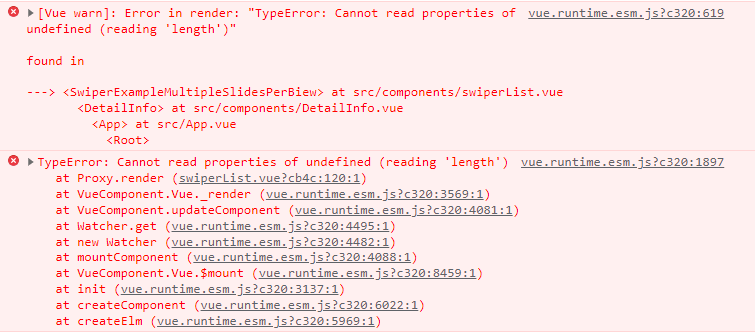
vue中出现很烦人的红色报错,例如,如下图:

一般这样的length读取出现的报错,往往很令人苦恼,vue虽然正常渲染,但是
为什么会出现这样的问题呢?
- 在vue的生命周期阶段初始化开始之后,生命周期就开始了,
- 把data中的所有数据都通过Object.defineProperty都定义到vm上,vm上面就有数据了。
- 确定是否有el参数指定vue控制html模板范围,有就继续向下走,没有就等待vm.$mount调用后再向下走。
- 。。。。。
如上所述,el未进行挂载,数据就先渲染,会造成出现上面的报错。
解决方案:
1.可以给你想要渲染的数据加上v-if进行判断。
<template>
<div>
<van-button type="primary" @click="LookImg">查看</van-button>
<van-popup v-model="show" closeable close-icon-position="top-left" :overlay="false" :style="{ height: '100%',width:'100%' }">
// 这里通过 v-if 进行判断,错误就可以解决了
<van-nav-bar v-if="Data.photos" :title="'剧照'+'('+Data.photos.length+')'"/>
<van-row gutter="2" justify="center">
<van-col span="8" v-for="item in Data.photos" :key="item">
<van-image
class="photo-context"
height="100x"
width="100%"
:src="item"
/>
</van-col>
</van-row>
</van-popup>
</div>
</template>
<script>
export default {
props: {
Data: {
type: Object,
default () {
return { }
}
}
},
data () {
return {
show:false
}
},
created () {
},
methods: {
LookImg(){
this.show = true
}
}
</script>
2.如果是在方法中进行对length进行求值,那么我们可以这样:
如果在项目中直接赋值会出错,比如:“length of undefined”这样的报错
this.roleNumber = this.Data.role.length // 报错
我们的解决方法就是在方法中现对其进行判断,然后在进行赋值
// 可以对想要的属性或者是值的上一层进行if判断 比如,length的上一层进行判断
if(this.Data.role){
this.roleNumber = this.Data.role.length // 完美解决vue报错的问题
}