antd样式不生效
项目跑起来发现样式不生效
我项目的样式

antd的样式

百度了一下 ,是开启了css-modules模式,关掉就好了

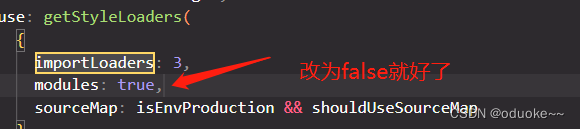
在config/webpack.config.js里面modules 改为false就OK了
引入组件报错

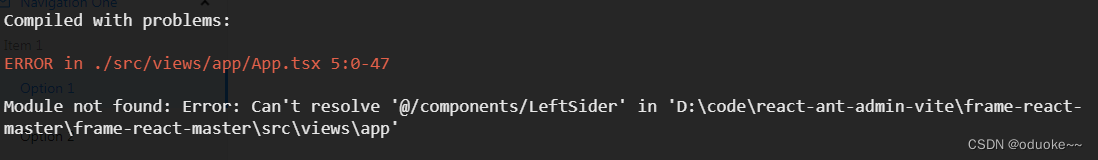
Module not found: Error: Can’t resolve ‘@/components/LeftSider’ in ‘D:\code\react-ant-admin-vite\frame-react-master\frame-react-master\src\views\app’
ERROR in ./src/views/app/App.tsx 5:0-47
Module not found: Error: Can’t resolve ‘@/components/LeftSider’ in ‘D:\code\react-ant-admin-vite\frame-react-master\frame-react-master\src\views\app’
@ ./src/index.js 8:0-34 15:35-38
引入自己写的组件报以上错误,引入方式
import LeftSider from "@/components/LeftSider"
会被认为是引用全局module,如果要引用某个目录下的某个组件,应该这么写:
import LeftSider from "../../components/LeftSider/index"
我改成下面方式确实可以了,但是React真的不能使用@引入吗?
在react中,不能直接使用@,需要更改webpack的相关配置。暂时还未实践修改webpack,待验证。