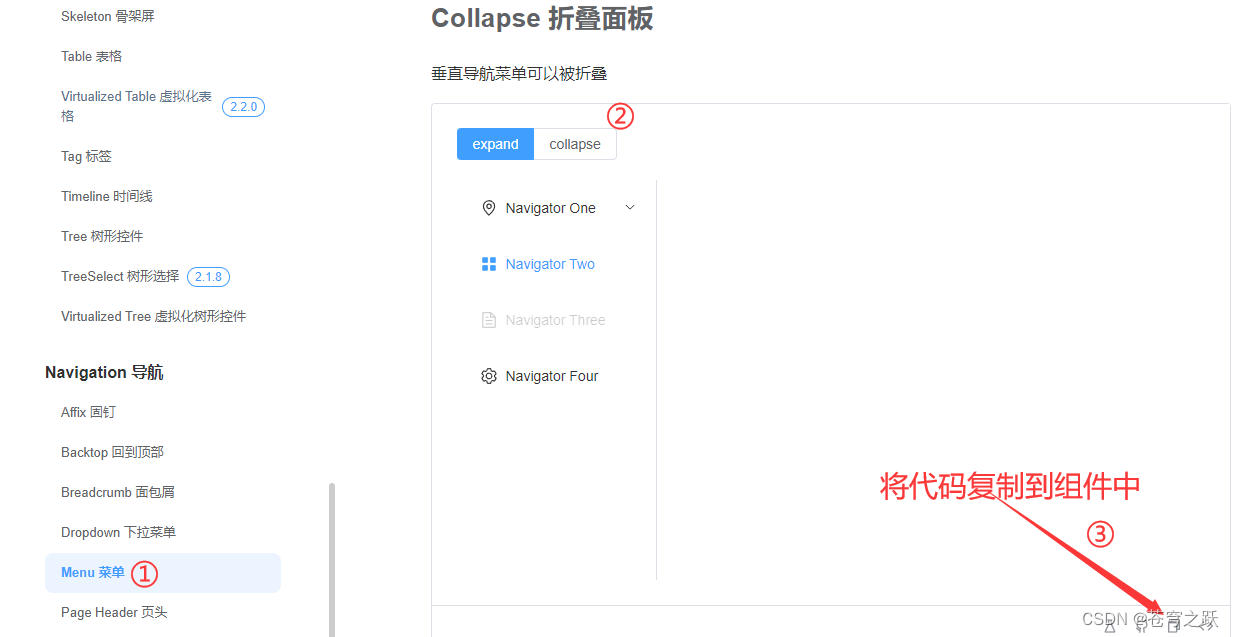
1.新建菜单组件NavMenu.vue,从element-plus官网复制一个菜单模板如下:

?
<template>
<el-radio-group v-model="isCollapse" style="margin-bottom: 20px">
<el-radio-button :label="false">expand</el-radio-button>
<el-radio-button :label="true">collapse</el-radio-button>
</el-radio-group>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:collapse="isCollapse"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group>
<template #title><span>Group One</span></template>
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title><span>item four</span></template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<template #title>Navigator Two</template>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<template #title>Navigator Three</template>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<template #title>Navigator Four</template>
</el-menu-item>
</el-menu>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
const isCollapse = ref(true)
const handleOpen = (key: string, keyPath: string[]) => {
console.log(key, keyPath)
}
const handleClose = (key: string, keyPath: string[]) => {
console.log(key, keyPath)
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
2.新建导航组件NavHeader.vue,从element-plus官网复制一份模板如下:

<template>
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
:ellipsis="false"
@select="handleSelect"
>
<el-menu-item index="0">LOGO</el-menu-item>
<div class="flex-grow" />
<el-menu-item index="1">Processing Center</el-menu-item>
<el-sub-menu index="2">
<template #title>Workspace</template>
<el-menu-item index="2-1">item one</el-menu-item>
<el-menu-item index="2-2">item two</el-menu-item>
<el-menu-item index="2-3">item three</el-menu-item>
<el-sub-menu index="2-4">
<template #title>item four</template>
<el-menu-item index="2-4-1">item one</el-menu-item>
<el-menu-item index="2-4-2">item two</el-menu-item>
<el-menu-item index="2-4-3">item three</el-menu-item>
</el-sub-menu>
</el-sub-menu>
</el-menu>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const activeIndex = ref('1')
const handleSelect = (key: string, keyPath: string[]) => {
console.log(key, keyPath)
}
</script>
<style>
.flex-grow {
flex-grow: 1;
}
</style>
?3.新建Tab组件NavTab.vue,从vue.draggable的github上复制了一份模板,改造成setup语法糖版本,文档连接如下:vue.draggable中文文档 - itxst.comVue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。https://www.itxst.com/vue-draggable/tutorial.html
<template>
<div>
<draggable class="wrapper" v-model="state.list" @start="state.drag = true" @end="state.drag = false" item-key="index">
<template #item="{ element }">
<div class="item">
<el-button type="primary">{{ element }}</el-button>
</div>
</template>
</draggable>
</div>
</template>
<script setup>
import { reactive } from 'vue'
import draggable from 'vuedraggable'
const state = reactive({
drag: false,
list: [1, 2, 3, 4, 5, 6]
})
</script>
<style scoped>
/* 弹性盒子居左对其 */
.wrapper {
display: flex;
justify-content: start;
}
/* 间隔10px */
.item {
margin-left: 10px;
}
</style>4.views文件夹下新建home文件夹,再新建一个Home.vue组件,内容如下:
<script setup lang='ts'>
</script>
<template>
<div>
欢迎回来!
</div>
</template>
<style lang='less' scoped>
</style>5.将各个功能组件,放到布局组件中:修改LayoutMain.vue如下:
<script setup>
import NavMenuVue from './NavMenu.vue';
import NavHeaderVue from './NavHeader.vue';
import NavTabVue from './NavTab.vue';
import HomeVue from '../../views/home/Home.vue';
</script>
<template>
<!-- 容器 -->
<div class="root-container">
<!-- 左半边 -->
<div class="left">
<!-- LOGO区 -->
<div class="left-logo"></div>
<!-- 菜单区 -->
<div class="left-menu">
<NavMenuVue></NavMenuVue>
</div>
</div>
<!-- 右半边 -->
<div class="right">
<!-- 页头区 -->
<div class="right-header">
<NavHeaderVue></NavHeaderVue>
</div>
<!-- Tab区 -->
<div class="right-tab">
<NavTabVue></NavTabVue>
</div>
<!-- 主显示区 -->
<div class="right-main">
<component :is="HomeVue"></component>
</div>
</div>
</div>
</template>
<style lang="less" scoped>
/* 容器满屏 */
.root-container {
background-color: white;
height: 100%;
width: 100%;
// 弹性盒子模型
display: flex;
// 盒子左右排列
flex-direction: row;
// 水平对齐
justify-content: start;
// 垂直对齐
align-items: center;
}
.left {
background-color: gray;
width: 200px;
height: 100%;
.left-logo {
background-color: #6d6b6b;
width: 100%;
height: 85px;
}
.left-menu {
width: 100%;
height: calc(100% - 85px);
}
}
.right {
background-color: rgb(209, 205, 205);
// 使用计算占满剩余宽度
width: calc(100% - 200px);
height: 100%;
.right-header {
background-color: #f5f4f4;
width: 100%;
height: 58px;
}
.right-tab {
background-color: #e0dcdc;
width: 100%;
height: 35px;
}
.right-main {
background-color: white;
width: 100%;
// 使用计算占满剩余高度
height: calc(100% - 58px - 35px);
}
}
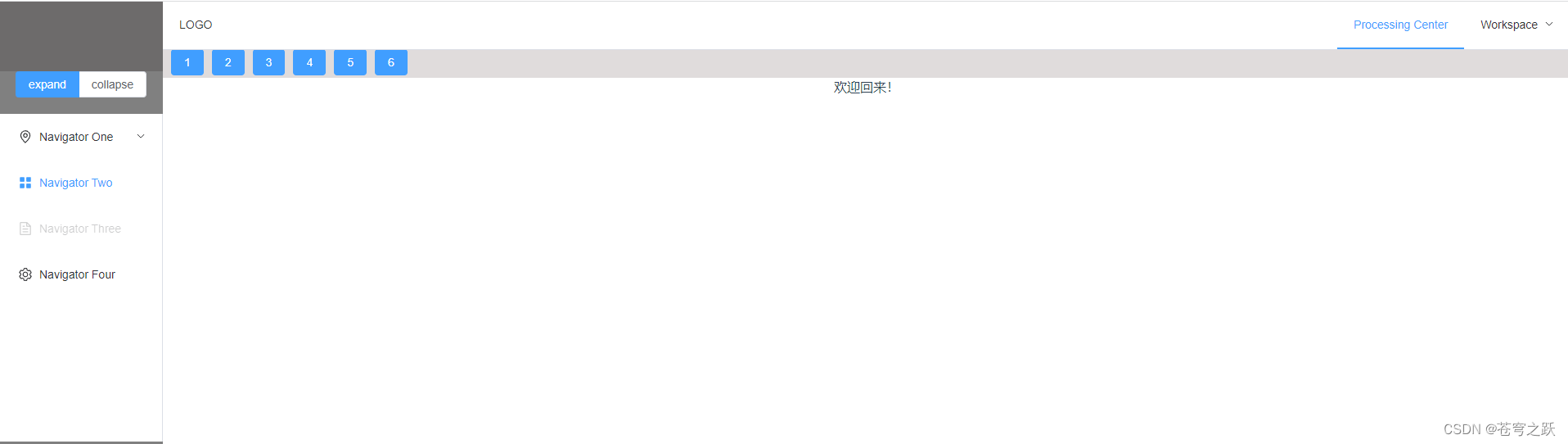
</style>6.预览,开始有点样子了

?