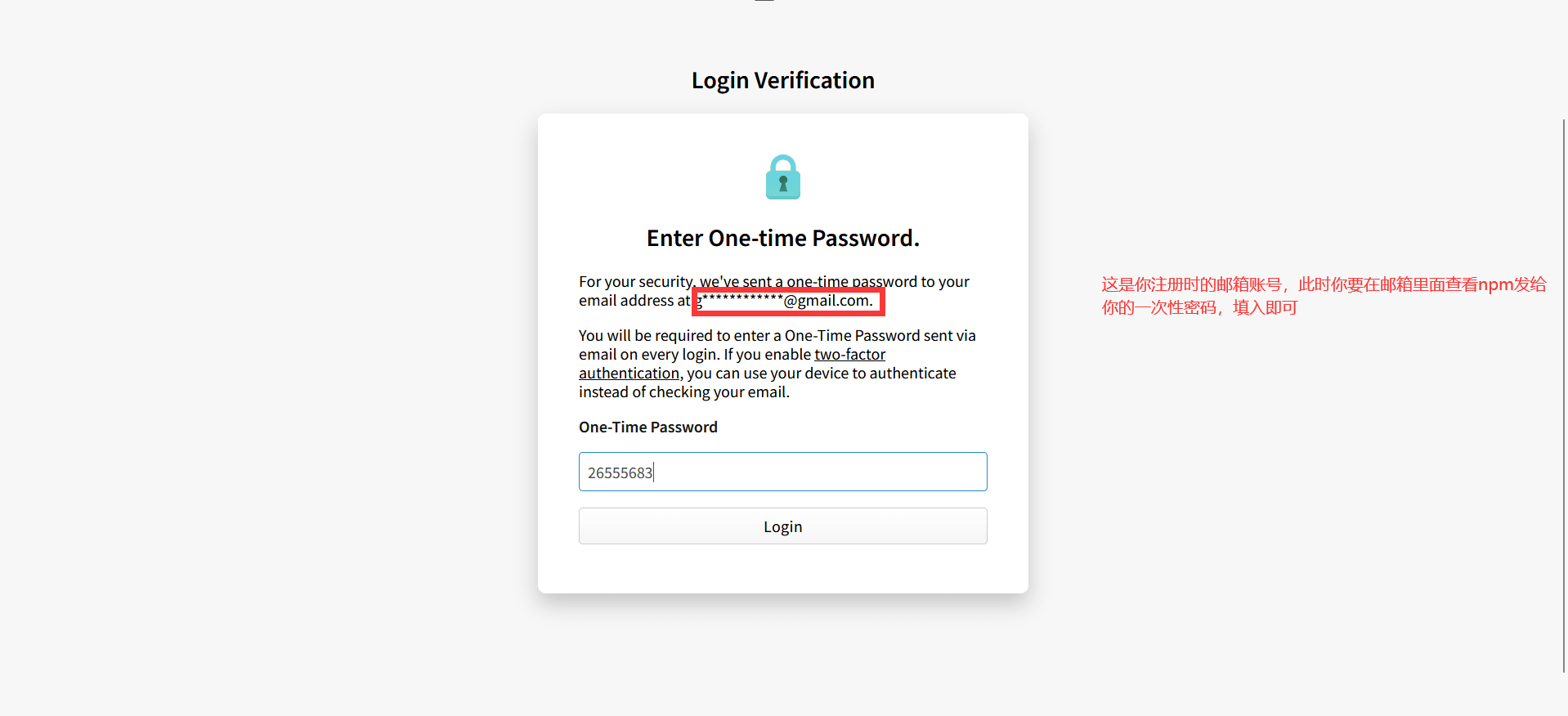
1、注册登录NPM账号

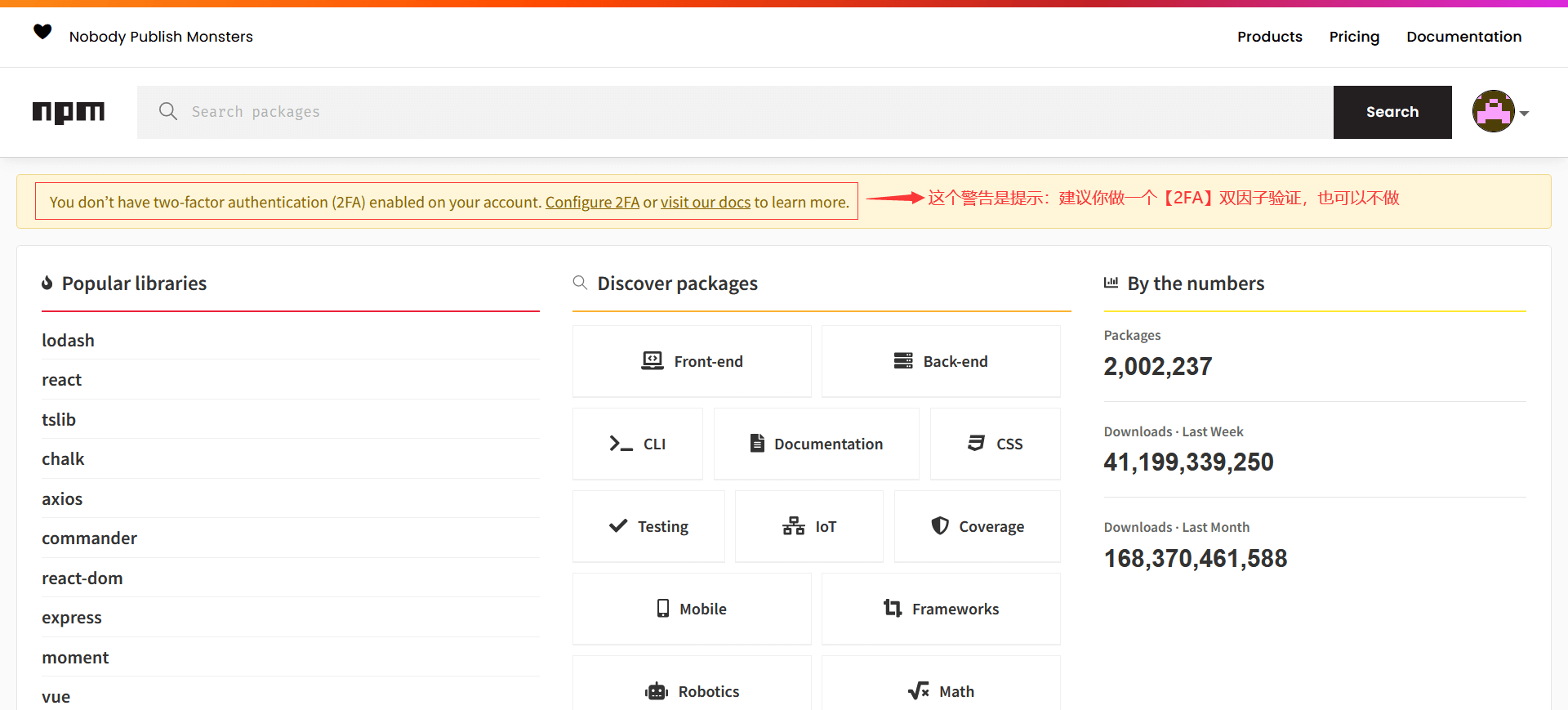
- 进入主界面会给你一个
2FA双因子验证的提示,你可以忽略

2、创建NPM工程
- 1、新建一个文件夹(genius-storage)
- 2、初始化
npm工程,生成一个package.json的包管理配置文件
npm init
// or
npm init -y
- 3、进入
genius-storage文件根目录,可以看到package.json包管理文件,这里你可以根据你的情况,做相应的修改。
{
"name": "genius-storage", // 包名,必须要独一无二
"version": "1.0.0", // 版本号
"author": "geniusman", // 作者
"description": "A user-friendly browser cache tool", // 描述信息
"keywords": ["localStorage",
"sessionStorage",
"cookie",
"utils"], // 关键词,提升SEO
"repository": {
// 代码托管位置
"type": "git",
"url": "https://github.com/geniusmanyxh/genius-storage"
},
"license": "ISC", // 许可证
"homepage": "https://www.geniusman.top/#/browseBlog?id=70", // 包的主页或者文档首页
"bugs": "https://github.com/geniusmanyxh/genius-storage/issues", // 用户问题反馈地址
"main": "index.js", // 入口文件
"scripts": {
// 存放可执行脚本
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
// 运行依赖
},
"devDependencies": {
// 开发依赖
}
}
- 4、开始编写你的工具
// GStorage.js 具体的实现代码文件
/**
* @description 根据使用者传入的存储类型以及对应的配置,返回对应存储类型的实例以及方法
* @param {String} storageType 选择存储类型:local | session | cookie
* @param {Object} storageOptions 可选配置参数
* @returns 返回一个可以操作的(LocalStorage | SessionStorage | Cookie)实例对象
*/
export const GStorage = (storageType, storageOptions) => {
你的代码逻辑,我这里太多了,就用省略号了...
}
// index.js 入口文件
import { GStorage } from './GStorage.js'
export { GStorage }
3、将NPM工程代码上传GitHub
- 1、在
GitHub上创建一个代码仓库genius-storage - 2、使用
git上传你的本地代码
git init
git add .
git commit -m "first commit"
git branch -M master
git remote add origin https://github.com/geniusmanyxh/genius-storage.git
git push -u origin master
4、发布你的NPM工程到NPM官网
- 1、检查
npm镜像地址,如果是淘宝镜像地址,则需要改回npm镜像地址
// 查看npm镜像地址
npm config get registry
// 如果是:https://registry.npm.taobao.org/
// 切换npm镜像源,为npm官方的镜像地址
npm config set registry https://registry.npmjs.org/
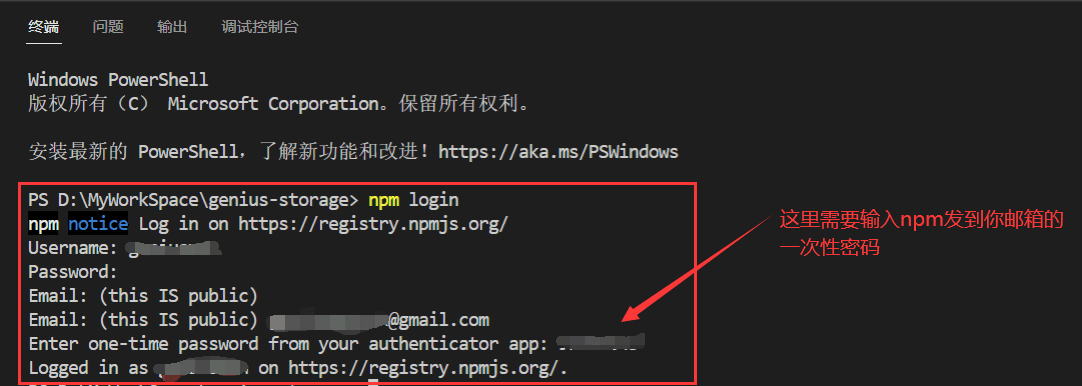
- 2、在终端中切换到项目目录下,运行登陆命令,之后按照终端提示输入用户名、密码等信息即可
// 登陆
npm login
// 控制台会提示输入相关信息
Log in on https://registry.npmjs.org/
Username: // 用户名
Password: // 密码
Email: (this IS public) // 邮箱
Enter one-time password: // 如果之前做过 双因素身份验证 (2FA),需要生成一次性密钥
Logged in as xxx on https://registry.npmjs.org/.

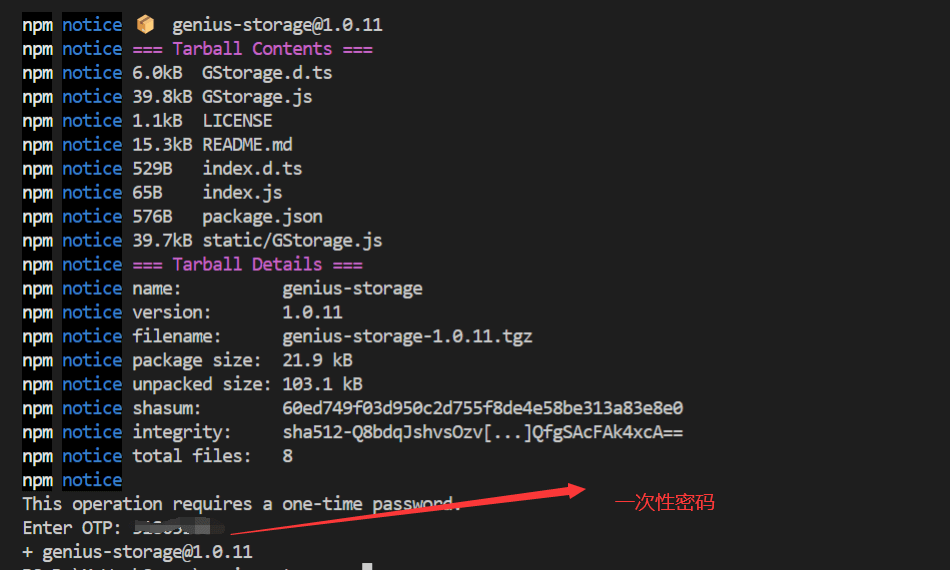
- 3、运行npm发布命令
// 发布命令
npm publish

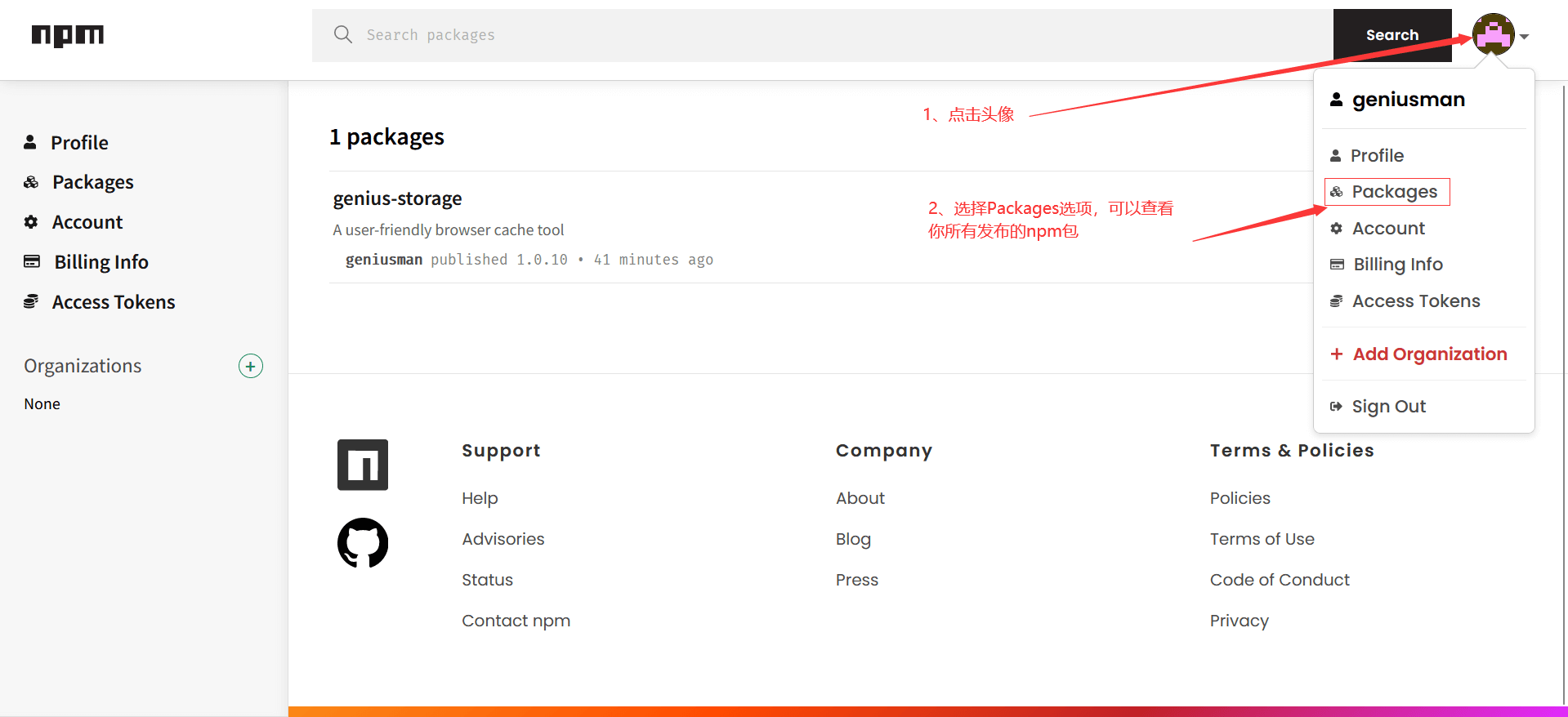
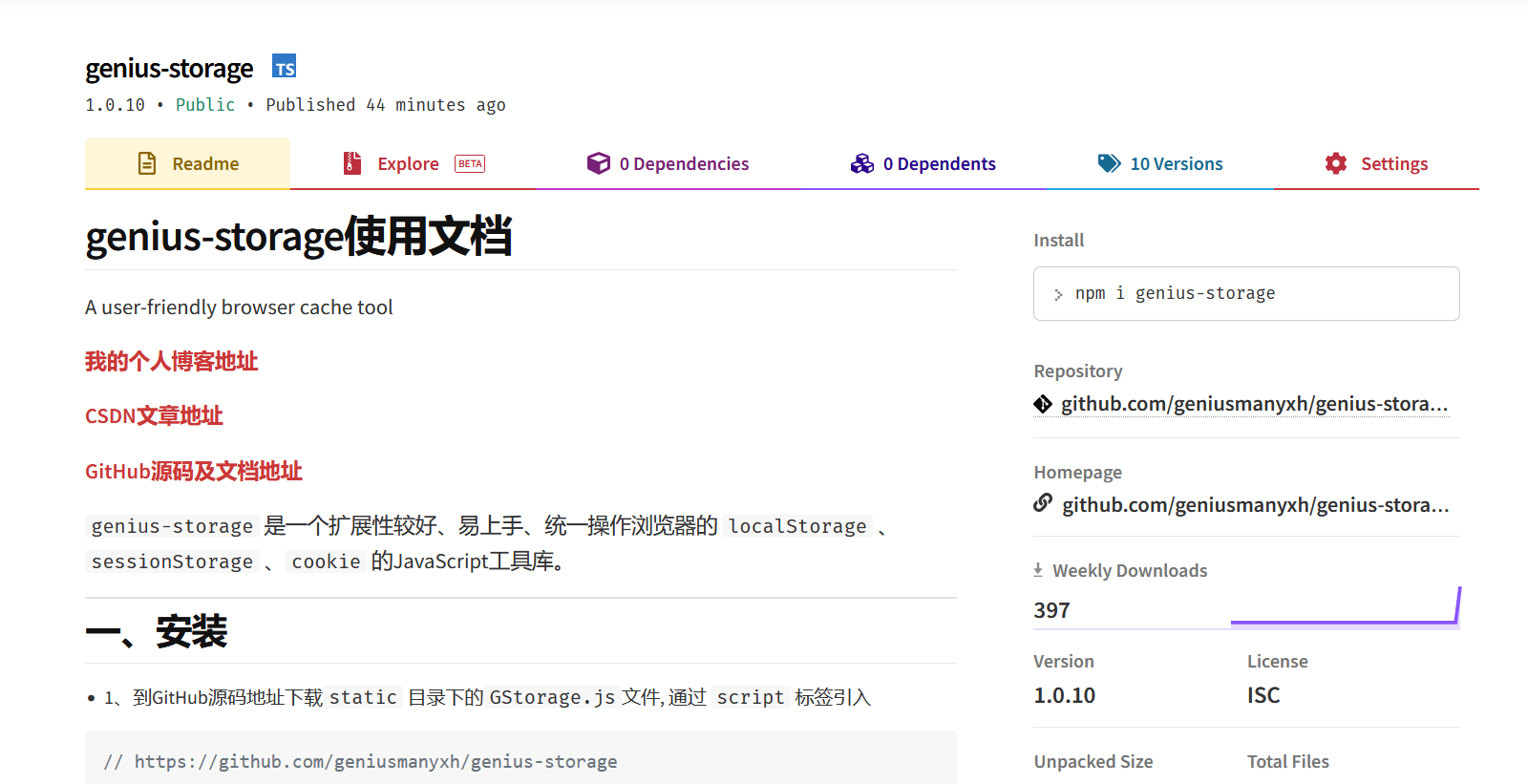
- 4、发布成功后,就可以登陆
npm网站,查看发布包的情况了


5、测试使用你发布的NPM包
- 1、安装你发布的工具包
npm i genius-storage
-
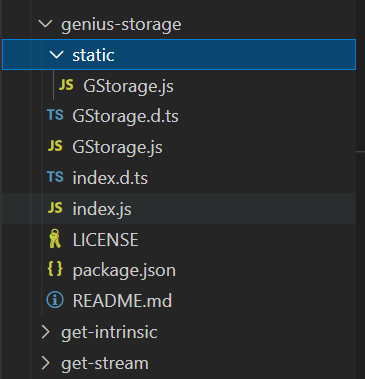
2、安装完成后可以在你的
node-modules目录下找到以下文件

-
3、项目使用举例:
import { GStorage } from "genius-storage";
const gLocal = GStorage('local')
gLocal.setFun('key',{value:1})
gLocal.getFun('key')
6、更新你发布的NPM工程
- 1、如果你更新了你的工程,需要重新发布,记得要
commit你的代码,不然会报错
// 自动更改版本号,并且commit
// npm version xxx
// 控制台会返回下一个小版本号 如v1.0.0 ===> v1.0.1
npm version patch
// 重新发布
npm publish
- 2、根据你所修改的功能和版本差距,来修改你的版本号
// patch:补丁号,修复bug,小变动,如 v1.0.0->v1.0.1
npm version patch
// minor:次版本号,增加新功能,如 v1.0.0->v1.1.0
npm version minor
// major:主版本号,不兼容的修改,如 v1.0.0->v2.0.0
npm version major