前言
try/catch 语句 和 Promise catch() 方法捕获错误的方式有所不同。
try/catch 捕获的是同步错误,即同步任务产生的错误。
try/catch
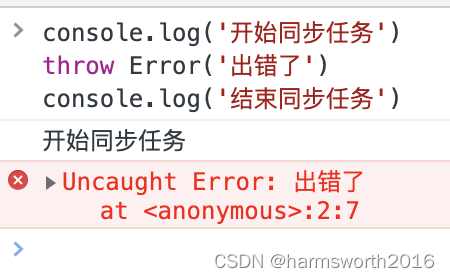
- 同步任务未使用
try/catch语句包裹,则JavaScript运行时会暂停在使用throw关键字抛出错误的地方。
console.log('开始同步任务')
throw Error('出错了')
console.log('结束同步任务')

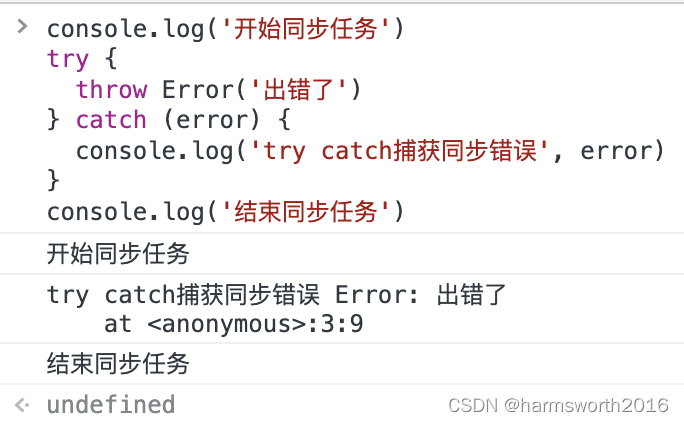
- 同步任务使用
try/catch语句包裹,则不影响抛出错误后,后续代码逻辑的执行。
console.log('开始同步任务')
try {
throw Error('出错了')
} catch (error) {
console.log('try catch捕获同步错误', error)
}
console.log('结束同步任务')

阶段总结
throw关键字抛出错误后,JavaScript运行时会暂停在使用throw关键字抛出错误的地方。try/catch语句包裹可能抛出错误的同步任务,则不会阻止运行时的继续执行。
Promise.catch
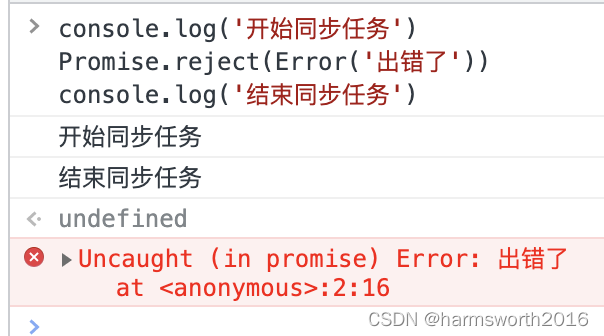
Promise抛出错误,并不会阻止运行时继续执行同步任务。
console.log('开始同步任务')
Promise.reject(Error('出错了'))
console.log('结束同步任务')

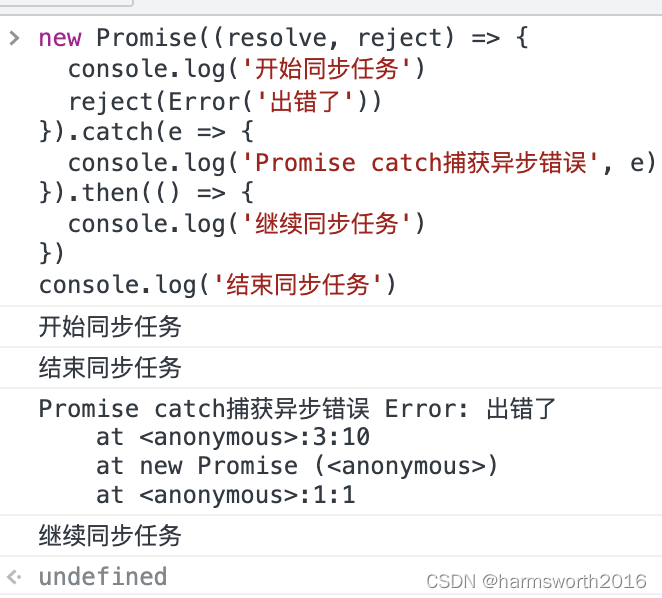
Promise抛出错误并使用catch()方法捕获。
new Promise((resolve, reject) => {
console.log('开始同步任务')
reject(Error('出错了'))
}).catch(e => {
console.log('Promise catch捕获异步错误', e)
}).then(() => {
console.log('继续同步任务')
})
console.log('结束同步任务')

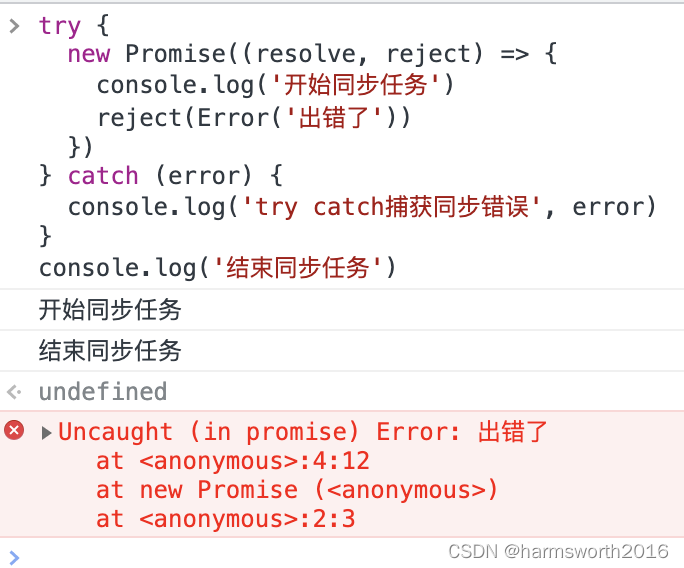
Promise抛出错误并使用try/catch语句捕获。
try {
new Promise((resolve, reject) => {
console.log('开始同步任务')
reject(Error('出错了'))
})
} catch (error) {
console.log('try catch捕获同步错误', error)
}
console.log('结束同步任务')

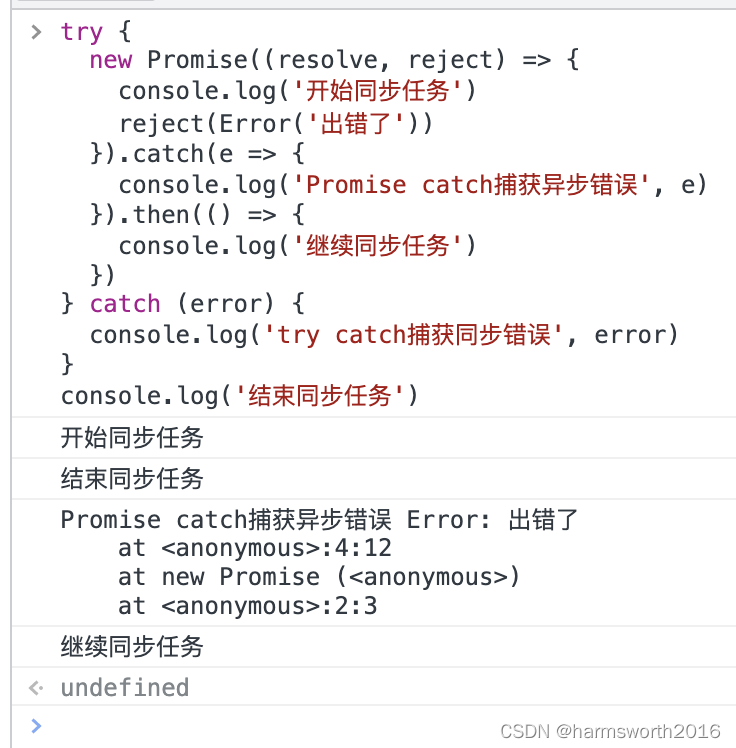
Promise抛出错误并使用try/catch语句和catch()方法捕获。
try {
new Promise((resolve, reject) => {
console.log('开始同步任务')
reject(Error('出错了'))
}).catch(e => {
console.log('Promise catch捕获异步错误', e)
}).then(() => {
console.log('继续同步任务')
})
} catch (error) {
console.log('try catch捕获同步错误', error)
}
console.log('结束同步任务')

阶段总结
try/catch语句只能捕获同步错误,无法捕获Promise抛出的异步错误。- 同理,
try/catch亦不能捕获async异步函数抛出的错误。 async异步函数抛出的错误无法被try/catch语句捕获
async function fn () {
throw Error('出错了')
}
try {
console.log('开始同步任务')
fn()
} catch (error) {
console.log('try catch捕获同步错误', error)
}
console.log('结束同步任务')

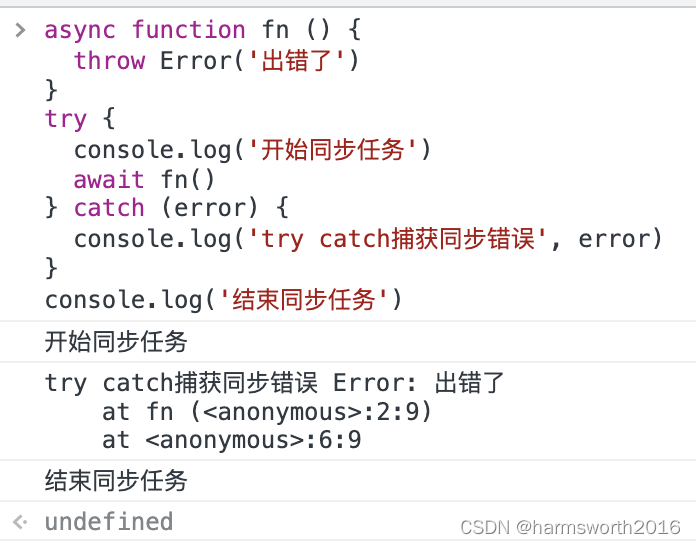
async异步函数抛出的错误,经过await关键字处理后,会暂停异步函数后面的代码,使该异步函数以同步的方式执行,故可以被
try/catch语句捕获。
async function fn () {
throw Error('出错了')
}
try {
console.log('开始同步任务')
await fn()
} catch (error) {
console.log('try catch捕获同步错误', error)
}
console.log('结束同步任务')

关于 async/await 和 Promise 的区别,另有一文介绍
【JavaScript】Promise和async/await的区别
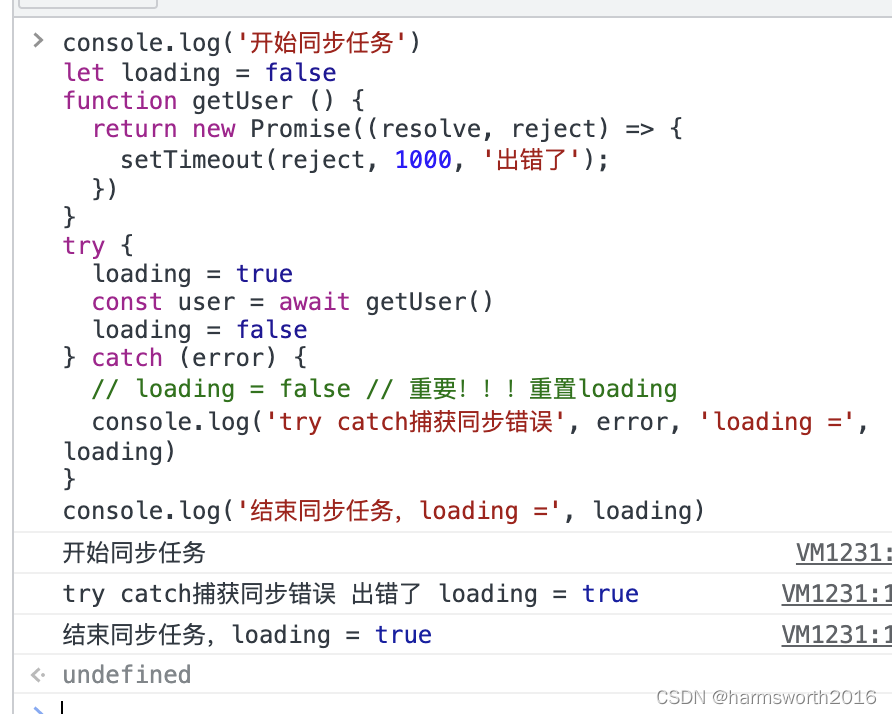
实际应用
console.log('开始同步任务')
let loading = false
function getUser () {
return new Promise((resolve, reject) => {
setTimeout(reject, 1000, '出错了');
})
}
try {
loading = true
const user = await getUser()
loading = false
} catch (error) {
// loading = false // 重要!!!重置loading
console.log('try catch捕获同步错误', error, 'loading =', loading)
}
console.log('结束同步任务,loading =', loading)

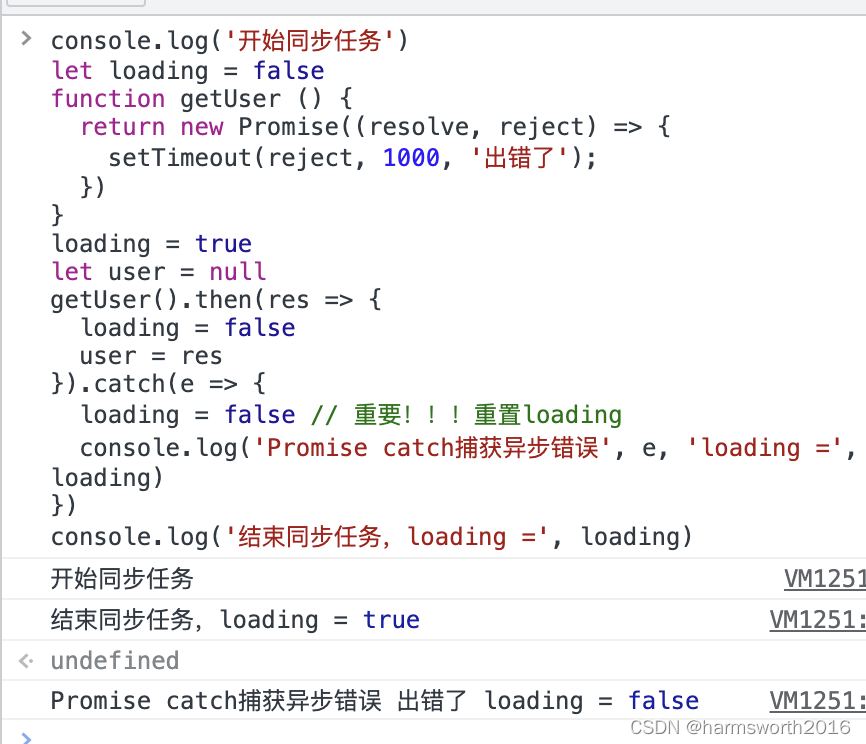
console.log('开始同步任务')
let loading = false
function getUser () {
return new Promise((resolve, reject) => {
setTimeout(reject, 1000, '出错了');
})
}
loading = true
let user = null
getUser().then(res => {
loading = false
user = res
}).catch(e => {
loading = false // 重要!!!重置loading
console.log('Promise catch捕获异步错误', e, 'loading =', loading)
})
console.log('结束同步任务,loading =', loading)

总结
try/catch语句捕获同步任务产生的错误。Promise catch()方法捕获异步任务阐释的错误。async关键字声明的异步函数,在经过await关键字处理后,抛出的错误可以被try/catch语句捕获。