在此以南京市江宁区为例,记录一下实现过程
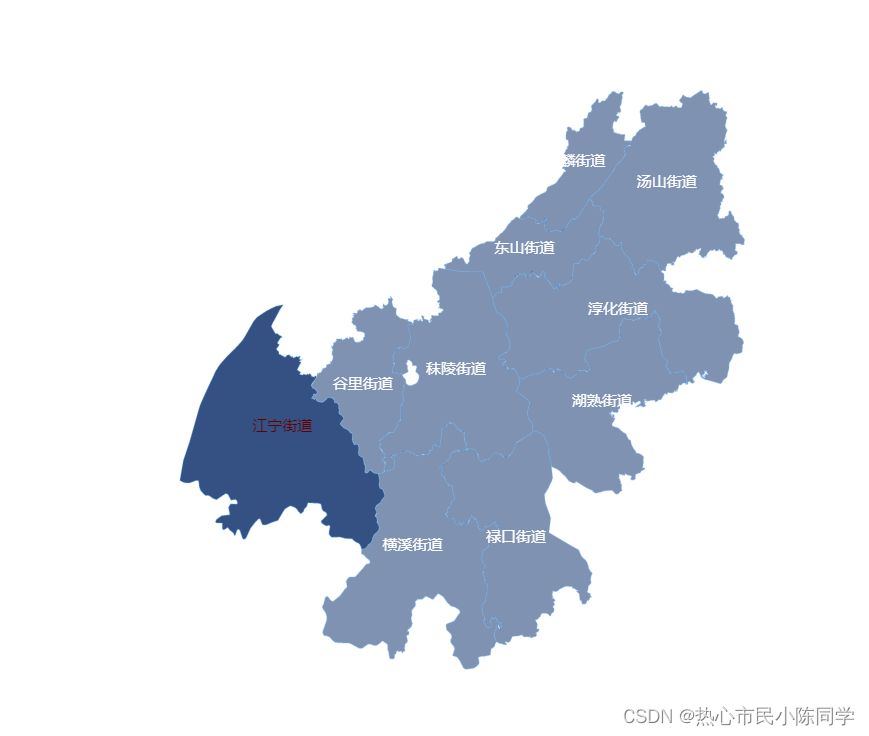
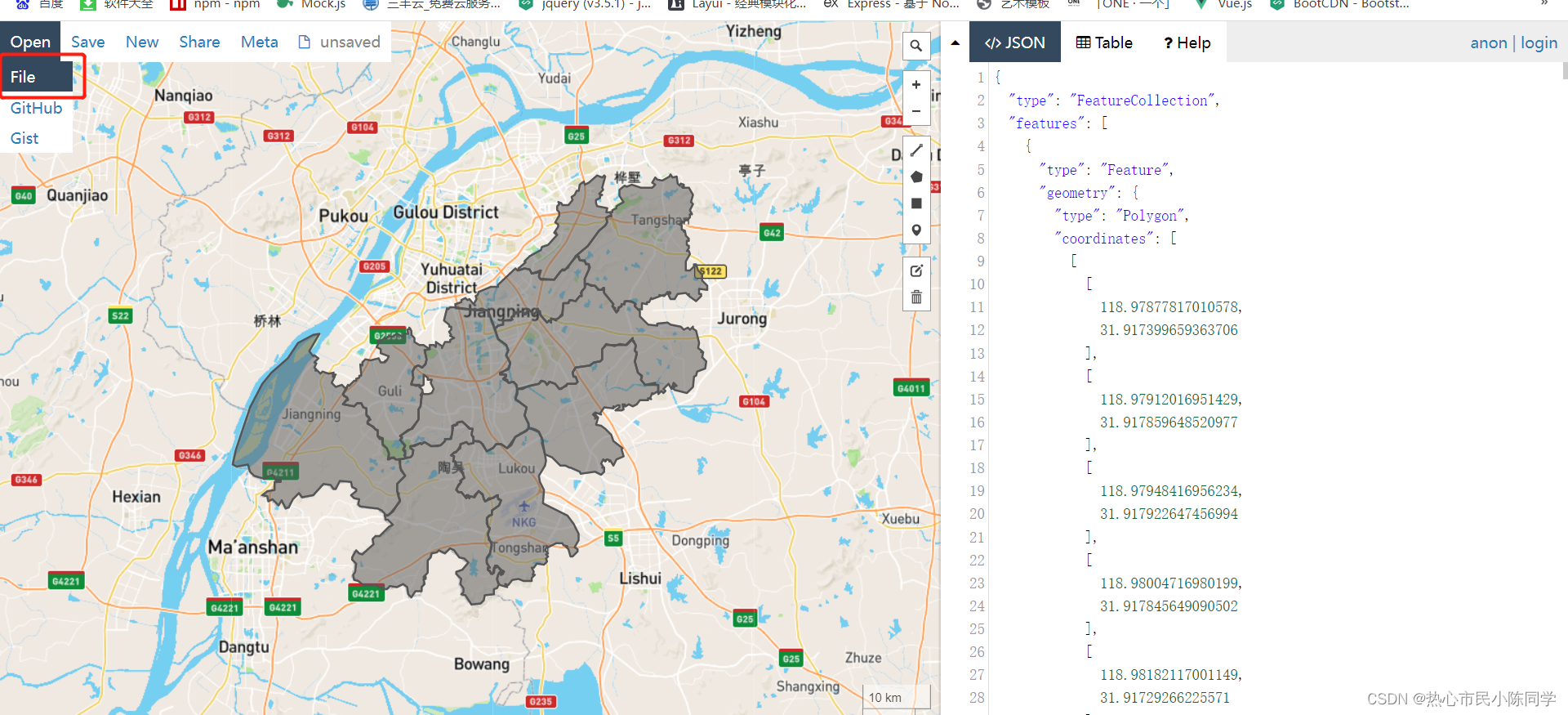
1、整体完成后实现的效果如下

2、需要用到的工具
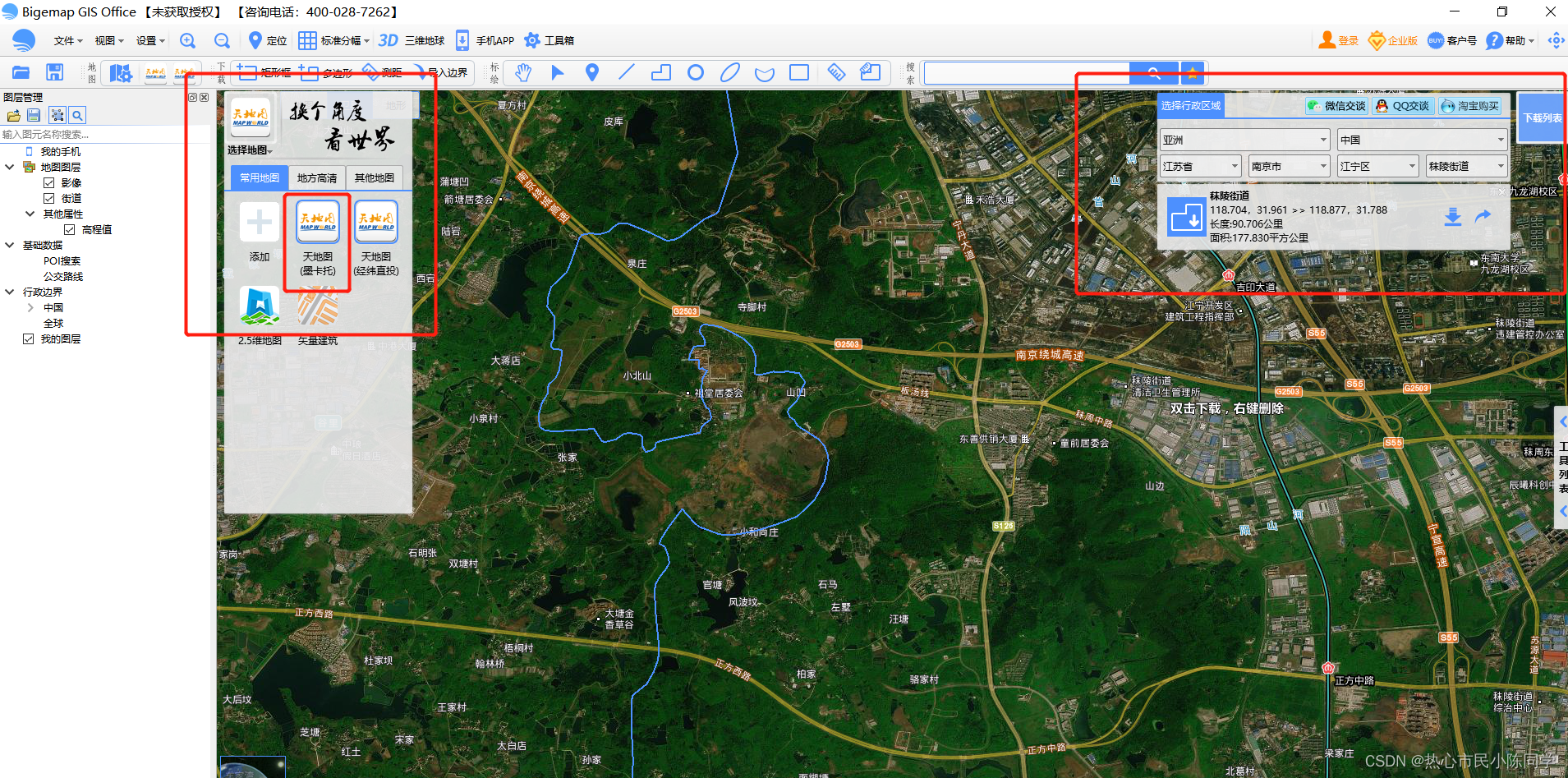
(1)下载街道数据:bigemap:这是一个可以获取到街道、乡镇的软件。

安装完成后打开,输入要获取要获取地图的乡镇

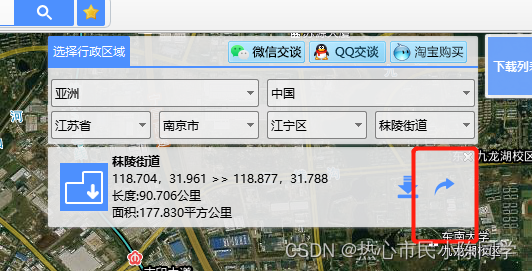
然后点击导出边界按钮生成该乡镇的KML文件

?
?工具二:?用来把kml文件转为json数据? ? ?geojson.io
网址:http://geojson.io/#map=2/20.0/0.0

依次把下载的kml文件导入,全都导入完成后,直接将右侧的json数据cv
然后放到json文件中然后引用就好。
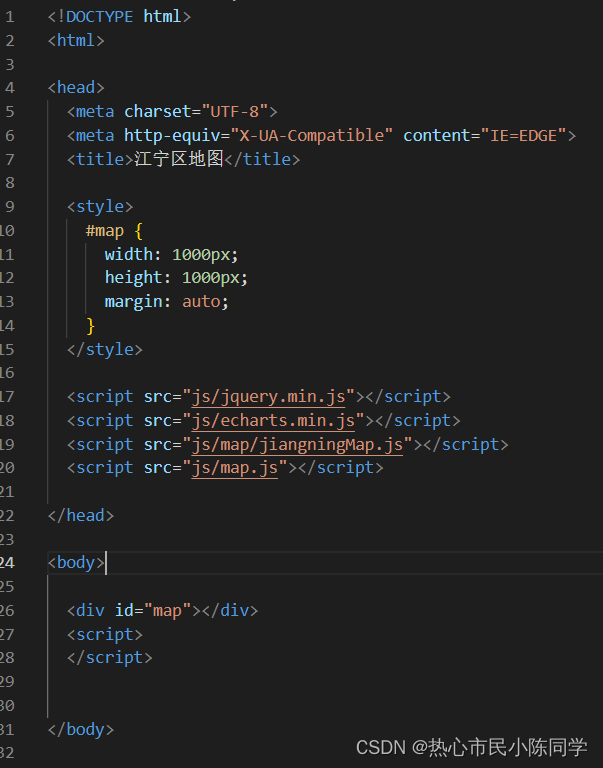
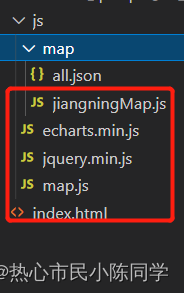
完整代码:

 ?
?
?红框框住的是使用到的文件。
map.js里面的代码:
$(function () {
?function jiangningChart () {
? ? var jiangningMapChart = echarts.init(document.getElementById('map'))
? ? // echarts.registerMap('jiangning', jiangningMap, {})
? ? echarts.registerMap('jiangning', jiangningMap, {})
? ? option = {
? ? ? geo: {
? ? ? ? // map: 'jiangning',
? ? ? ? label: {
? ? ? ? ? emphasis: {
? ? ? ? ? ? show: false
? ? ? ? ? }
? ? ? ? },
? ? ? ? roam: false,
? ? ? ? // zoom: 0.8,
? ? ? },
? ? ? series: [{
? ? ? ? type: 'map',
? ? ? ? mapType: 'jiangning', //名称需要echarts.registerMap('jiangning',jiangningMap,{})中的名称一致
? ? ? ? zoom: 1,
? ? ? ? itemStyle: {
? ? ? ? ? normal: {
? ? ? ? ? ? areaColor: 'rgba(2,37,101,.5)',
? ? ? ? ? ? borderColor: 'rgba(112,187,252,.5)'
? ? ? ? ? },
? ? ? ? ? emphasis: {
? ? ? ? ? ? areaColor: 'rgba(2,37,101,.8)',
? ? ? ? ? }
? ? ? ? },
? ? ? ? label: {
? ? ? ? ? show: true,
? ? ? ? ? color: '#ffff'
? ? ? ? }, //显示文字
? ? ? ? roam: true,
? ? ? ? data: [],
? ? ? },],
? ? }
? ? jiangningMapChart.setOption(option, true)
? ? window.addEventListener('resize', function () {
? ? ? jiangningMapChart.resize()
? ? })
? }
? jiangningChart()
})
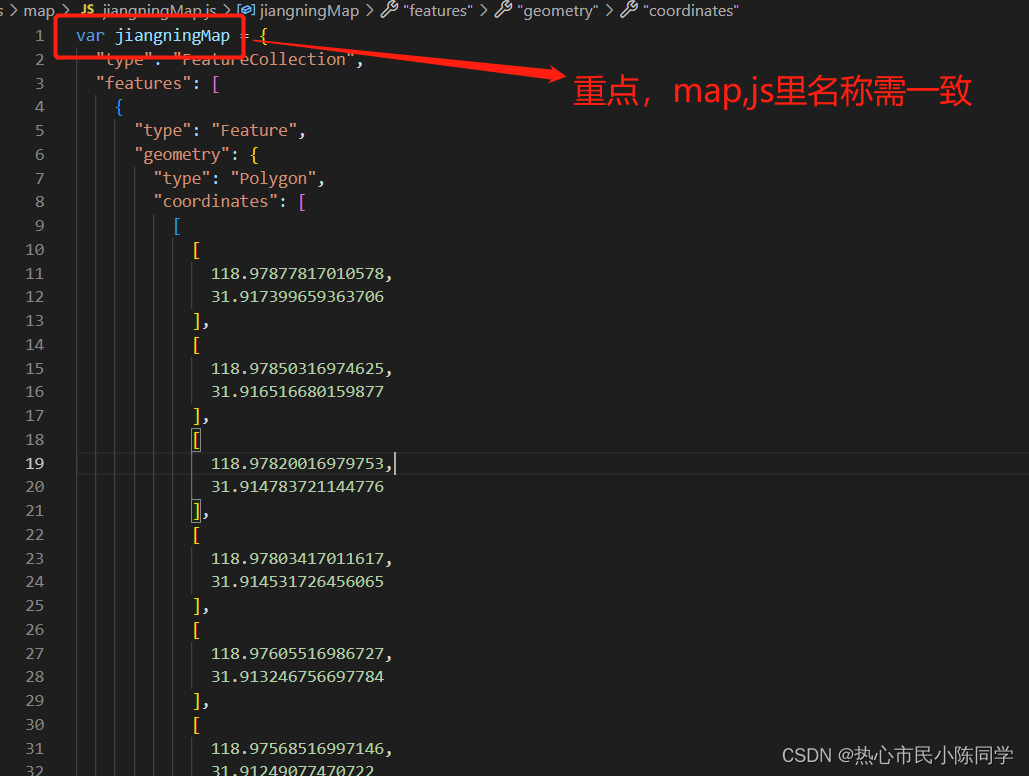
jiangningMap.js的内容

?
?遇到的问题:
在地图显示上,秣陵街道和谷里街道交界处有一块空白,在bigemap中下载的数据好像不全,未解决,如有大佬看到,还望指点一二,感谢!
最后
参考文章:
解决如何整理出乡镇级的地图json,以此使用echarts绘制出乡镇级的地图数据(国家级、省级、市级的地图信息也可以获取)_ぃ陌上烟雨的博客-CSDN博客_乡镇地图json
?解决如何整理出乡镇级的地图json,以此使用echarts绘制出乡镇级的地图数据(国家级、省级、市级的地图信息也可以获取)_ぃ陌上烟雨的博客-CSDN博客_乡镇地图json
?