有时候select里面的数据会很多,这时候就需要分页,那么我们如何监听select触底呢?
这时候我们就要写一个自定义指令,然后在main.js中注册,这个写两个版本,vue2.x和vue3
v-load-more=‘loadMore’
vue2.x
在src或者你项目的其他目录下面创建一个directives文件,然后在里面新建一个loadmore.js
如果对自定义指令还不熟悉可以先看vue2.x自定义指令
这时候线打印bind中参数出来看看
export default {
bind(el, binding) {
console.log(el)
console.log(binding)
},
}
在相同的目录下面新增一个index.js用来管理自定义指令的注册
import loadMore from './loadmore'
const directives = {
loadMore,
}
export default {
install(Vue) {
Object.keys(directives).forEach((key) => {
Vue.directive(key, directives[key])
})
},
}
在main.js中引入并通过vue.use注册全局自定义指令
import directives from './directives/index'
Vue.use(directives)
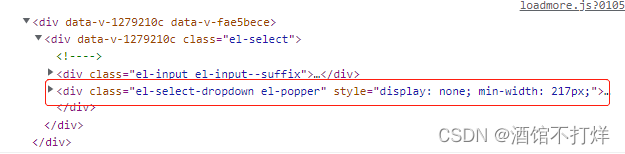
这时候在看看loadmore.js中打印出来的值,发现select下拉框就在el里面

那我们就可以通过querySelector来获取下拉框的dom,监听里面的滚动条位置,一下是loadmore.js中完整代码
export default {
bind(el, binding) {
const dropdownDom = el.querySelector('.el-select-dropdown__wrap')
dropdownDom.addEventListener('scroll', function () {
const condition = this.scrollHeight - this.scrollTop <= this.clientHeight
if (condition) {
binding.value && binding.value()
}
})
},
}
使用的使用直接v-load-more就好了
<el-select v-model="value" placeholder="请选择" v-load-more="loadMore">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
methods: {
loadMore(){
console.log('到底了')
}
}
vue3.0
目录创建文件与vue2.x描述是一样的,这里就不重复了,自定义指令在vue3.0中钩子函数都改变了
具体看官网vue3.0自定义指令
index.js中的注册方法vue2x和vue3.0一样,可以看上面
loadmore.js
export default {
beforeMount(el, binding) {
console.log(el)
},
}
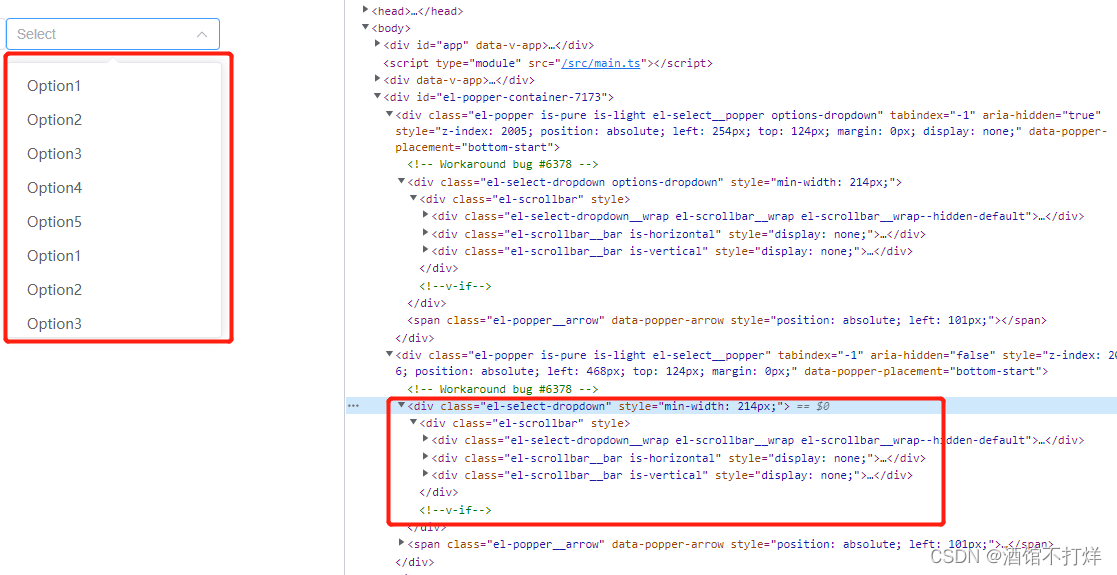
按照惯例,我们先打印出el看看下拉框在不在el里面,这时候发现下拉框并不在select中,而是在body下面


那么我们只能通过设置select属性中的popper-class才能获取到对应的下拉框
使用方法 v-load-more:[name]动态传参
<el-select
:model-value="modelValue"
class="m-2"
placeholder="Select"
@change="changeValue"
:popper-class="item.popperClass"
v-load-more:[item.popperClass]="loadMore"
>
<el-option
v-for="item in item.options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
<script setup>
const loadMore = () => {
console.log('到底了')
}
</script>
完整的loadmore.js
export default {
beforeMount(el, binding) {
if (!binding.arg) return
const dropdownDom = document.querySelector(`.${binding.arg} .el-select-dropdown__wrap`)
dropdownDom.addEventListener('scroll', function () {
const condition = this.scrollHeight - this.scrollTop <= this.clientHeight
if (condition) {
binding.value && binding.value()
}
})
},
}