why do this
地址 https://gitee.com/dmhsq/umi4-vue-template
虽然进公司上班后 用的是react但是我依然有一颗vue的心,哈哈哈
看umi文档的时候发现有了一条 使用vue,让我这个又喜欢umi又喜欢vue的人感觉非常开心

然后我就去试了,中间出了一些问题,又跑去官方交流反馈群问了下,终于跑起来了
然后搞出了以下模板,还不够完善,有更新维护我会放到gitee
模板介绍
封装好网络请求以及存储 在utils里面
可以正常部署到服务器
测试部署 地址 http://mocks.dadandmother.cn/
这里页面还是umi脚手架创建项目的页面 没有改动
参考了 umi4的示例 以及umi4Max 这里是基础模板 后面会加入element的样式布局和菜单等等 做一个后台模板
关于vue的一些配置 在 app.tsx
目前只用了 element 和 pinia 如果需要在 app.tsx 配置 这里可看umi4文档https://umijs.org/docs/guides/use-vue
// 在此处写相当于常规vue项目的一些配置
export async function onAppCreated({ app }: any) {
// console.log('onAppCreated', app);
const pinia = createPinia();
app.use(ElementPlus);
app.use(pinia);
}
路由
写在 .umirc.ts 中 参考文档https://umijs.org/docs/guides/use-vue
路由拦截
// 此处可处理路由
export async function onMounted({ app, router }: any) {
// console.log('onMounted', app, router);
// 此处写路由拦截
router.beforeEach((to: any, from: any, next: Function) => {
// console.log('router beforeEach', to, from);
// console.log(router);
document.title = to.meta.title ?? '系统';
next();
// document.title = to
});
// or
// router.beforeEach((to: any, from: any) => {
// console.log('router beforeEach', to, from);
// });
}
项目配置参考umi4
这个太多 看文档配置
在 .umirc.ts中
文档 https://umijs.org/docs/tutorials/getting-started
整体布局
在 layouts/index.vue 中
网络请求
在utils中的request.ts文件 导出使用即可
关于mock
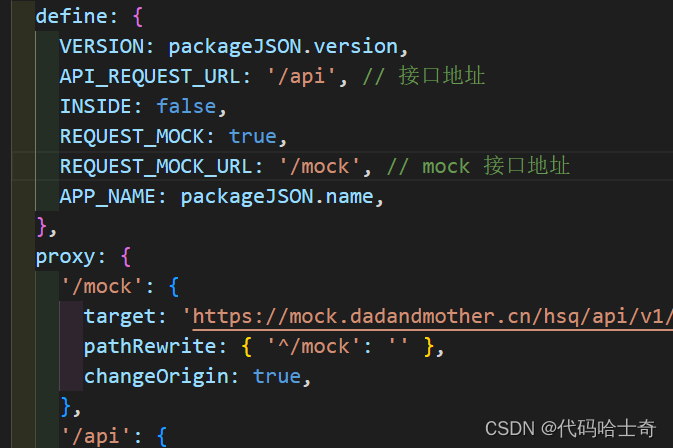
这里 可以使用 umi提供的 mock 即写在mock文件夹 也可以使用 第三方平台远程mock

这里我用的是代理 以及自己的 mock平台(暂时不开源)
灵活性
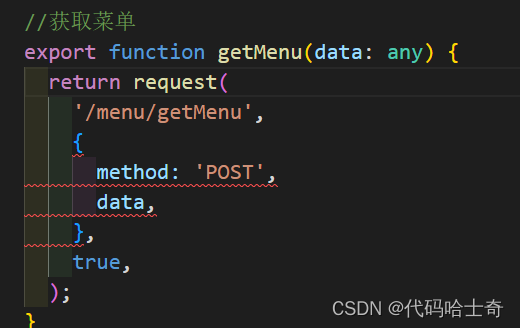
你可以全局关闭或者开启 ,也可以在网络请求时候加入参数 如下

这个true 即为 单项开启 为false为单项关闭 优先级大于全局
类型定义
写在

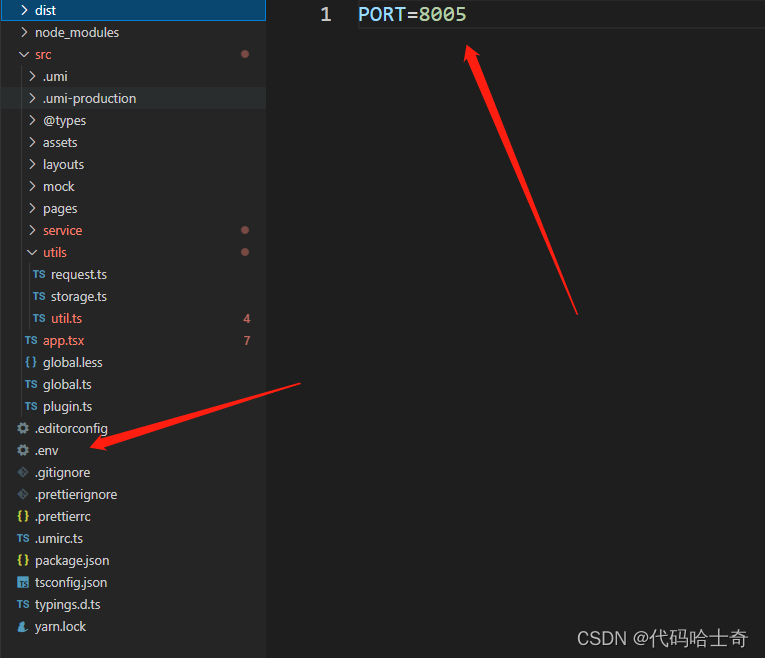
配置端口号

注意
如果有时候报错关于umi 的 建议删除 .umi 这个文件夹 (缓存)
其它
umi4支持vite 但是还是先观望 等稳定了再切换
模板
此模板持续更新维护,因为自己要用… 哈哈哈