来了一个需求,要求做分页pdf文档
刚开始以为自己可以,用了插件html2canvas和jspdf (具体可以看我另一篇文章:vue将页面导出pdf,vue导出pdf),做出来了,但是支持下载一页的页面,多页的时候会切割,例如这样

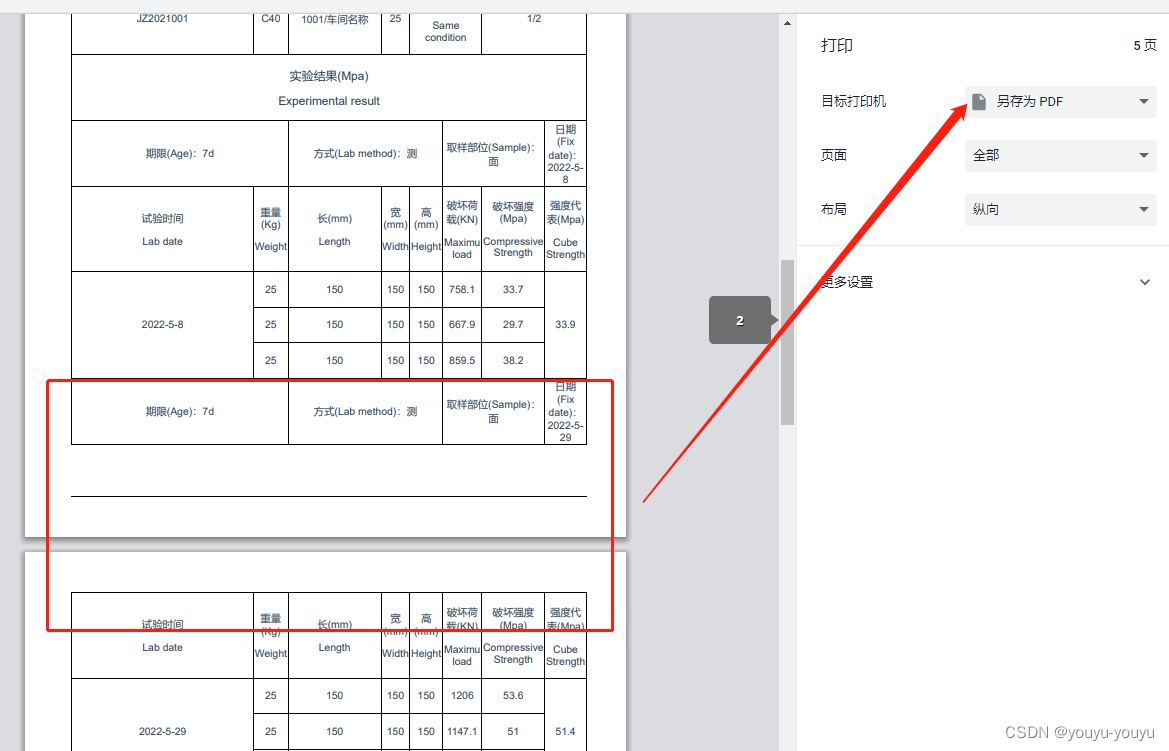
所以我用了调用打印的方法iframe.window.print(),让客户自己另存为pdf
1先建一个文件PrintView.vue文件
内容:这是PrintView.vue的全部代码
<template>
<div class="print">
<iframe
id="iframe"
style="display: none; width: 100%; height: auto"
frameborder="0"
></iframe>
</div>
</template>
<script>
// import { styleOnload } from '../utils'
export default {
name: 'PrintView',
props: {},
watch: {},
methods: {
setBodyHtml(html) {
const document = window.document
const iframe = window.frames[0]
iframe.document.head.innerHTML = document.head.innerHTML // 获取当前文档的头部给iframe
iframe.document.body.innerHTML = html // 把传过来的html给iframe头部
// console.log(iframe.document, '---iframe.document')
let arr = document.getElementsByTagName('tr')
console.log(arr)
let heightNum = 0
let onePage = 800 //第一页的高度
for (let i in arr) {
heightNum += arr[i].offsetHeight
if (heightNum > onePage) {
// this.thead[i] = true
heightNum = arr[i].offsetHeight
onePage = 1500 //第二页高度
}
}
// 图片和样式加载完成
Promise.all([this.loadStyle(), this.loadImage()]).then(() => {
// console.log(res)
// 打印
iframe.window.print()
})
},
loadStyle() {
const iframe = window.frames[0]
const styles = iframe.document.head.getElementsByTagName('style') // <style>
const links = iframe.document.head.querySelectorAll(
'link[type="text/css"]'
) // <link>
let str = ''
str += '<style>html,body,div{height: auto!important;}</style>'
let arrs = []
arrs = arrs.concat(...styles, ...links)
for (let i = 0; i < arrs.length; i++) {
str += arrs[i].outerHTML
}
// eslint-disable-next-line no-unused-vars
str += '<style>html,body,div{height: auto!important;}</style>'
// return new Promise((resolve) => {
// for (let i = 0; i < arrs.length; i++) {
// styleOnload(arrs[i], () => {
// if (i === arrs.length - 1) {
// console.log('style 样式加载完成')
// resolve('style 样式加载完成')
// }
// })
// }
// })
},
loadImage() {
const iframe = window.frames[0]
const imgs = iframe.document.body.getElementsByTagName('img') // <img>
console.log(imgs)
return new Promise((resolve) => {
for (let i = 0; i < imgs.length; i++) {
imgs[i].onload = function () {
if (i === imgs.length - 1) {
console.log('img 加载完成')
resolve('img 加载完成')
}
}
}
})
},
},
}
</script>
2、然后在主页全代码
<template>
<div class="hello">
<button @click="handlePrint">下载打印</button>
<!-- <div style="display: none;"> -->
<div>
<div class="contents" id="print_info">
<table border="0">
<tbody>
<div id="logo" class="logo">
<img src="../assets/logo.png" class="logo" />
</div>
<thead>
<tr>
<th colspan="8" id="title">报告</th>
</tr>
<tr>
<th colspan="8" id="title">TITLE</th>
</tr>
<tr class="right-text">
<th colspan="8" class="right-th">编号(No):312312312312</th>
</tr>
</thead>
</tbody>
<tbody>
<tr>
<td colspan="1">
<p>项目名称</p>
<p>Project Name</p>
</td>
<td colspan="3">
<p>项目</p>
<p>Nigeria KOGI Project</p>
</td>
<td colspan="2">
<p></p>
<p>Standard</p>
</td>
<td colspan="2">
<p>2015</p>
</td>
</tr>
<tr>
<td colspan="1">
<p>单号</p>
<p>Application No</p>
</td>
<td colspan="1">
<p>等级</p>
<p>Level</p>
</td>
<td colspan="1">
<p>单间</p>
<p>Worksheqwewqeop</p>
</td>
<td colspan="1">
<p>仗量</p>
<p>Pour cube</p>
</td>
<td colspan="2">
<p>养护类型</p>
<p>Curing type</p>
</td>
<td colspan="2">
<p>检验批次</p>
<p>Check batch</p>
</td>
</tr>
<tr>
<td colspan="1">
<p>JZ2021001</p>
</td>
<td colspan="1">
<p>C40</p>
</td>
<td colspan="1">
<p>1001/车间名称</p>
</td>
<td colspan="1">
<p>25</p>
</td>
<td colspan="2">
<p>同条件</p>
<p>Same condition</p>
</td>
<td colspan="2">
<p>1/2</p>
</td>
</tr>
<tr>
<td colspan="8" class="result">
<p>实验结果(Mpa)</p>
<p>Experimental result</p>
</td>
</tr>
</tbody>
<tbody v-for="(item, index) in tableList" :key="index">
<!-- <div :key="index"> -->
<tr class="td-title">
<td colspan="2">期限(Age):7d</td>
<td colspan="3">方式(Lab method):测</td>
<td colspan="2">取样部位(Sample):面</td>
<td colspan="1">日期 (Fix date):{{ item.date }}</td>
</tr>
<tr>
<td>
<p>试验时间</p>
<p>Lab date</p>
</td>
<td>
<p>重量(Kg)</p>
<p>Weight</p>
</td>
<td>
<p>长(mm)</p>
<p>Length</p>
</td>
<td>
<p>宽(mm)</p>
<p>Width</p>
</td>
<td>
<p>高(mm)</p>
<p>Height</p>
</td>
<td>
<p>破坏荷载(KN)</p>
<p>Maximu load</p>
</td>
<td>
<p>破坏强度(Mpa)</p>
<p>Compressive Strength</p>
</td>
<td>
<p>强度代表(Mpa)</p>
<p>Cube Strength</p>
</td>
<!-- rowspan -->
</tr>
<tr>
<td rowspan="3">{{ item.date }}</td>
<td>{{ item.weight }}</td>
<td>{{ item.length }}</td>
<td>{{ item.width }}</td>
<td>{{ item.height }}</td>
<td>{{ item.maximuLoad }}</td>
<td>{{ item.compressiveStrength }}</td>
<td rowspan="3">{{ item.cubeStrength }}</td>
</tr>
<tr>
<td>{{ item.weight2 }}</td>
<td>{{ item.length2 }}</td>
<td>{{ item.width2 }}</td>
<td>{{ item.height2 }}</td>
<td>{{ item.maximuLoad2 }}</td>
<td>{{ item.compressiveStrength2 }}</td>
</tr>
<tr>
<td>{{ item.weight3 }}</td>
<td>{{ item.length3 }}</td>
<td>{{ item.width3 }}</td>
<td>{{ item.height3 }}</td>
<td>{{ item.maximuLoad3 }}</td>
<td>{{ item.compressiveStrength3 }}</td>
</tr>
<!-- </div> -->
</tbody>
<tbody>
<tr class="result">
<td colspan="2">
<p>结论</p>
<p>Conclusion</p>
</td>
<td colspan="6">
<p>符合大萨达所</p>
<p>To satisfy requirements of standard</p>
</td>
</tr>
<tr>
<td colspan="4" class="autograph">
<p>代表签字及日期:</p>
<p>Owner Signature and date</p>
</td>
<td colspan="4" class="autograph">
<p>签字及日期:</p>
<p>CBMI Signature and date</p>
</td>
</tr>
</tbody>
</table>
<div class="foot">
<p>Test By:</p>
<p>Date of Report: 2022-06-09</p>
</div>
</div>
<!-- html转pdf -->
<print-view ref="PrintView" />
</div>
</div>
</template>
<script>
// import html2canvas from 'html2canvas'
// import JsPDF from 'jspdf'
import PrintView from './PrintView'
export default {
name: 'HelloWorld',
// components: { PrintView },
data() {
return {
show: true,
tableList: [
{
date: '2022-5-8',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 758.1,
compressiveStrength: 33.7,
cubeStrength: 33.9,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 667.9,
compressiveStrength2: 29.7,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 859.5,
compressiveStrength3: 38.2,
},
{
date: '2022-5-29',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 1206,
compressiveStrength: 53.6,
cubeStrength: 51.4,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 1147.1,
compressiveStrength2: 51,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 1119,
compressiveStrength3: 49.7,
},
{
date: '2022-5-30',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 1206,
compressiveStrength: 53.6,
cubeStrength: 51.4,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 1147.1,
compressiveStrength2: 51,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 1119,
compressiveStrength3: 49.7,
},
{
date: '2022-5-31',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 1206,
compressiveStrength: 53.6,
cubeStrength: 51.4,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 1147.1,
compressiveStrength2: 51,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 1119,
compressiveStrength3: 49.7,
},
{
date: '2022-5-31',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 1206,
compressiveStrength: 53.6,
cubeStrength: 51.4,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 1147.1,
compressiveStrength2: 51,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 1119,
compressiveStrength3: 49.7,
},
{
date: '2022-5-31',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 1206,
compressiveStrength: 53.6,
cubeStrength: 51.4,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 1147.1,
compressiveStrength2: 51,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 1119,
compressiveStrength3: 49.7,
},
{
date: '2022-5-31',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 1206,
compressiveStrength: 53.6,
cubeStrength: 51.4,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 1147.1,
compressiveStrength2: 51,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 1119,
compressiveStrength3: 49.7,
},
{
date: '2022-5-31',
weight: 25,
length: 150,
width: 150,
height: 150,
maximuLoad: 1206,
compressiveStrength: 53.6,
cubeStrength: 51.4,
//
weight2: 25,
length2: 150,
width2: 150,
height2: 150,
maximuLoad2: 1147.1,
compressiveStrength2: 51,
//
weight3: 25,
length3: 150,
width3: 150,
height3: 150,
maximuLoad3: 1119,
compressiveStrength3: 49.7,
},
// {
// date: '2022-5-31',
// weight: 25,
// length: 150,
// width: 150,
// height: 150,
// maximuLoad: 1206,
// compressiveStrength: 53.6,
// cubeStrength: 51.4,
// //
// weight2: 25,
// length2: 150,
// width2: 150,
// height2: 150,
// maximuLoad2: 1147.1,
// compressiveStrength2: 51,
// //
// weight3: 25,
// length3: 150,
// width3: 150,
// height3: 150,
// maximuLoad3: 1119,
// compressiveStrength3: 49.7,
// },
// {
// date: '2022-5-31',
// weight: 25,
// length: 150,
// width: 150,
// height: 150,
// maximuLoad: 1206,
// compressiveStrength: 53.6,
// cubeStrength: 51.4,
// //
// weight2: 25,
// length2: 150,
// width2: 150,
// height2: 150,
// maximuLoad2: 1147.1,
// compressiveStrength2: 51,
// //
// weight3: 25,
// length3: 150,
// width3: 150,
// height3: 150,
// maximuLoad3: 1119,
// compressiveStrength3: 49.7,
// },
// {
// date: '2022-5-31',
// weight: 25,
// length: 150,
// width: 150,
// height: 150,
// maximuLoad: 1206,
// compressiveStrength: 53.6,
// cubeStrength: 51.4,
// //
// weight2: 25,
// length2: 150,
// width2: 150,
// height2: 150,
// maximuLoad2: 1147.1,
// compressiveStrength2: 51,
// //
// weight3: 25,
// length3: 150,
// width3: 150,
// height3: 150,
// maximuLoad3: 1119,
// compressiveStrength3: 49.7,
// },
// {
// date: '2022-5-31',
// weight: 25,
// length: 150,
// width: 150,
// height: 150,
// maximuLoad: 1206,
// compressiveStrength: 53.6,
// cubeStrength: 51.4,
// //
// weight2: 25,
// length2: 150,
// width2: 150,
// height2: 150,
// maximuLoad2: 1147.1,
// compressiveStrength2: 51,
// //
// weight3: 25,
// length3: 150,
// width3: 150,
// height3: 150,
// maximuLoad3: 1119,
// compressiveStrength3: 49.7,
// },
],
}
},
mounted() {},
methods: {
// 下载pdf
handlePrint() {
const html = document.getElementById('print_info').innerHTML
this.$refs.PrintView.setBodyHtml(html)
},
},
}
</script>
<style scoped>
.contents {
max-width: 900px;
margin: 0px auto;
page-break-inside: avoid;
}
.logo {
width: 245px;
height: 43px;
page-break-inside: avoid;
}
.right-text {
text-align: -webkit-right;
page-break-inside: avoid;
break-before: page;
}
.right-th {
font-size: 14px !important;
page-break-inside: avoid;
break-before: page;
}
.result {
font-size: 16px;
page-break-inside: avoid;
break-before: page;
}
.td-title {
background: #eee;
page-break-inside: avoid;
break-before: page;
}
thead {
page-break-inside: avoid;
break-before: page;
display: contents;
}
.autograph {
text-align: left !important;
padding-left: 10px;
page-break-inside: avoid;
break-before: page;
}
.foot {
display: flex;
align-items: center;
justify-content: space-between;
page-break-inside: avoid;
/* break-before: page; */
}
table {
/* display: grid; */
border-collapse: collapse;
border: none;
/* break-before: page; */
/* margin-top: -20px; */
/* page-break-inside: avoid; */
}
th {
font-size: 20px;
padding: 10px;
page-break-inside: avoid;
break-before: page;
border: none;
}
tbody {
border: none;
page-break-inside: avoid;
break-before: page;
/* border-bottom: solid 1px black; */
}
tr {
/* border: 1px solid black; */
/* height: 25px; */
/* border-bottom: solid 1px black; */
/* border: none; */
font-size: 14px;
page-break-inside: avoid;
text-align: -webkit-center;
break-before: page;
}
td {
width: 12.5%;
page-break-inside: avoid;
border: 1px solid black;
text-align: center;
page-break-before: auto;
break-before: page;
height: 45px;
}
</style>
这是打印预览的界面,虽然后面有一条横线,但是另存pdf之后是没有的。

请各位赐教,实在找不出其他办法分页不被截断了!!!