应用场景:
1、复杂的子组件需要抽出来封装,父组件提交的时候需访问子组件的变量值。
2、在表单中,子组件为input、select等控件需要在父组件提交时候做表单验证时需要触发子组件的表单验证。
3、多层级组件嵌套传值同步较为复杂时用到。
常用场景暂时只想到这么多,欢迎大家来补充。
实现原理
官网介绍
https://cn.vuejs.org/v2/api/#model
允许一个自定义组件在使用 v-model 时定制 prop 和 event。默认情况下,一个组件上的 v-model 会把 value 用作prop 且把 input 用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。
简单来说就是父组件改变值,子组件的值会改变,子组件改变值,父组件的值也会改变;就是将父子组件实现数据双向绑定的效果。
上示例
父组件
<template>
<div>
<son v-model='formData.value'></son>
<button @click="changeVal">点击变化value</button>
</div>
</template>
<script>
import son from "./son.vue"
export default {
components: {
son
},
name: 'father',
data(){
return {
formData:{} //一个form对象 表单验证正常写法
}
},
watch :{
value (val) {
console.log( '父组件看见的' + val)
}
},
methods:{
changeVal () {
this.formData.value = '父组件事件改变了传值'
}
},
}
</script>
父组件给子组件绑定v-model=‘formData.value’,同时通过一个点击事件changeVal去改变传给子组件的值。
子组件
<template>
<div>
<input type="text" v-model="childValue" @input="childInputChange"/>
</div>
</template>
<script>
export default {
name: 'son',
model: { // 定义model
// 父组件v-model绑定的值传递给props中的fatherValue
prop: 'fatherValue',
// 通过emit触发childValueChange将内部值传递给父组件v-model绑定的值
event: 'childValueChange'
},
props:{
fatherValue:{ // 接受父组件传递的值
type: String,
default:''
}
},
data () {
return {
childValue: this.fatherValue// 关联值
}
},
watch :{
fatherValue (val) { //这一步重新赋值 是因为props里面的fatherValue改变了 但是data里面的childValue不会改变 从而视图不会更新
console.log( '父组件看见的' + val)
this.childValue = val
}
},
methods:{
childInputChange(){
// 通过$emit触发childValueChange(model内定义)事件,将内部值传递给给父组件
this.$emit('childValueChange', this.childValue)
}
},
}
</script>
子组件定义props;值为fatherValue,这个值就是父组件的formData.value,子组件在data里面定义关联值childValue: this.fatherValue ,然后通过@input事件用$emit传值给父组件。 ——(注意:这里使用关联值是因为;vue的父子组件传参,子组件是不能够直接修改props的值达到父组件值也改变的效果)——
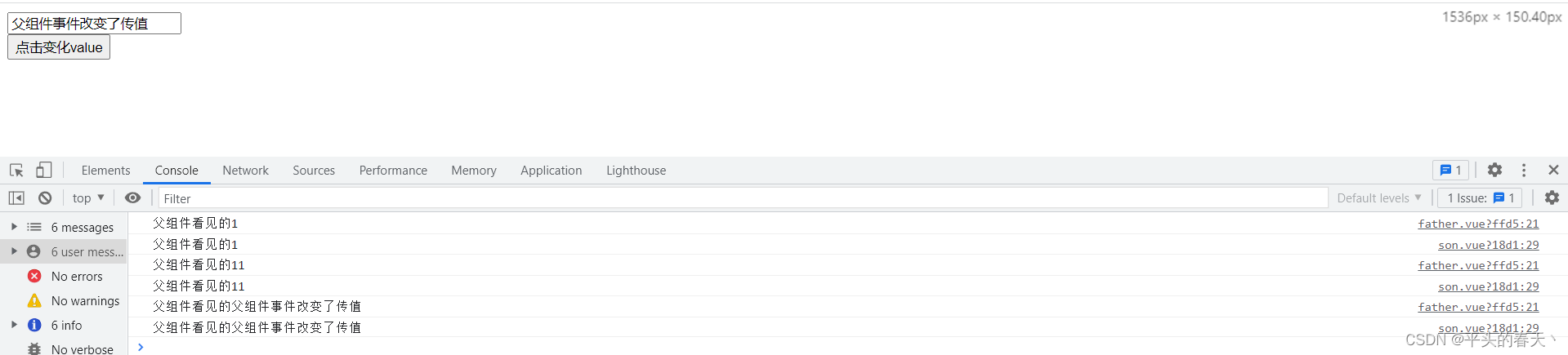
最后我们通过监听数据变化就可以在父子组件同时拿到相同的变量。

项目中会经常碰到这种父子组件交互的情况,通过model属性会方便不少。