Promise的使用和理解
Promise的简介
专业技能知识
一.Promise是异步编程的一种解决方案,它是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同
样的方法进行处理。promise对象是一个构造函数,用来生成Promise实例;
二.promise的两个特点 对象状态不受外界影响 && 一旦状态改变,就不会再变,任何时候都可以得到结果(pending状态–>fulfilled || pending–>rejected)
基本用法 函数作为参数,该函数两个参数resolve和reject
如果你觉得看了一遍还是不理,那就用一个生活的理解给你们分析一下
用生活的知识去理解Promise
你可以认为Promise是一个你要追求的对象,当你去追求一个人的时候其实结果是未知的,我们可以理解为是一个pendding的状态,那麽如果你对这个girl || boy 进行表白的时候(也就是执行这个Promise后),那麽就只有有两种结果。一个是成功的结果(resolve)和另一个失败的结果(reject),绝不会有第三种结果了,如果有第三种结果,那你很有可能是Ta的fish了!所以在追求一个自己喜欢的人,如果你不表白那麽答案都是pending,如果表白了,那麽结果就只有一个,可能是故事(resolve)或者事故(reject)。
结合生活使用代码理解
如果上述看了简洁和生活的理解还是不太明白,那就通过代码进行展示一下吧!这样可以让你更加通俗易懂 ,下面我们通过一个栗子进行简单说明一下Promise的用法;也希望程序猿的小伙班们在生活中new的对象是一个实例的非空对象。 (下列代码仅从理解Promise的执行流程,不建议开发这样使用)
如果我们一直被那麽,那麽结果就只会是pending等待状态; 但是如果主动了还会有一个结果要麽是resolve 或者 reject
const LIFE = "在生活中我表白了自己喜欢的对象";
var action; // action = 0 代表主动,action = 1 代表等待
var Ta = true; // Ta = true 同意 Ta = false 不同意
var content = "Ta说:";
function life(life, ta, act) {
// new Promise对象 (new 为创建一个对象)
return new Promise(function (resolve, reject) {
if (act == 0) {
if (ta == true) {
// 成功回调函数
resolve(life + content + "我们在一起吧!")
} else {
// 失败回调函数
reject(life + content + "我们还是做朋友吧!")
}
} else {
return fasle;
}
})
}
console.log("-------------- 情况一:啥也不做 ------------------");
console.log(life(LIFE, Ta, action = 1)); // 返回一个Promise对象并且状态是pending
console.log("---------- 情况二:我们主动了,并且Ta同意了 ----------------------");
console.log(life(LIFE, Ta, action = 0));
console.log("---------- 情况三:我们主动了,但是Ta拒绝了 --------------------");
console.log(life(LIFE, Ta, action = 0));
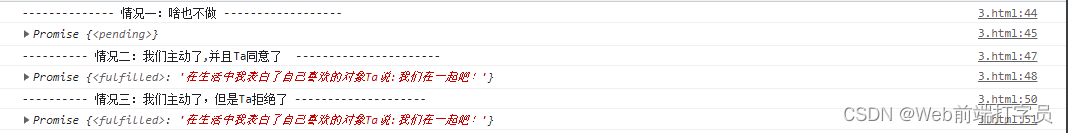
我们看看最后的执行结果: