上篇文章我们对比了 Vite 与 Webpack 的差异。接下来,准备将项目中用到的 Webpack 5.0 替换为 Vite 2.0,我们先着手从零配置开发/生产环境。
文章目录
一、初始化
-
1. 初始化
package.jsonnpm init// 一路回车 -
2. 安装
Vite(node版本要求14.18 +)yarn add vite --dev或者npm install vite -D -
3. 初始化项目
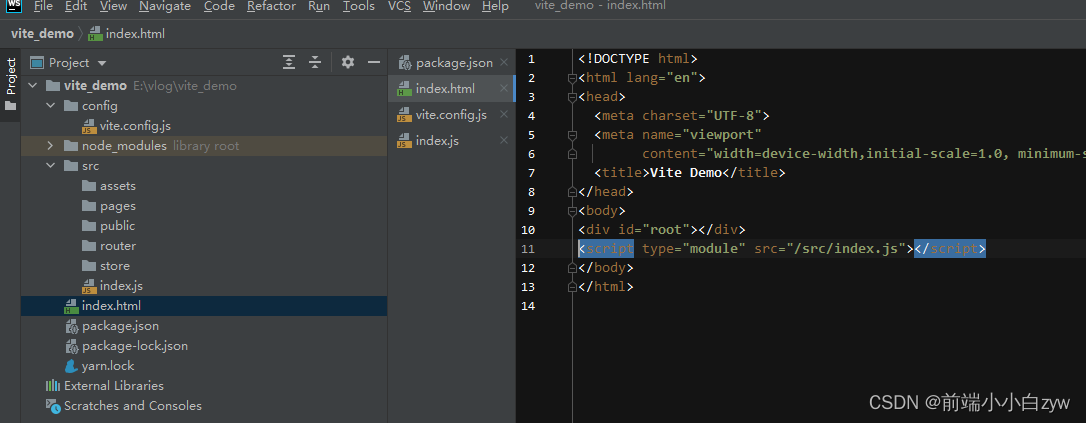
初始化目录结构
config/vite.config.js配置文件、index.html出口文件、index.js入口文件、src目录源码因为
Vite是基于ESM通过HTTP请求获取所需的文件,所以入口的index.js要注意:- 1.
type为module - 2.
src路径要用绝对路径

- 1.
-
4. 配置打包命令
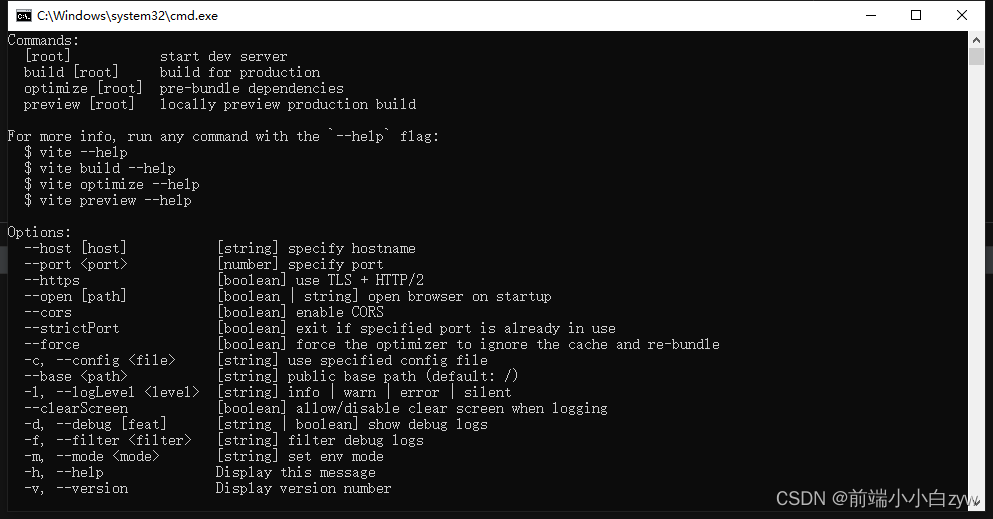
package.json:这里的--open指的打开窗口,-c指的使用自定义的配置,-m指定环境development或者production"scripts": { "dev": "vite -c ./config/vite.config.js -m development --open", "build": "vite -c ./config/vite.config.js -m production" }查看更多配置:
npx vite --help
二、配置
-
1. 基础配置
配置过
wepback的同学,相信看到这份配置并不陌生,相比webpack,配置简化很多。还不会webpack配置的同学建议先熟悉webpack的配置。点击进入:Webpack 4.X 从零配置SPA单页应用import { defineConfig } from 'vite' import { resolve } from 'path' export default defineConfig({ root: process.cwd(), // 项目根目录 base: '/', // 项目基准路径,默认 / publicDir: 'public', // 静态资产的目录,默认 public cacheDir: 'node_modules/.vite', // esbuild预构建缓存(依赖/缓存) resolve: { // 项目别名 alias: { '@': resolve(__dirname, '../src'), 'pages': resolve(__dirname, '../src/pages') }, extensions: ['.js', '.vue', '.json'] // 引入对应的文件时可以忽略其后缀 } })到这里开发环境就可以跑起来,因为
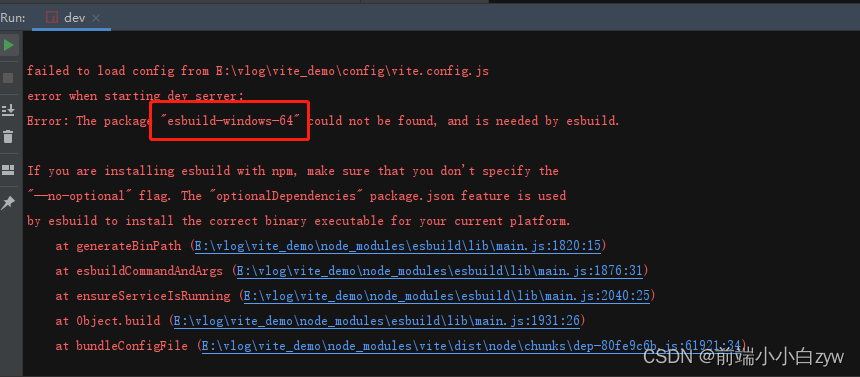
Vite帮我们配置了默认的dev server,直接执行npm run dev,发现报错,缺少esbuild依赖,安装依赖npm install esbuild-windows-64 -D
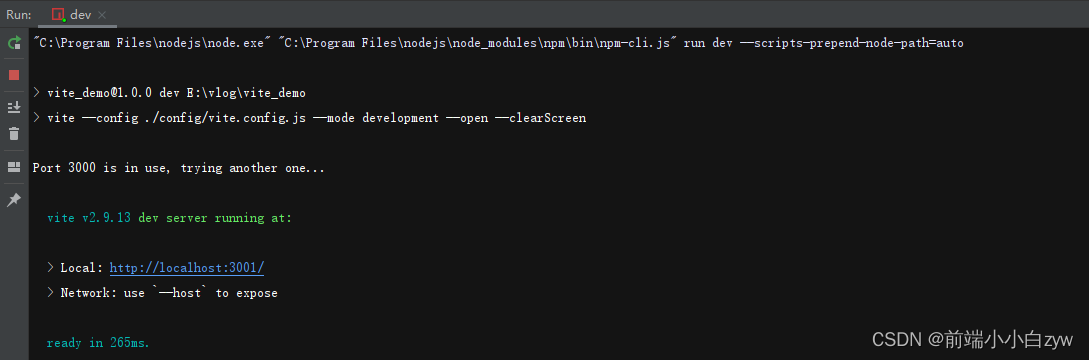
安装成功后,重新执行
npm run dev,启动成功,因为这里使用默认的配置,为了方便拓展,我们这里要重新配置dev server
-
2. 配置开发环境
server: { host: '0.0.0.0', // 服务器主机名,如果允许外部访问,可设置为 "0.0.0.0" port: 3000, // 服务器端口号:默认3000,如果被占用,自动切换 open: true, // 是否自动打开浏览器 strictPort: false, // 设为 true 时若端口已被占用则会直接退出,而不是尝试下一个可用端口 force: true, //是否强制依赖预构建 proxy: proxyConfig // 代理 } // proxyConfig.js: export default { '/api': { target: 'http://xxx.com', changeOrigin: true, rewrite: path => path.replace(/^\/api/, '') }, '/socket.io': { target: 'ws://localhost:3000', ws: true } } -
3. 配置
CSS预处理器以及前缀如果使用
sass,无需下载node-sass、sass-loader包, 直接安装sass,这里我们使用less,直接下载lessnpm i less autoprefixer postcss -D
- 配置
less预处理器import { resolve } from 'path' export default defineConfig({ ... css: { preprocessorOptions: { less: { additionalData: `@import "${resolve(__dirname, '../src/assets/css/common.less')}";`, // 配置 less 全局变量 javascriptEnabled: true } }, devSourcemap: true, // 在开发过程中是否启用 sourcemap } }) - 配置
autoprefixer前缀自动补全
postcss.config:配置autoprefixermodule.exports = { "plugins": { "autoprefixer": {}, } }package.json配置兼容处理
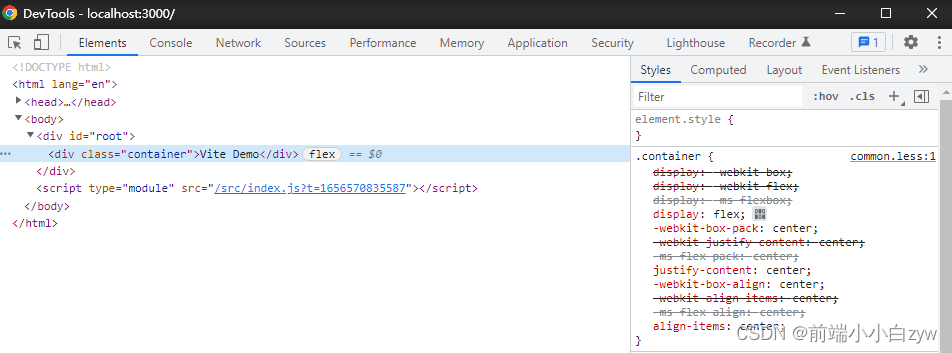
配置完毕后,我们看下效果,生效{ "browserslist": [ "defaults", "not ie < 11", "last 2 versions", "> 1%", "iOS 7", "last 3 iOS versions" ] }

- 配置
-
4. 配置
vue 3.0开发环境-
4.1 安装依赖
1、安装
vue环境:npm i vue -D 或者 yarn add vue --dev
2、安装vue plugin:npm i @vitejs/plugin-vue -D 或者 yarn add @vitejs/plugin-vue --dev -
4.2 配置
vue环境vite.config.js:vite配置import vue from '@vitejs/plugin-vue' export default defineConfig({ plugins: [ vue() ] })index.js:入口文件import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.mount('#root')App.vue:父组件<template> <div class="container"> {{ num }} </div> </template> <script> import { ref, onBeforeMount } from 'vue' export default { setup() { let num = ref(0) onBeforeMount(_ => { console.log(num.value) }) return { num } } } </script> <style lang="less"> .app { font-family: "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "微软雅黑", Arial, sans-serif !important; /*网页默认字体,顺序优先级*/ font-size: 16px; /*网页默认字体大小*/ user-select: none; /*页面文字禁止选中*/ -webkit-font-smoothing: antialiased; /*字体进行抗锯齿渲染*/ -moz-osx-font-smoothing: grayscale; /*字体进行抗锯齿渲染*/ box-sizing: border-box !important; /*解决怪异盒模型*/ -webkit-backface-visibility: hidden; /*使用CSS Transforms 或者 Animations时可能会有页面闪烁的Bug*/ -webkit-tap-highlight-color: transparent; /*cursor为pointer时,移动端会有蓝色背景:*/ scroll-behavior: smooth; /*浏览器默认滚动触发时添加过渡动画*/ transform: translateZ(0); /*硬件加速*/ } </style>跑起来试试,
npm run dev,完美
-
4.3 配置
vue-router路由npm i vue-router@4 -S
router/index.js路由配置,这里要路由模式参数为history而非mode,可以从去源码查看他的参数import { createRouter, createWebHashHistory } from 'vue-router' const Home = () => import('../pages/home') const routes = [ { path: '/', redirect: { path: '/Home' } }, { path: '/Home', name: 'Home', component: Home } ] export default createRouter({ history: createWebHashHistory(), routes, }) -
4.4 配置
vuex状态管理npm i vuex@next -S
store/index.js:状态管理模块,新版本的内置了createLogger,直接引入即可import { createStore, createLogger } from 'vuex' import app from './module/app' export default createStore({ modules: { app // 单个管理模块 }, plugins: [ createLogger ], // 修改 state 时打印日志 strict: true // 严格模式,不允许直接修改 state })home.vue:单个路由组件使用<template> <div>Home</div> </template> <script> import { ref, onMounted } from 'vue' import { useStore } from 'vuex' export default { setup() { let store = useStore() onMounted(_ => { // 获取配置文件 store.dispatch('_getConfig', { mode: 'T' }) }) return { store } } } </script> -
4.5 配置
element组件库npm install element-plus -S
!!! 安装时,可能会报以下错误,这个查阅是
esbuild的bug,处理方法:当前目录下执行:node ./node_modules/esbuild/install.js
执行命令后,再次下载,完美解决

index.js:引入使用,这里一定要注意顺序,先加载插件,再去挂载import { createApp } from 'vue' import element from 'element-plus' import '@/assets/css/index.css' import App from './App' const app = createApp(App) app.use(element) app.mount('#root')
-
三、结束
至此,一个简单实用的
vite+vue 3.0工程基本搭建完毕,之后会添加eslint代码规范、vuex hooks集成、cdn加载、Typescript环境等 -
四、相关文章
-