Vue简介
Vue是一套用于构建用户界面的渐进式框架,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合
HTML + CSS + JS : 视图 :给用户看,刷新后台给的数据
网络通信 : axios
页面跳转 : vue-router
状态管理:vuex
Vue-UI : ICE , Element UI
前端三要素
- HTML (结构) :超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容
- CSS (表现) :层叠样式表(Cascading Style sheets) ,设定网页的表现样式
- JavaScript (行为) :是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
JavaScript框架
-
jQuery: 大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
-
Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular (模块化)和React (虚拟DOM)的优点;
-
Axios :前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
Vue-库与框架的区别
-
jQuery 库
-
Vue 框架
库一般以功能模块为单位,封装好的一系列api集合,一般对项目的侵入度小,换库,工作量小
框架是提供一套完整项目解决方案的集合,对项目侵入度高,如果要换框架,代价很大
前端开发技术路线进化
原生的js–>jQuery–>前端模板art-template–>前端框架
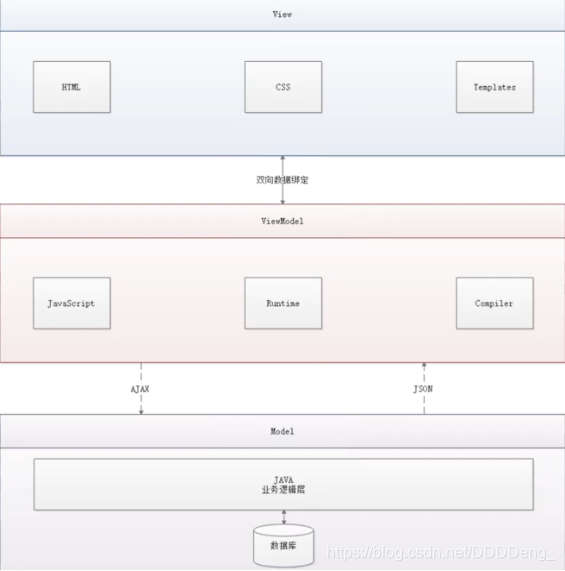
Vue 是 MVVM 模式的实现者

-
Model : 模型层,在这里表示JavaScript对象
-
View : 视图层,在这里表示DOM (HTML操作的元素)
-
ViewModel : 连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
Vue基本语法
Vue-差值表达式
{{}},文字 可以拼接
Vue-属性绑定
v-cloak 注:可以设置渲染过程不显示
v-html
v-text
v-bind 或 : 代表属性绑定
Vue-事件绑定
v-on:click 或 @click
v-for: (item:data)遍历for循环
this -->指当前vm viewmodel对象
<div id="app">
id:<input type="text" v-model="id"/>
name:<input type="text" v-model="name"/>
<input type="button" value="添加" @click="add"/>
<ul>
<li v-for="item in emps">编号:{{item.id}} 名称:{{item.name}}</li>
<!-- <li v-for="(val,key) in emp">{{val}} {{key}}</li> -->
</ul>
</div>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
id:'',
name:'',
emps:[
{id:"01",name:"苹果"},
{id:"02",name:"香蕉"},
{id:"03",name:"梨"}
],
// emp:{id:'1',name:'lisi',age:'21'}
},
methods: {
add : function() {
this.emps.push({id:this.id,name:this.name})
}
},
})
</script>
**事件修饰符 : **
冒泡 捕获 触发点击事件
<div id="app">
--绑定style属性
<p :style="{color:'red'}">vue</p>
--绑定class属性
<p :class="['ft','bt']">vue</p>
</div>
v-model
<!-- v-model是vue的双向绑定,注意:1.它只能用表单元素上 2.指令后面不能跟任何属性 -->
<input type="text" v-model="txt"/>
<p>{{txt}}</p>
生命周期图示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RkkyeTSC-1655981552197)(C:\Users\Administrator.WIN-O88KB01IO1I\Desktop\lifecycle.png)]
四类钩子函数的 触发条件 及 使用方法
钩子函数声明的位置:
四类函数都是需要与 methods 同级声明,并且不可被 methods 调用,以 updated 举例如下
export default {
data () {
},
methods: {
},
// 钩子函数和 methods 同级声明
updated () {
console.log('看到了吗 声明到这个位置');
}
}
1. Lifecycle-初始化 beforeCreate 和 created
export default {
data () {
return {
bl: true
}
},
methods: {
change () {
this.bl = !this.bl
}
},
<!-- Vue内部添加data和method数据前 -->
beforeCreate(){
// 在这里 打印的结果是 undefined
console.log(this.bl)
}
<!-- Vue内部添加data和method数据后 -->
created(){
// 在这里 打印的结果是 true
console.log(this.bl)
}
}
2.Lifecycle-挂载 beforeMount 和 mounted
mounted 这个钩子函数就是 虚拟DOM已经成功渲染到浏览器中 此时调用mounted 中的内容,这个函数和 created 一样可以用来发送初始化ajax请求,但是我本人更习惯用 created ,因为mounted 在生命周期中比较靠后,反应较慢,只有涉及到操作 组件 DOM节点 的时候才会用 mounted
beforeMount 不可以打印 DOM节点 ,mounted 可以,具体如图:
<template>
<div id="app">
<div ref="biaoqian">这是个DOM节点</div>
</div>
</template>
<script>
export default {
// dom节点 渲染浏览器之前
beforeMount () {
console.log('beforeMount 打印结果:',this.$refs.biaoqian);
},
// dom节点 渲染浏览器完成
mounted(){
console.log('mounted 打印结果:',this.$refs.biaoqian);
}
}
</script>

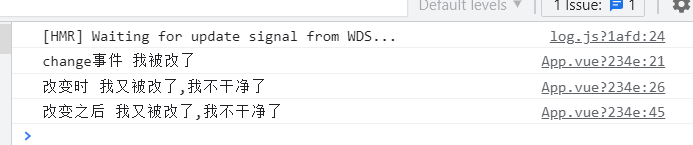
3.Lifecycle-更新 beforeUpdate 和 updated
updated 是数据改动完成并且成功重新打补丁渲染完成后调用的钩子函数,发生在改动数据的函数全部执行完毕并渲染到DOM之后,此时获取的数据一定是经过 改动 和 beforeUpdate 的最新数据
export default {
data () {
return {
text: '我是还没被改的文字'
}
},
methods: {
// 改动数据事件
change () {
this.text = '我被改了'
console.log('change事件', this.text); // 21行 打印结果
}
},
// beforeUpdate 钩子函数
beforeUpdate () {
this.text = '我又被改了,我不干净了'
console.log('改变时', this.text); // 26行 打印结果
},
// updated 钩子函数
updated () {
console.log('改变之后', this.text); // 45行 打印结果
},
}
</script>

4.Lifecycle-销毁 beforeDestroy 和 destroyed
VUE进阶
Vue自定义指令
v-color=“blue” 需要在dom对象中定义(data中定义)
v-color=“‘blue’” 字符串直接显示blue样式
<div id="app">
<p>页面载入时,input 元素自动获取焦点:</p>
<input v-focus>
</div>
<script>
// 注册一个全局自定义指令 v-focus
Vue.directive('focus', {
// 当绑定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
注意:如果在注册组件的时候,注册名使用了驼峰命名法,那么在视图区使用这个组件的时候,标签名千万不可使用驼峰命名法。
因为html不区分大小写,可以在两个单词之间使用“-” 隔开。
Vue组件
注册一个全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
<div id="app">
<runoob></runoob>
</div>
<script>
// 注册
Vue.component('runoob', {
template: '<h1>自定义组件!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
Vue插槽 slot
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:name="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" v-bind:item="item"></todo-items>
</todo>
</div>
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//slot 插槽 这个组件要定义在前面不然出不来数据
Vue.component("todo", {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
<div>'
});
Vue.component("todo-title", {
//属性
props: ['name'],
template: '<div>{{name}}</div>'
});
Vue.component("todo-items", {
props: ['item'],
template: '<li>{{item}}</li>'
});
let vm = new Vue({
el: "#app",
data: {
//标题
title: "图书馆系列图书",
//列表
todoItems: ['三国演义', '红楼梦', '西游记', '水浒传']
}
});
</script>
</body>
</html>
Vue自定义事件分发
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V4DYKPrv-1655981552199)(C:\Users\Administrator.WIN-O88KB01IO1I\Desktop\2233.bmp)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:name="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" v-bind:item="item"
v-bind:index="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//slot 插槽 这个组件要定义在前面不然出不来数据
Vue.component("todo", {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
<div>'
});
Vue.component("todo-title", {
//属性
props: ['name'],
template: '<div>{{name}}</div>'
});
Vue.component("todo-items", {
props: ['item','index'],
template: '<li>{{index}}---{{item}} <button @click="remove">删除</button></li>',
methods: {
remove: function (index) {
// this.$emit 自定义事件分发
this.$emit('remove',index)
}
}
});
let vm = new Vue({
el: "#app",
data: {
//标题
title: "图书馆系列图书",
//列表
todoItems: ['三国演义', '红楼梦', '西游记', '水浒传']
},
methods: {
removeItems: function (index) {
console.log("删除了"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1);
}
}
});
</script>
</body>
</html>
Vue-router路由
Vue.js + vue-router 可以很简单的实现单页应用。
是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容。
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
// 0. 如果使用模块化机制编程,导入 Vue 和 VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
// 现在,应用已经启动了!
ES6
-
块级作用域 let const
在ES6中,默认开启了严格模式
let用来声明一个局部变量
const用来声明常量
-
解构赋值
-
字符串扩展
-
数值扩展
Number.isFinite(100); --判断一个数是否有限
Number.isInteger(15);–判断是否是整数
Math.trunc(4.2);–取整
-
数组扩展
-
函数扩展
箭头函数解决this的指向问题。
箭头函数提供了一种更加简洁的函数书写方式
基本语法是:
参数 => 函数体基本用法:
var f = v => v; //等价于 var f = function(a){ return a; } f(1); //1箭头函数能保存函数创建时的
this值,而不是调用时的值。function fn(){ setTimeout(()=>{ // 定义时,this 绑定的是 fn 中的 this 对象 console.log(this.a); },0) } var a = 20; // fn 的 this 对象为传入的参数: {a: 19} fn.call({a: 18}); // 18箭头函数根本没有自己的 this,导致箭头函数体内部的 this 就是外层函数体的 this,即从作用域链的上一层继承 this。 若普通函数是一个对象的方法,则它的 this 指针指向这个对象 ES6 之前,JavaScript 的 this 对象一直很令人头大,回调函数,经常看到 var self = this 这样的代码,为了将外部 this 传递到回调函数中,那么有了箭头函数,就不需要这样做了,直接使用 this 就行。/**普通回调函数 */ function fn1() { // var self = this setTimeout(function() { console.log("id:", this.id) }, 0) } fn1.call({id: 12}) // 如果注释掉 `var self = this`, 则:id: undefined /**箭头回调函数 */ function foo() { setTimeout(() => { console.log('id:', this.id); }, 0); } foo.call({ id: 42 }); // id: 42 /**对象里的箭头函数 */ var age = 20; var Person1 = { 'age': 18, 'sayHello': function () { setTimeout(()=>{ console.log(this.age); }); } }; Person1.sayHello(); // 18 -
Promiss
-
模块化开发
前端开发模块化:
webpack 前端模块化开发构建工具。所有的文件,在webpack眼里都视为模块。
构建工具最主要的功能,把源代码,打包混淆(混合)
webpack:模块打包机
npm是仓库 相当于Java中的maven仓库,有node.js提供的一个自带的工具,该工具可以为我们提供在线下载第三方js包的功能。
所有的下载第三方包,被视为一个模块。
webpack也可以通过npm下载
? npm i ==> npm install
可以用 替代
过滤器:前端适用
全局过滤器
import moment from "moment"
//格式化日期过滤器
Vue.filter('dateFormat',function(dateStr,pattern='YYYY--MM--DD HH:MM'){
return Moment(dateStr).format(pattern);
})
<span class="add_time">{{item.add_time|dateFormat}}</span>
私有过滤器
<ul
class="newsList"
v-infinite-scroll="loadMore"
infinite-scroll-disabled="isLoading"
infinite-scroll-distance="10"
style="max-height: 100vh; overflow-y: auto;"
>
<li v-for="item in list" :key="item.id">
//跳转id
<router-link :to="'/home/newsinfo/' + item.id">
<p class="news_title">{{item.title}}</p>
<p class="news_des">
<span class="author">{{item.author}}</span>
<span class="add_time">{{item.add_time | dateFormat}}</span>
<span class="click_count">阅读:{{item.click_count}}</span>
</p>
</router-link>
</li>
<!--底部判断是加载图标还是提示“全部加载”-->
<li class="more_loading">
<mt-spinner type="fading-circle" v-show="is_loading_more" class="loading_icon"></mt-spinner>
<span v-show="finished">已经全部加载</span>
</li>
</ul>