在使用elementui开发过程中,Select组件当数据量过大的时候会非常的卡顿,虽然elementui官网提供了可搜索的下拉框但是不满足需求。 为此我对原组件进行了简单的改造。
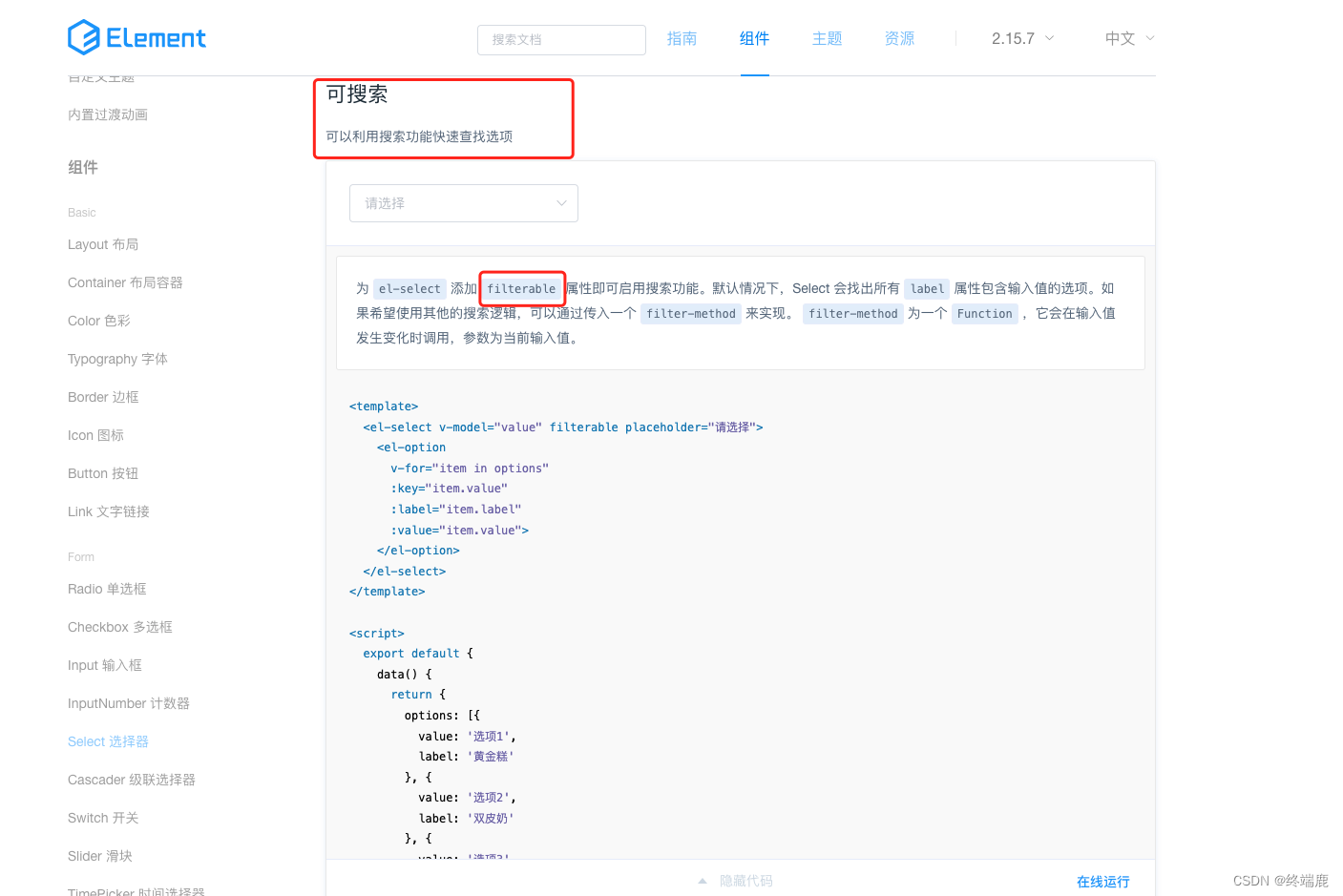
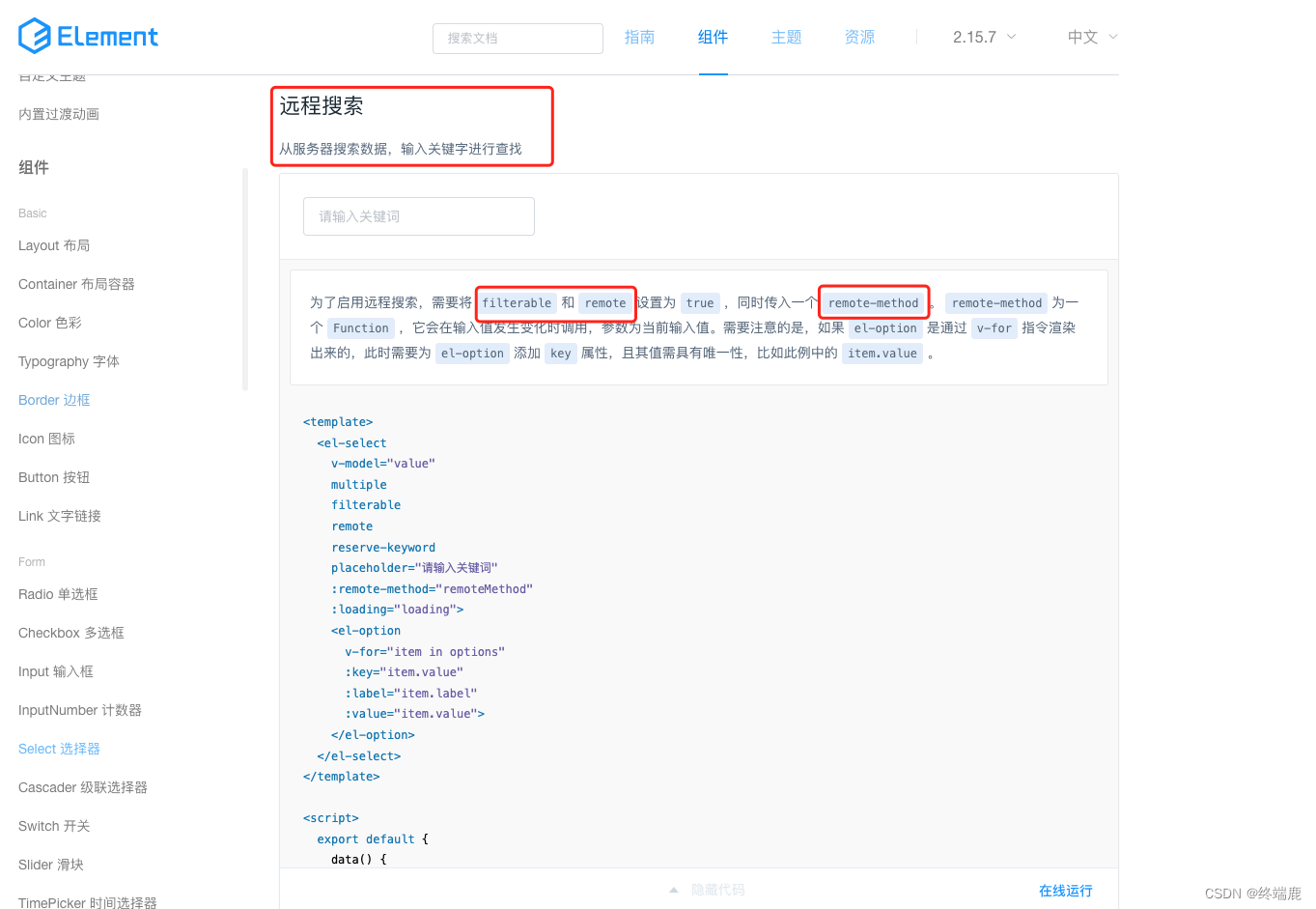
elementui官网例子
- 虽然是可搜索但是数据都在本地,而不是动态的搜索。当数量过大的时候下拉选项会有很严重的卡顿

- 虽然是远程搜索但是数据也是都在本地,而不是动态的搜索。当数量过大的时候下拉选项会有很严重的卡顿

- 重新封装后的select组件
参数说明
| 参数 | 说明 | 类型 |
|---|---|---|
| getRequestConfig | 做为下拉选项内容请求参数,包含(requestMode,interface,incidentalData, headerInformation) | Object |
| requestMode | 接口请求方式 | |
| interface | 接口地址 | |
| incidentalData | 接口携带参数 | |
| headerInformation | 接口请求头 |
<template lang="pug">
div
el-select.common-select(
v-model="searchConditions",
remote,
filterable,
clearable,
:loading="loading",
@focus="remoteMethod"
)
el-option(
v-for="(item, index) in sourceOptions",
:key="index",
:label="item.label",
:value="item.value"
)
</template>
<script>
import axios from 'axios'
export default {
props: {
// 这块传过来的值可以根据自己的业务需求去改变
// 主要是要将接口请求的信息全部传给组件,在下拉框获得焦点时触发接口请求
getRequestConfig: {
type: Object,
default() {
return {}
}
}
},
data () {
return {
loading: false,
sourceOptions: []
}
},
mounted () {
this.remoteMethod()
},
methods: {
remoteMethod () {
this.loading = true
axios({
method: this.getRequestConfig.requestMode,
url: this.getRequestConfig.interface,
data: this.getRequestConfig.incidentalData, // 根据自己的数据格式去进行转换JSON.parse()或 JSON.stringify()
headers: this.getRequestConfig.headerInformation,// 根据自己的数据格式去进行转换JSON.parse()或 JSON.stringify()
}).then(({ data }) => {
this.loading = false
this.sourceOptions = data.data
})
}
}
}
</script>
<style lang="scss" scoped>
.common-select {
width: 100%;
}
</style>