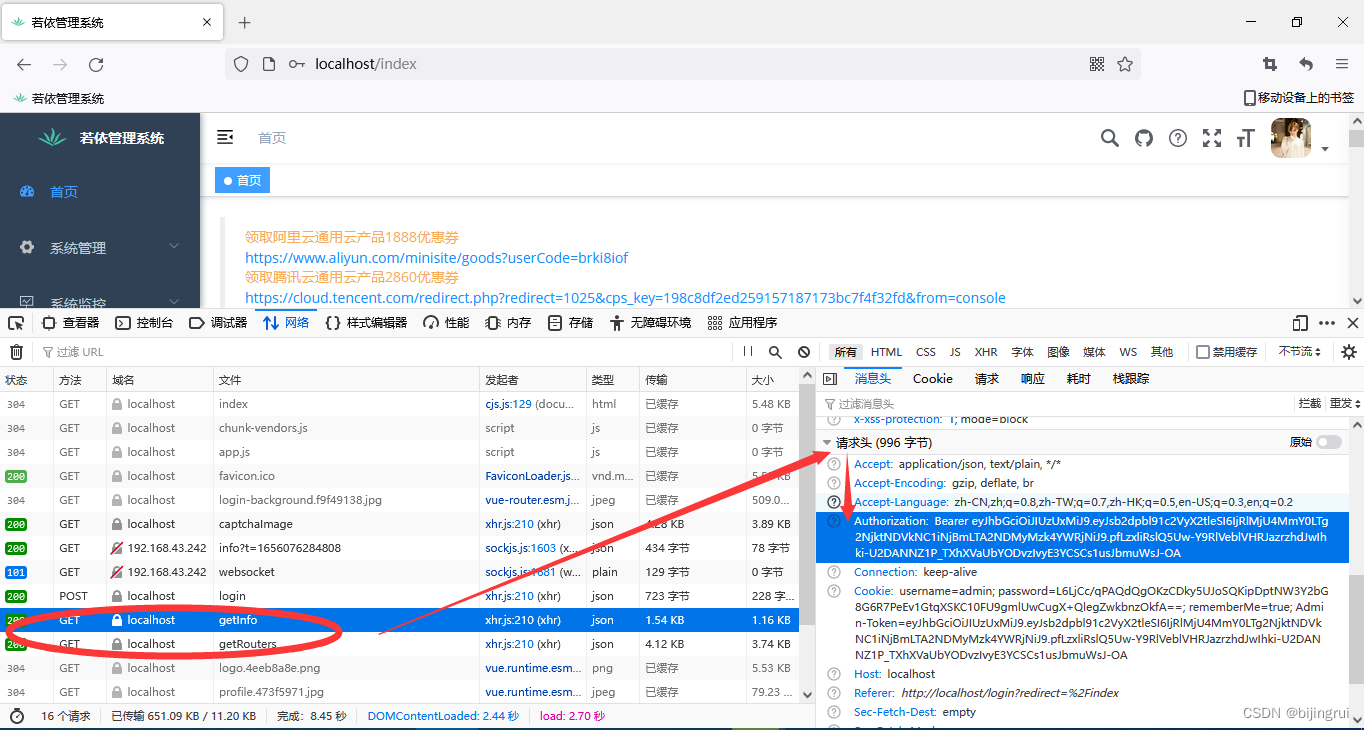
前端在发请求的过程中,用到了这个token:
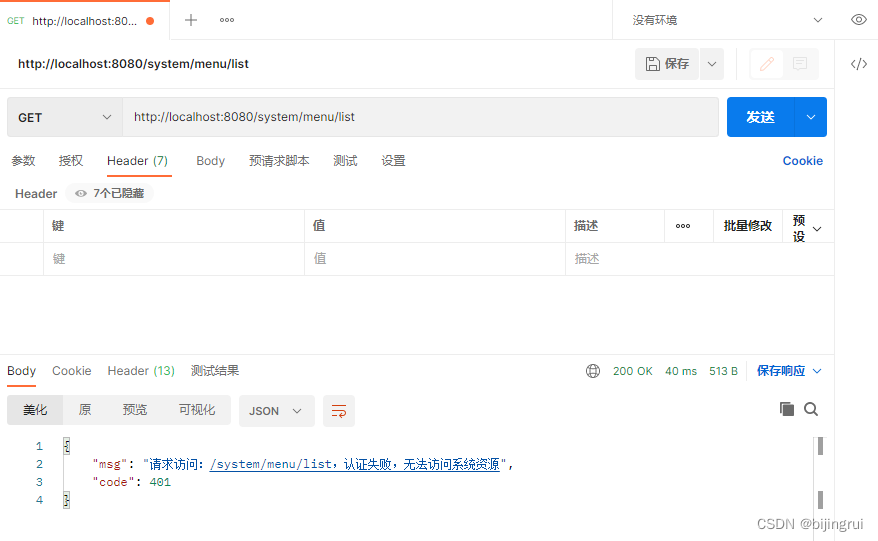
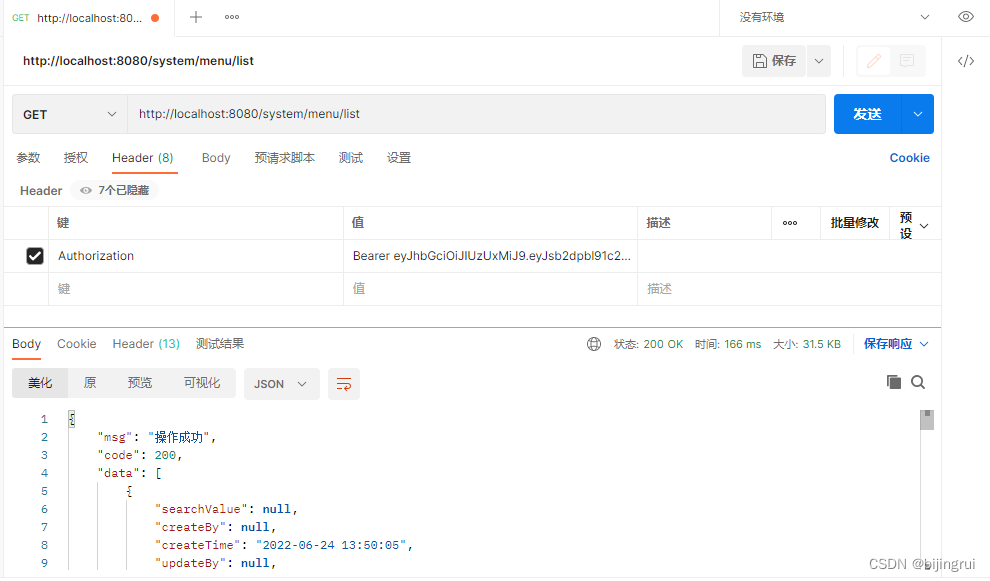
如果使用postman发送GET请求到http://localhost:8080/system/menu/list
若不带有token,则系统不知道你有什么限权
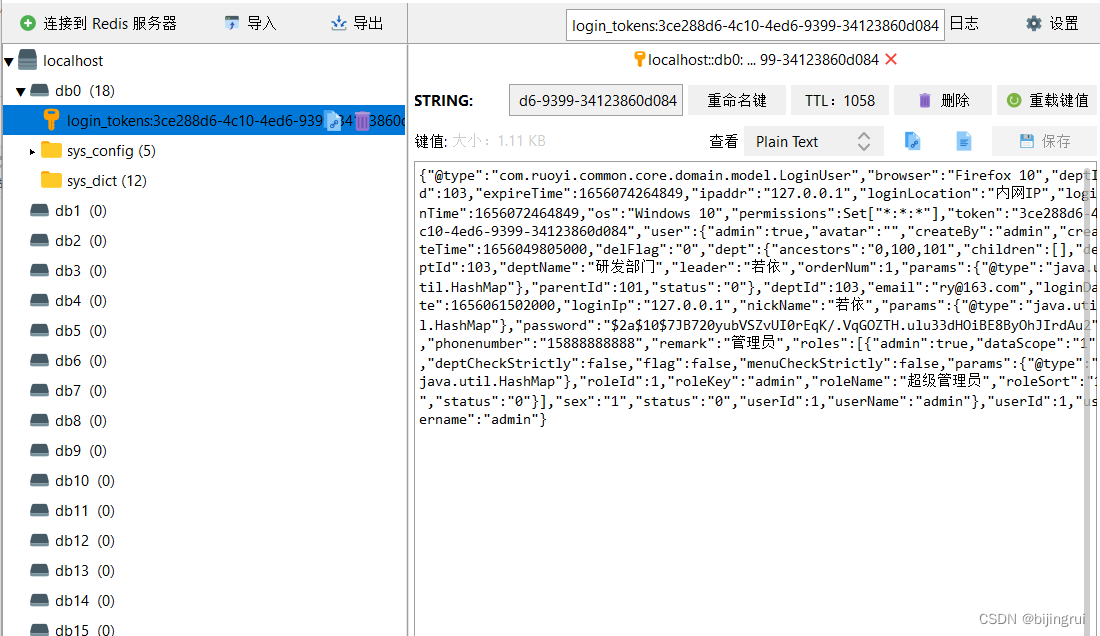
若带有token,则系统会在Redis中查询你的限权
?
{ "msg": "操作成功", "code": 200, "data": [ .... ] }?后端在Redis中 也存储了这个token所对应的权限信息:
?
{ "@type": "com.ruoyi.common.core.domain.model.LoginUser", "browser": "Firefox 10", "deptId": 103, "expireTime": 1656074264849, "ipaddr": "127.0.0.1", "loginLocation": "内网IP", "loginTime": 1656072464849, "os": "Windows 10", "permissions": Set[ "*:*:*" ], "token": "3ce288d6-4c10-4ed6-9399-34123860d084", "user": { "admin": true, "avatar": "", "createBy": "admin", "createTime": 1656049805000, "delFlag": "0", "dept": { "ancestors": "0,100,101", "children": [ ], "deptId": 103, "deptName": "研发部门", "leader": "若依", "orderNum": 1, "params": { "@type": "java.util.HashMap" }, "parentId": 101, "status": "0" }, "deptId": 103, "email": "ry@163.com", "loginDate": 1656061502000, "loginIp": "127.0.0.1", "nickName": "若依", "params": { "@type": "java.util.HashMap" }, "password": "$2a$10$7JB720yubVSZvUI0rEqK/.VqGOZTH.ulu33dHOiBE8ByOhJIrdAu2", "phonenumber": "15888888888", "remark": "管理员", "roles": [ { "admin": true, "dataScope": "1", "deptCheckStrictly": false, "flag": false, "menuCheckStrictly": false, "params": { "@type": "java.util.HashMap" }, "roleId": 1, "roleKey": "admin", "roleName": "超级管理员", "roleSort": "1", "status": "0" } ], "sex": "1", "status": "0", "userId": 1, "userName": "admin" }, "userId": 1, "username": "admin" }