一:下载安装node js,中文官网:Node.js 中文网?Node.js 中文网Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。![]() http://nodejs.cn/
http://nodejs.cn/
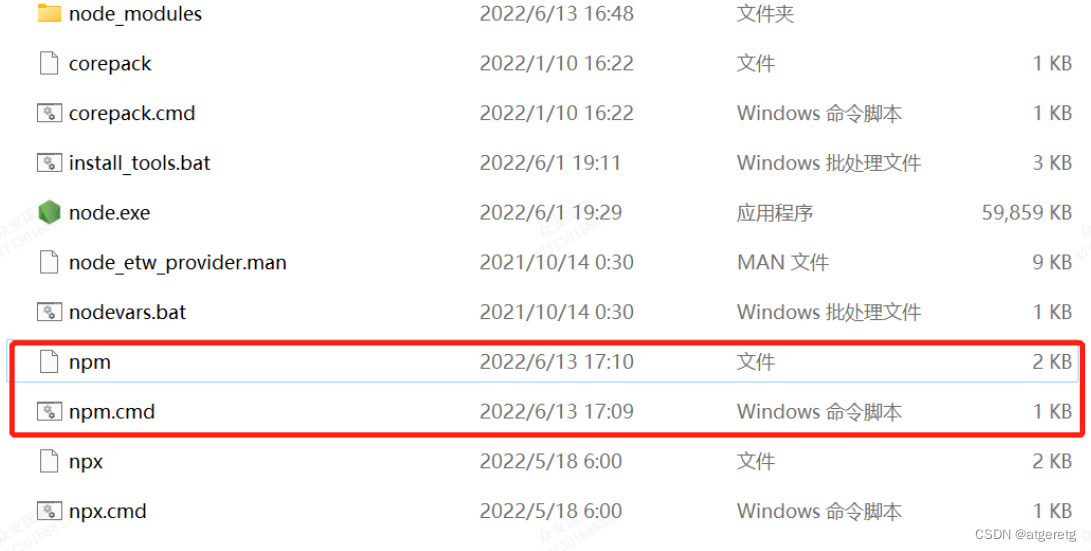
二:?(1)如果在cmd下有“npm WARN config global `--global`, `--local` are deprecated. Use `--location”这个警告时,解决方案:找到打开nodeJs安装路径,并打开两个文件 npm.cmd 和 npm

(2)找到那2个文件里面的prefix -g替换为prefix --location=global


三:一般没必要用cnpm,用npm也可直接设定为国内淘宝镜像。(若真的需要cnpm命令,安装淘宝镜像命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后用cnpm -v查看安装的版本号。)
nmp设置淘宝镜命令:npm config set registry http://registry.npm.taobao.org/
四:现在你们全局的仓库是安装在c盘下的,可以通过npm list -global命令查看;
所以当你使用npm安装全局模块的时候会安装到c盘下面的文件夹,这会使得你们c盘数据庞大,
我们便可以修改默认存储地址;但是如果你们c盘本身比较大,不在乎多存的这点数据,那就可以忽略不计这一步。
(1)你找一个其它盘的文件夹下新建两个文件夹;node_cache(缓存文件夹)node_global(全局仓库文件夹)
(2)然后再命令行输入:
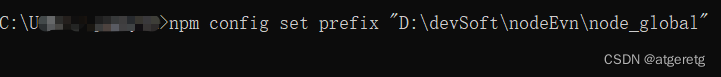
npm config set prefix "node_global的地址"
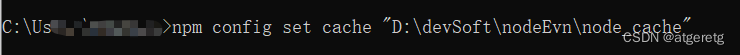
npm config set cache "node_cache的地址"
 ?
?

?
?五:全局安装yarn(vue3默认使用yarn)
npm install -g yarn六:全局重新安装最新版本的 @vue/cli
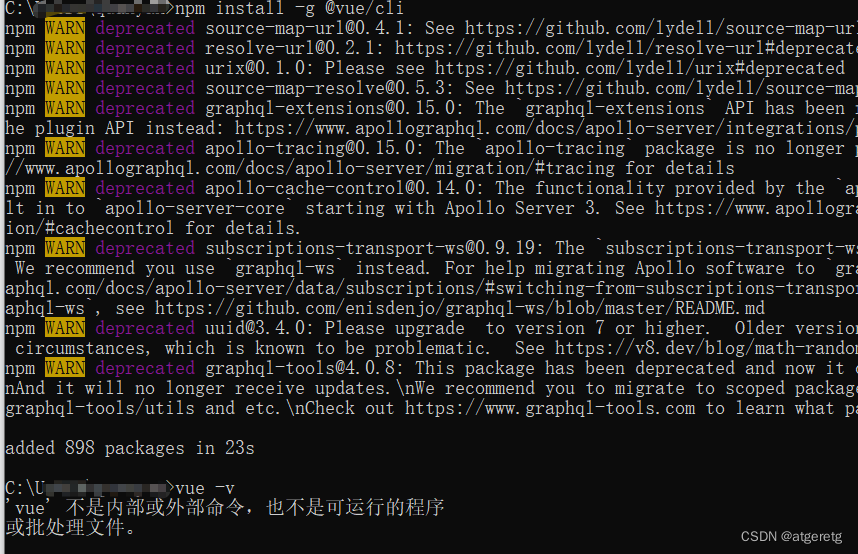
npm install -g @vue/cli
// 或
yarn global add @vue/cli此时我们暂时是不能用vue的命令的,我们需要配置环境变量,将刚才设置的“node_global的地址”和“node_cache的地址”
?七:环境配置
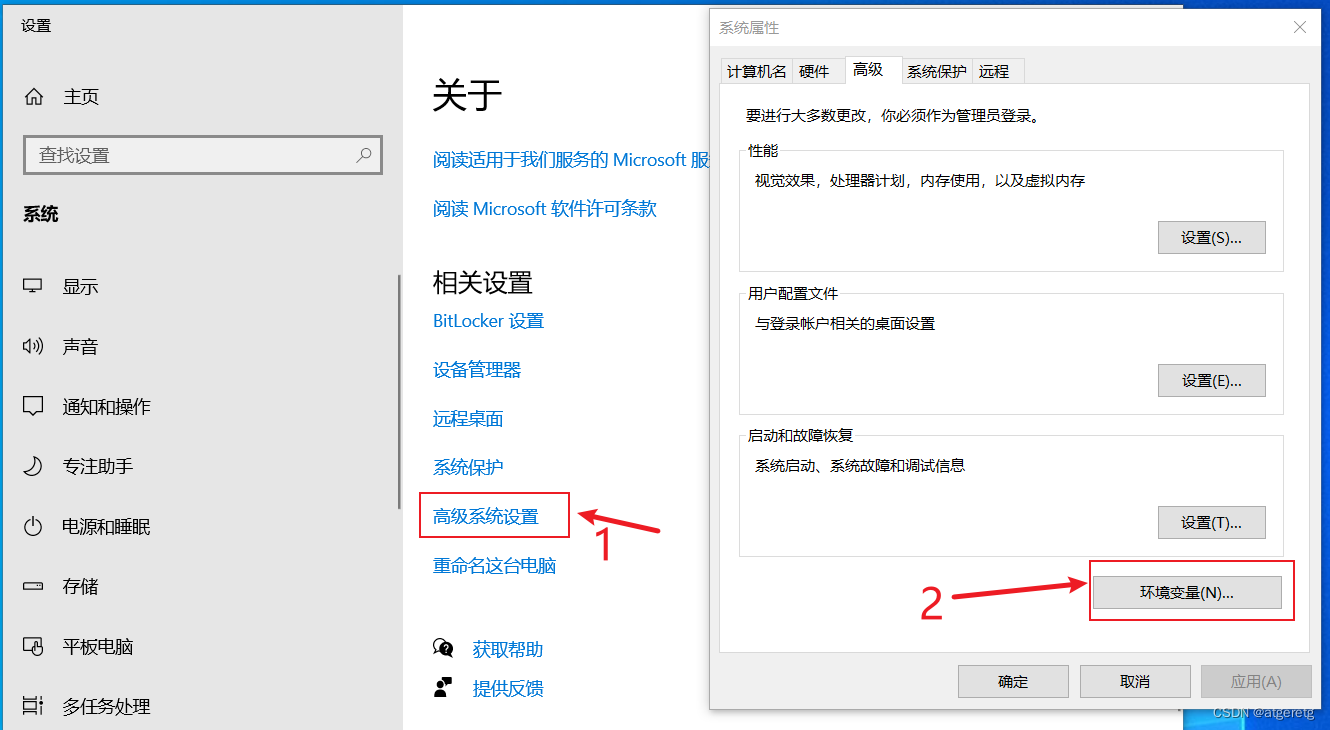
(1)右击我的电脑-属性-找到高级属性设置,点击高级选项卡,右下角有一个环境变量;

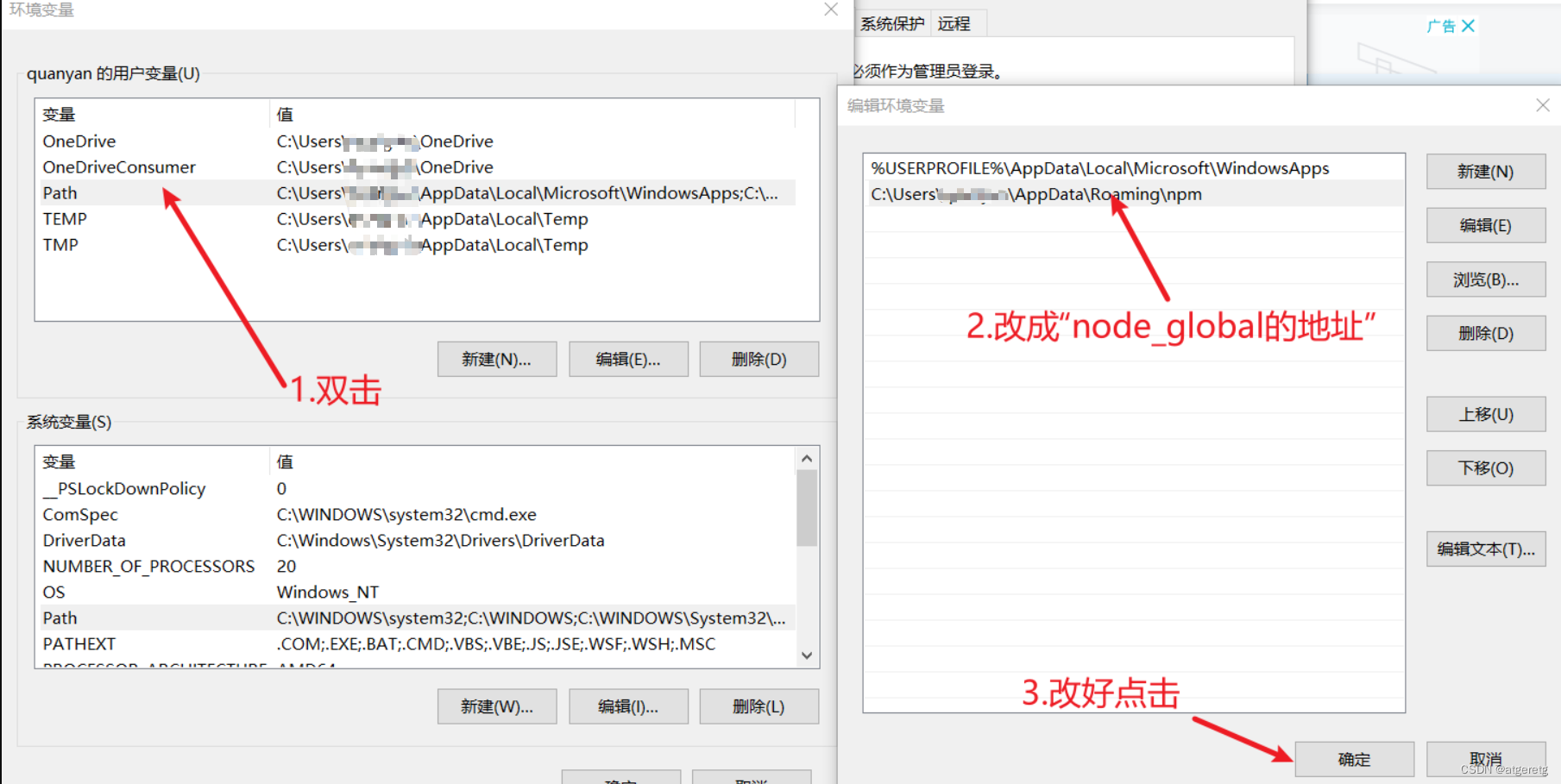
?(2)打开用户变量的path一栏,将npm的地址修改为你的全局仓库地址


?
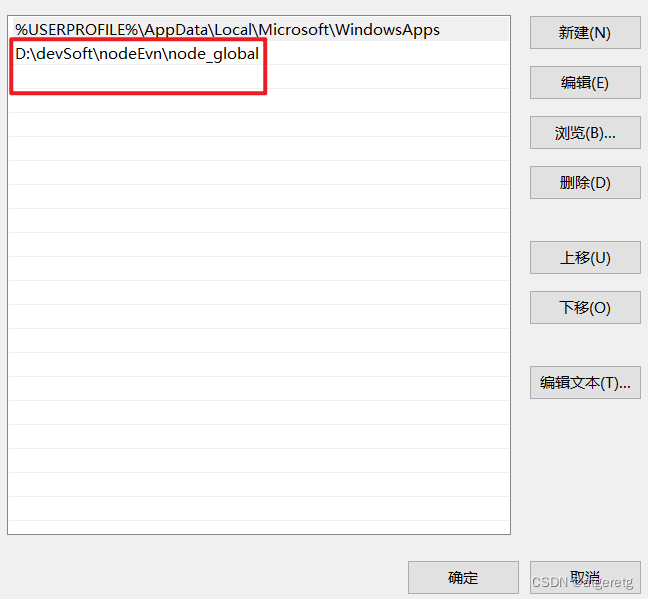
(3)然后编辑系统变量,找到path这一栏,新增一栏全局地址node_global地址下面的node_modules文件夹?
?
?(4)重新打开一个cmd命令窗,输入:
vue -V?效果
?
?
?
?