前端
JSON对象:
和JS对象区别:
JSON对象的属性名(key)必须被包含在双引号之中。
而JavaScript对象除了有空格的属性名、中间有连字符-的属性名必须在双引号之中外, 其它随意。
不能在JSON对象中定义方法, 而在JavaScript对象中可以。
JSON字符串:
在前端和后台之间传递数据可以使用JSON,但是实际上传递的是JSON字符串,而JSON对象是不可以直接进行传递的。
JSON字符串就是在JSON对象两边套上 ' 形成的字符串。
let JSONObject = {"k1":"v1","k2":"v2"}; // JSON对象
let JSONString = '{"k1":"v1","k2":"v2"}'; // JSON字符串
JSON.parse :将JSON字符串 转换为 JS对象。
JSON.stringify :将JSON对象 转换为 JSON 字符串。
computed:计算属性
this.$refs[formName].validate:
< template slot-scope=“scope” >
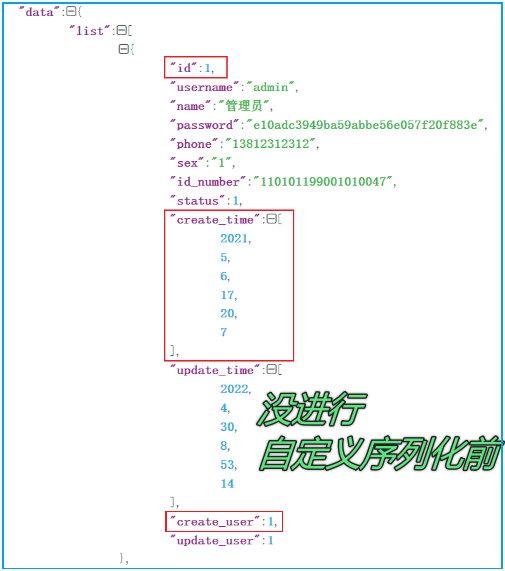
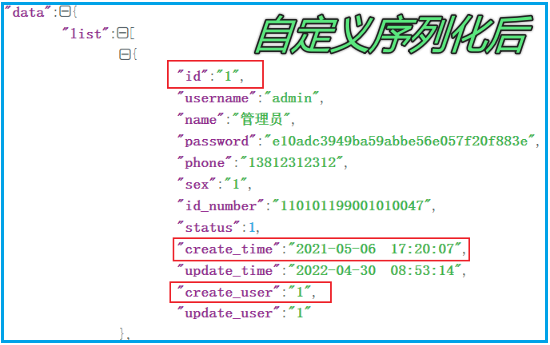
响应JSON数据自定义序列化类型
封装响应数据的实体类
@Data
public class employee implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private String username;
private String name;
private String password;
private String phone;
private String sex;
private String id_number;
private Integer status;
private LocalDateTime create_time;
private LocalDateTime update_time;
private Long create_user;
private Long update_user;
}

/**
* 对象转换器: 基于jackson将Java对象转为json, 或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
public class JackSonObjectMapper extends ObjectMapper{
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JackSonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时, 属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
// 反序列化
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
// 序列化 响应 JSON 数据时, 改变下列类型的序列化类型
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance) // 将 domain中Long类型的字段, 序列化为 JSON 时,序列化为 String
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
// 注册功能模块 例如, 可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}
在 WebMvcConfig 配置类中,复写 extendMessageConverters 方法,扩展消息转换器。
/**
* 扩展 mvc 框架 的消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展消息转换器....");
// 创建 消息转换器对象
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
// 设置 对象转换器
messageConverter.setObjectMapper(new JackSonObjectMapper());
// 追加到 mvc 框架的转换器集合中, 并放到最前面优先使用
converters.add(0,messageConverter);
}

ThreadLocal
使用 SpringBoot 内嵌服务器时,如果启动之后,又修改了前端页面文件,需要后端重启服务器,前端清除浏览器缓存,这样才可以奏效。
ThreadLocal,是Thread的局部变量。
当使用ThreadLocal维护变量时,ThreadLocal为每个使用该变量的线程提供独立的变量副本。
所以每一个线程都可以独立地改变自己的副本,不会影响其他线程所对应的副本。ThreadLocal为每个线程提供单独一份存储空间,具有线程隔离的效果。
/**
* 基于 ThreadLocal 封装工具类
*/
public class BaseContext {
// ThreadLocal 是线程隔离的
private static ThreadLocal<Long> threadLocal = new ThreadLocal<>();
// 存值
public static void setCurrentId(Long id){
threadLocal.set(id);
}
// 取值
public static Long getCurrentId(){
return threadLocal.get();
}
}
// 使用
Long empId = (Long) request.getSession().getAttribute("employee");
BaseContext.setCurrentId(empId);
metaObject.setValue("updateUser",BaseContext.getCurrentId());
数据表主键
为什么数据表主键没有设置自增,后端在做插入的时候,也没有进行自动填充,设置默认值,但是却会得到一个值。
因为 mybatis-plus 对主键生成的默认策略是:ASSIGN_ID ,该策略会使用雪花算法自动生成主键 ID,主键类型为 Long 或 String。
Mybatis-plus主键生成策略