开发环境 VFP9 SP2 7423+祺佑三层开发框架(猫框)+ vue2.0
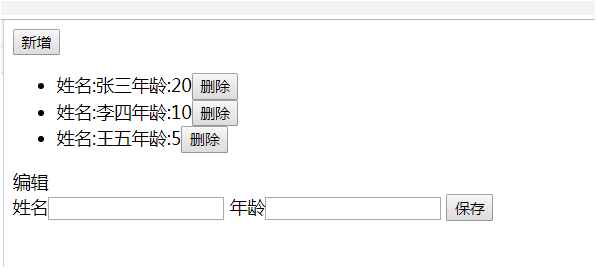
页面效果如下

页面代码

新增功能
页面添加一个Button
<button @click="myadd">新增</button>
Js代码
myadd:function(){
this.info={
name:"",
age:""
}
this.index=-1; //新增
},
修改功能
点击每一行,就可以进行修改模式
<li v-for="(row,index) in list" @click="myclick(row)">
姓名:{{row.name}}年龄:{{row.age}}
</li>
click代码:可以传入行,和行索引
myclick:function(e,index){
var myeditrow={
name:e.name,
age:e.age
}
this.index=index;
//this.info.name=e.name,
//this.info.age=e.age
this.info=myeditrow; //目前防止关联
}
删除
在第一行的尾端添加一个删除按钮
<button @click="mydel(index)">删除</button>
Js代码
mydel:function(index){
this.list.splice(index,1);
},
保存的代码
这里是将原来的list进行更新,实际上还没有发送到后台。
save:function(){
console.log("保存",this.index);
if(this.index==-1){
this.list.push({
name:this.info.name,
age:this.info.age
})
}else{
this.list.splice(this.index,1,this.info);
}
},
VUE框架与后台交互的库
Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
加载axios库
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
也可以下载下来,引用本地库
Get方式从猫框取数据
axios.get('http://192.168.0.99:801/1.fsp',{
params:{
id:'1',
},
})
.then(function(res){
console.log(res); // 处理成功的函数 相当于success
})
.catch(function(error){
console.log(error) // 错误处理 相当于error
})
POST方式从猫框取数据 默认JSON
const data = {
name:'张三',
age:23
}
axios.post('http://192.168.0.99:801/a3post.fsp?proc=post',data)
.then(function(res){
console.log(res); // 处理成功的函数 相当于success
})
.catch(function(error){
console.log(error) // 错误处理 相当于error
})