接上篇《55、商品添加功能(五)-商品内容模块》
上一篇我们完成了商品内容编辑模块的开发,也即是完成了商品所有的信息编辑,本篇我们就来开发提交商品所有信息到后台的功能。
一、要实现的效果
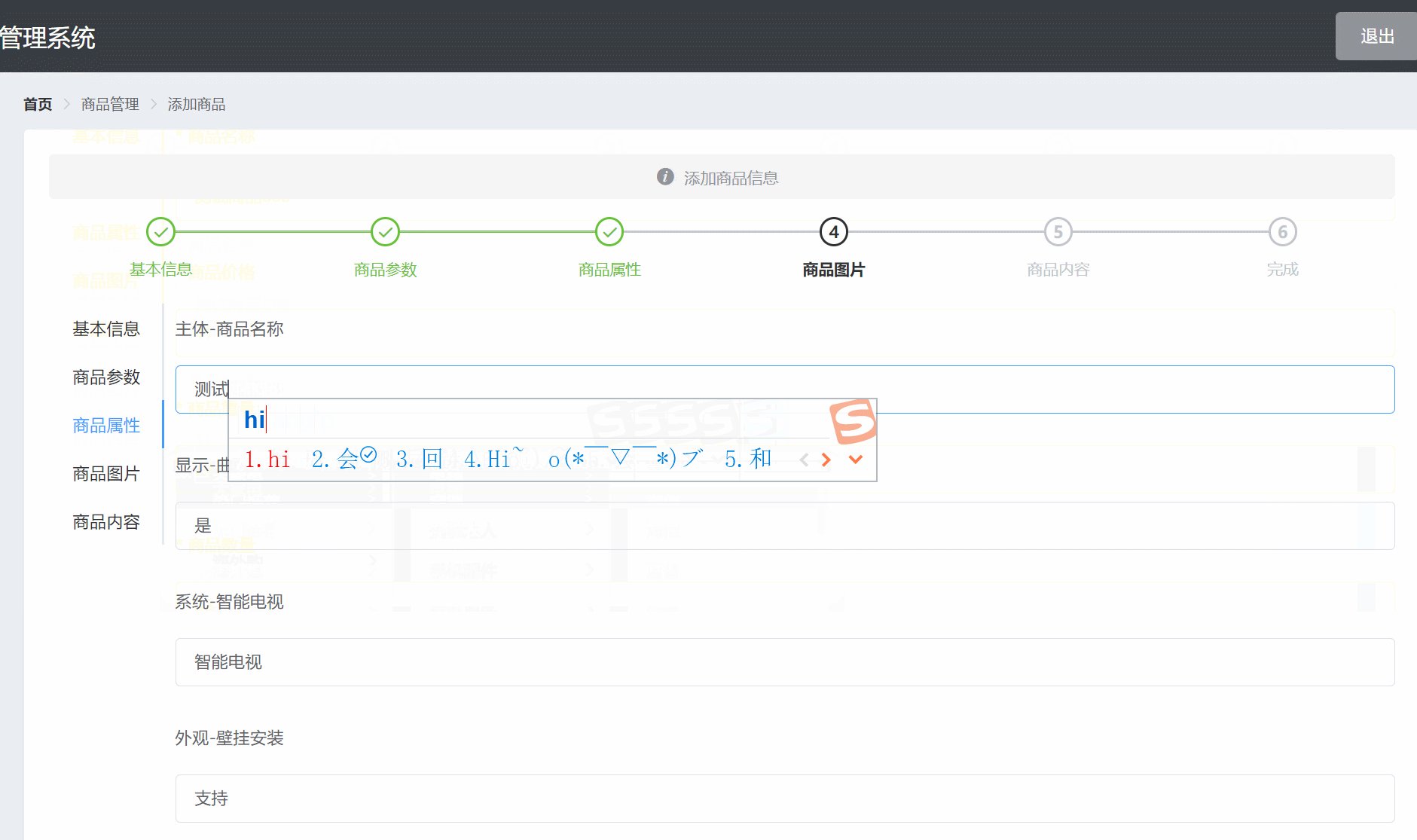
我们要实现点击“添加商品”的按钮,将5个页签中的所有信息全部封装为一个表单对象,然后统一提交至后台:
我们在之前每个页签的开发中其实已经将所有商品信息统一封装在addForm对象中去了,我们只要向后台提交该表单即可。
二、进行表单预验证
首先在提交商品信息之前,需要校验我们提交的数据是否全部合法,需要对addForm对象进行表单预验证。
首先我们为“添加商品”按钮新增一个点击事件函数“add”:
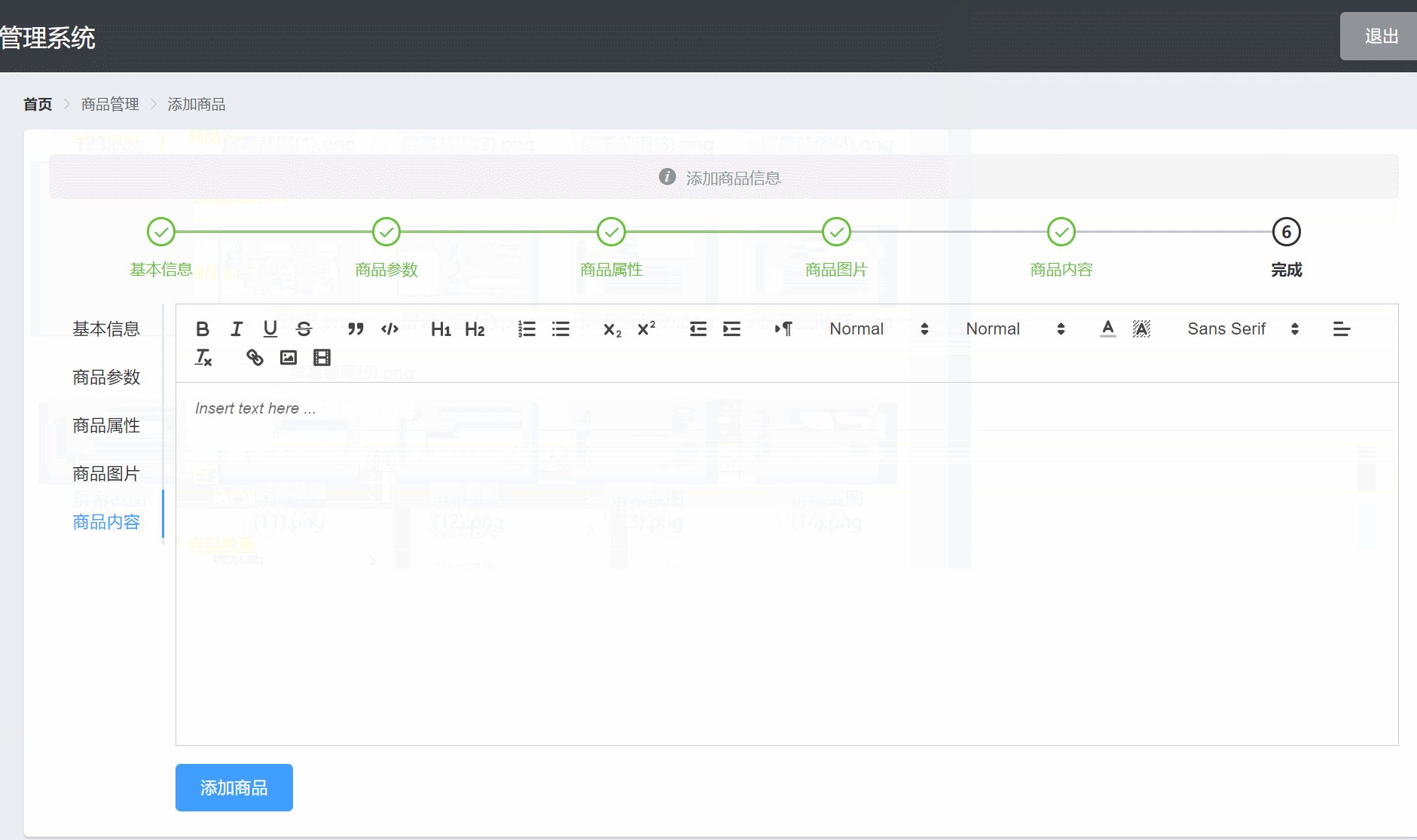
<el-tab-pane label="商品内容" name="5">
? ? <!-- 富文本编辑器组件 -->
? ? <quill-editor v-model="addForm.goods_introduce"></quill-editor>
? ? <el-button type="primary" style="margin-top:15px" @click="add()">添加商品</el-button>
</el-tab-pane>然后我们在add方法中,第一步来通过表单的引用“addFormRef”的validate方法进行表单预验证:
//添加商品
add(){
? ? this.$refs.addFormRef.validate(valid=>{
? ? ? ? if(!valid){
? ? ? ? ? ? return this.$message.error('请填写必要的表单项!');
? ? ? ? }
? ? ? ? //执行添加的业务逻辑
? ? })
}如果验证不通过,就提示错误消息,通过则放行,进入添加商品的逻辑。
我们回到页面,选择一个商品,什么信息也不填写,点击添加就可以看到报错:

然后回到基本信息页面可以看到被拦截的第一个未填参数,说明预校验生效:
三、对表单数据进行处理
在向后台提交商品之前,我们还需要对商品的参数进行一些处理,因为有一些格式类型还不符合API的要求,我们的商品提交API结构如下:
●请求数据
{
? "goods_name":"test_goods_name2",
? "goods_cat": "1,2,3",
? "goods_price":20,
? "goods_number":30,
? "goods_weight":40,
? "goods_introduce":"abc",
? "pics":[
? ? {"pic":"/tmp_uploads/30f08d52c551ecb447277eae232304b8"}
? ? ],
? "attrs":[
? ? {
? ? ? "attr_id":15,
? ? ? "attr_value":"ddd"
? ? },
? ? {
? ? ? "attr_id":15,
? ? ? "attr_value":"eee"
? ? }
? ? ]
}在提交的参数中,有两项比较特殊,一个是“goods_cat”商品分类ID列表,一个是“attrs”商品的参数。
其中“goods_cat”是一个以英文逗号为分隔的字符串,其中从左到右放置了一级、二级和三级分类的ID。而我们当前提交的addForm表单对象中,goods_cat实际是一个数组对象,不是字符串,所以我们需要将goods_cat数组改造为字符串。这里我们使用数组对象的join函数:
//添加商品
add(){
? ? this.$refs.addFormRef.validate(valid=>{
? ? ? ? if(!valid){
? ? ? ? ? ? return this.$message.error('请填写必要的表单项!');
? ? ? ? }
? ? ? ? //执行添加的业务逻辑
? ? ? ? //1.将addForm表单对象复制一个,避免影响原有的双向绑定
? ? ? ? let form = JSON.parse(JSON.stringify(this.addForm));
? ? ? ? //2.处理goods_cat,将其由数组转为字符串
? ? ? ? form.goods_cat = form.goods_cat.join(",");
? ? ? ? console.log(form);
? ? })
}这里我们不在原来的addForm上操作而是复制一个,是因为原来的addForm对象有很多参数使用了v-model与html组件进行了双向绑定,一旦修改的数据格式和绑定的html组件的数据格式不同,就会报错,为了避免这种情况,我们单独复制一个表单对象进行处理提交。
然后来处理“attrs”商品参数,我们在页面上选择的商品参数和属性都要存到这个数组中去,页面上的属性和参数分别存在“manyTableData”和“onlyTableData”中,在data区域定义:
//商品参数列表数据
manyTableData: [],
//商品属性列表数据
onlyTableData: [],我们将这两个数组对象处理为单个对象,并组合为一个attr数组,然后挂到待提交的form表单对象上:
//添加商品
add(){
? ? this.$refs.addFormRef.validate(valid=>{
? ? ? ? if(!valid){
? ? ? ? ? ? return this.$message.error('请填写必要的表单项!');
? ? ? ? }
? ? ? ? //执行添加的业务逻辑
? ? ? ? //1.将addForm表单对象复制一个,避免影响原有的双向绑定
? ? ? ? let form = JSON.parse(JSON.stringify(this.addForm));
? ? ? ? //2.处理goods_cat,将其由数组转为字符串
? ? ? ? form.goods_cat = form.goods_cat.join(",");
? ? ? ? //3.处理动态参数
? ? ? ? let attrsArray = [];
? ? ? ? this.manyTableData.forEach(item=>{
? ? ? ? ? ? const newInfo = {attr_id:item.attr_id,
? ? ? ? ? ? attr_value:item.attr_vals.join(" ")};
? ? ? ? ? ? attrsArray.push(newInfo);
? ? ? ? })
? ? ? ? //4.处理静态属性
? ? ? ? this.onlyTableData.forEach(item=>{
? ? ? ? ? ? const newInfo = {attr_id:item.attr_id,
? ? ? ? ? ? attr_value:item.attr_vals};
? ? ? ? ? ? attrsArray.push(newInfo);
? ? ? ? })
? ? ? ? form['attrs']=attrsArray;//将参数数组赋值到新属性attrs上
? ? ? ? console.log(form);
? ? })
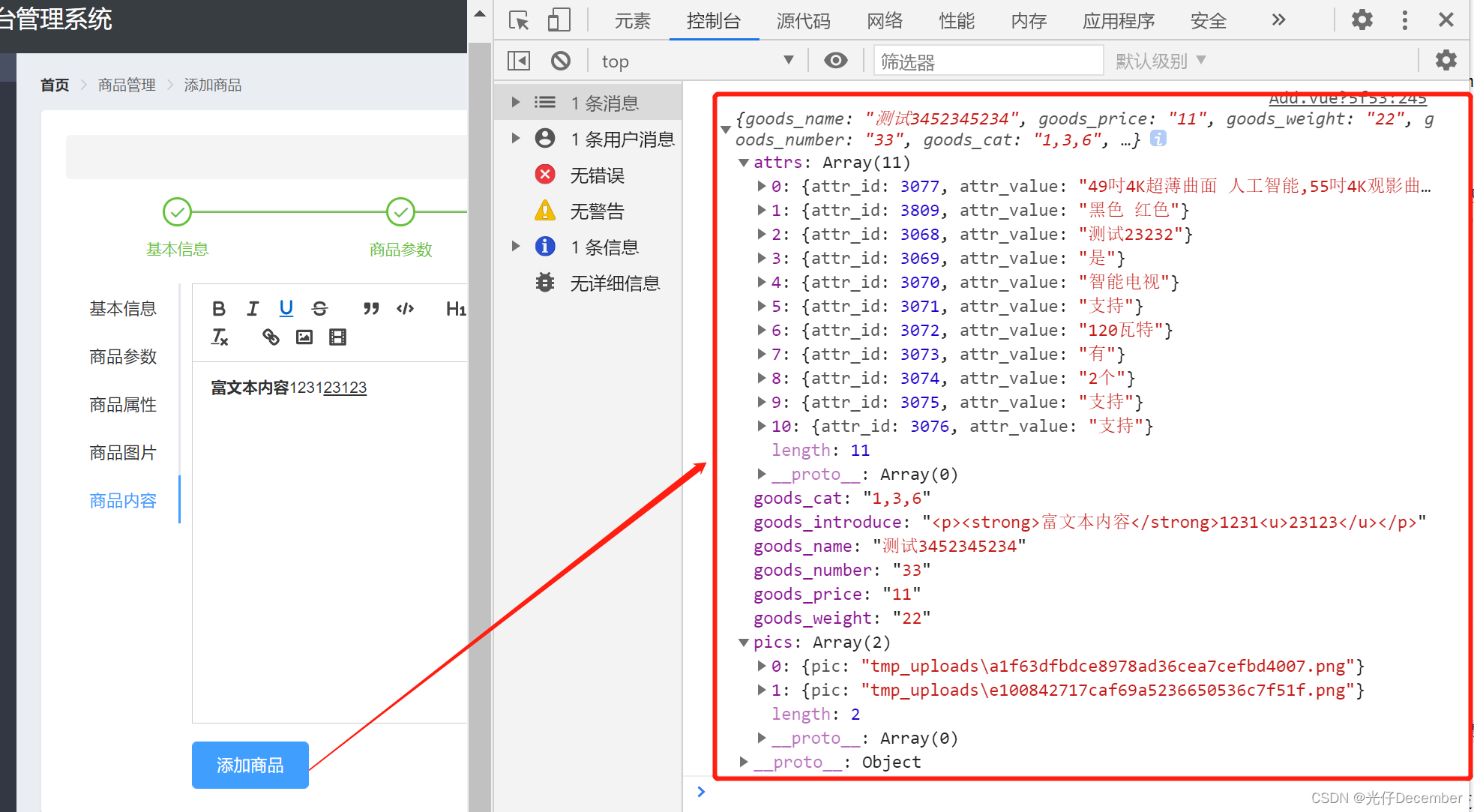
}我们在页面上将所有商品信息填写完毕,看看最后打印的form表单数据格式:
发现已经完全符合API要提交的格式了。
四、向后台提交商品信息
我们向后台发起post请求,请求API地址为“goods”,将商品信息表单对象提交:
//添加商品
add(){
? ? this.$refs.addFormRef.validate(async valid=>{
? ? ? ? if(!valid){
? ? ? ? ? ? return this.$message.error('请填写必要的表单项!');
? ? ? ? }
? ? ? ? //执行添加的业务逻辑
? ? ? ? //1.将addForm表单对象复制一个,避免影响原有的双向绑定
? ? ? ? let form = JSON.parse(JSON.stringify(this.addForm));
? ? ? ? //2.处理goods_cat,将其由数组转为字符串
? ? ? ? form.goods_cat = form.goods_cat.join(",");
? ? ? ? //3.处理动态参数
? ? ? ? let attrsArray = [];
? ? ? ? this.manyTableData.forEach(item=>{
? ? ? ? ? ? const newInfo = {attr_id:item.attr_id,
? ? ? ? ? ? attr_value:item.attr_vals.join(" ")};
? ? ? ? ? ? attrsArray.push(newInfo);
? ? ? ? })
? ? ? ? //4.处理静态属性
? ? ? ? this.onlyTableData.forEach(item=>{
? ? ? ? ? ? const newInfo = {attr_id:item.attr_id,
? ? ? ? ? ? attr_value:item.attr_vals};
? ? ? ? ? ? attrsArray.push(newInfo);
? ? ? ? })
? ? ? ? form['attrs']=attrsArray;//将参数数组赋值到新属性attrs上
? ? ? ? console.log(form);
? ? ? ? //5.将商品信息表单对象通过API提交至后台
? ? ? ? const {data:res} = await this.$http.post('goods',form);
? ? ? ? if(res.meta.status!==201){
? ? ? ? ? ? return this.$message.error("添加商品失败!原因:"+res.meta.msg);
? ? ? ? }
? ? ? ? this.$message.success("添加商品成功!");
? ? ? ? //6.跳转回商品列表页面
? ? ? ? this.$router.push("/goods");
? ? })
}测试:

可以看到商品添加成功。
五、提交与合并分支代码
至此我们的商品添加功能完成了,我们需要将这个分支提交并合并到主分支上。
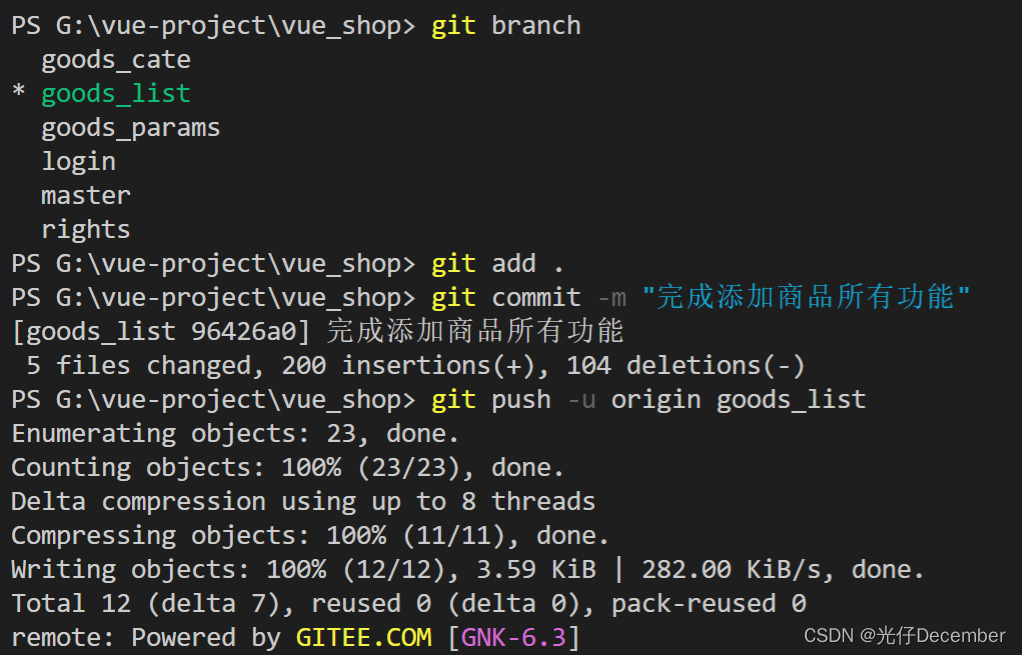
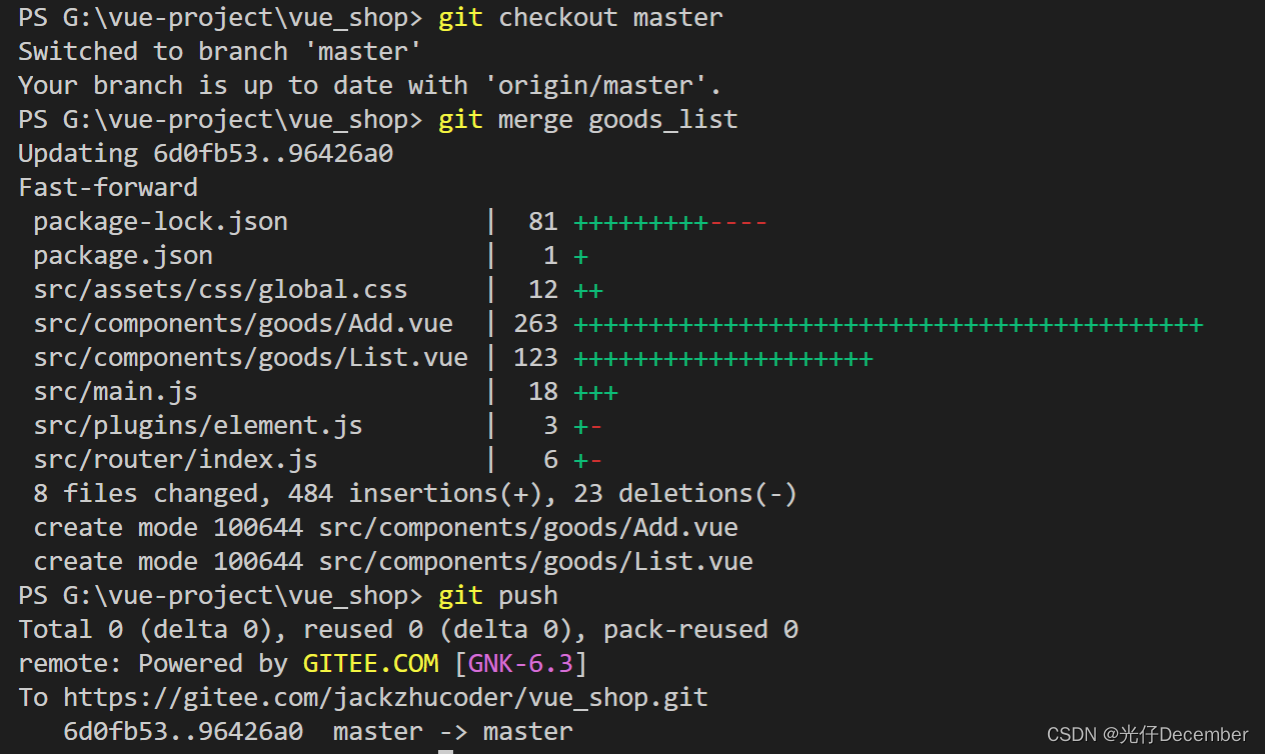
首先使用“git branch”查看当前所在分支,是goods_list分支;然后使用“git add .”将修改内容添加到暂存区,然后执行“git commit”将修改内容提交至当前本地分支;然后使用“git push”将本地分支push到云端;最后通过“git checkout master”将分支切换到master分支,执行“git merge goods_list”将goods_list的内容合并至master主分支,然后将本地master分支推送到云端,此时master更新到了最新

前往Gitee查看首页的提交记录,可以看到合并成功:
至此我们的商品内容提交功能就完成了。
下一篇我们来开发一个新的模块——————订单管理。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/125470496