文章目录
前言
dicebear是一个专为程序开发者和设计者提供生成头像的Javascript库。你可以选择使用HTTP-API来快速的调用官方的服务生成头像,也可以引入npm包来调用代码生成头像。
一、dicebear体验
官方提供了一个在线测试的小例子,网址是
https://avatars.dicebear.com/
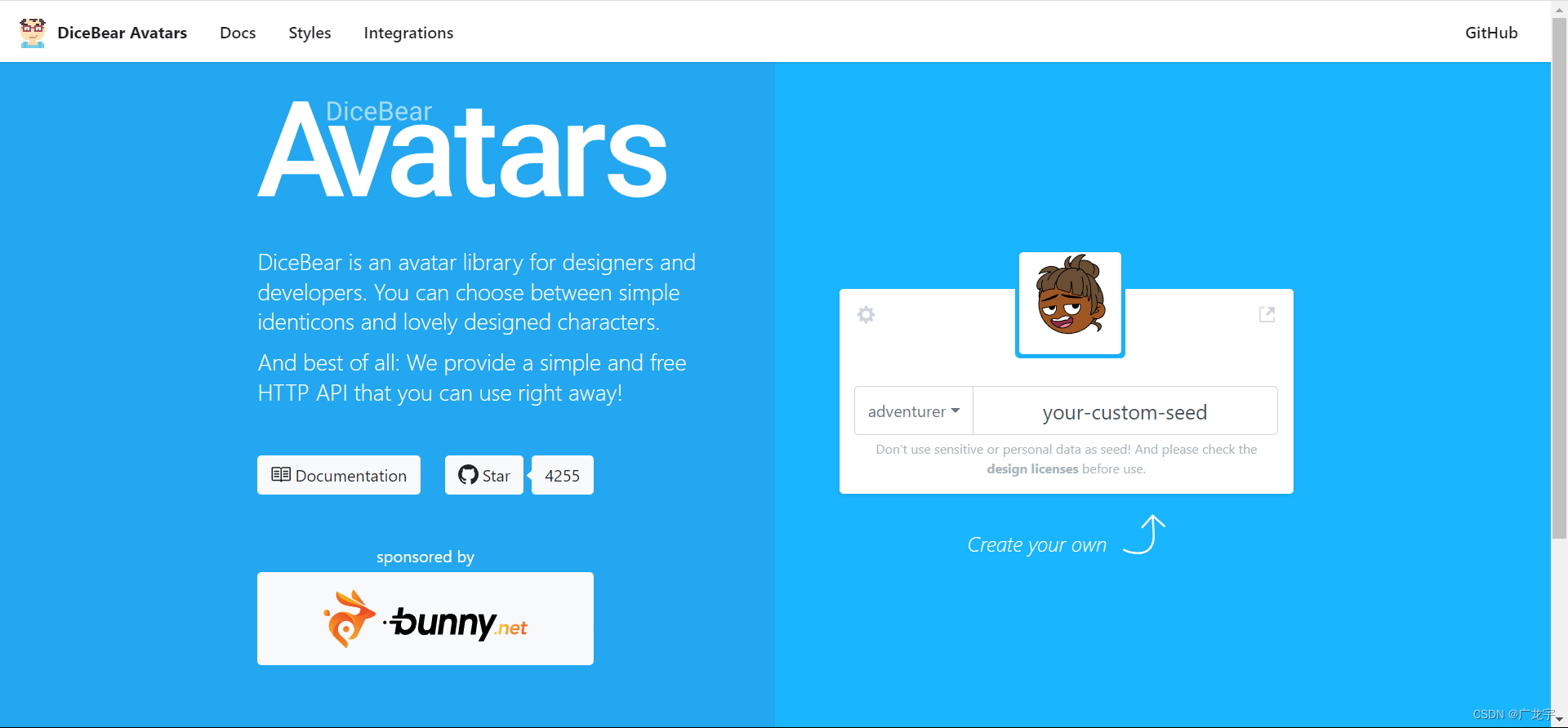
打开后如下图所示,左边是关于该库的一些文档资料,右边是生成头像的demo

二、使用步骤
1.使用Http-API直接调用
官方提供的接口如下
https://avatars.dicebear.com/api/:sprites/:seed.svg
在你的请求中,需要将:sprites替换为male, female, human, identicon, initials, bottts, avataaars, jdenticon, gridy 或者 micah,:seed替换成任意的字符,但是不要是你个人的敏感信息。
此外,还支持指定一些特定的选项。比如,要指定一个蓝色的背景
https://avatars.dicebear.com/api/male/john.svg?background=%230000ff
或者要指定头像中人物的表情
https://avatars.dicebear.com/api/male/john.svg?mood[]=happy&mood[]=sad
你也可以指定API的版本
https://avatars.dicebear.com/4.6/api/:sprites/:seed.svg
当前支持的版本有4.4, 4.5, 4.6, 4.7, 4.8 和 4.9.
2.使用npm将dicebear安装到你的项目
安装下面的两个包
npm install --save @dicebear/avatars
npm install --save @dicebear/avatars-male-sprites
然后使用下面的代码来生成头像
import { createAvatar } from '@dicebear/avatars';
import * as style from '@dicebear/avatars-identicon-sprites';
let svg = createAvatar(style, {
seed: 'custom-seed',
// ... and other options
});
相关内容
以上就是本文的所有主要内容。通过本文,你可以了解到怎么调用dicebear来生成头像。此外,还有一些别的东西,如果你有兴趣,可以详细了解了解,最好阅读源码,以提升自己的编程水平。
1. 官方开源HTTP-API项目
在前面有一部分是直接调用官方的HTTP-API,但是官方也提供了这个项目的源码,GitHub开源地址
https://github.com/dicebear/api/
你可以在这定制你自己的HTTP-API
2. 命令行模式
命令行模式实际上感觉并不是很方便,所以官方描述很少,但你如果感兴趣可以看一下,地址https://avatars.dicebear.com/integrations/cli
3. Serverless部署
这个是基于Cloudflare的Serverless框架的部署。一个免费的账户拥有10w次请求可以使用,是一个不错的选择。如果你对他感兴趣,可以去以下网站https://avatars.dicebear.com/integrations/serverless#installation
如果后面有机会,本人会发布相关的文章。
4. 生成头像的风格
官方在文档中给出了生成头像的风格,如果你要生成头像的话,请到以下网站来选择你所需要的风格
https://avatars.dicebear.com/styles

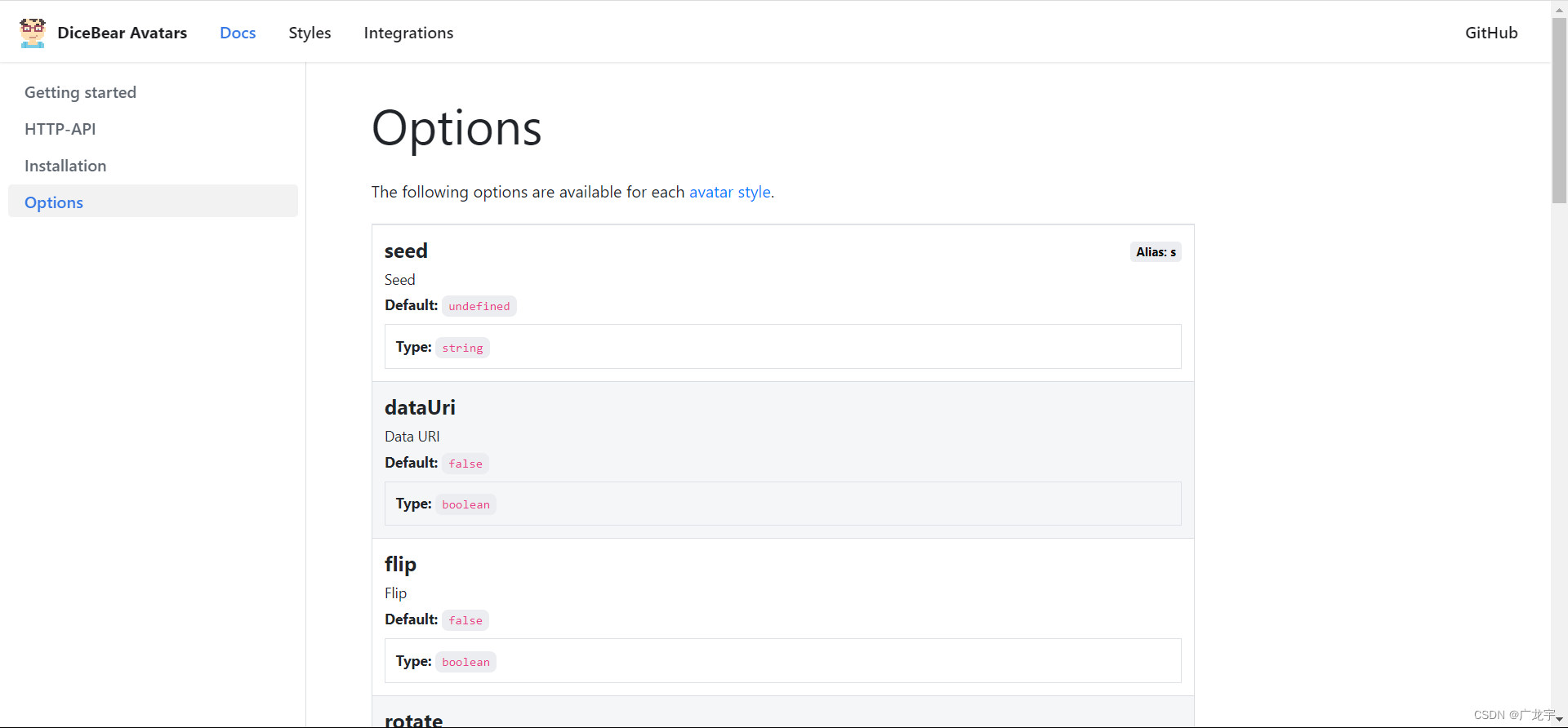
5. 头像生成选项
生成头像有几个可选项,可以指定生成头像的类型,详细请看https://avatars.dicebear.com/docs/options