问题概述
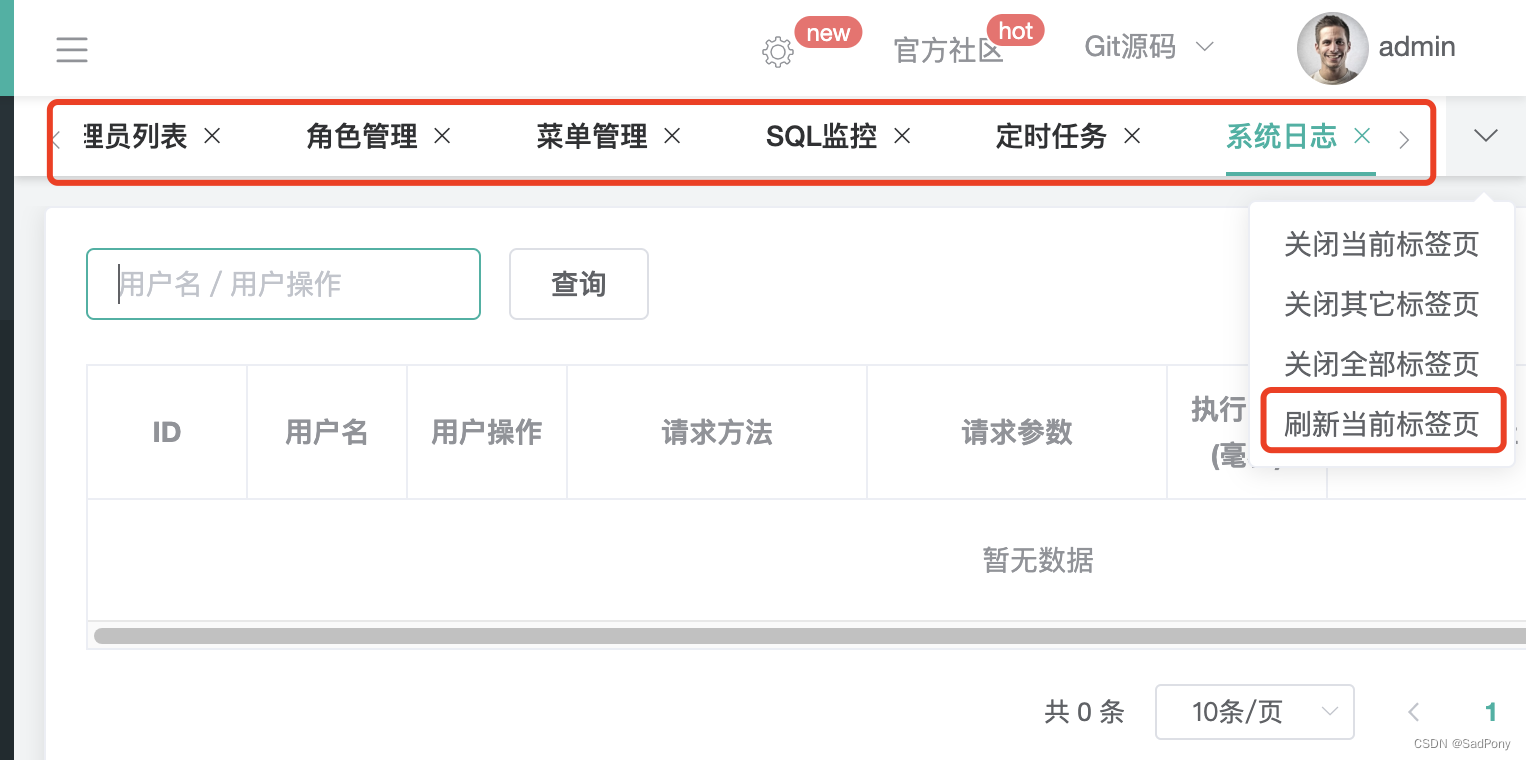
如果我们想实现下图的功能,是需要用到 keep-alive的。 假设你打开了2个页面,如何刷新其中的某一个页面呢?
在实现这个功能之前,我原本以为很简单,Vue应该有提供的接口,直接调用一下即可。
比较坑的是Vue根本没有提供相应的接口,需要自己来手写实现。
实现思路
1.使用router.go(0)来刷新页面
不可行原因:使用go(0)直接把整个页面刷新了,你打开的所有tab都将会被刷新。
2.使用location.reload()刷新
不可行原因:和上面的一样,都将会丢失所有页面的数据。无法实现对单独某一个tab刷新。
以上两种方案都不合适,那还有其他办法吗? 直接使用 router.push(当前页面) 呢?也是不行的。在当前页面push当前页面是无法跳转的。就算是能跳转因为开启了 keep-alive 数据也不会丢失,无法实现刷新的效果。
那么我们换个思路,如果用户点击刷新,那我们就把keep-alive下的当前页面删除然后重新渲染呢? 这个方案可行。 只重新渲染当前页面其他页面也不会受到影响。
参考解决代码
<router-view v-slot="{ Component }">
<keep-alive :exclude="data.exc" >
<component v-if="data.showCompoent" :key="Component.key" :is="Component" />
</keep-alive>
</router-view>整体思路:给keep-alive添加一个排除的变量,该变量默认是空。然后再给compoent添加一个v-if 用户点击刷新的时候,给data.exc赋值为当前页面的name。然后把data.showCompoent的值改成false。 然后页面dom改变之后再把data.showCompoent的值改成true。实现页面重新渲染的效果。
function shuaxin(){
const currentRoute = router.currentRoute.value;
currentRoute.matched.forEach((r)=>{
if(r.path === currentRoute.fullPath){
//获取到当前页面的name
const comName = r.components.default.name;
if(comName != undefined){
data.exc = comName;
data.showCompoent = false
}
}
})
nextTick(()=>{
console.log("刷新了页面:"+data.exc)
data.showCompoent = true
data.exc = ''
})
}?最后补充一点也很重要,被刷新的页面必须要有name属性。