文章目录
- 一.创建vue3.0工程
- 一(extra).分析vue2.x和vue3.x结构
- 二.常用的Composition API(组合API)
- 三.其他composition API
- 四.新的组件
- 五.其他
一.创建vue3.0工程
1.使用vue-cli创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 创建
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
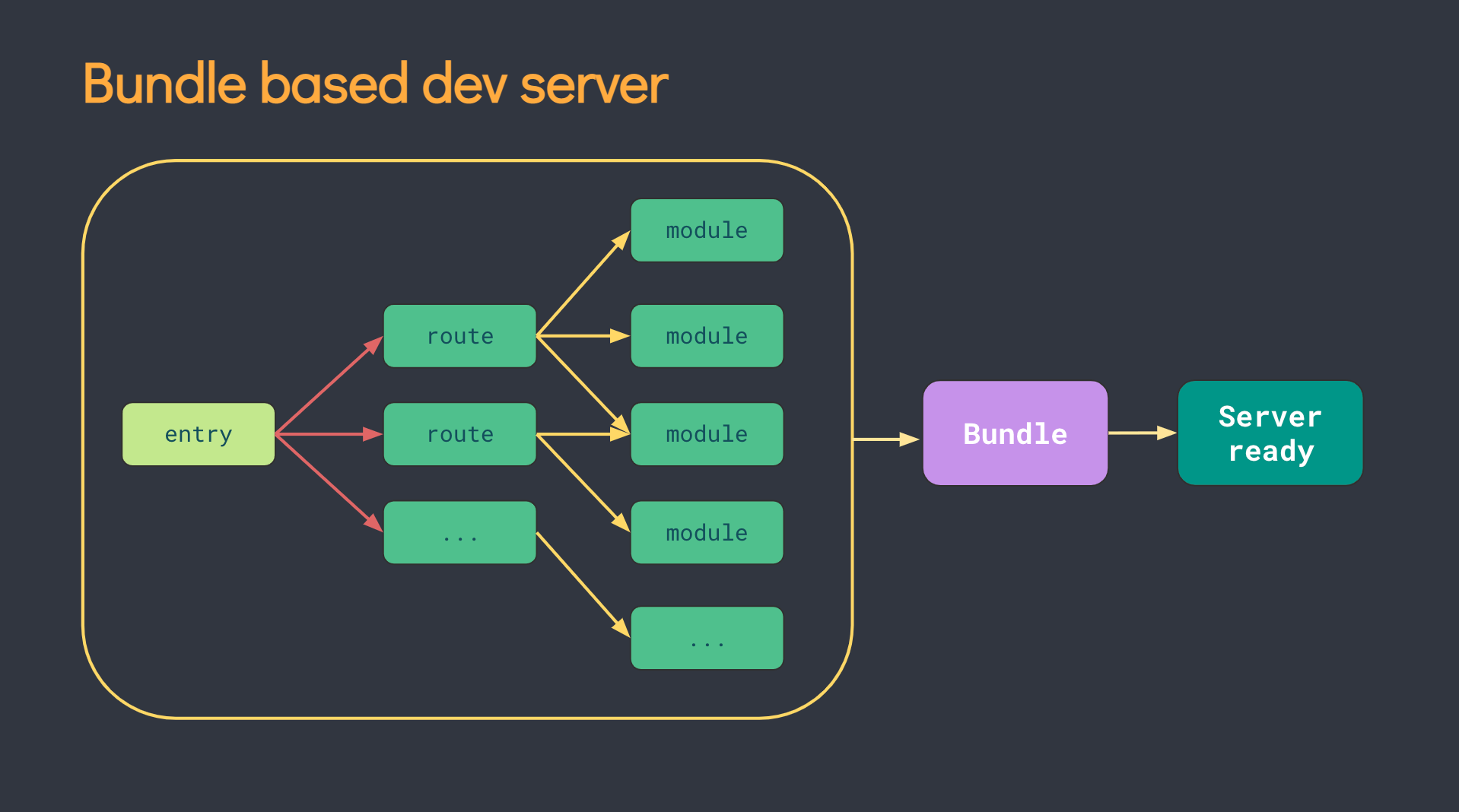
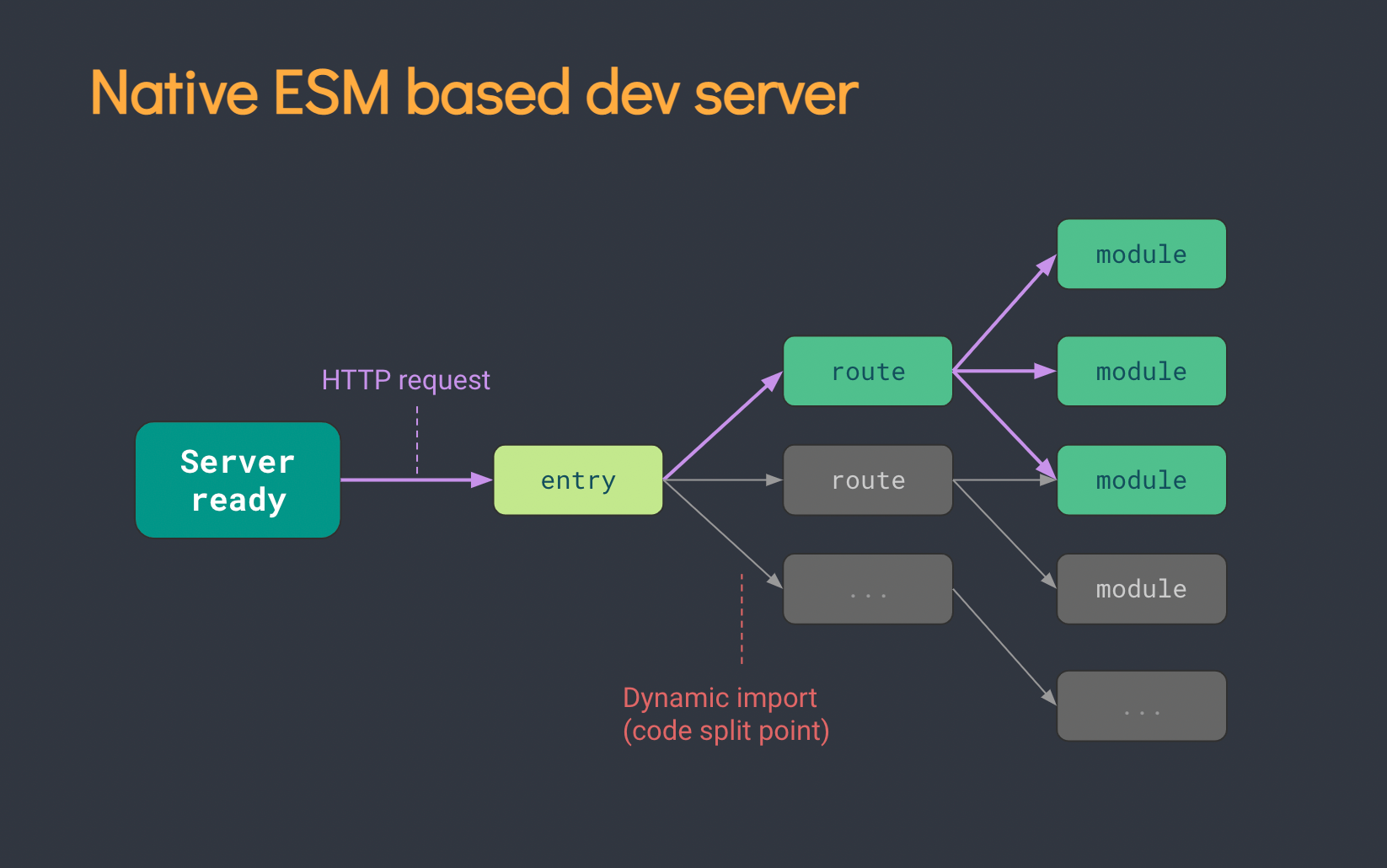
- 传统构建 与 vite构建对比图


一(extra).分析vue2.x和vue3.x结构
-
主要区别
-
1.引入的不在是vue2.x时候的vue构造函数了,而是引入的是一个名字叫
createApp的工厂函数,并且比原来的构造函数更轻(我理解的是大小更小,加载更快) -
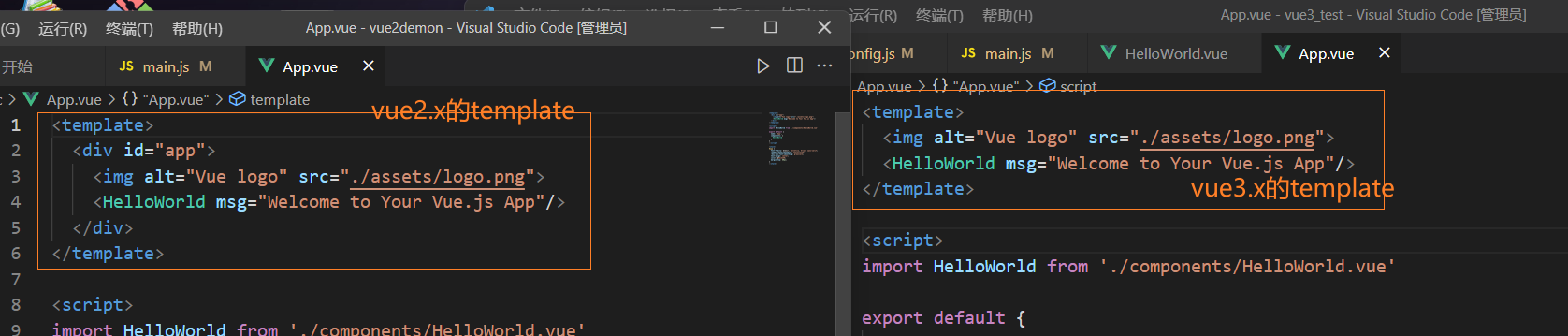
2.在vue3.x结构当中,
template部分的内容可以不被一个统一的容器所包裹了
-
vue2.x的 main.js 初始时的代码
import Vue from "vue";
import App from "./App.vue";
new Vue({
render:h=>h(App),
}).$mount("#app");
vue3.x的 main.js 初始化时的代码
import {createApp} from "vue";
import App from "./App.vue";
createApp(App).mount("#app");
二.常用的Composition API(组合API)
1.setup
setup是vue3.0新增加的一个配置项,为一个函数,里面可以写函数代码,注意区分下methods当中的写法
methods当中书写一个函数的写法
methods:{
...
sayWelcom(){
alert("欢迎大家来到唐朝")
},
...
},
setup当中书写一个函数的写法
setup() {
...
let name = '李白';
function sayHello(){
//注意作用域的问题
console.log(name);
alert("大家好,我叫李白");
}
...
return {
sayHello,
}
},
组件所用到的数据,方法,都可以写在setup当中,当然,你也可以写在vue2当中的data,methods等当中
data(){
return {
money:"20K"
}
},
methods:{
//vue2当中的可以混合使用vue3的setup
sayOther(){
console.log(`你的名字叫${this.name},工资是${this.money}`);
}
},
// setup是新增的一个配置项,为一个函数,数据,方法,什么的都可以写在这里面
setup() {
//下面二行代码是不考虑数据响应式的写法
let name = "李白";
let age = 1000;
//需要返回一个对象,对象当中的属性和方法,均可以在模板当中直接使用
return {
name,
age,
}
},
setup的返回值
- 若返回一个对象,则对象中的属性、方法等 在模板中均可以直接使用。(重点关注!)
export default {
//与此同时,vue2当中的也可以使用
data(){
return {
money:"20K"
}
},
methods:{
sayWelcom(){
alert("欢迎大家来到唐朝")
},
//vue2当中的可以混合使用vue3的setup
sayOther(){
console.log(`你的名字叫${this.name},工资是${this.money}`);
}
},
// setup是新增的一个配置项,为一个函数,数据,方法,什么的都可以写在这里面
setup() {
//下面二行代码是不考虑数据响应式的写法
let name = "李白";
let age = 1000;
function sayHello(){
//注意作用域的问题
console.log(name);
alert("大家好,我叫李白");
}
function sayOtherSetup(){
console.log(`你的名字叫${name},工资是${this.money}`);//你的名字叫李白,工资是undefined
}
//需要返回一个对象,对象当中的属性和方法,均可以在模板当中直接使用
return {
name,
age,
sayHello,
sayOtherSetup
}
},
};
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)

注意点
-
vue2.x的配置,比如
data,methods,computed可以访问到setup中的属性,方法,但是,setup不能访问到vue2.x的data,methods,computed等,因为setup当中的this为undefined -
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense的配合)
2.ref函数-处理基本数据类型
-
首先肯定是引入
import {ref} from "vue";
ref函数作用:
- 创建一个包含响应式数据的引用对象
- js当中操作数据:
xxx.value - 模板当中读取,不需要添加
.value,直接<div>{{xxx}}</div>
ref函数语法:
-
const xxx = ref(initValue) -
查看
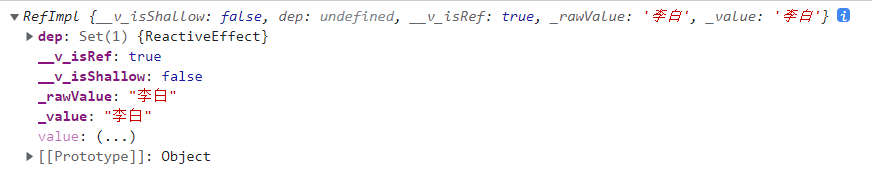
ref函数创建完成后的数据对象import {ref} from "vue"; export default { setup() { //ref作用:定义一个响应式函数,返回响应数据 let name = ref("李白"); console.log(name); return { name, }; }, };输出的内容

-
对ref传入的基本数据类型进行响应式修改
- 别漏掉了一层value!
import {ref} from "vue"; export default { setup() { //ref作用:定义一个响应式函数 let name = ref("李白"); //响应式修改 name.value = "李黑"; return { name, }; }, };
ref函数创建的对象,全称为 Reference implement 引用实行对象 ,这里简称为引用对象
3.ref函数-处理对象数据类型
-
首先肯定也是引入
import {ref} from "vue" -
ref函数参数传入一个对象
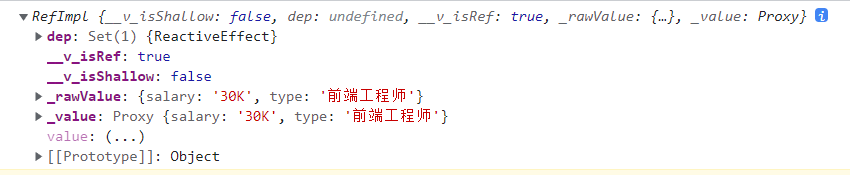
import {ref} from "vue"; export default { setup() { //ref作用:定义一个响应式函数 let job = ref({ salary:"30K", type:"前端工程师" }) console.log(job); return { job, }; }, };输出查看变量
job
-
对ref传入的对象进行响应式修改
- 注意不要少了一层
value,使得指向真正保存数据的结构
import {ref} from "vue"; export default { setup() { //ref作用:定义一个响应式函数 let job = ref({ salary:"30K", type:"前端工程师" }) //改变ref当中的对象-响应式修改 job.value.salary = "100k"; job.value.type = "高级前端工程师"; return { job, }; }, }; - 注意不要少了一层
4.ref函数总结
- ref当中,可以接收的数据类型可以是:基本数据类型,也可以是对象类型
- 基本数据类型的数据vue实现响应式的原理:依靠
Object.defineProperty()的 get 和 set完成 - 对象/引用数据类型的数据vue实现响应式的原理: 求助了Vue3.0中的一个新函数——
reactive函数。
5.reactive函数
-
首先是引入
import {reactive} from "vue"
reactive作用:
- 定义一个对象数据类型的响应式数据,基本类型不要使用(基本类型的使用请使用ref函数)
- 如果对基本数据类型使用了,会提示value cannot be made reactive: 我是基本数据类型,
let test = reactive("我是基本数据类型");使用这代码就会提示这个
- 如果对基本数据类型使用了,会提示value cannot be made reactive: 我是基本数据类型,
reactive语法:
const 代理对象 = reactive(源对象)源对象接收一个对象或者数组
注意点:
- 通过
reactive函数处理的源对象,不管是何种方式的添加,删除,数据都是响应式的 - 比方说vue2.x给对象添加一个数据要是响应式,必须要通过
this.$set或者Vue.set来实现),vue3.0却不用 - 比方说vue2.x对数组进行修改,添加,只能使用vue重写的那几个方法,但是vue3.x当中,通过
reactive操作的,可以通过下标来操作数组,vue3.0操作过后数组依旧是响应式数据 - reactive定义的响应式数据是“深层次的”,不管有多少层,都是默认全部处理为响应式
- 内部基于 ES6 的
Proxy实现,通过代理对象操作源对象内部数据进行操作。
示例:
import { reactive, ref } from "vue";
export default {
name: "App",
components: {},
// setup是新增的一个配置项,为一个函数,数据,方法,什么的都可以写在这里面
setup() {
//ref对基本数据类型的处理
let name = ref("李白");
let age = ref(1000);
// let test = reactive("我是基本数据类型");
//通过reactive函数实现对象的响应式数据
let job = reactive({
type:"前端工程师",
salary:"10K",
address:"尚硅谷",
hobby:["吃饭","睡觉","打豆豆"]
})
function changeValue() {
//改变ref当中的基本数据类型
name.value = "李黑";
age.value = 2000;
//改变reactive的值
job.type = "高级工程师"
job.salary = "30K"
job.address = "苹果"
job.hobby[0] = "吃零食";//vue3是可以这样子做的
}
//需要返回一个对象,对象当中的属性和方法,均可以在模板当中直接使用
return {
name,
age,
changeValue,
job,
};
},
};
6.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
7.vue2响应式原理-演示简版
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。Object.defineProperty(data, 'count', { get () {}, set () {} }) -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
push() pop() shift() unshift() splice() sort() reverse() -
vue2.x当中直接添加,非响应式
export default { data() { return { Person: { name: "李白", age: 1000, hobby: ["吃饭", "睡觉", "打豆豆"], }, }; }, methods: { addSex() { // 直接添加,添加后的数据非响应式 this.Person.sex = "男"; console.log(this.Person); }, }, }; -
通过
this.$set(添加的对象,新增加的属性名称/要修改的索引下标,新添加值/新值),为响应式<script> export default { name: "App", components: {}, data() { return { Person: { name: "李白", age: 1000, hobby: ["吃饭", "睡觉", "打豆豆"], }, }; }, methods: { addSex() { // 直接添加,添加后的数据非响应式 // this.Person.sex = "男"; // console.log(this.Person); //通过this.$set添加 响应式 this.$set(this.Person, "sex", "男"); }, changeHobby(){ //通过this.$set添加/修改 响应式 this.$set(this.Person.hobby,2,"打游戏"); this.$set(this.Person.hobby,3,"吃饭饭"); } }, }; </script>
vue2对响应式数据存在的问题
- 新增属性,删除属性,界面不会更新(vue3.x已经解决)
- 直接通过下标修改数组,界面不会自动更新(vue3.x已经解决)
- 以上vue2.x的解决都是通过重写方法或者this.$set\vue.set
8.vue3响应式原理和vue2响应式原理-分析简版
vue2响应式代码示例演示
<script>
// vue2的响应式原理 - 当我们在增加/删除/修改/读取的时候可以捕捉到
// 缺点,添加无法变成响应式,修改可以,读取也可以
var Person1 = {
name: "李白",
age: 1000,
}
var p1 = {};
Object.defineProperty(p1, "name", {
//如果不设置这个,delete 删除属性是删除不掉的
configurable: true,
get() {
console.log("你读取了name");
return Person1.name;
},
set(newValue) {
console.log("你设置了name,并将值设置为", newValue);
Person1.name = newValue;
}
});
Object.defineProperty(p1, "age", {
//如果不设置这个,delete 删除属性是删除不掉的
configurable: true,
get() {
console.log("你读取了age");
return Person1.age;
},
set(newValue) {
console.log("你设置了age,并将值设置为", newValue);
Person1.age = newValue;
}
});
</script>
9.vue3响应式原理代码示例演示
vue3响应式原理主要是通过调用window上面的方法 - Proxy
- Proxy语法格式
- new Proxy(要监视的数据,配置项目)
- 配置项目当中,异步传入一个对象,里面可以配置
get(targetObj,propName){ ... }set(targetObj,propName){ ... }deleteProxy(targetObj,propName){ ... }
- 参数targetObj为被修改的对象
- 参数propName为被修改的属性名称
- 最基本的实现-无检测,但是可以实现基本的p2删除,修改,添加,删除反馈到Person2,但是无法捕捉到变化
//vue3响应式原理 - 调用window上面的方法Proxy
var Person2 = {
name:"李白",
age:1000,
}
//这样子实现了p2修改,Person2也会被修改
var p2 = new Proxy(Person2,{
});
- 响应式的实现-添加检测操作,这样子捕捉到对谁修改了,可以进行一些操作
注意这里除了set get 还有一个新的 deleteProperty
//vue3响应式原理 - 调用window上面的方法Proxy
var Person2 = {
name:"李白",
age:1000,
}
//这样子实现了p2修改,Person2也会被修改
var p2 = new Proxy(Person2,{
/* 参数1为操作的对象 参数2为操作的属性 */
get(targetObj,propName){
console.log(`检测到${propName}属性被读取了`);
return targetObj[propName]
},
set(targetObj,propName,newValue){
console.log(`检测到${propName}属性将要被修改为${newValue}`);
targetObj[propName] = newValue;
},
//删除检测
deleteProperty(targetObj,propName){
console.log(`属性${propName}将要被删除`);
return delete targetObj[propName];
}
});
//试试看数组
var hobby = ['吃饭', '睡觉', '打豆豆'];
var p3 = new Proxy(hobby, {
get(targetObj, propName) {
console.log(`检测到${propName}属性被读取了`);
return targetObj[propName]
},
set(targetObj, propName, newValue) {
console.log(`检测到${propName}属性将要被修改为${newValue}`);
targetObj[propName] = newValue;
},
//删除检测
deleteProperty(targetObj, propName) {
console.log(`属性${propName}将要被删除`);
return delete targetObj[propName];
}
})
- vue3官方真正实现是通过proxy(代理) Reflect(反射) 来实现的
//vue3响应式原理 - 调用window上面的方法Proxy
var Person2 = {
name: "李白",
age: 1000,
}
//这样子实现了p2修改,Person2也会被修改
var p2 = new Proxy(Person2, {
/* 参数1为操作的对象 参数2为操作的属性 */
get(targetObj, propName) {
console.log(`检测到${propName}属性被读取了`);
// return targetObj[propName];
//实际上vue是通过window上面的Reflect方法进行返回属性的
//因为Reflect可以会返回获取成功还是失败
return Reflect.get(targetObj,propName);
},
set(targetObj, propName, newValue) {
console.log(`检测到${propName}属性将要被修改为${newValue}`);
// targetObj[propName] = newValue;
return Reflect.set(targetObj,propName,newValue);
},
//删除检测
deleteProperty(targetObj, propName) {
console.log(`属性${propName}将要被删除`);
// return delete targetObj[propName];
//为什么不用delete,delete被占用了,所以用deleteProperty
return Reflect.deleteProperty(targetObj,propName);
}
});
//试试看数组
var hobby = ['吃饭', '睡觉', '打豆豆'];
var p3 = new Proxy(hobby, {
get(targetObj, propName) {
console.log(`检测到${propName}属性被读取了`);
return targetObj[propName]
},
set(targetObj, propName, newValue) {
console.log(`检测到${propName}属性将要被修改为${newValue}`);
targetObj[propName] = newValue;
},
//删除检测
deleteProperty(targetObj, propName) {
console.log(`属性${propName}将要被删除`);
return delete targetObj[propName];
}
})
- 有人读取的时候调用 get
- 有人修改/添加的时候调用set
- 有人删除的时候调用deleteProperty
10.setup注意的二个点
注意点1-setup优于所有的生命周期先执行
- 在
beforeCreate之前,setup就会被执行,但是此时的setup当中的this是undefined(所以这就是为什么vue3.x的setup当中不可以使用vue2.x配置对象当中data,computed,methods等)
注意点2-setup的参数
- 参数1—props:值为对象,包含,组件外部传递过来的属性,并且组件内部使用props配置对象进行接收了的值,就会出现在setup的props参数当中
//父组件
<Demo weight="100kg" height="180"></Demo>
//子组件
import { reactive } from "vue";
export default {
//声明接收了父组件传递过来的值
props:['weight'],
setup(props, context) {
//输出 {weight: '100kg'}
//由于height没有被props配置对象声明接收
//所以输出setup参数当中的props没有出现height
console.log(props);
let data = reactive({
Person: {
name: "李白",
sex: "男",
},
});
return {
data,
};
},
};
-
参数2—context:上下文对象
-
attrts: 值为对象,包含着从外部组件传递过来的属性,但是组件内部并没有在使用
props配置对象接收的属性(attrs作用相当于捡下配置对象props的漏网之鱼)//父组件 <Demo weight="100kg" height="180"></Demo> //子组件 import { reactive } from "vue"; export default { //声明接收了父组件传递过来的值 props:['weight'], setup(props, context) { //输出Proxy {height: '180', __vInternal: 1} console.log(context.attrs); let data = reactive({ Person: { name: "李白", sex: "男", }, }); return { data, }; }, }; -
slots: 收到的插槽内容 相当于
this.$slots -
emit: 分发自定义事件的函数(存储着组件接收到的自定义事件),类似于
this.$emit,使用方法和this.$emit一样-
当然了,vue3多出来的一个配置项目叫emits ,负责接收传递过来的自定义事件,和
props配置对象一样.(老师演示的时候必须要加这个emits配置对象去接收自定义事件,不然会有警告提示,我使用的时候是不用加也可以的) -
context.emit的使用父组件
<template> <Demo @sayHello="hello" weight="100kg" height="180"></Demo> </template> <script> import Demo from "@/components/Demo"; export default { name: "App", components: { Demo }, setup() { function hello(value) { alert("我会说" + value); } return { hello, }; }, }; </script>子组件
<template> <div> <h1>我是Demo</h1> {{ data.Person.name }} {{ data.Person.age }} <slot name="one"></slot> <button @click="chufa">按钮触发自定义事件</button> </div> </template> <script> import { reactive } from "vue"; export default { name: "", props:['weight'], emits:["sayHello"],//可加可不加 setup(props, context) { let data = reactive({ Person: { name: "李白", sex: "男", }, }); function chufa(){ context.emit("sayHello","叫我将军大人"); } return { data, chufa }; }, }; </script> <style> </style>
-
-
11.vue3的computed
回顾vue2时候的computed
<template>
<div>
<h1>我是Demo</h1>
姓:<input v-model="name" />
<br />
名:<input v-model="last_name" />
<h1>全称展示:</h1>
全称修改:<input v-model="fullName" />
</div>
</template>
<script>
export default {
name: "",
data() {
return {
name: "李",
last_name: "白",
};
},
computed: {
//简写
// fullName() {
// return this.name + "-" + this.last_name;
// },
//全写
fullName:{
get(){
return this.name + "-" + this.last_name;
},
set(newValue){
[this.name,this.last_name] = newValue.split("-");
}
}
},
};
</script>
vue3时候的computed计算属性
-
首先引入包
import {computed} from "vue"; -
添加只读,不可修改 - 简写方式
import { computed, reactive } from "vue";
export default {
setup() {
let person = reactive({
name:"李",
last_name:"白",
});
//只读,不可修改
person.fullName = computed(()=>{
return person.name + "-" + person.last_name;
});
return {
person
}
},
};
-
可读可修改,和computed一个,添加配置对象,设置
get和set即可实现可读可修改 -完整写法import { computed, reactive } from "vue"; export default { setup() { let person = reactive({ name:"李", last_name:"白", }); //可读可修改 person.fullName = computed({ get(){ return person.name + "-" + person.last_name; }, set(newValue){ //解构赋值 [person.name,person.last_name] = newValue.split("-"); } }) return { person } }, };
12.vue3的watch
-
首先导入包
import {watch} from "vue"; -
语法格式:
- watch(监视的数据,回调函数)
- 回调函数有二个参数,一个为newValue,一个为oldValue
- watch(监视的数据,回调函数)
-
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)
- 监视reactive定义的响应式数据中某个属性时:deep配置有效
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据 使用数组形式
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的[某个属性] 注意形式
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的[某些属性] 注意形式
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
-
针对监视是否有value的值的分析 ref对象讨论(reactive对象不需要讨论)
-
结论:要监视数据的变化,必须要是真正保存数据的结构才可以
- 所以ref创建的对象/引用数据类型需要添加value
-
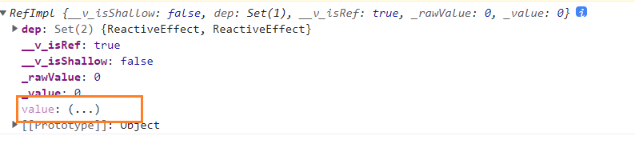
对于ref所创建的基本数据类型,第一个参数直接写入就可以 比如
let number = ref(0);-
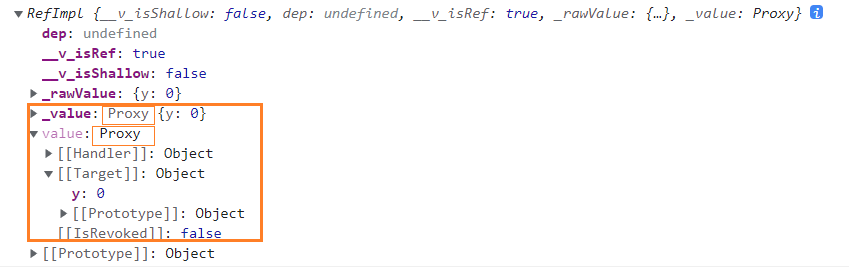
因为真正监视的是ref所创建的
refImpl对象,监视里面的RefImpl对象当中value的值的变化 -
如图 当我们修改值的时候,实际上修改的是
value的值,所以监视的时候发现value变化了,就有反应
-
-
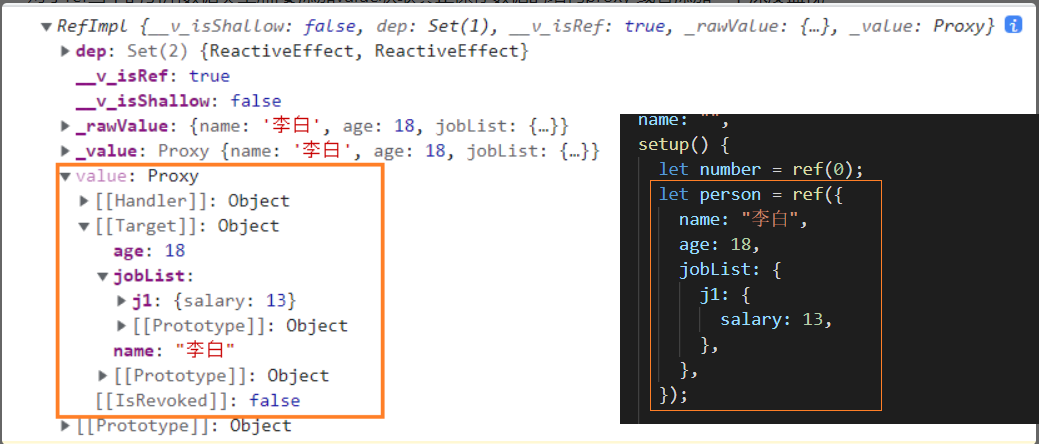
对于ref当中的引用数据类型,需要添加value获取真正保存数据的结构proxy 或者添加一下深度监视
-
因为对于引用数据类型,ref是交给
proxy来创建的, -
所以书写代码的时候,第一个参数要么为
person.value或者第三个参数配置对象添加deep:truelet person = ref({ name: "李白", age: 18, jobList: { j1: { salary: 13, }, }, }); watch(person.value,(newValue,oldValue)=>{ console.log("person被改变了"); }) // 或者 watch(person,(newValue,oldValue)=>{ console.log("person被改变了"); },{deep:true})
-
-
13.vue3的watchEffect
-
首先是导入
import {watchEffect} from "vue"; -
watchEffect和watch的区别
- watchEffect: 不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视用到的属性
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
-
示例
通过watchEffect来监视用到的值
<template>
<div>
<h1>数字{{ number }}</h1>
<button @click="number += 1">单击我数字+1</button>
<hr/>
<h1>薪资:{{person.jobList.j1.salary}}K</h1>
<button @click="person.jobList.j1.salary += 1">单击我薪资+1</button>
</div>
</template>
<script>
import { ref, watch, reactive ,watchEffect} from "vue";
export default {
setup() {
let number = ref(0);
let person = ref({
name: "李白",
age: 18,
jobList: {
j1: {
salary: 13,
},
},
});
watchEffect(()=>{
//用到了numbere和person当中的name
//那么就会自动监视这二个值,当发生变化的时候就执行这个回调
const numberName = number.value + person.name;
console.log("watchEffect回调执行了");
})
return {
number,
person,
};
},
};
</script>
<style lang="less" scoped>
</style>
14.vue3的生命周期钩子
vue2的生命周期 @vue2生命周期介绍官网
vue3的生命周期 @vue3生命周期介绍官网
-
setup永远在所有的生命周期之前 -
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy=>变为了beforeUnmountdestroyed=>变为了unmounted
-
代码-- 配置对象当中的生命周期钩子
<script>
import { ref } from "vue";
export default {
//vue3的生命周期钩子-配置项 在配置对象方面,不同点就在于beforeDestroy =>变为了beforeUnmounte ,desctroyed =>变为了unmounted
beforeCreate(){
console.log("--- beforecreate ---");
},
created(){
console.log("--- created ---");
},
beforeMount(){
console.log("--- beforeMount ---");
},
mounted(){
console.log("--- mounted ---");
},
beforeUpdate(){
console.log("--- beforeUpdate ---");
},
updated(){
console.log("--- updated --- ");
},
beforeUnmount(){
console.log("--- beforeUnmount ---");
},
unmounted(){
console.log("--- unmounted ---");
},
};
</script>
- 代码 — vue3的组合函数的生命周期
<script>
import { ref } from "vue";
//组合函数生命周期钩子
import {
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
} from "vue";
export default {
// vue3的生命周期钩子
name: "",
setup() {
console.log("--- setup ---");
let number = ref(0);
// 组合函数生命周期钩子
onBeforeMount(() => {
//生命周期回调函数
console.log("--- onBeofreMount ---");
});
onMounted(() => {
//生命周期回调函数
console.log("--- onMounted ---");
});
onBeforeUpdate(() => {
//生命周期回调函数
console.log("--- onBeforeUpdate ---");
});
onUpdated(() => {
//生命周期回调函数
console.log("--- onUpdated ---");
});
onBeforeUnmount(() => {
//生命周期回调函数
console.log("--- onBeofreUnmount ---");
});
onUnmounted(() => {
//生命周期回调函数
console.log("--- onUnmounted ---");
});
return {
number,
};
}
};
</script>
-
组合函数形式的生命周期钩子和vue2.x配置对象生命周期钩子的对应关系
-
beforeCreate===>setup() -
created=======>setup() -
beforeMount===>onBeforeMount -
mounted=======>onMounted -
beforeUpdate===>onBeforeUpdate -
updated=======>onUpdated -
beforeUnmount==>onBeforeUnmount -
unmounted=====>onUnmounted
-
-
其他都是加了一个
on就没有了,还有就是,如果配置对象生命周期函数和组合函数生命周期一起写了,永远是组合函数的先执行
15.自定义hooks
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
比如说有一个需求,单击鼠标可以获取鼠标的位置的函数功能,我们用hook看看
hooks/usePoint.js
import { reactive, onMounted, onUnmounted } from "vue";
export default function () {
let point = reactive({
x: 0,
y: 0,
});
//获取单击坐标
function getPoint(event) {
point.x = event.pageX;
point.y = event.pageY;
}
//生命周期
onMounted(() => {
//添加鼠标单击回调
window.addEventListener("click", getPoint);
});
//卸载后移除回调
onUnmounted(() => {
//移除回调
window.removeEventListener("click", getPoint);
});
//必须,相当于ref或者reactive执行后返回一个数据
return point;
}
App.vue
<template>
<Demo v-if="isShow"></Demo>
<Test/>
<button @click="isShow = !isShow">切换显示</button>
</template>
<script>
import Demo from "@/components/Demo";
import Test from "@/components/Test"
import { ref } from "vue";
export default {
name: "App",
components: { Demo ,Test},
setup() {
let isShow = ref(true);
return {
isShow,
};
},
};
</script>
componets/Demo.vue
<template>
<div>我是Demo</div>
<h1>坐标轴:x轴{{ point.x }} y轴:{{ point.y }}</h1>
</template>
<script>
import usePoint from "../hooks/usePoint"
export default {
name: "",
setup() {
//使用hooks,并接受返回的数据用于展示
let point = usePoint();
return {
point,
}
},
};
</script>
components/Test.vue
<template>
<div>
<hr/>
<h1>我是test</h1>
<h1>坐标轴:x轴{{ point.x }} y轴:{{ point.y }}</h1>
</div>
</template>
<script>
import usePoint from "../hooks/usePoint"
export default {
name: '',
setup(){
//使用hooks,并接受返回的数据用于展示
let point = usePoint();
return {
point,
}
}
}
</script>
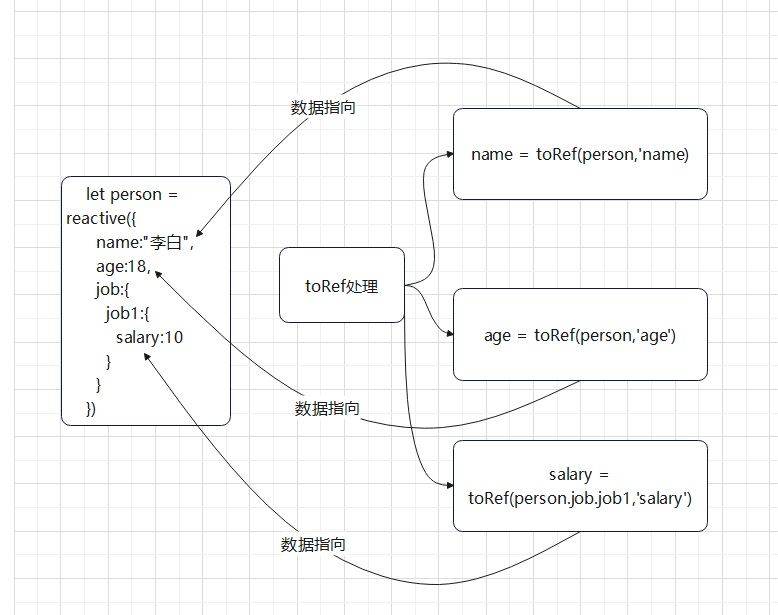
16.toRef和toRefs
toRef
语法格式
- toRef :(要分割的对象,分割的属性)
- 比如
toRef(person,'name');意思为分割响应式数据person当中的name
- 比如
用途点
- 不想在
template模板当中,写这么多重复的,比如下方代码,太多person这个单词了,我们不想这样子,就可以在setupreturn的时候做些处理
<template>
<div>
<h1>我是Demo</h1>
姓:<input v-model="person.name"/>
<br/>
名:<input v-model="person.last_name"/>
<h1>全称展示:{{person.fullName}}</h1>
全称修改:<input v-model="person.fullName"/>
</div>
</template>
- 切记,普通的这样子处理是不可以实现响应式的,
<script>
import {reactive} from "vue";
export default {
name: '',
setup(){
let person = reactive({
name:"李白",
age:18,
job:{
job1:{
salary:10
}
}
});
return {
//如果我们直接更改,是达不到响应式的
//因为下方的代码等同于这样子,未经过reactive处理的了
// return {
// name:"李白",
// age:18
// }
name:person.name,
age:person.age,
}
}
}
</script>
- 这样子才可以实现响应式分割
<template>
<div>我是Demo</div>
<h1>{{person}}</h1>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<h1>工资:{{salary}}K</h1>
<button @click="name+='!'">改变姓名</button>
<button @click="age++">改变年龄</button>
<button @click="salary++">改变工资</button>
</template>
<script>
import {reactive,toRef,ref,toRefs} from "vue"
export default {
name: "",
setup(){
let person = reactive({
name:"李白",
age:18,
job:{
job1:{
salary:10
}
}
})
return {
person,
name:toRef(person,'name'),
age:toRef(person,'age'),
salary:toRef(person.job.job1,'salary')
}
}
};
</script>
<style lang="less" scoped>
</style>

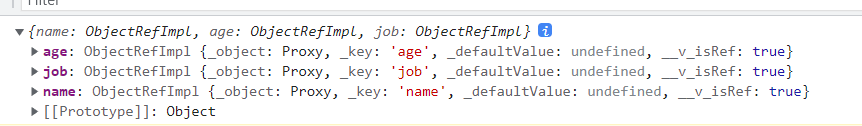
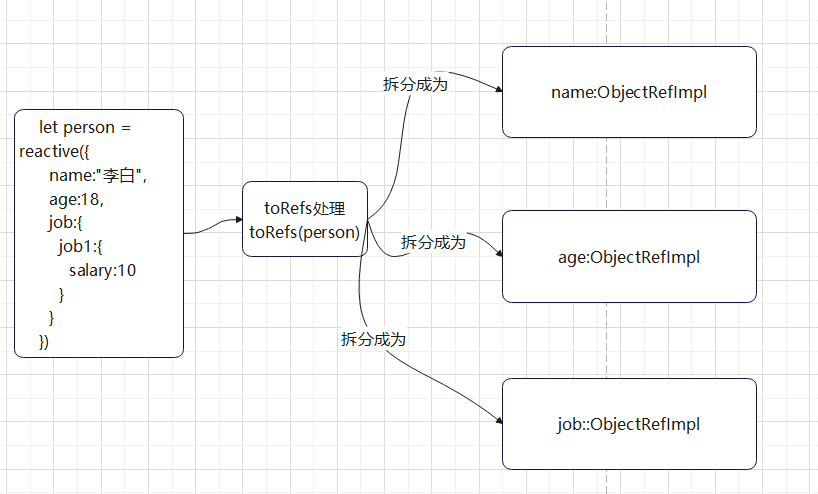
toRefs
语法格式
toRefs(要拆分的响应式数据),返回分割后的响应式数据对象
示例
<script>
import {reactive,toRef,ref,toRefs} from "vue"
export default {
name: "",
setup(){
let person = reactive({
name:"李白",
age:18,
job:{
job1:{
salary:10
}
}
})
console.log(toRefs(person));
return {
person,
name:toRef(person,'name'),
age:toRef(person,'age'),
salary:toRef(person.job.job1,'salary')
}
}
};
</script>


三.其他composition API
-
这二者什么时候使用?
-
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
shallowReactive -
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>
shallowRef
-
1.shallowRef和shallowReactive
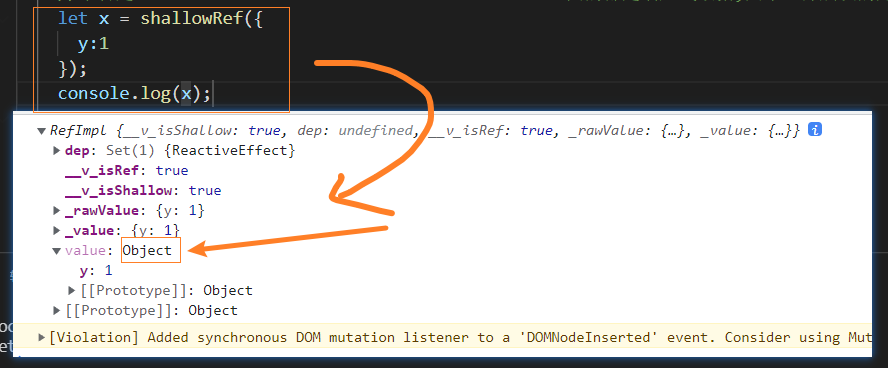
shallowRef
-
只处理基本数据类型的响应式,不对对象的响应式进行处理(在普通的
ref当中,如果遇到的是对象,那么会将对象交给reactive进行处理,但是使用了shallowRef后就不会) -
使用依旧需要导入包
import {shallowRef} from "vue"; -
怎么使用和ref一样的用法
-
如图,shallRef传入一个对象后输出,会发现原来怎么样,就是怎么样的

- 而原来的ref函数如果遇到对象会交给reactive进行处理

shallowReactive
-
只使得对象第一层为响应式数据,更深层次不会变为响应式数据
-
使用,依旧先导入
import {shallowReactive} from "vue"; -
然后使用方法和
reactive是一样的
示例代码
person为shallowReactive创建的,button想操作里面的salary,结果是不行的
<template>
<div>我是Demo</div>
<h1>{{person}}</h1>
<h1>姓名:{{person.name}}</h1>
<h1>年龄:{{person.age}}</h1>
<h1>工资:{{person.job.job1.salary}}K</h1>
<button @click="person.name+='!'">改变姓名</button>
<button @click="person.age++">改变年龄</button>
<button @click="person.job.job1.salary++">改变工资</button>
</template>
<script>
import {shallowReactive} from "vue"
export default {
name: "",
setup(){
let person = shallowReactive({
name:"李白",
age:18,
job:{
job1:{
salary:10
}
}
})
//不管是ref reactive shallowReactive shallowRef 返回的都是响应式数据,只不过深层次的是否是响应式的问题了
return {
person,
}
}
};
</script>

- 不管是ref reactive shallowReactive shallowRef 返回的都是响应式数据,只不过深层次的是否是响应式的问题了
- 所以你会发现,直接替换person,x这二个数据,也会引发视图变化

2.readonly和shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读),通俗点就是全部都是只读数据
- shallowReadonly:让一个响应式数据变为只读的(浅只读),通俗点就是只有第一层数据为只读的
- 应用场景: 不希望数据被修改时。
- 都是传递给一个响应数据,将这个响应式数据变为只读的,注意,非响应式数据是数据被修改了,视图没有发生变化,这个时候数据还是可以被修改的
readonly
-
先导入
import {readonly} from "vue"; -
传入一个响应式数据,返回一个全部为只读的数据
shallowReadonly
-
先导入
import {shallowReadonly} from "vue"; -
传入一个响应式数据,返回一个第一层为只读的数据
二者的示例代码
<template>
<div>我是Demo</div>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
<h1>工资:{{job.job1.salary}}K</h1>
<h1>{{a}}</h1>
<button @click="name+='!'">改变姓名</button>
<button @click="age++">改变年龄</button>
<button @click="job.job1.salary++">改变工资</button>
<button @click="a++">改变a</button>
</template>
<script>
import {ref,reactive,toRefs,readonly, shallowReadonly} from "vue"
export default {
name: "",
setup(){
let person = reactive({
name:"李白",
age:18,
job:{
job1:{
salary:10
}
}
});
let a = ref(100);
a = readonly(a);
//person = readonly(person);//全部变为了只读
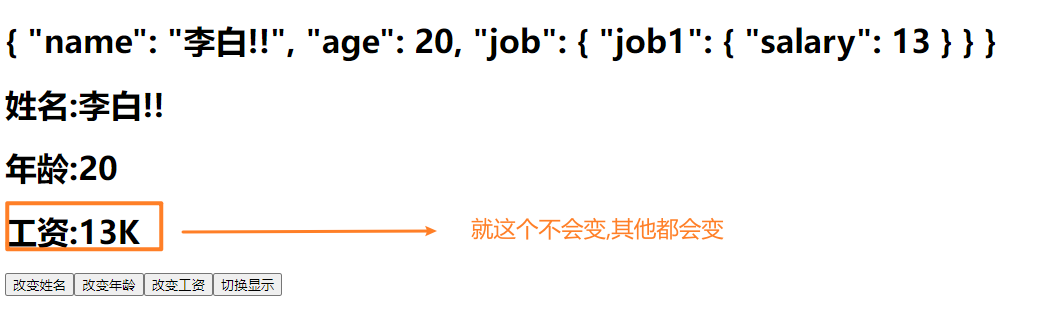
person = shallowReadonly(person);//第一层变为了只读,其他没有变
return {
...toRefs(person),
a
}
}
};
</script>
代码效果:除了改变工资外,其他的都不可以修改

3.toRaw和markRaw
toRaw
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
-
语法:
var 转换成的普通对象 = toRaw(响应式对象) -
引入
import {toRaw} from "vue";
markRaw
-
作用:标记一个对象,使其永远不会再成为响应式对象。
-
要知道,在vue3的时候,对一个响应式数据添加新值,那么这个新值也会变为响应式数据的,并且是可以通过数组索引来操作响应式数据的(但是在vue2是不可以的)
-
应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
-
引入
import {markRaw} from "vue";
二者的示例代码
<template>
<div>我是Demo</div>
<h1>姓名:{{ name }}</h1>
<h1>年龄:{{ age }}</h1>
<h1>工资:{{ job.job1.salary }}K</h1>
<button @click="name += '!'">改变姓名</button>
<button @click="age++">改变年龄</button>
<button @click="job.job1.salary++">改变工资</button>
<button @click="showRawPerson">显示原始的数据</button>
<h1>车位信息:{{ person.car }}</h1>
<button @click="addCar">添加车位</button>
<button @click="person.car.name+='!'">车子名称改变</button>
<button @click="person.car.price++">车子价格改变</button>
</template>
<script>
import { reactive, toRefs, toRaw, markRaw } from "vue";
export default {
name: "",
setup() {
let person = reactive({
name: "李白",
age: 18,
job: {
job1: {
salary: 10,
},
},
});
function showRawPerson() {
let rawPerson = toRaw(person);
//看看是否会影响person--测试是不会的
rawPerson.age++;
console.log(rawPerson);
}
function addCar() {
//将要新添加数据
//但是我不想新添加的数据为想响应式的,就可以使用markRaw
//进行标记,标记为非响应式数据
person.car = markRaw({
name: "宝马",
price: 40,
});
}
return {
person,
...toRefs(person),
showRawPerson,
addCar,
};
},
};
</script>
4.customRef
-
功能:自定义ref,并对其依赖项跟踪和更新触发(可以显示控制)
-
要自定义ref,需要记住下面二个
- 需要返回
customRef函数创建的东东 customRef函数自动传入的回调函数参数分别为tracker(追踪器),trigger(触发器),并且这个函数需要返回一个配置对象(配置对象包含set和get)
- 需要返回
-
引入
import {customRef} from "vue"; -
案例: 实现防抖,输入内容0.5秒后才更新
<template>
<div>我是Demo</div>
<input type="text" v-model="searchKey" />
<h1>{{ searchKey }}</h1>
</template>
<script>
import { customRef } from "vue";
export default {
name: "",
//创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
setup() {
//这里就产生了闭包
let searchKey = myRef(0);
//自定义的ref -- 防抖
function myRef(value) {
// 通过customRef去实现自定义 -- 毛坯房来自己处理
// ref --- 精装房来自己处理
let timer; //定时器
//所以自定义ref ,都需要返回毛坯房
return customRef((tracker, trigger) => {
//毛坯房里面,需要返回一个对象
return {
get() {
console.log("你调用了get");
//告诉vue这个值是需要更新的
tracker();
return value; //返回值
},
set(newValue) {
console.log("调用了set");
//告诉Vue去更新界面
clearTimeout(timer);
//0.5秒后更新视图
timer = setTimeout(() => {
trigger();
value = newValue;
}, 500);
},
};
});
}
return {
searchKey,
};
},
};
</script>
5.provide和inject

-
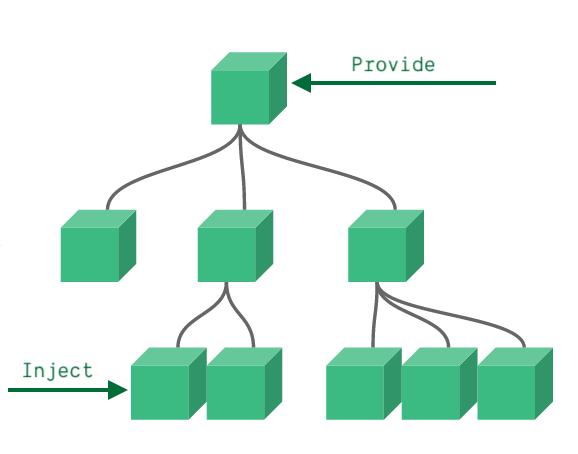
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
-
引入
import {provide,inject} from "vue"; -
语法格式
- provide(‘提供的名称’,数据)
- let 接收到的数据 = inject(‘provide提供的名称’)
-
具体写法
-
祖组件当中
import {provide} from "vue"; setup(){ ...... //发送数据 let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件当中
import {inject} from "vue"; setup(props,context){ ...... //接收数据 const car = inject('car') return {car} ...... }
-
6.响应式数据判断-isRef,isReactive,isProxy,isReadonly
- isRef:检查一个值是否是
ref对象 - isReactive:检查一个对象是否由
reactive所创建的响应式代理 - isProxy:检查一个对象是否是由
readonly或者reactive函数所创建的响应式/只读数据代理- readonly函数对reactive响应式数据设置为只读是不会将其转换为对象的,而是依旧是proxy
- isReadonly:检查一个对象是否是由
readonly函数所创建的只读代理
示例代码
import {reactive,isRef,isReactive,isReadonly,isProxy} from "vue";
setup(){
let info = reactive({
people:"一家四口人",
money:8888888
});
console.log("isRef",isRef(info));//false
console.log("isReactive",isReactive(info));//true
console.log("isReadonly",isReadonly(info));//false
console.log("isProxy",isProxy(info));//true
let info1 = ref({
people:"一家四口人",
money:8888888
});
console.log(isProxy(info1));//false
console.log(isProxy(info1.value));//true
}
四.新的组件
1.Fragment
- 在vue2的时候,我们知道,组件必须要有一个根标签
- 在vue2中,组件可以没有根标签,vue会将多个标签包含在一个
fragment虚拟元素中 - 好处:减少标签层级,减少内存占用
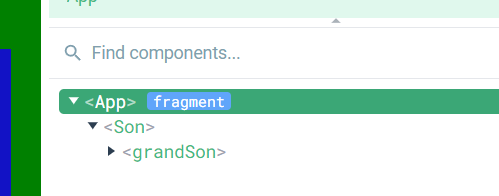
- 如图 在vue开发提示中,没有书写根标签就会有一个蓝色的fragment

2.Teleport
- 什么是
teleport组件,teleport组件可以将我们的组件html结构移动到指定的dom位置的技术 - 语法:
<teleport to="移动的位置"></teleport>- 移动的位置可以是html,body等,也可以是选择器
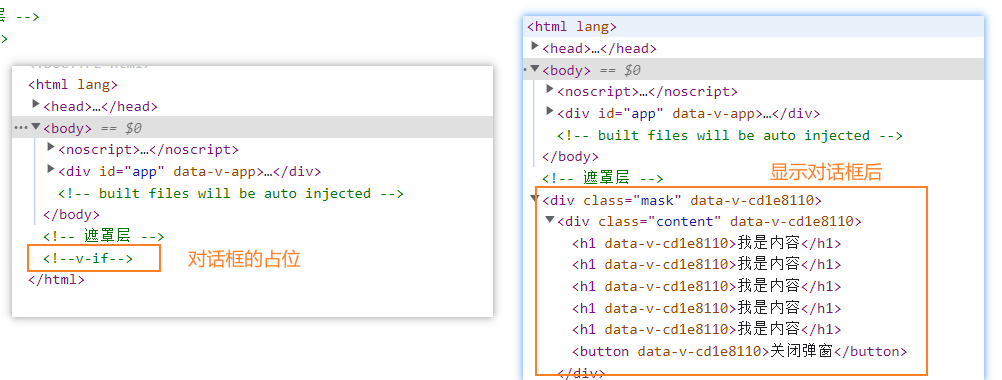
- 如图,就是将此弹窗移动到html标签下
<template>
<button @click="isShow = true">开启弹窗</button>
<!-- to当中填写要飞跃到的dom名称,比如html,body,设置可以传入一个选择器 -->
<teleport to="html">
<!-- 遮罩层 -->
<div class="mask" v-if="isShow">
<div class="content">
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<h1>我是内容</h1>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</template>
<script>
import { ref } from "vue";
export default {
name: "",
setup() {
let isShow = ref(false);
return {
isShow,
};
},
};
</script>
<style scoped>
.mask {
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.content {
border: 2px solid hotpink;
width: 300px;
background-color: aquamarine;
text-align: center;
position: absolute;
/* 参照于父元素移动 */
left: 50%;
top:50%;
/* 参照于自身移动 */
transform: translate(-50%,-50%);
}
</style>
图,在没有显示对话框前,通过teleport进行了占位,移动到了html结构下

3.suspense/异步加载
前置了解
-
在普通方式的引入下
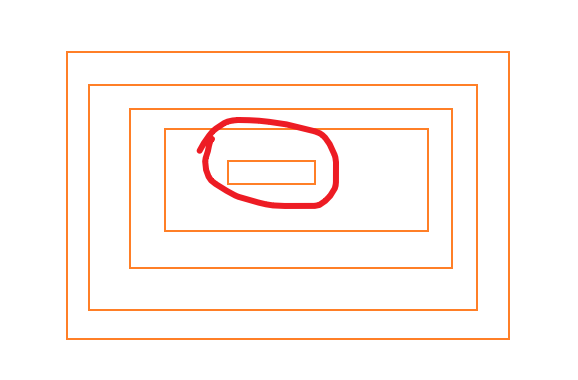
(import xxx组件 from "xxxx"),通过这种方式,如果这个组件有一个组件没有加载完成,那么其他组件都不会显示如图 有多层的结构下,如果红色圈圈当中的组件没有加载完成,那么其他组件都不会显示的

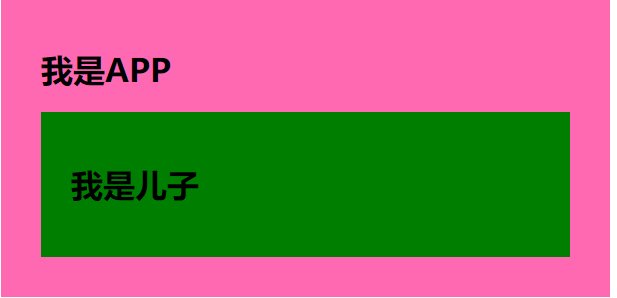
如图,我是APP和我是儿子这二个同时被加载出来,不管哪一个组件实现加载完成,后一个组件必须要等待前一个组件加载完成才会显示

- 所以vue3.x就有了异步加载(其实vue2.x的时候vue-router就有异步加载了)
注意要点
- 异步加载的组件可以用suspense,也可以不用
- 如果组件中setup的返回值是一个Promise对象,该组件必须要用suspense
- 如果组件中setup出现了async,await,该组件必须要用suspense
单纯defineAsyncComponent函数使用(未使用suspense的异步加载)
- 如果只需要异步加载组件,而不需要其他的显示效果,就defineAsyncComponent即可实现
示例代码
这样子加载Son组件的时候,就是异步的了,就不会因为Son组件没有加载完成而导致整个网页都没有显示
Son组件代码
<template>
<div class="son">
<h1>我是儿子</h1>
</div>
</template>
<script>
export default {
name: "Son",
};
</script>
<style>
.son{
background-color: green;
padding: 30px;
}
</style>
App组件代码
<template>
<div class="app">
<h1>我是APP</h1>
<Son></Son>
</div>
</template>
<script>
//原来方式引入
// import Son from "@/components/Son";
// 异步组件引入
import {defineAsyncComponent} from "vue";
const Son = defineAsyncComponent(()=>import("@/components/Son"))
export default {
name: "App",
components: {
Son,
},
};
</script>
<style>
.app {
background-color: hotpink;
padding: 40px;
}
</style>
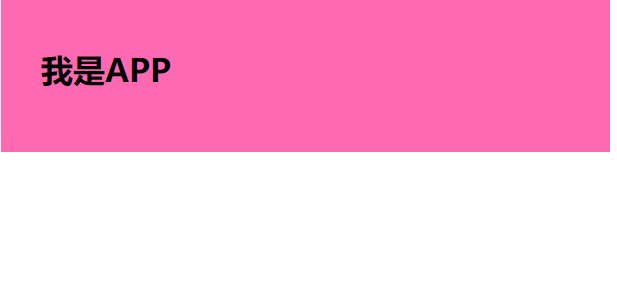
动图效果,可以看到,先我是APP进行加载完成,然后Son加载完成后显示,不是一起显示的

defineAsyncComponent函数和suspense组件组合使用(异步加载)
等待异步组件时渲染一些额外内容,让应用有更好的用户体验,suspense组件和异步引入defineAsyncComponent函数组合显示
目的:
- 为了让组件加载显示完成的时候不那么突兀,我们可以使用suspense组件
- 可以使用
async和await
使用:
-
引入
import {defineAsyncComponent} from "vue"; //当然,suspense是组件,不需要引入 -
suspense组件提供二个插槽,一个是组件加载完成后显示的,插槽名称为default,一个是加载时候的内容,插槽名称为fallback -
注意:
- 如果组件中setup的返回值是一个Promise对象,该组件必须要用suspense
- 如果组件中setup出现了async,await,该组件必须要用suspense
示例代码
Son组件
<template>
<div class="son">
<h1>我是儿子 {{name}}</h1>
</div>
</template>
<script>
export default {
name: "Son",
// 这种写法效果和下面的一样
/* async setup() {
let name = "李白";
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve({ name });
}, 3000);
});
return await p
}, */
setup() {
let name = "李白";
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({ name });
}, 3000);
});
},
};
</script>
<style>
.son {
background-color: green;
padding: 30px;
}
</style>
App组件
<template>
<div class="app">
<h1>我是APP</h1>
<!-- 为了不让显示这么突兀,我们就结合suspense组件(悬念,悬疑) -->
<suspense>
<!-- 提供二个插槽,一个加载完成后显示的,插槽名称为default,一个加载中时候的内容,插槽名称为fallback -->
<template v-slot:default>
<Son></Son>
</template>
<template v-slot:fallback> 加载中..... </template>
</suspense>
</div>
</template>
<script>
//原来方式引入
//import Son from "@/components/Son";
// 异步组件引入
import { defineAsyncComponent } from "vue";
const Son = defineAsyncComponent(() => import("@/components/Son.vue"));
export default {
name: "App",
components: {
Son,
},
};
</script>
<style>
.app {
background-color: hotpink;
padding: 40px;
}
</style>
五.其他
-
我现在才知道,使用具名插槽还可以简写
- 跟 v-on(简写为@xxx=“xxxx”) 和 v-bind(简写为:xxxx=“xxxx”) 一样,v-slot 也有缩写。
v-slot:替换为字符#- 例如 v-slot:header 可以被重写为 #header
- 所以上面使用
suspense组件插槽还可以这样子写
<suspense> <!-- 提供二个插槽,一个加载完成后显示的,插槽名称为default,一个加载中时候的内容,插槽名称为fallback --> <template #default> <Son></Son> </template> <template #fallback> 加载中..... </template> </suspense>
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; } -
Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
-
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符-
父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" /> -
子组件中声明自定义事件(
emit配置对象接收到的就是自定义事件,否者就是原生事件)<script> export default { emits: ['close'] } </script>
-
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
…