内置指令
常用指令:
-
v-bind 单向绑定解析表达式,可简写为:
-
v-model 双向数据绑定
-
v-for 遍历数组 / 对象 / 字符串
-
v-on 绑定事件监听,可简写为@
-
v-show 条件渲染 (动态控制节点是否展示)
-
v-if 条件渲染(动态控制节点是否存存在)
-
v-else-if 条件渲染(动态控制节点是否存存在)
-
v-else 条件渲染(动态控制节点是否存存在)
其他指令
v-text指令
作用:向其所在的节点中渲染文本内容
与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}则不会,更灵活
v-html指令
作用:向指定节点中渲染包含html结构的内容
与插值语法的区别:
- v-html会替换掉节点中所有的内容,{{xxx}}则不会
- v-html可以识别html结构
- 严重注意v-html有安全性问题!!!
- 在网站上动态渲染任意html是非常危险的,容易导致 XSS 攻击
- 一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!!
v-cloak 指令
v-cloak指令(没有值)
a本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
b使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
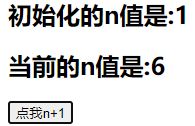
v-once 指令
- v-once所在节点在初次动态渲染后,就视为静态内容了
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
<title>v-once指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2 v-once>初始化的n值是: {{n}}</h2>
<h2>当前的n值是: {{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({ el: '#root', data: {n:1} })
</script>

v-pre 指令
1 跳过v-pre所在节点的编译过程
2 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令
directives
定义语法
1 局部指令
new Vue({
directives:{
指令名:配置对象
}
})
new Vue({
directives:{
指令名:回调函数
}
})
2 全局指令
Vue.directive(指令名, 配置对象)
或
Vue.directive(指令名, 回调函数)
Vue.directive('fbind', {
// 指令与元素成功绑定时(一上来)
bind(element, binding) { // element就是DOM元素,binding就是要绑定的
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
})
配置对象中常用的3个回调函数
-
bind(element, binding)指令与元素成功绑定时调用 -
inserted(element, binding)指令所在元素被插入页面时调用 -
update(element, binding)指令所在模板结构被重新解析时调用
element就是DOM元素,binding就是要绑定的对象,它包含以下属性:namevalueoldValueexpressionargmodifiers备注
- 指令定义时不加v-,但使用时要加v-
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
new Vue({ el: '#root', data: { n:1 }, directives: { 'big-number'(element,binding) { element.innerText = binding.value * 10 } } })Demo
<style>.demo{background-color: orange;}</style> <body> <button id="btn">点我创建一个输入框</button> </body> <script type="text/javascript" > const btn = document.getElementById('btn') btn.onclick = ()=>{ const input = document.createElement('input') input.className = 'demo' input.value = 99 input.onclick = ()=>{alert(1)} document.body.appendChild(input) input.focus() input.parentElement.style.backgroundColor = 'skyblue' } </script>DEMO 2
<title>自定义指令</title> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <h2>{{ name }}</h2> <h2>当前的n值是:<span v-text="n"></span> </h2> <!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> --> <h2>放大10倍后的n值是:<span v-big="n"></span> </h2> <button @click="n++">点我n+1</button> <hr /> <input type="text" v-fbind:value="n"> </div> <script type="text/javascript"> Vue.config.productionTip = false // 定义全局指令 /* Vue.directive('fbind',{ // 指令与元素成功绑定时(一上来) bind(element,binding){ element.value = binding.value }, // 指令所在元素被插入页面时 inserted(element,binding){ element.focus() }, // 指令所在的模板被重新解析时 update(element,binding){ element.value = binding.value } }) */ new Vue({ el: '#root', data: { name: 'YOUNG', n: 1 }, directives: { // big函数何时会被调用? // 1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时 /* 'big-number'(element,binding){ // console.log('big') element.innerText = binding.value * 10 }, */ big(element, binding) { console.log('big', this) // 🔴注意此处的 this 是 window // console.log('big') element.innerText = binding.value * 10 }, fbind: { // 指令与元素成功绑定时(一上来) bind(element, binding) { element.value = binding.value }, // 指令所在元素被插入页面时 inserted(element, binding) { element.focus() }, // 指令所在的模板被重新解析时 update(element, binding) { element.value = binding.value } } } }) </script>