人生苦短,我们要:

看文档
- 文档地址:Preparation for PWA
1.将PWA模式添加到我们的Quasar项目中:
npx quasar mode add pwa

- 我们看一下有哪些变化
- 向Quasar项目添加PWA模式意味着将创建一个新文件夹:/src-pwa,其中包含PWA特定文件:
.
└── src-pwa/
├── register-service-worker-dev.js # 应用代码**管理**Service Worker
└── custom-service-worker.js # 可选的自定义的service worker文件

- 根据文档指示,我们可以自由编辑这些文件
- register-service-worker.js 和 custom-service-worker.js就是你的PWA缓存的关键所在了
- 如果你想要使用其他的文件名,可以去quasar.config.js里改配置文件哦
// quasar.config.js
sourceFiles: {
pwaRegisterServiceWorker: 'src-pwa/register-service-worker',
pwaServiceWorker: 'src-pwa/custom-service-worker',
pwaManifestFile: 'src-pwa/manifest.json',
}
- manifest.json 是 PWA 配置 manifest 的文件。
- 这两个文件仅嵌入到生产版本中,而开发版本则跳过它们,就是说我们可以在代码里控制,开发版本不执行缓存,否则会影响我们写代码调试。
- “register-service-worker.js”会自动导入您的应用程序(与任何其他/src文件一样)。它注册service worker(由Workbox或您的自定义工具创建,具体取决于工作箱插件模式 - quasar.conf.js> pwa> workboxPluginMode),您可以监听Service Worker的事件。您可以使用ES6代码。
- Manifest文件由Quasar CLI通过使用sw-precache-webpack-plugin软件包及其默认配置生成。 然而你可以在/quasar.conf.js调整这个配置,你可以在这个里文件里修改一些APP图标等其他配置
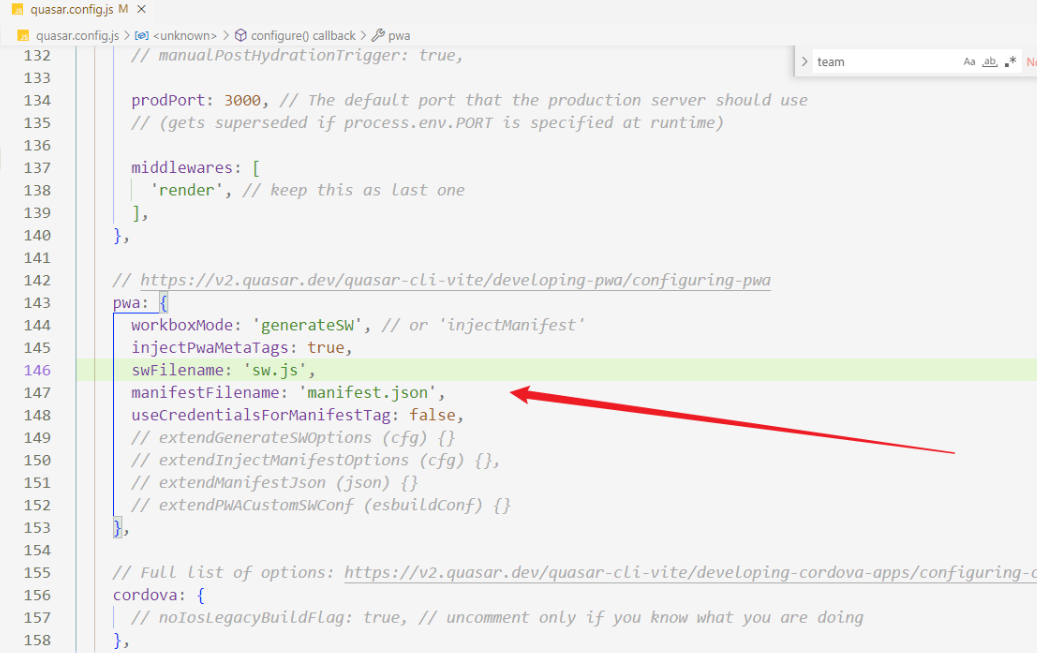
根据需求修改你的quasar.config.js


PWA构建命令
- 开发(我没玩这个,我直接写完项目使用了构建生产版本进行测试了)
$ quasar dev -m pwa
# ..或者更长的形式:
$ quasar dev --mode pwa
# 使用一个特定的Quasar模式:
$ quasar dev -m pwa -t ios
- 构建生产版本(我执行了这个哦)
$ quasar build -m pwa
# ..或者更长的形式:
$ quasar build --mode pwa
# 使用一个特定的Quasar模式:
$ quasar build -m pwa -t ios


你看,成功了吧~·

开始测试有没有进行缓存
- 查看构建完成的代码文件数量

- 把打好的包放到服务器上面,我这里先用本地服务代替啦
- 访问部署地址以后,会发现地址栏出现了这个东西

- 点击install,会出现在你的桌面哦
然后就像桌面应用一样了哎

PWA验证
-
这里放一个如何测试PWA,以及确定它是否成功的一篇文章PWA-H5 Web App优化探索之路(Service Worker,Lighthouse)
-
测试我们的PWA配置是否成功

-
页面打开以后,我没有点击切换页面,我发现此时就是一次性缓存了所有的静态资源

接下来我们来探索一下具体的配置registerServiceWorker
registerServiceWorker是什么,src-pwa\register-service-worker.js是什么用途
- registerServiceWorker可以运用于主流框架,它只是为了简化缓存机制产生的js包
- src-pwa\register-service-worker.js这个文件可以视情况用或者不用,它是用来做离线缓存等任务的,
- 它为项目注册了一个service worker。,只要访问过一次该网站,以后即使没有网络也可以访问,全都缓存啦
使用service worker的现象是什么呢?
- 会在第一次访问该站点的时候,一次性请求加载所有资源,除了当前页面的资源是通过浏览器去获取的,其他缓存资源都是通过service worker
顺便普及一下:Service Worker 是什么?还可以去这里PWA-H5 Web App优化探索之路(Service Worker,Lighthouse)看我的文章,有特别详细,图文并茂的介绍哦~~
- Service Worker 是浏览器独立于当前网页,在后台运行的一个脚本。作用有以下几点
- 拦截和处理网络请求,刷新页面可以通过缓存,页面秒开
- 使用Service Worker 在后台运行,实现处理大规模后台数据的功能,不影响前端页面,数据处理同时可以和前端页面进行通信
- 仅在激活情况下,才会针对系统事件抓取资源,非激活情况下,不占用系统资源
src-pwa\register-service-worker.js介绍
- 先看代码
import { register } from 'register-service-worker'
// The ready(), registered(), cached(), updatefound() and updated()
// events passes a ServiceWorkerRegistration instance in their arguments.
// ServiceWorkerRegistration: https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorkerRegistration
register(process.env.SERVICE_WORKER_FILE, {
// The registrationOptions object will be passed as the second argument
// to ServiceWorkerContainer.register()
// https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorkerContainer/register#Parameter
// registrationOptions: { scope: './' },
ready (/* registration */) {
// console.log('Service worker is active.')
},
registered (/* registration */) {
// console.log('Service worker has been registered.')
},
cached (/* registration */) {
// console.log('Content has been cached for offline use.')
},
updatefound (/* registration */) {
// console.log('New content is downloading.')
},
updated (/* registration */) {
// console.log('New content is available; please refresh.')
},
offline () {
// console.log('No internet connection found. App is running in offline mode.')
},
error (/* err */) {
// console.error('Error during service worker registration:', err)
}
})
- 找到引用源代码地址

- 源代码分析可参考这个博主的文章哦,我今天困啦~不写啦
- 源码介绍
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
