准备工作:创建vue项目,通过控制上下左右键选择 终端执行命令:alias vue='winpty vue.cmd'或https://blog.csdn.net/haifeng_ck/article/details/106930612
创建项目详细步骤:https://blog.csdn.net/m0_46374969/article/details/120291155
步骤一:创建项目
$ vue create selfui
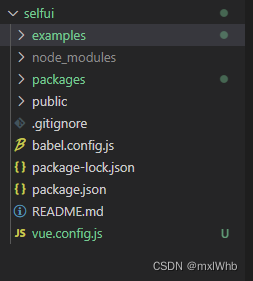
步骤二:调整目录
|-- examples // 原 src 目录,改成 examples 用作示例展示
|-- packages // 新增 packages 用于编写存放组件

步骤三、配置项目以支持新的目录结构
我们通过步骤二的目录改造后,会遇到两个问题。
1、src 目录更名为 examples ,导致项目无法运行
2、新增 packages 目录,该目录未加入 webpack 编译
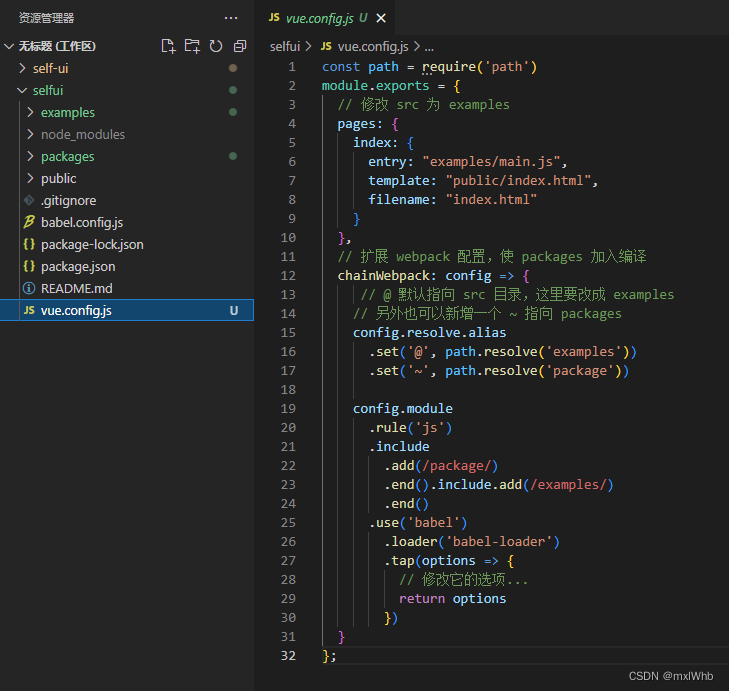
在根目录下新建一个vue.config.js 配置文件
重新配置入口,修改配置中的 pages 选项
新版 Vue CLI 支持使用 vue.config.js 中的 pages 选项构建一个多页面的应用。
这里使用 pages 修改入口到 examples
在这里插入图片描述

module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html"
}
}
}
注:cli3 提供一个可选的 vue.config.js 配置文件。如果这个文件存在则他会被自动加载,所有的对项目和webpack的配置,都在这个文件中。
支持对 packages 目录的处理,修改配置中的 chainWebpack 选项
packages 是我们新增的一个目录,默认是不被 webpack 处理的,所以需要添加配置对该目录的支持。
chainWebpack 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
const path = require('path')
module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html"
}
},
// 扩展 webpack 配置,使 packages 加入编译
chainWebpack: config => {
// @ 默认指向 src 目录,这里要改成 examples
// 另外也可以新增一个 ~ 指向 packages
config.resolve.alias
.set('@', path.resolve('examples'))
.set('~', path.resolve('package'))
config.module
.rule('js')
.include
.add(/package/)
.end().include.add(/examples/)
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
};
步骤四
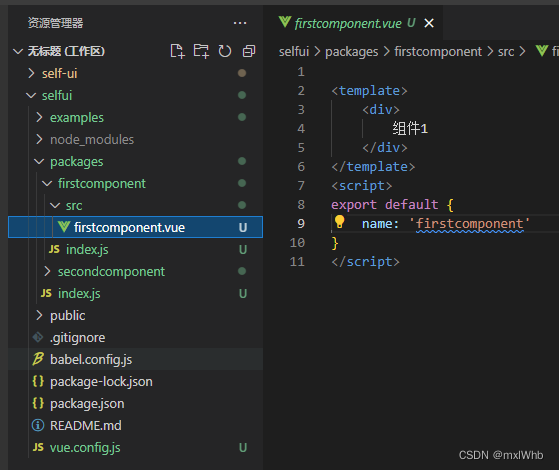
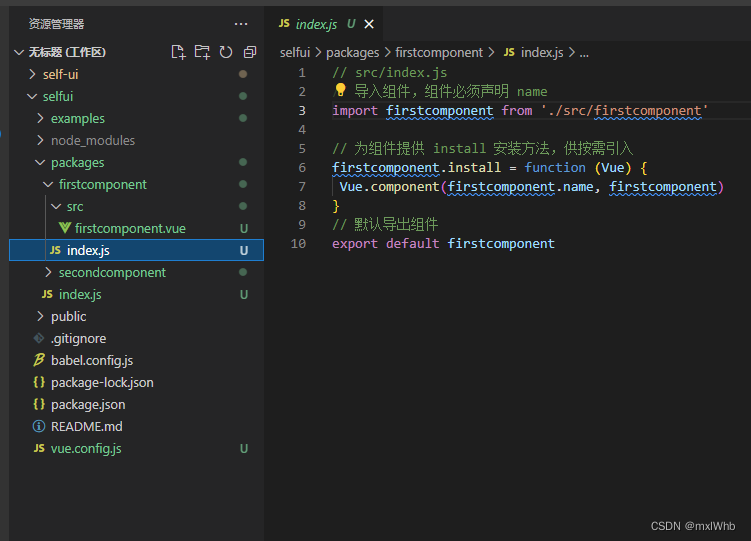
编写组件 ,每个组件都要新建一个文件夹,然后添加index.js以及src文件夹。如下图firstcomponent和secondcomponent组件
// firstcomponent.vue
<template>
<div>
组件1
</div>
</template>
<script>
export default {
name: 'firstcomponent'
}
</script>

// src/index.js
// 导入组件,组件必须声明 name
import firstcomponentfrom './src/firstcomponent'
// 为组件提供 install 安装方法,供按需引入
firstcomponent.install = function (Vue) {
Vue.component(firstcomponent.name, firstcomponent)
}
// 默认导出组件
export default firstcomponent

步骤五
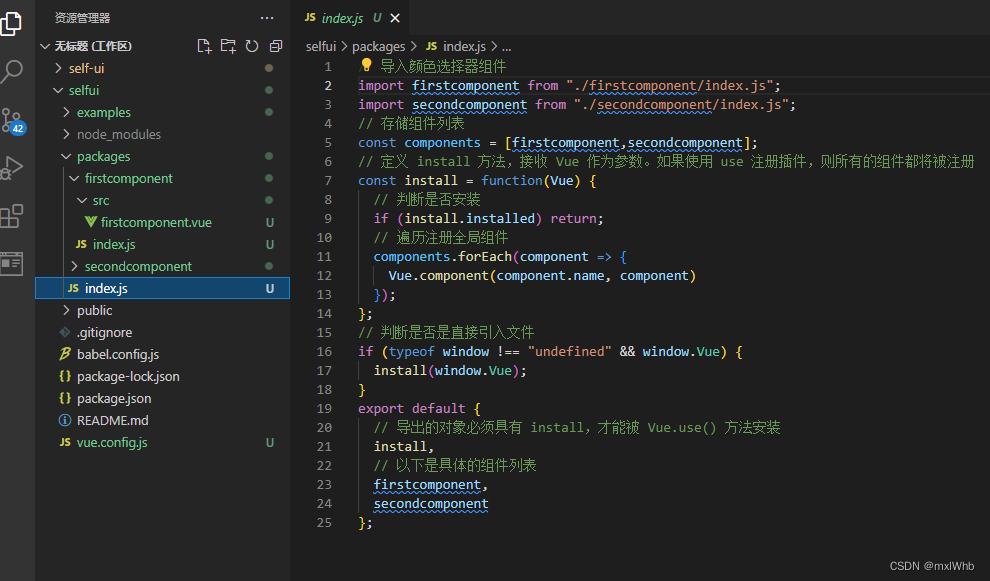
将packages中的所有组件导出
在packages文件夹下新建index.js
// 导入颜色选择器组件
import component from "./component/index.js";
import secondcomponent from "./secondcomponent/index.js";
// 存储组件列表
const components = [component,secondcomponent];
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function(Vue) {
// 判断是否安装
if (install.installed) return;
// 遍历注册全局组件
components.forEach(component => {
Vue.component(component.name, component)
});
};
// 判断是否是直接引入文件
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
component,
secondcomponent
};

步骤六
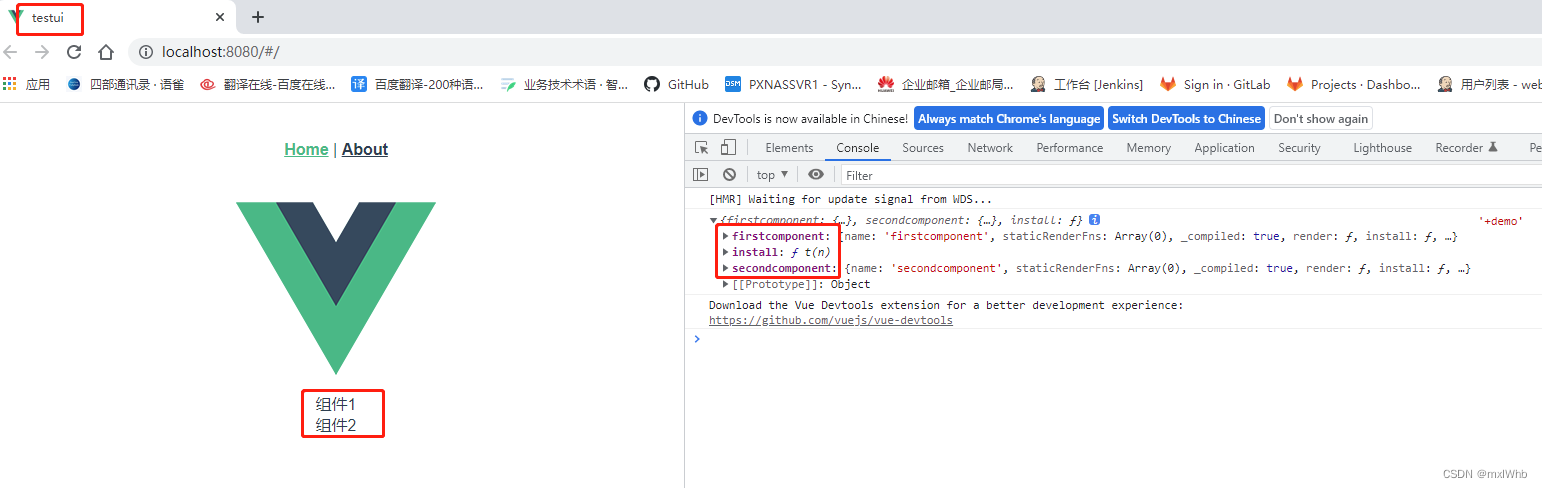
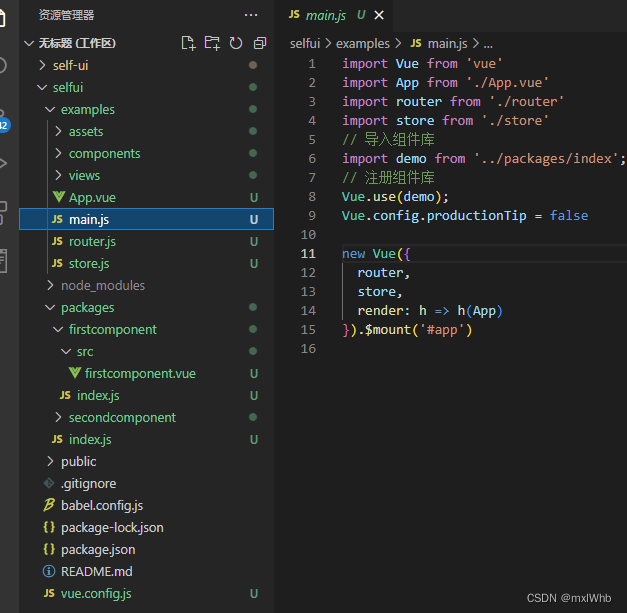
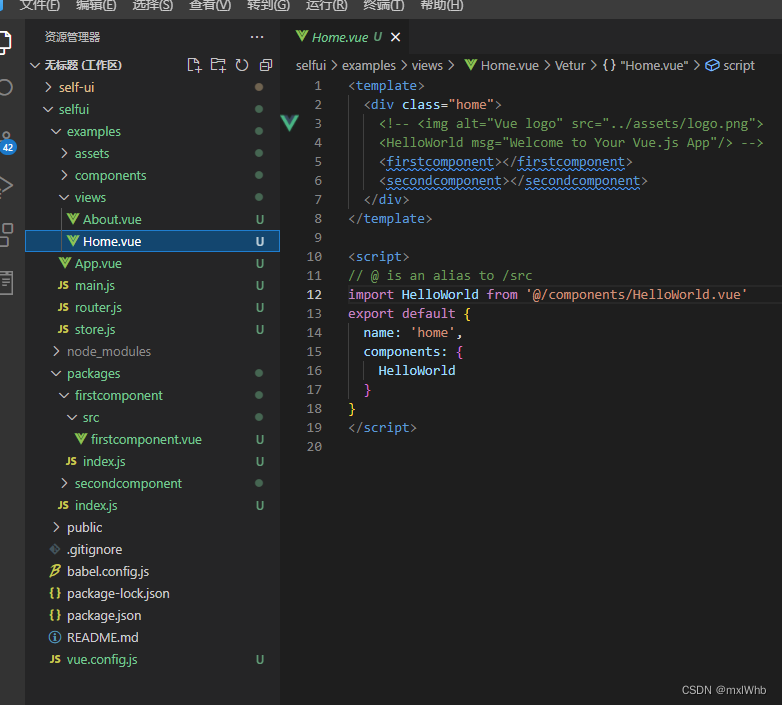
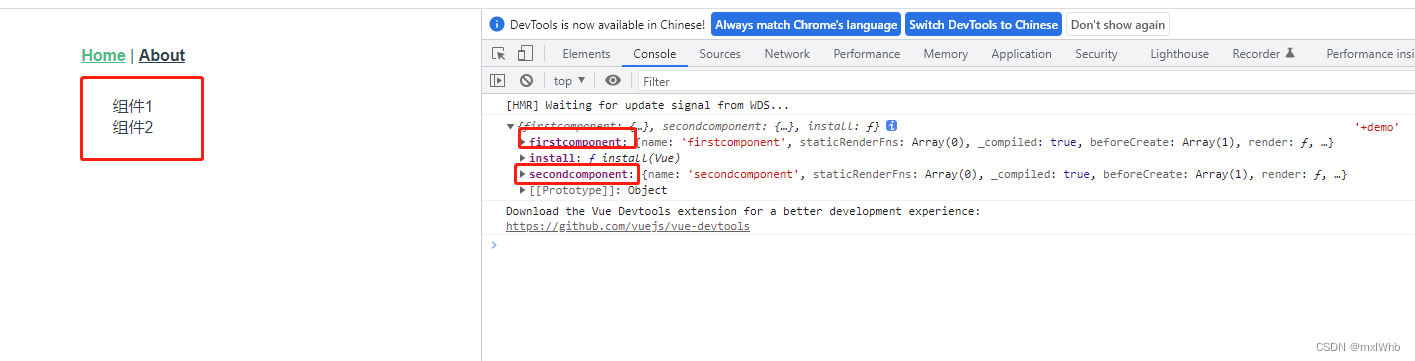
在项目中引入组件(引入成功后执行npm run serve,具体看自己配置的启动命令,看看到如下图结果)
// 导入组件库(main.js)
import demo from '../packages/index';
// 注册组件库
Vue.use(demo);



步骤七发布到npm,方便直接在项目中引用
1、 package.js 中新增一条编译为库的命令
在库模式中,Vue是外置的,这意味着即使在代码中引入了 Vue,打包后的文件也是不包含Vue的。
Vue Cli3 构建目标:库
以下我们在 scripts 中新增一条命令 npm run lib
--target : 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--dest : 输出目录,默认 dist 。这里我们改成 lib
[entry] : 最后一个参数为入口文件,默认为 src/App.vue 。这里我们指定编译 packages/ 组件库目录。
"script": {
// ...
"lib": "vue-cli-service build --target lib --name componenttest --dest lib packages/index.js"
}
执行编译库命令
$ npm run lib
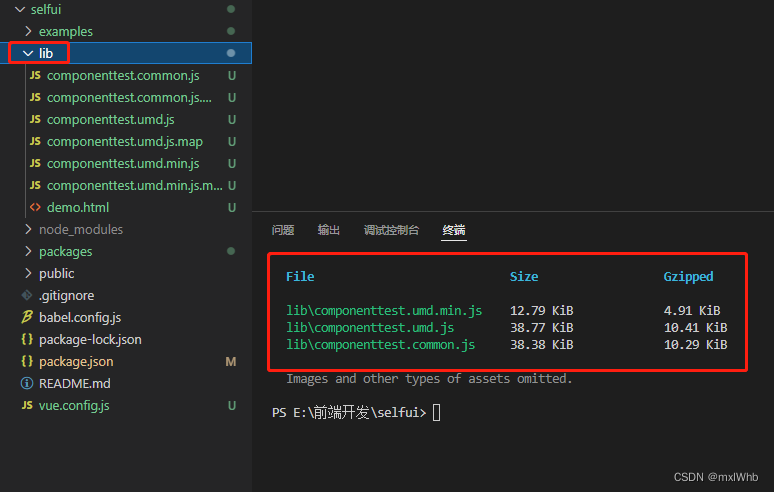
运行命令后如下图所示:

配置 package.json 文件中发布到 npm 的字段:
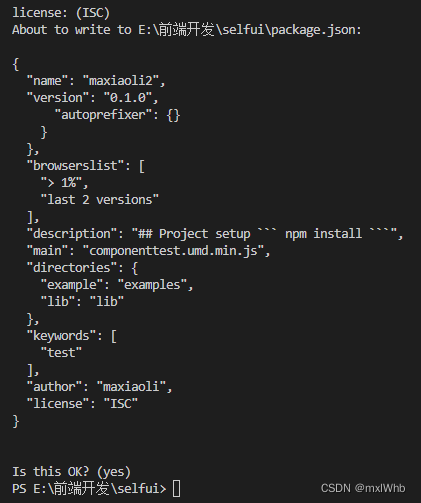
使用npm init 命令初始化当前项目信息,需要填写的信息是:

也可以添加完项目名称和版本号后一路回车,知道出现,is this OK?回车后回到文件夹,会多出来一个package.json,里面就是刚才填写的信息。
3、添加.npmignore 文件,设置忽略发布文件
我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
# 忽略目录
examples/
packages/
public/
# 忽略指定文件
vue.config.js
babel.config.js
*.map
登录到 npm
首先需要到 npm 上注册一个账号,注册过程略。
如果配置了淘宝镜像,先设置回npm镜像:
$ npm config set registry http://registry.npmjs.org
然后在终端执行登录命令,输入用户名、密码、邮箱即可登录。
$ npm login

$ npm who
登录成功如下图所示

$npm publish
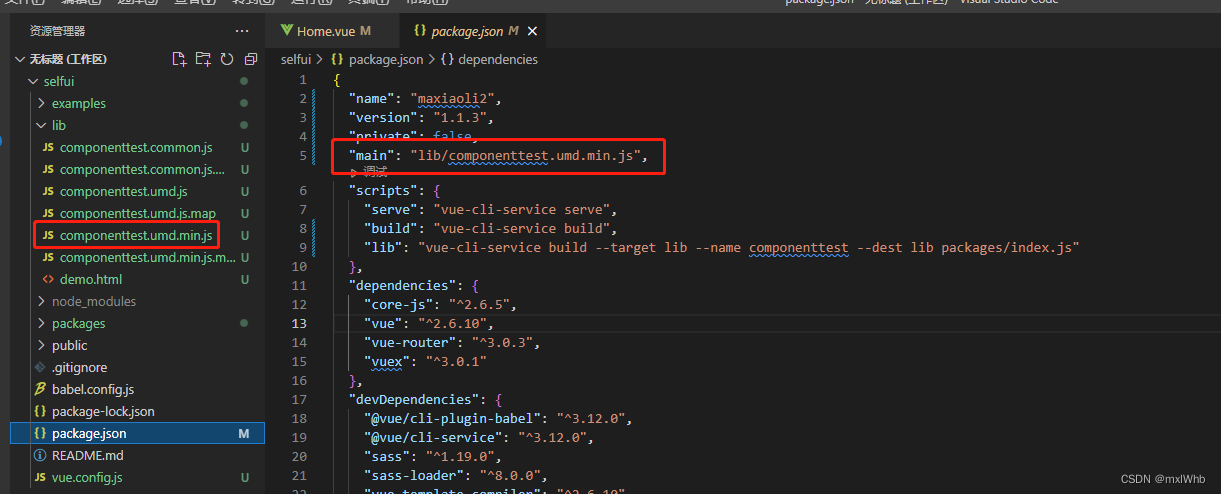
private改成false,配置入口文件main,使用npm publish发布组件包,发布成功后,会显示,

执行后显示发布成功即可在npm官网上找到自己的包,如果没有发布成功,有可能是包名称和社区其他包重复了,改个名字即可。
发布后可以在官网搜索项目名称(如vue_cherry)
6、测试已经发布的包,新建文件夹,通过命令npm install zq-big-zb安装组件包,
在node_modules出现此报名,既成功。
7,更新、发新包。
需要发新包时,需要自己手动修改package.json中的version版本号(不改版本号会报错,更新不成功),惯例是+1啦,比如1.0.0–>1.0.1,修改组件时执行npm run lib更新一下组件包。然后npm login,npm publish。即可。
发布完毕后,在项目中怎么引用自己写的组件呢?
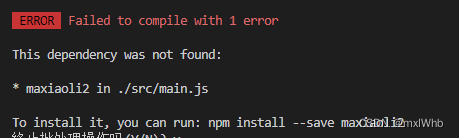
1、npm install maxiaoli2 //换成自己的依赖包
在main.js中:
// 导入组件库
import demo from ‘maxiaoli2’;
// 注册组件库
Vue.use(demo);
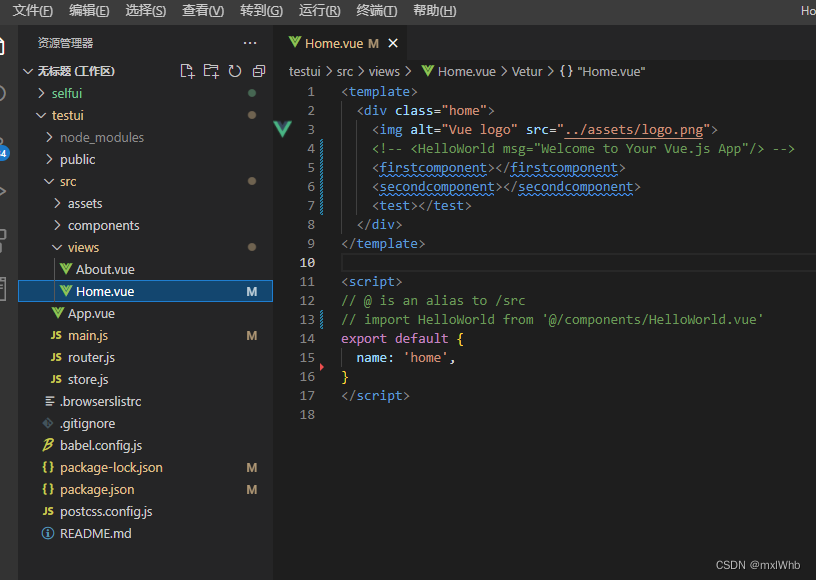
在页面中,直接引用接口

npm run serve
启动如果报错找不到依赖,查看依赖包(自己封装的包(selfui),不要再使用包(testui)里面配置)是否配置main入口文件。路径 selfui-package.json- “main”:“lib/componenttest.umd.min.js”,

在使用包(testui)展示效果如下图