一、静态资源简介
静态资源允许上传可以在 Visualforce 页面中引用的内容。资源可以归档(例如 .zip 和 .jar 文件)、图像(images)、样式表(stylesheets)、JavaScript 和其他文件。
静态资源由 Lightning 平台管理和分发,该平台充当文件的内容分发网络 (CDN)。自动处理缓存和分发。
静态资源使用 $Resource 全局变量进行引用,该变量可由 Visualforce 直接使用,或用作 URLFOR() 等函数的参数。
以下方法将$Resource 添加到页面:
- 添加JavaScript 文件:
< apex:includeScript value="{! $Resource.jQuery }" />
< apex:includeScript value="{! URLFOR($Resource.jQueryMobile,'jquery/jquery.mobile-1.4.5.js')}"/>
- 添加CSS 样式表:
<apex:stylesheet value="{! URLFOR($Resource.jQueryMobile,'jquery/jquery.mobile-1.4.5.css')}"/>
- 添加图形文件:
<apex:image alt="eye" title="eye" url="{!URLFOR($Resource.jQueryMobile, 'jquery/images/icons-png/eye-black.png')}"/>
创建并上载压缩的静态资源
二、创建并上传静态资源
- 从 http://jquery.com/download/ 下载当前版本的 jQuery JavaScript 库。
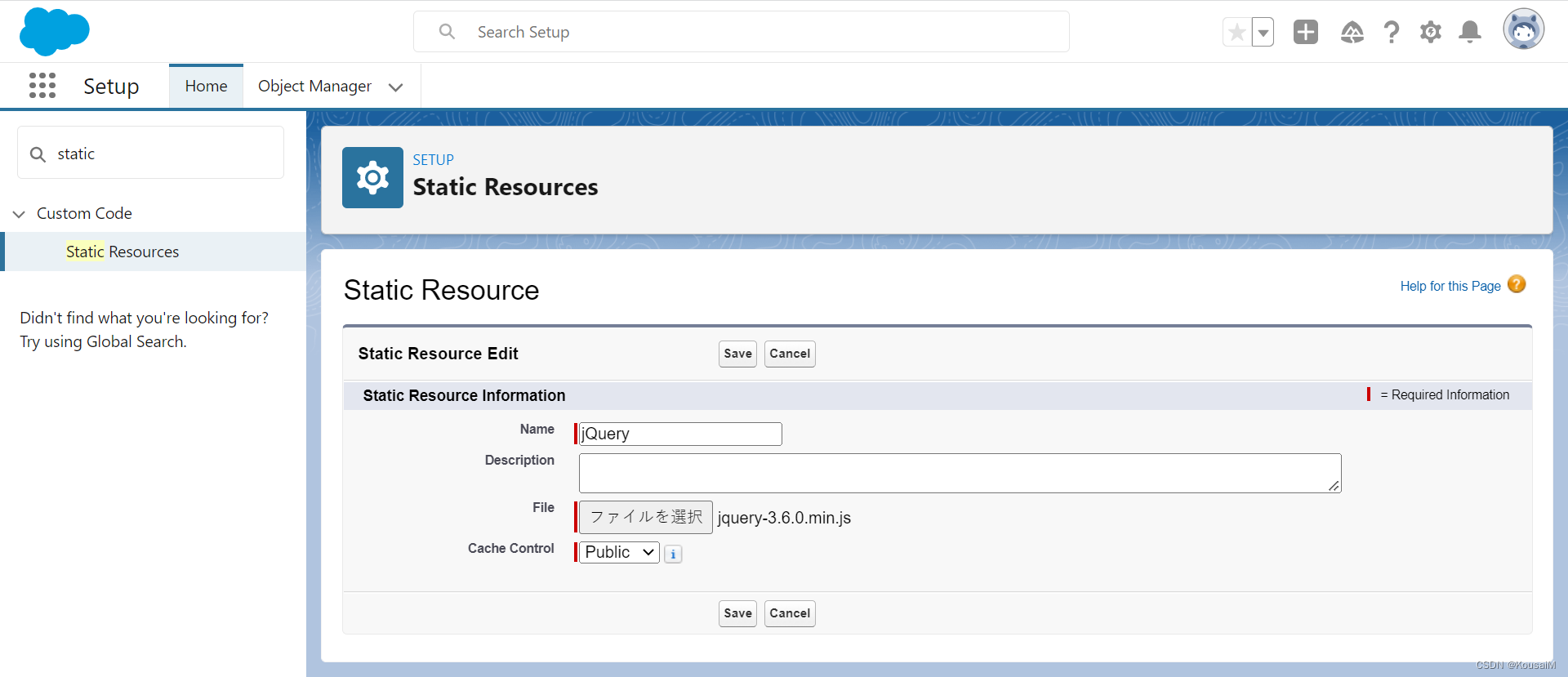
- 从设置中,在“快速查找”方框中输入“静态资源”,然后选择静态资源,最后单击新建。
- 输入 jQuery 作为名称。
- 单击选择文件,然后选择下载的 jQuery JavaScript 文件。创建简单的静态资源

有了 jQuery 的静态资源版本,可以通过在表达式中引用的方式以在 Visualforce 页面中使用 jQuery,例如 {! $Resource.jQuery }。
三、在 Visualforce 页面中添加静态资源(JavaScript 例)
- 使用 $Resource 全局变量和点记法来引用独立的静态资源。
<apex:page>
<!-- Add the static resource to page's <head> -->
<apex:includeScript value="{! $Resource.jQuery }"/>
<!-- A short bit of jQuery to test it's there -->
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function() {
jQuery("#message").html("Hello from jQuery!");
});
</script>
<!-- Where the jQuery message will appear -->
<h1 id="message"></h1>
</apex:page>
- 预览结果:

四、创建并上传压缩的静态资源
- 从 http://jquerymobile.com/download/ 下载当前版本的 jQuery Mobile JavaScript 库。
- 打开 zip 文件并删除 /demos/ 目录及其内容。
- 压缩文件夹并将其命名为 jquery.zip。
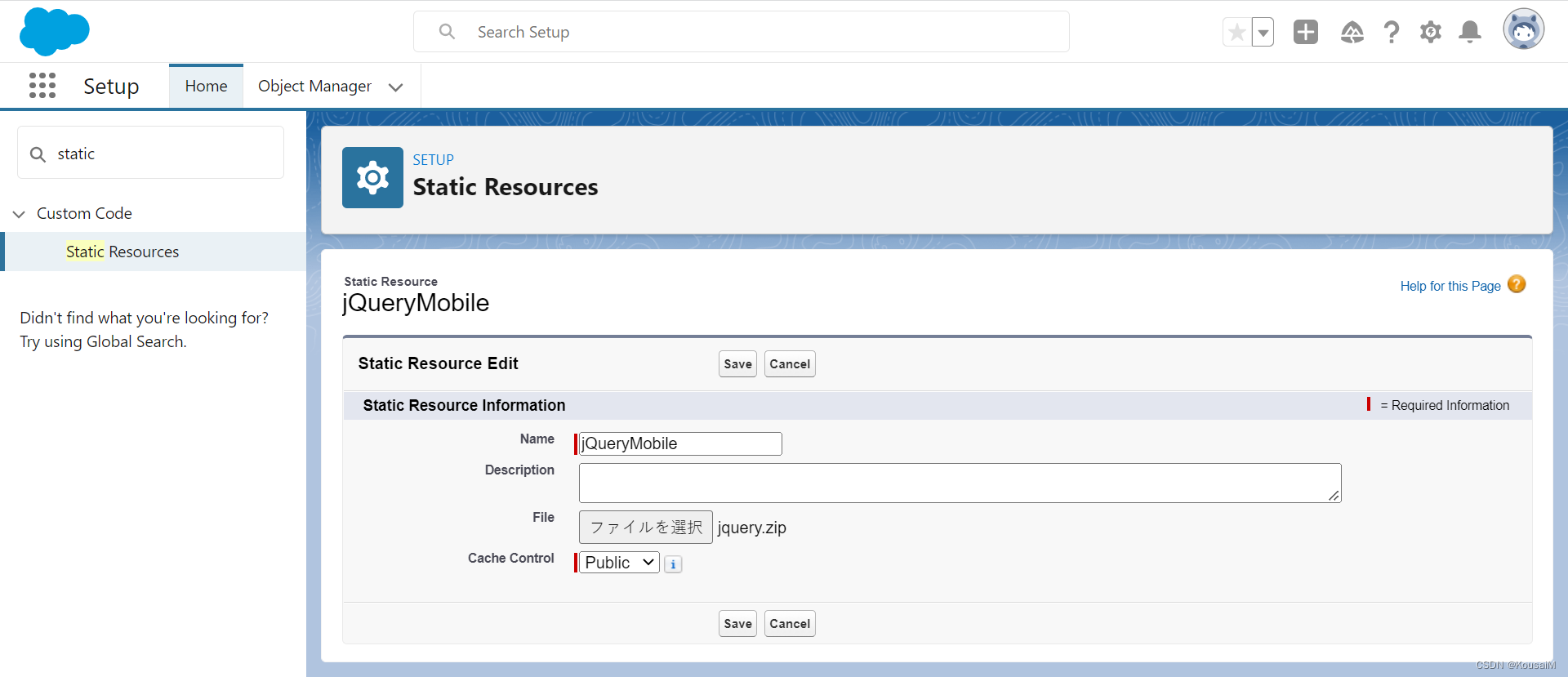
- 从设置中,在“快速查找”方框中输入“静态资源”,然后选择静态资源,最后单击新建。
- 输入 jQueryMobile 作为名称。
- 单击选择文件,然后选择 jquery.zip 文件

五、在 Visualforce 页面中添加压缩的静态资源
使用 $Resource 全局变量以及 URLFOR() 函数来引用压缩静态资源中的项目。
URLFOR() 函数可以将压缩静态资源的引用以及其中项目的相对路径组合起来,以创建一个 URL,该 URL 可以与引用静态资源的 Visualforce 组件一起使用。
例如,URLFOR($Resource.jQueryMobile, ‘images/icons-png/cloud-black.png’) 返回压缩静态资源中特定图形资产的 URL,该 URL 可供 < apex:image> 组件使用。
可以为 < apex:includeScript> 和 < apex:stylesheet> 组件的 JavaScript 及样式表文件构建类似的 URL。
- 示例1:
<apex:page showHeader="false" sidebar="false" standardStylesheets="false">
<!-- Add static resources to page's <head> -->
<apex:stylesheet value="{! URLFOR($Resource.jQueryMobile,'jquery/jquery.mobile-1.4.5.css')}"/>
<apex:includeScript value="{! $Resource.jQueryMobile }"/>
<apex:includeScript value="{! URLFOR($Resource.jQueryMobile,'jquery/jquery.mobile-1.4.5.js')}"/>
<div style="margin-left: auto; margin-right: auto; width: 50%">
<!-- Display images directly referenced in a static resource -->
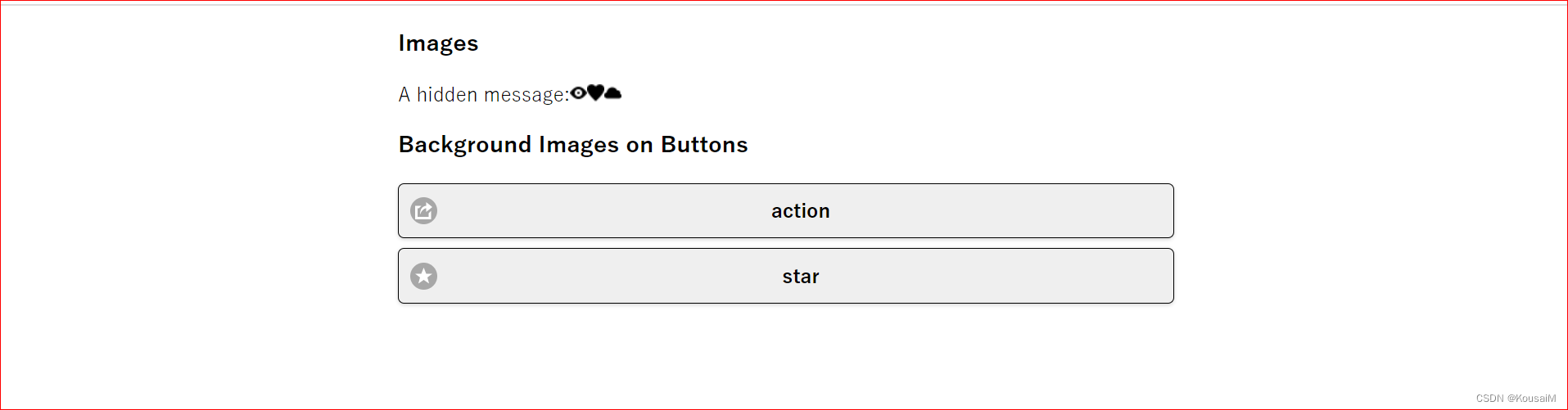
<h3>Images</h3>
<p>A hidden message:
<apex:image alt="eye" title="eye" url="{!URLFOR($Resource.jQueryMobile, 'jquery/images/icons-png/eye-black.png')}"/>
<apex:image alt="heart" title="heart" url="{!URLFOR($Resource.jQueryMobile, 'jquery/images/icons-png/heart-black.png')}"/>
<apex:image alt="cloud" title="cloud" url="{!URLFOR($Resource.jQueryMobile, 'jquery/images/icons-png/cloud-black.png')}"/>
</p>
<!-- Display images referenced by CSS styles, all from a static resource. -->
<h3>Background Images on Buttons</h3>
<button class="ui-btn ui-shadow ui-corner-all ui-btn-icon-left ui-icon-action">action</button>
<button class="ui-btn ui-shadow ui-corner-all ui-btn-icon-left ui-icon-star">star</button>
</div>
</apex:page>

- 示例2
<apex:page >
<apex:image alt="cats" title="cats" url="{!URLFOR($Resource.vfimagetest, 'cats/kitten1.jpg')}"/>
</apex:page>
Resources
Using Static Resources
Referencing a Static Resource in Visualforce Markup
Styling Visualforce Pages
Using JavaScript in Visualforce Pages
$Resource
Instantly reloading Visualforce static resources