开始前,先记录一个一直困扰我的问题:
在vue中使用element-ui库中的标签时,发现修改库中标签的样式时出现样式不生效,问题就出在style设置中加了 scoped属性
style的scoped属性:
代表全局有效。去掉后当前style中的所有的样式就只作用于当前组件,不会对全局样式造成污染。
接下来言归正转开始我们的高德地图集成:
JSAPI结合Vue使用-JSAPI与前端框架结合-教程-地图 JS API v2.0 | 高德地图API
在使用官方提供的文档时,针对web端的一般看 Web服务API 和 地图JS API即可

1、JSAPI Loader安装
npm i @amap/amap-jsapi-loader --save 这里需要注意注意的是,在安装完Loader后,不需要在VUE项目中做任何配置,仅需在当前项目中创建一个单独的vue文件,用作地图组件
2、地图组建的准备
(1)在组件中导入loader
import AMapLoader from '@amap/amap-jsapi-loader';(2)配置安全密钥
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
(3)准备div容器
即在准备阶段所创建的指定了id的div对象,这个div将作为承载所有图层、点标记、矢量图形、控件的容器。
<template>
<div id="container"></div>
</tempalte>
<script></script>
<style lang="less">
#container {
width: 100%;
height: 100%;
}
</style>(4)初始化地图
<template>
<div id="container"></div>
</template>
<script>
import AMapLoder from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
name: 'MapContainer',
data() {
return {
map: null
}
},
mounted() {
this.initMap()
},
methods: {
initMap() {
AMapLoder.load({
key: '你的key',
version: '2.0',
plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor']
}).then(AMap => {
this.map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:5, //初始化地图级别
center:[105.602725,37.076636], //初始化地图中心点位置
})
}).catch(e=>{
console.log(e);
})
},
}
}
</script>
<style scoped lang="less">
#container {
width: 100%;
height: 100%;
}
</style>
其中,plugin中指定了在开发过程中需要使用到的插件:
plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor']3、在地图中加入多个标记
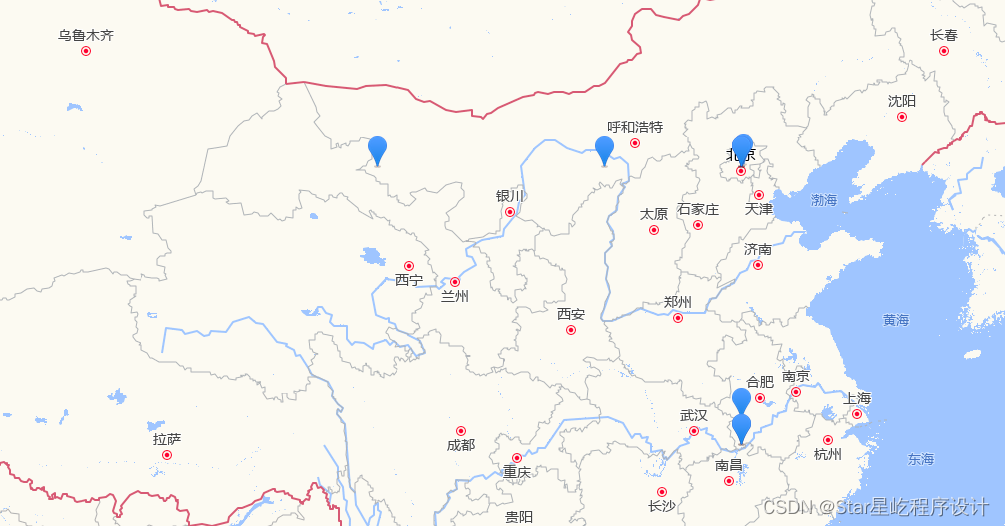
点标记(Marker)适用于用户需要在地图上创建一个标记的场景。Marker 类型推荐在数据量为 500 以内时使用。若数据量大于 500 ,推荐使用 LabelMarker,可以获得更好的性能。另外需要地图标注可以避让用户标注时,也推荐使用 LabelMarker。在使用的过程中,需要提供的是一组地址列表(经纬度格式的)
initMap() {
AMapLoder.load({
key: '你的key',
version: '2.0',
plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor']
}).then(AMap => {
this.map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:5, //初始化地图级别
center:[105.602725,37.076636], //初始化地图中心点位置
})
console.log(this.addressList)
let iteminfo = this.addressList
//不断的创建Marker对象,然后依次添加到地图中即可实现多点标注
for(let index = 0; index < this.addressList.length; index++) {
let marker = new AMap.Marker({
title: this.factoryNameList[index],
position: [parseFloat(iteminfo[index][0]), parseFloat(iteminfo[index][1])]
})
this.map.add(marker)
}
}).catch(e=>{
console.log(e);
})
},