VUE安装
1. 安装 node(npm)
下载地址:Node.js (nodejs.org)
下载选择:
下载完成后进行安装,安装过程中选项默认
2. 安装准备
打开电脑cmd(命令提示符)
-
查看环境变量是否安装node(npm)
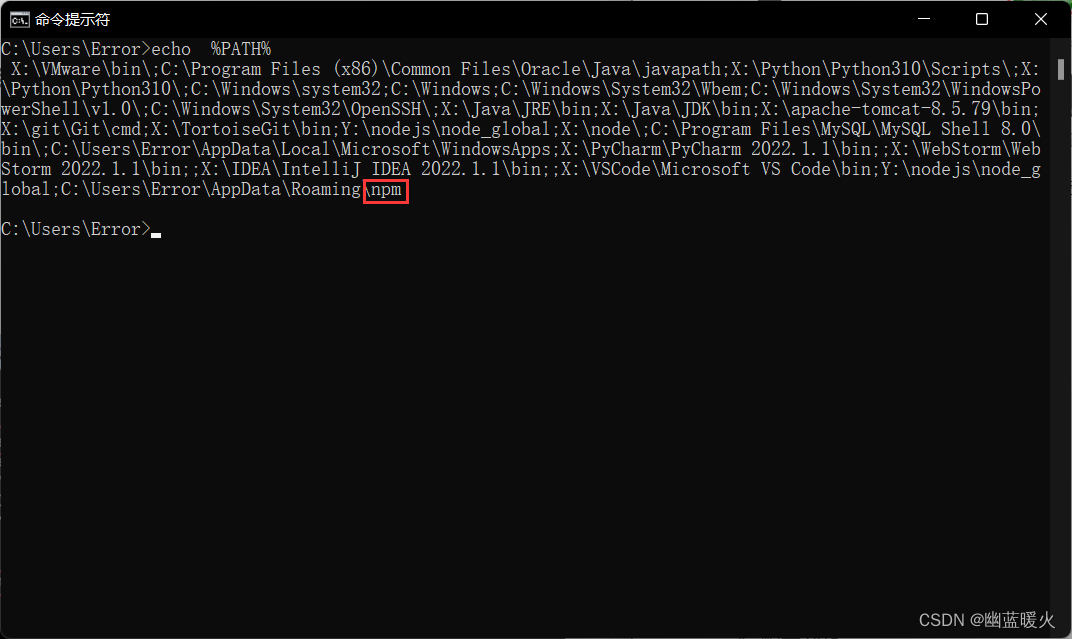
输入命令
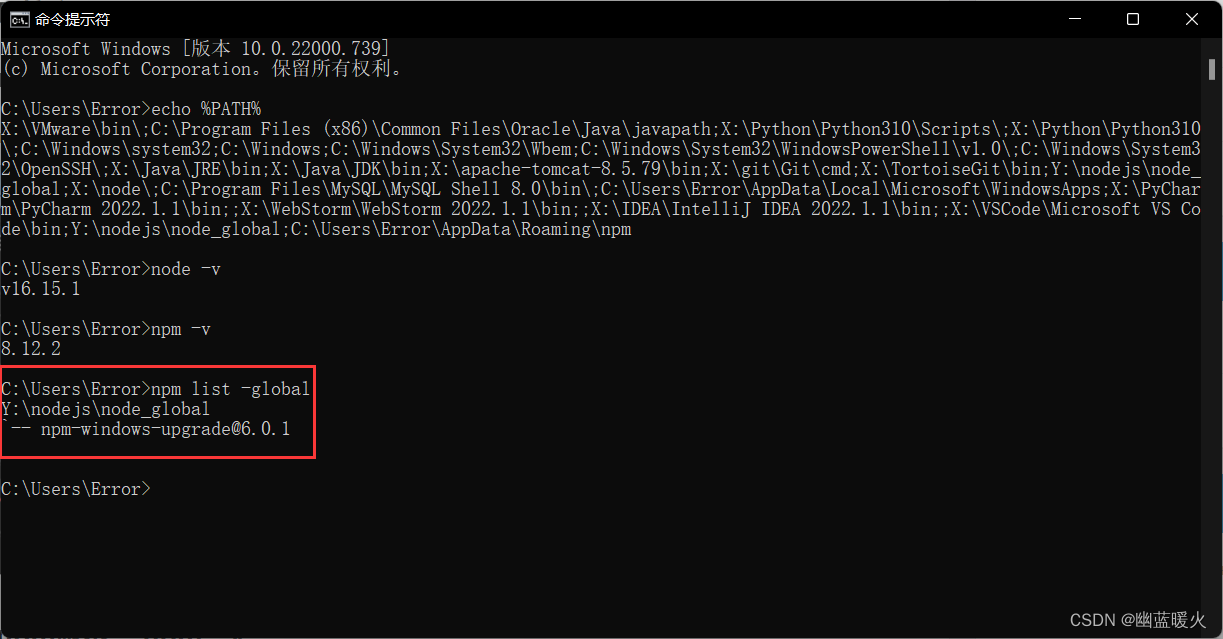
echo %PATH%结果如图

文末有npm字样即表明node(npm)安装成功 -
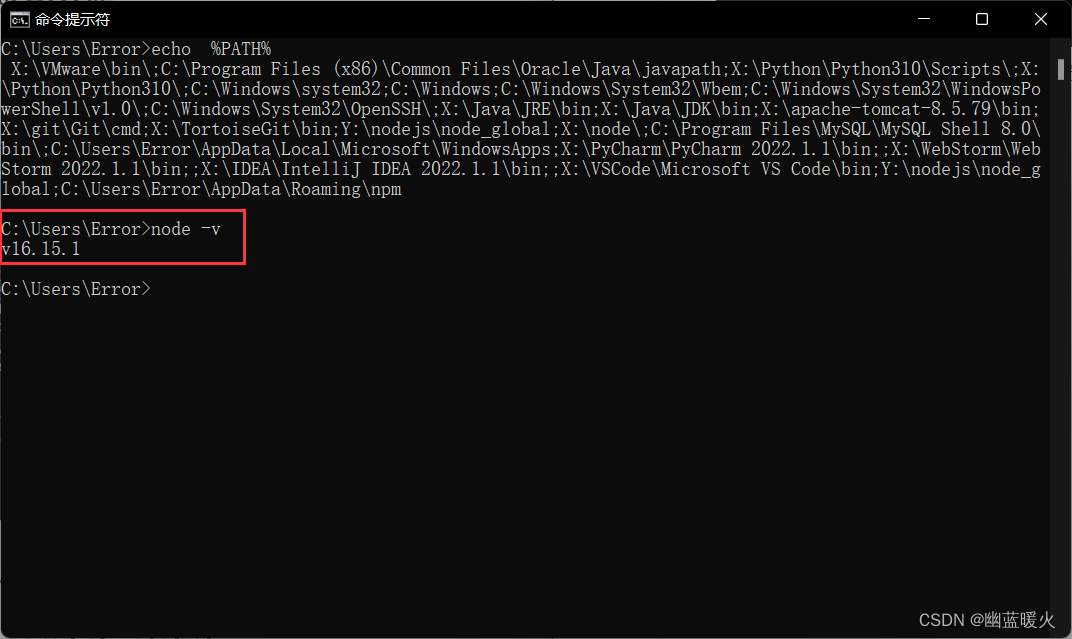
查看node版本
输入命令
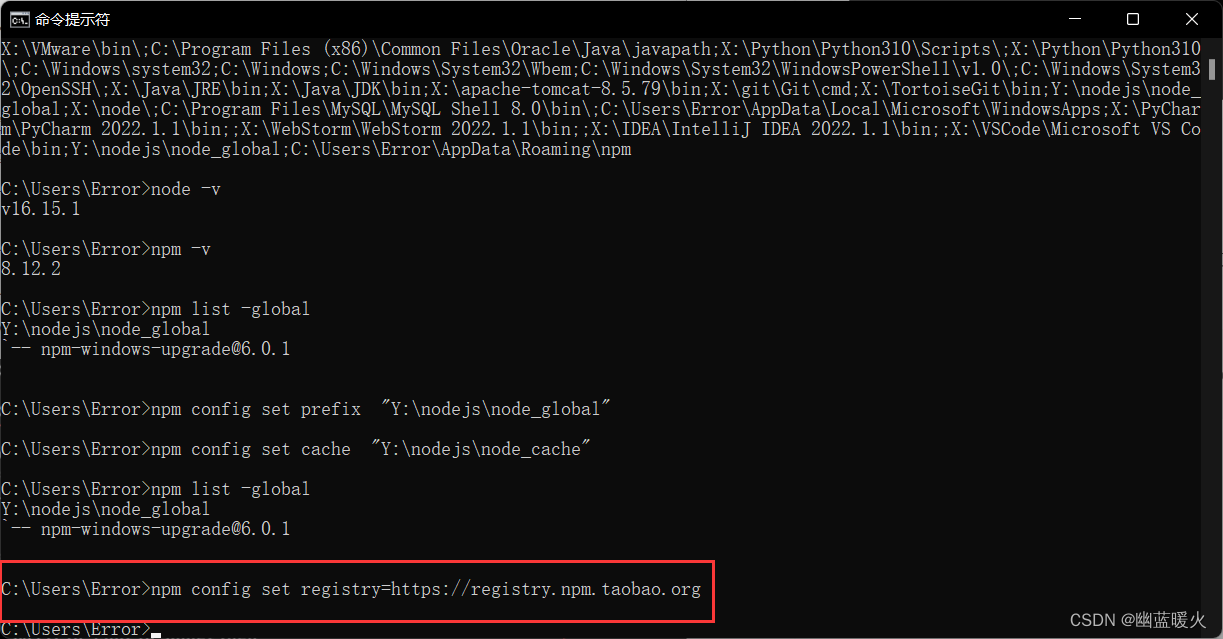
node -v结果如图

-
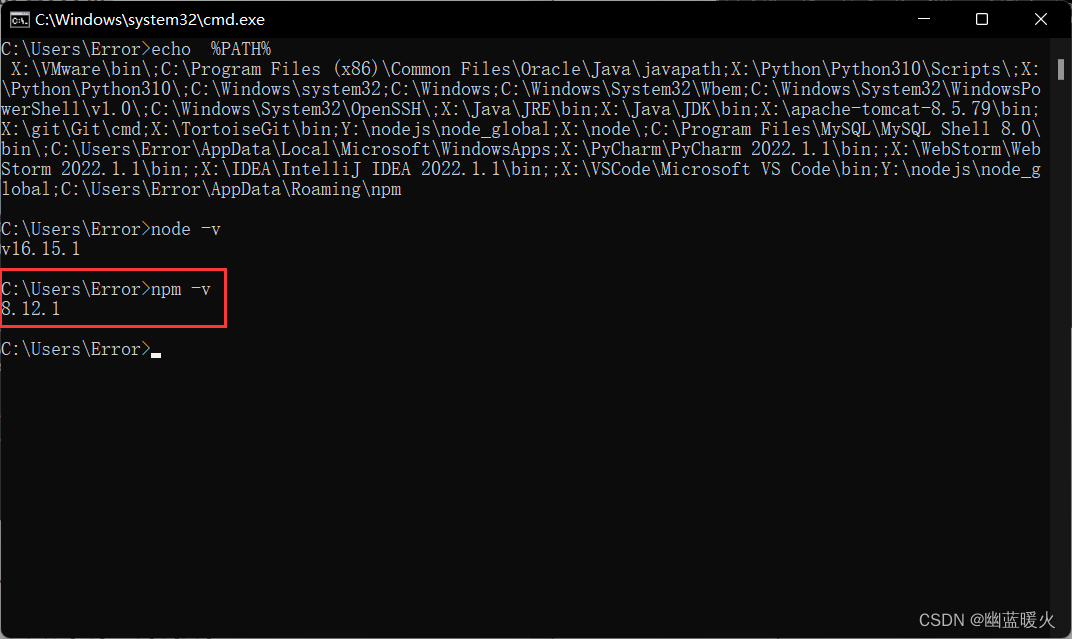
查看npm版本
输入命令
npm -v结果如图

-
查看npm本地仓库
输入命令
npm list –global结果如图

-
更改npm本地仓库
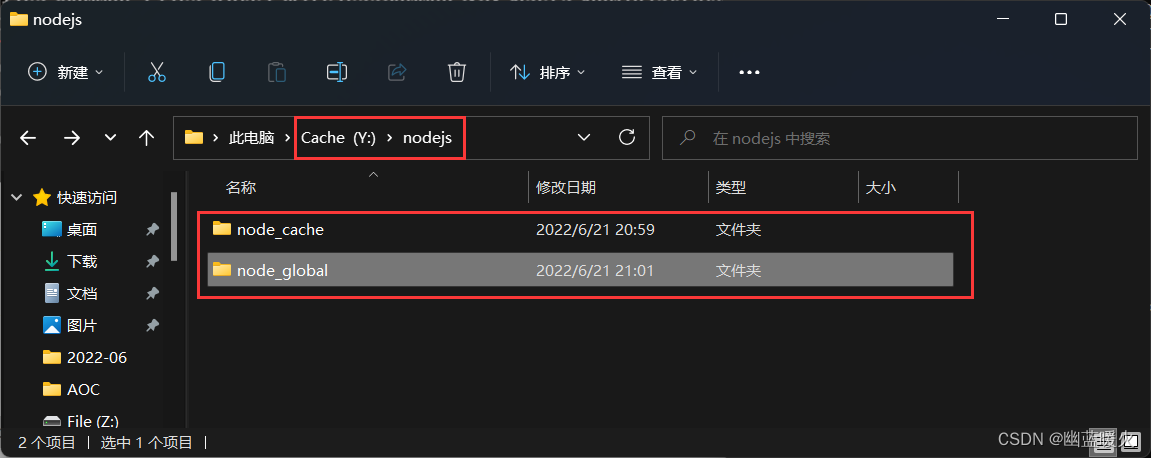
准备好本地仓库位置
如图仓库目录结构

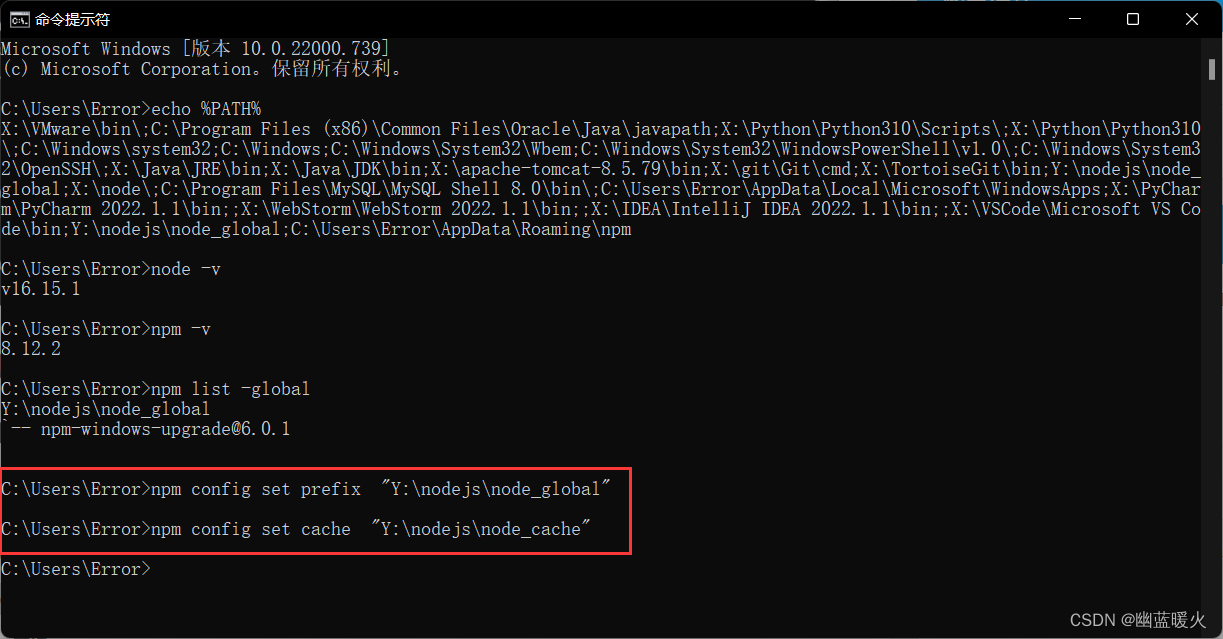
输入命令npm config set prefix "(node_global)路径" npm config set cache "(node_cache)路径"结果如图

-
验证npm本地仓库
输入命令
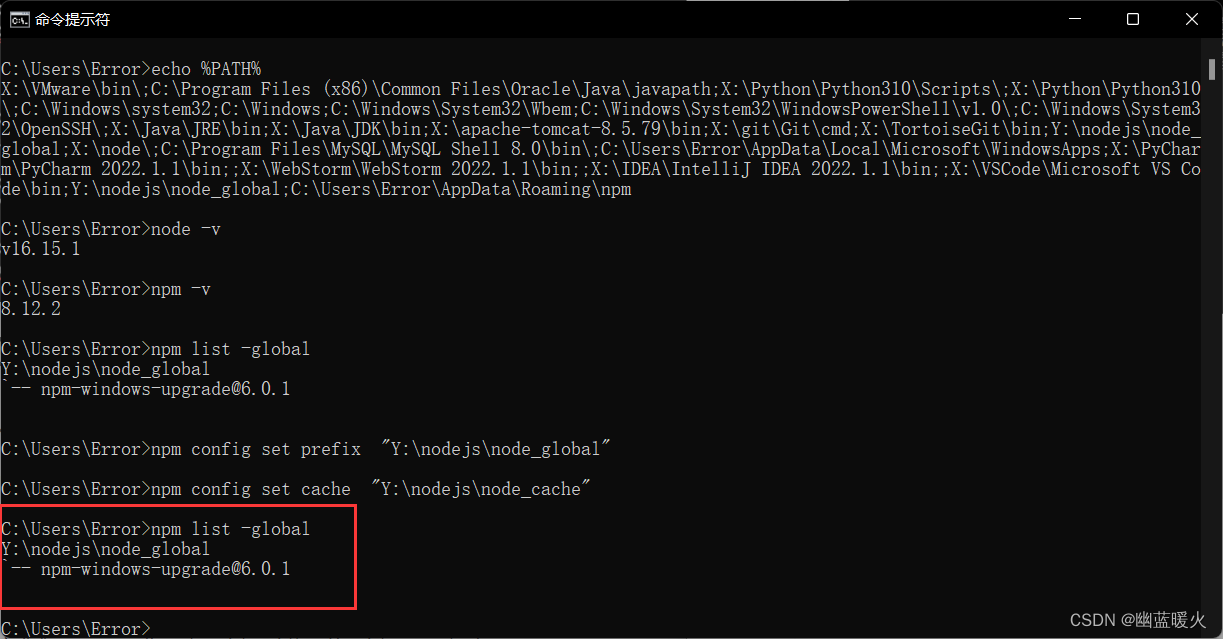
npm list -global结果如图

安装准备完成
3. 安装插件
-
配置下载镜像
国内npm官方镜像非常慢,这里推荐更改镜像
输入命令npm config set registry=https://registry.npm.taobao.org结果如图

-
检查镜像
输入命令
npm config get registry结果如图

下载镜像更改完成 -
获取vue信息
输入命令
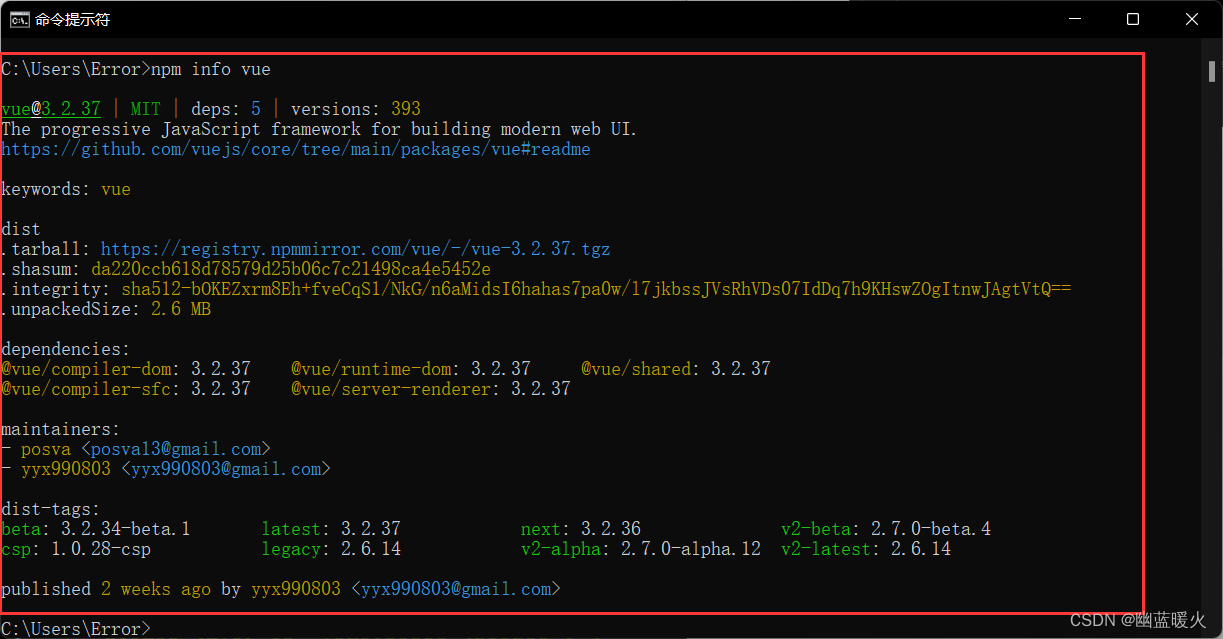
npm info vue结果如图

-
安装更新模块
输入命令
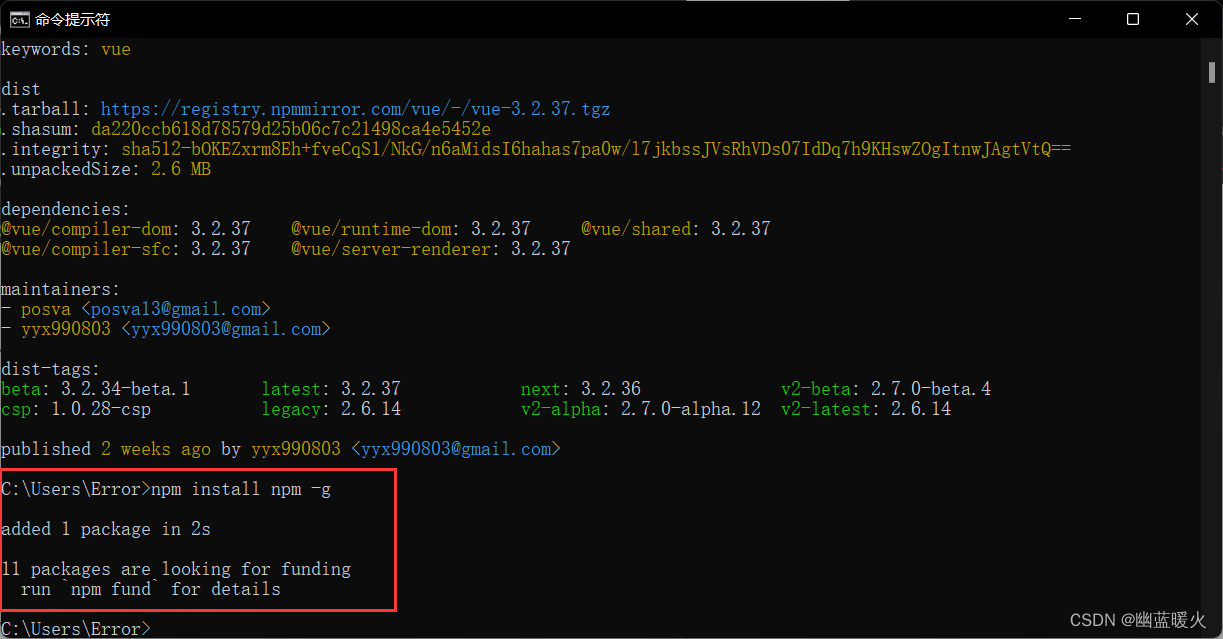
npm install npm –g结果如图

插件安装完成
4. 配置vue
-
配置系统环境
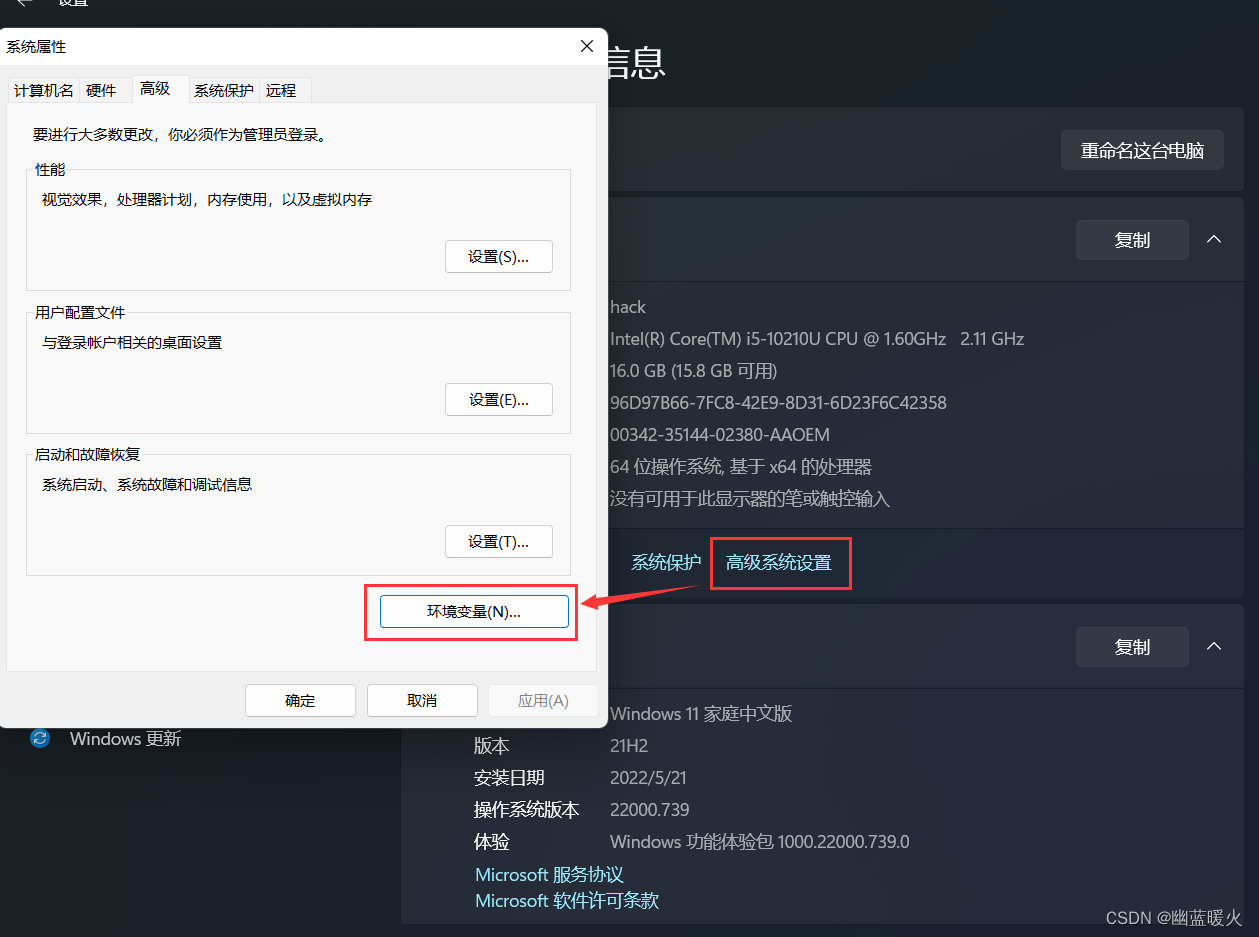
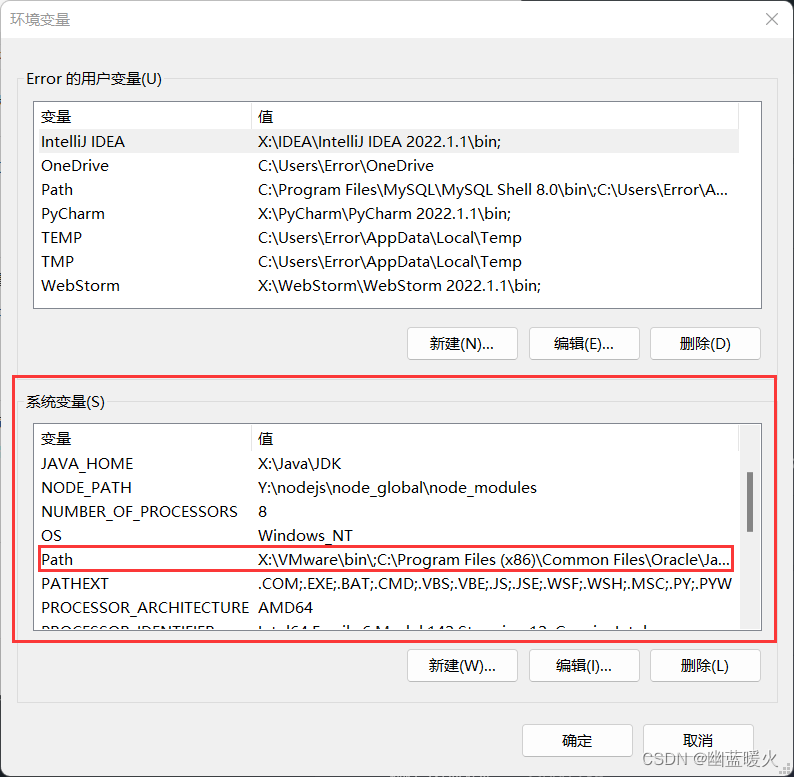
右击此电脑 → 点击属性 → 点击高级系统设置 → 点击环境变量

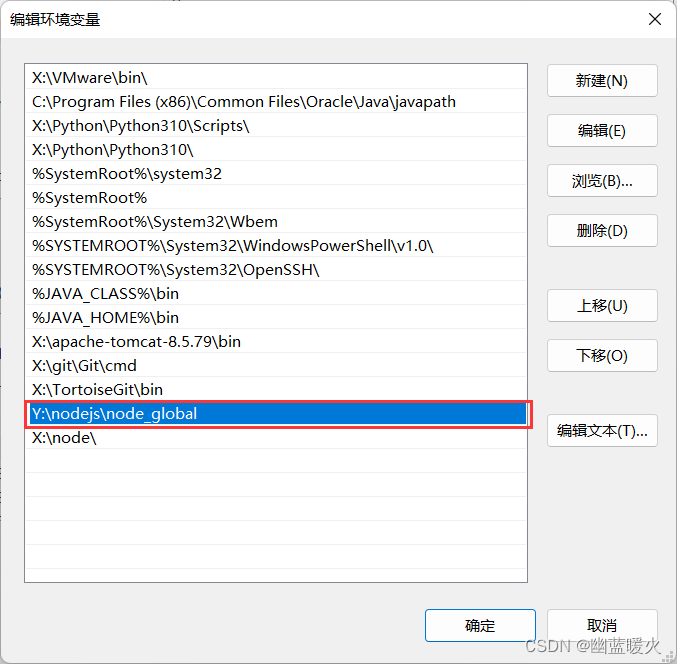
在系统变量中找到Path
点击Path进行编辑新增一条 (node_global)路径,例:Y:\nodejs\node_global

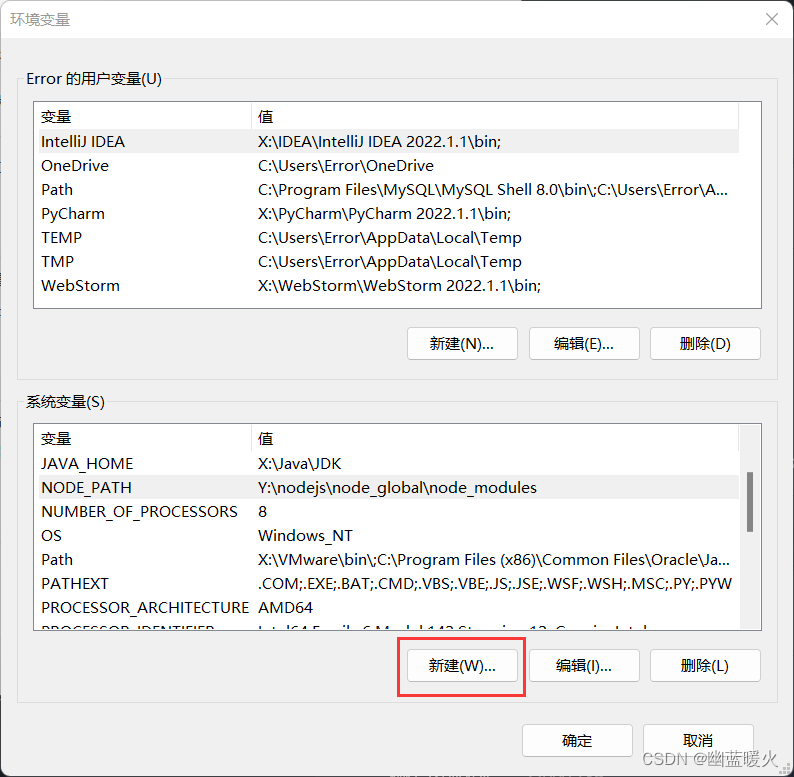
新增完成后一定要点击确定回到系统变量,点击新建

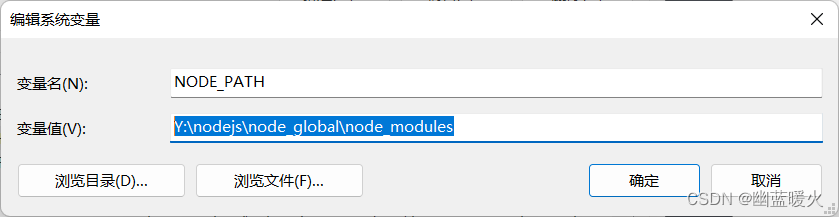
新建内容:变量名:NODE_PATH 变量值:Y:\nodejs\node_global\node_modules如果node_global文件夹中没有node_modules文件夹,请自己新建。

完成后,点击确定,确定,确定。
不能直接点击关闭! -
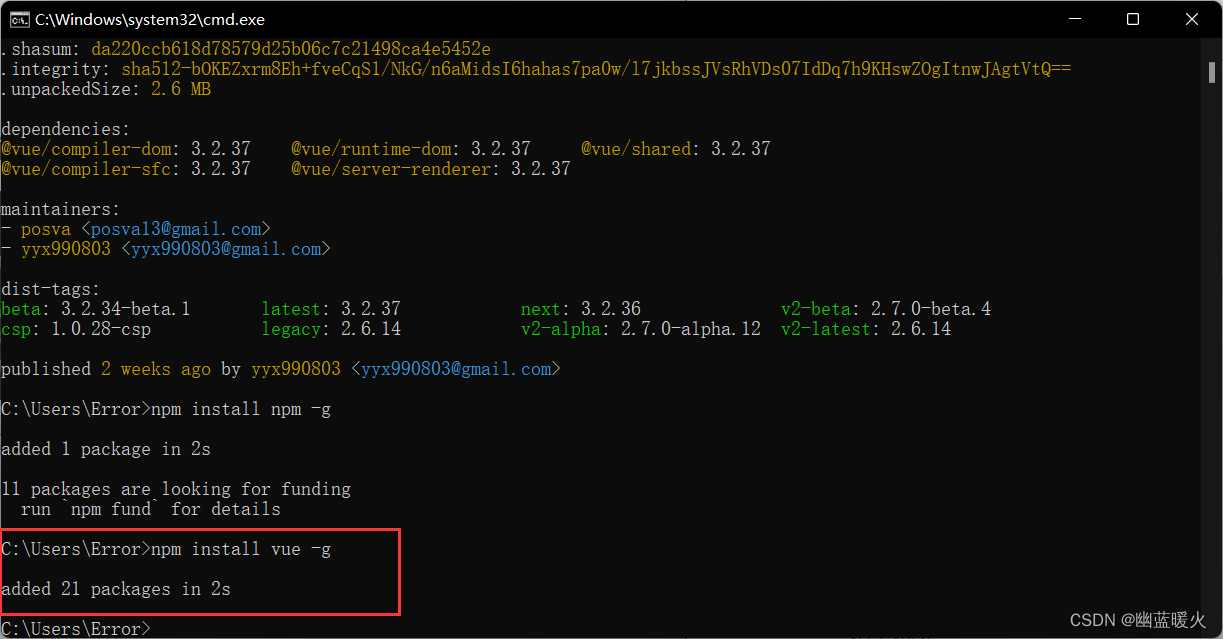
安装vue
输入命令
npm install vue -g结果如图

-
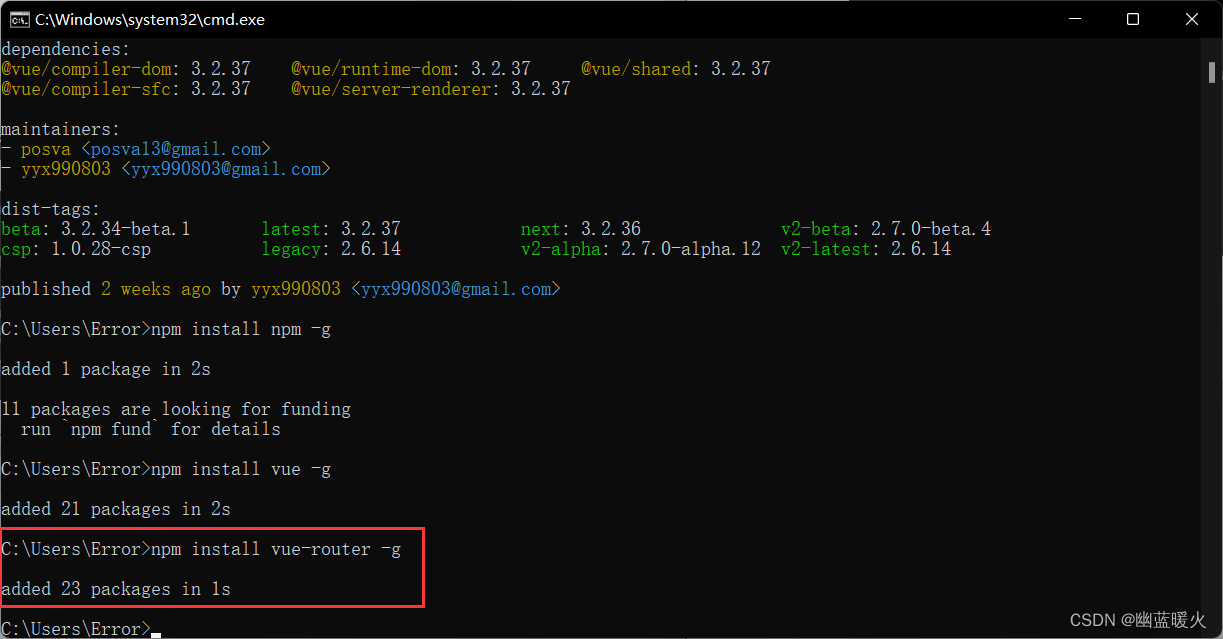
安装vue-router
输入命令
npm install vue-router -g结果如图

-
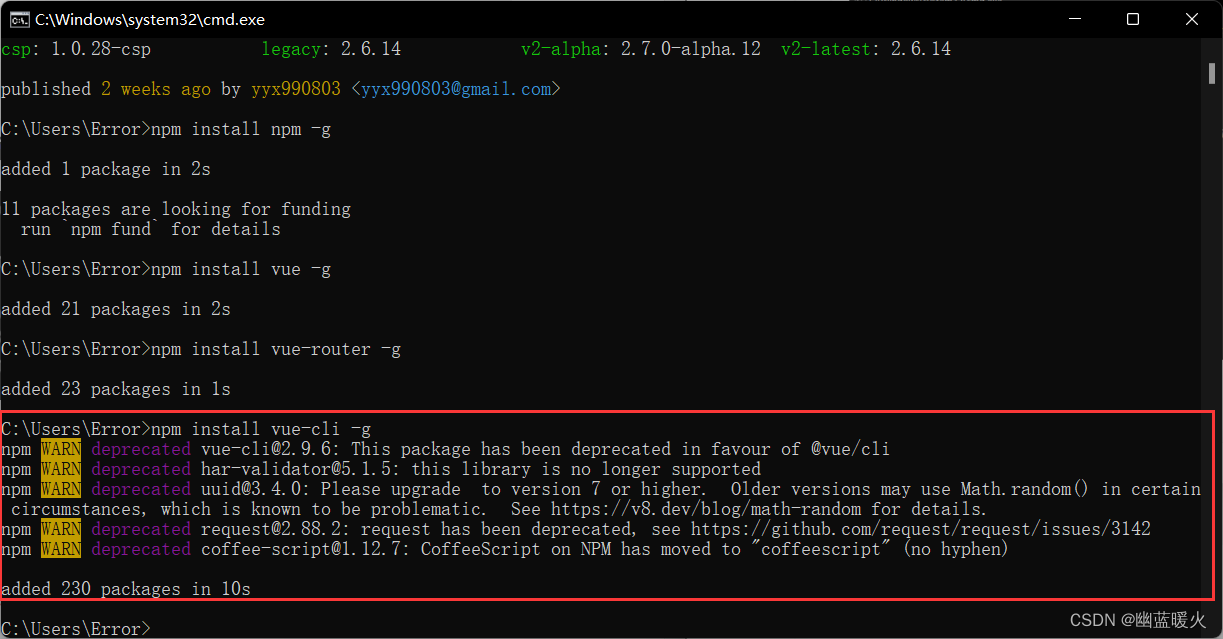
安装vue-cli
输入命令
npm install vue-cli -g结果如图

-
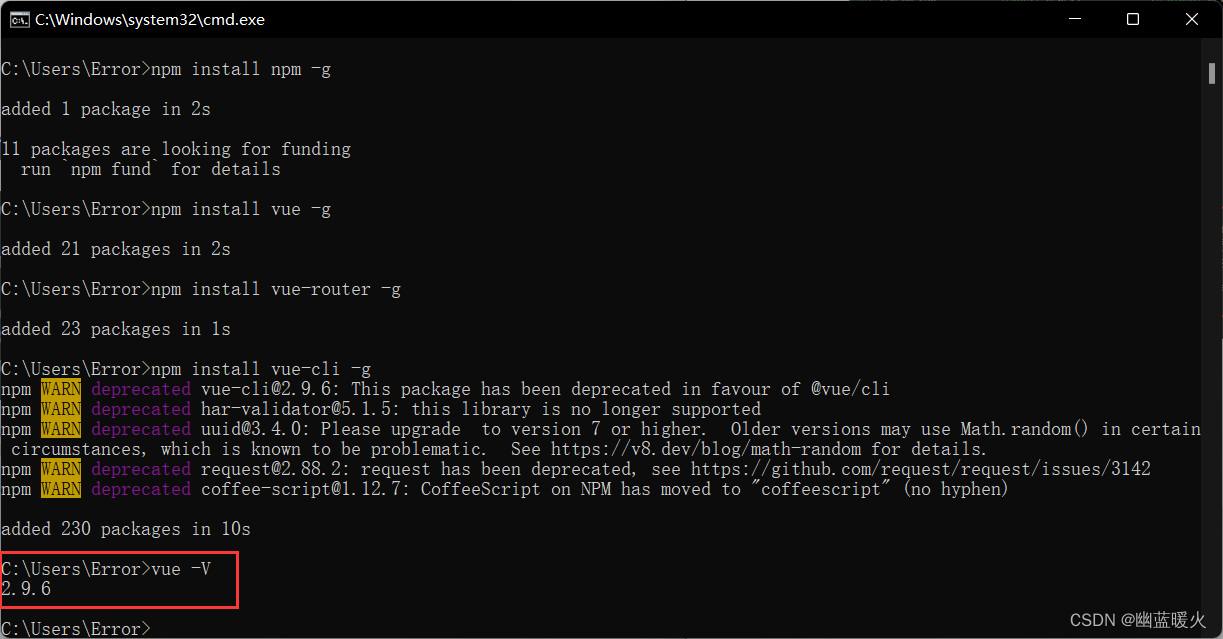
验证vue版本
输入命令
vue -V结果如图

vue安装完成
5. 初始化vue项目
-
配置vue项目信息
输入命令
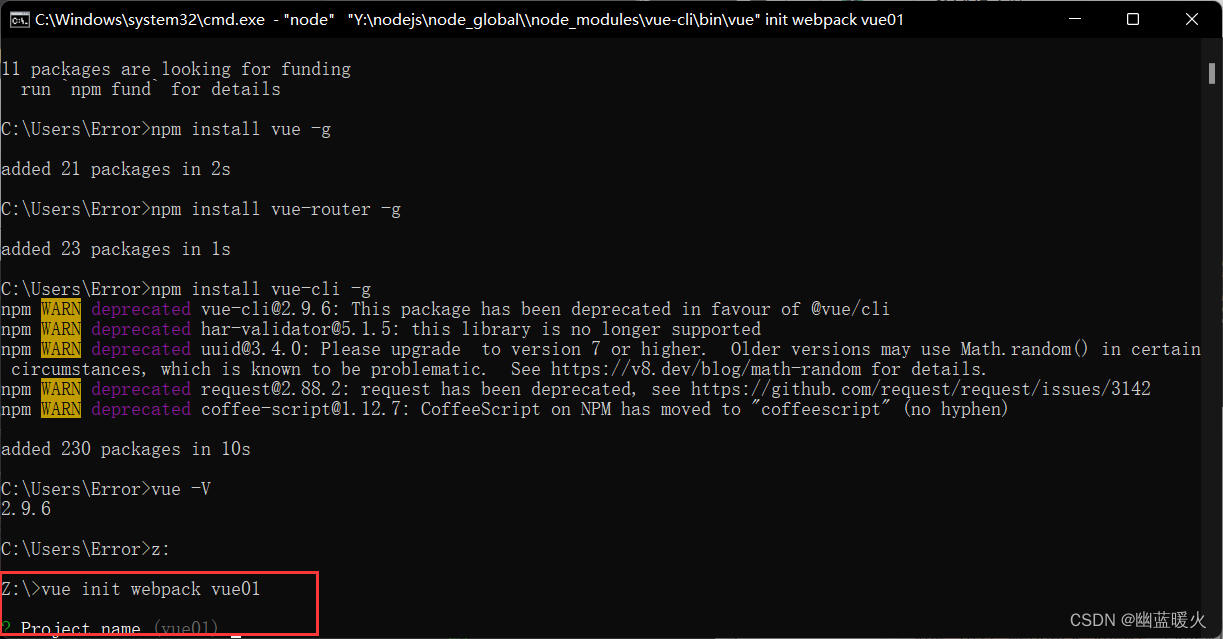
vue init webpack vue01 (vue01是项目名称,可自行定义)结果如图

-
项目配置信息
-
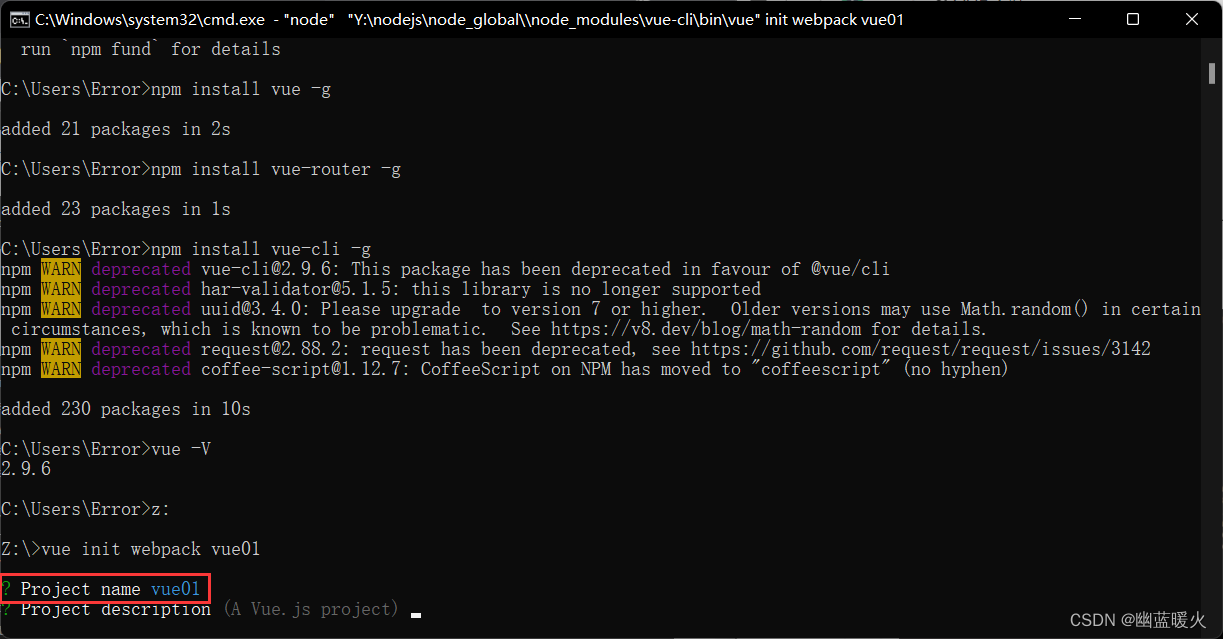
配置项目名,填写后回车,如果不需要就直接回车,注:此处不能使用大写
结果如图

-
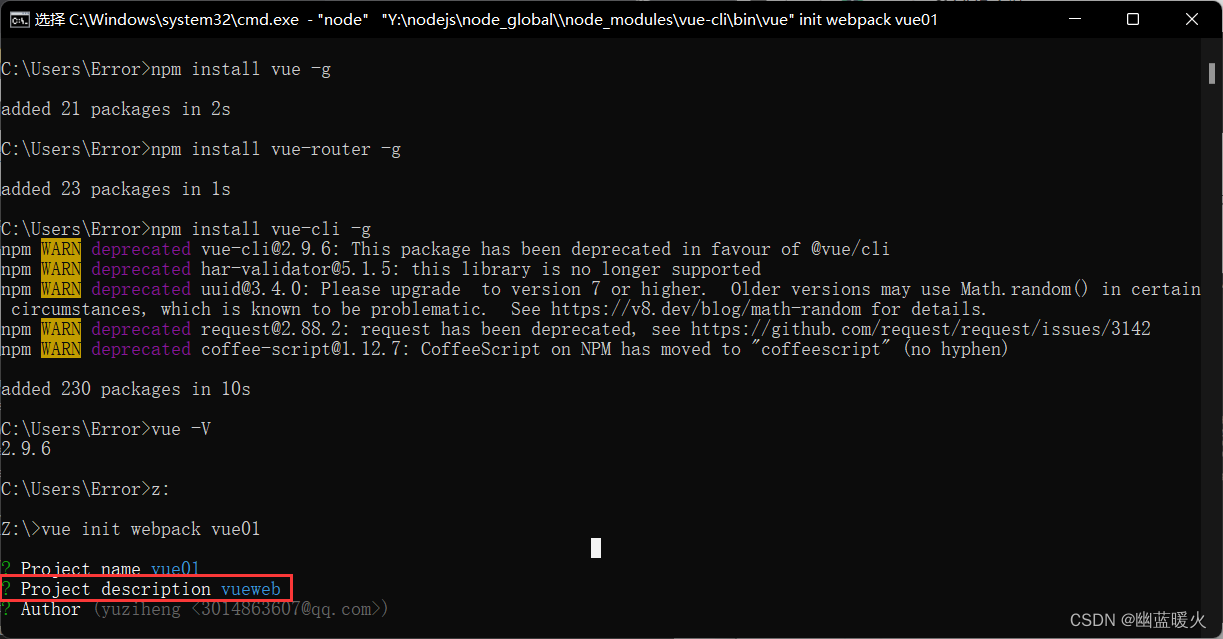
项目描述,填写后回车,如果不需要就直接回车
结果如图

-
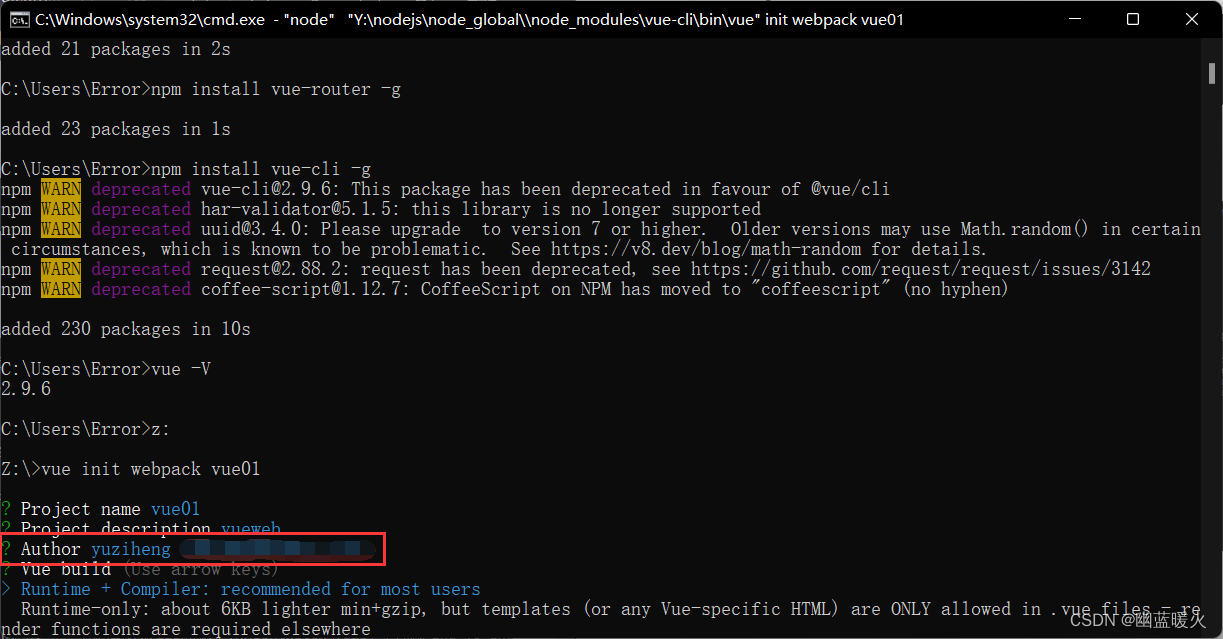
项目作者,默认计算机用户名,填写后回车
结果如图

-
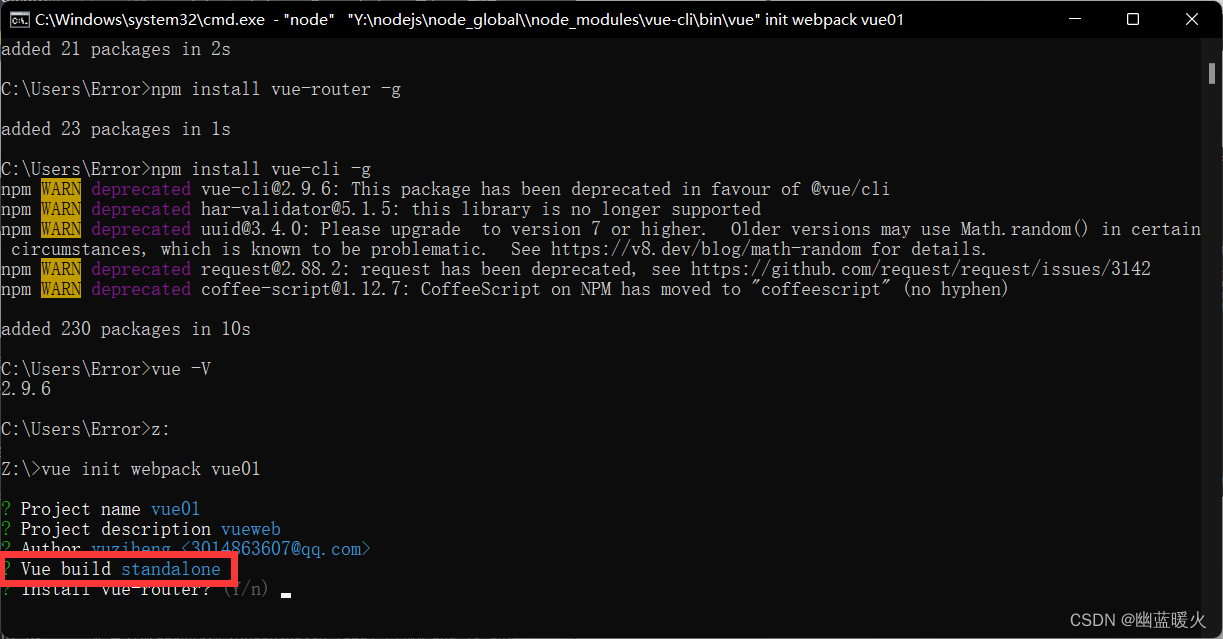
项目构建方式,推荐选择第一种,选择后回车
结果如图

-
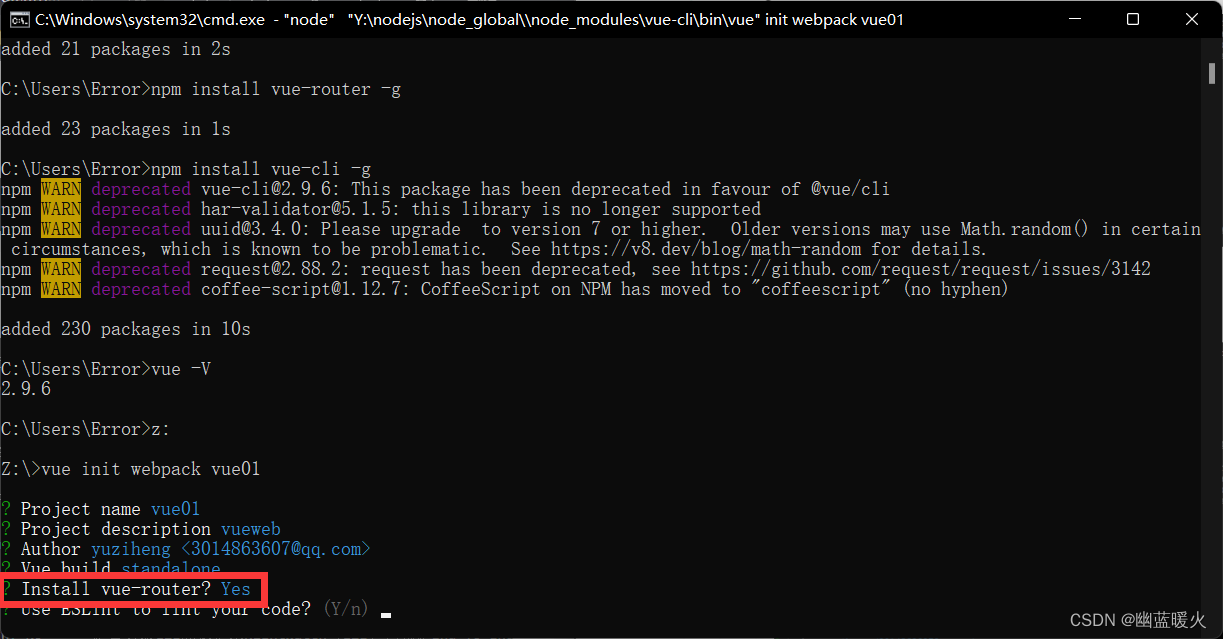
安装vue的路由插件,选择yes,输入后回车
结果如图

-
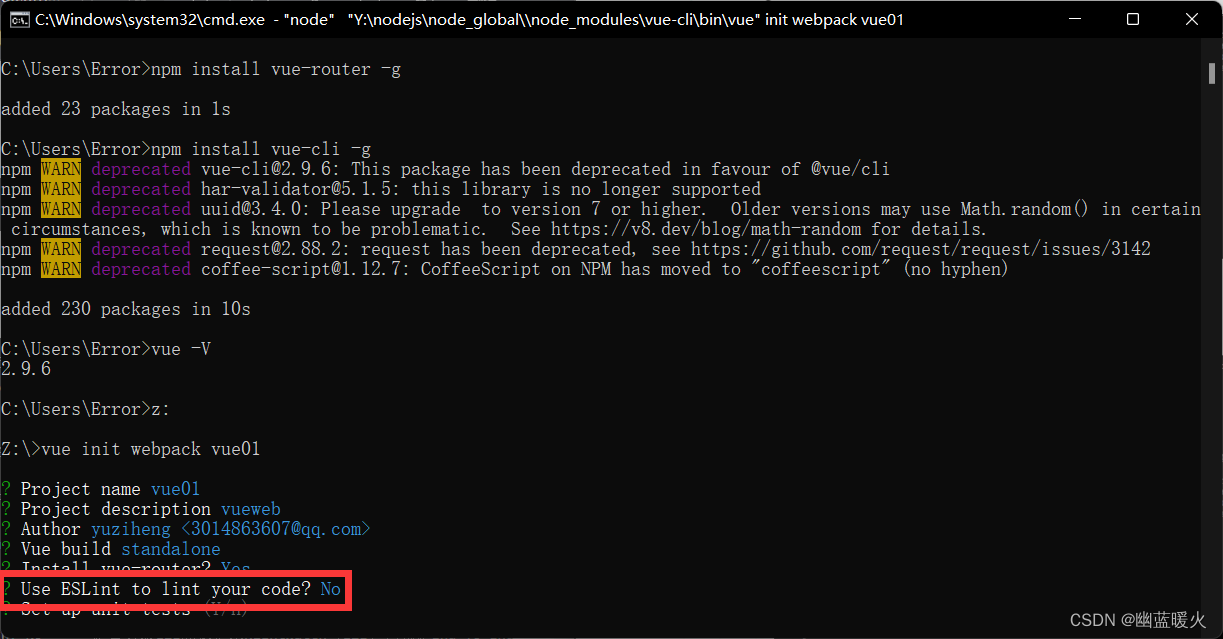
是否使用ESLint检测你的代码,选择no,输入后回车
结果如图

-
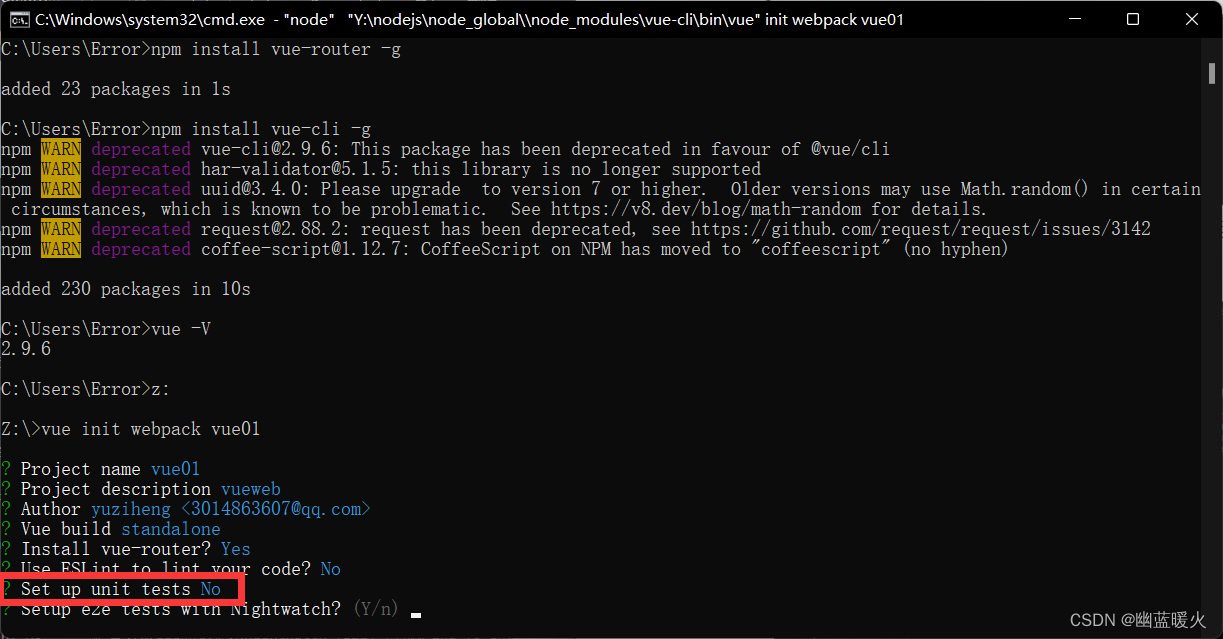
是否安装单元测试,自行选择,输入后回车
结果如图

-
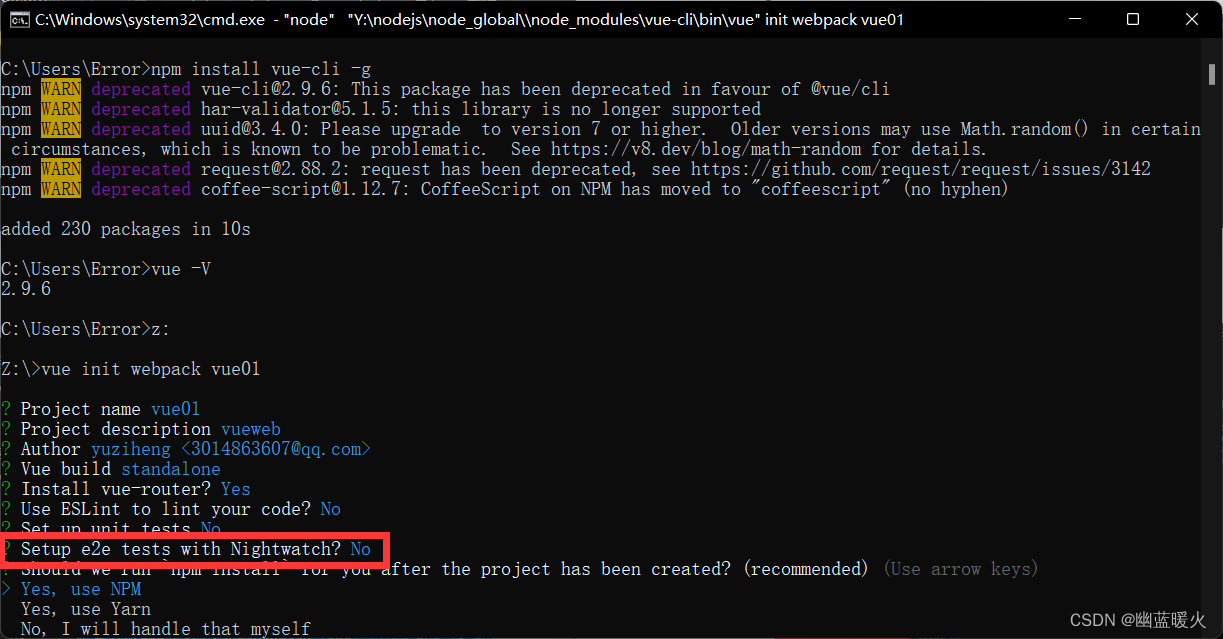
是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”)自行选择,输入后回车
结果如图

-
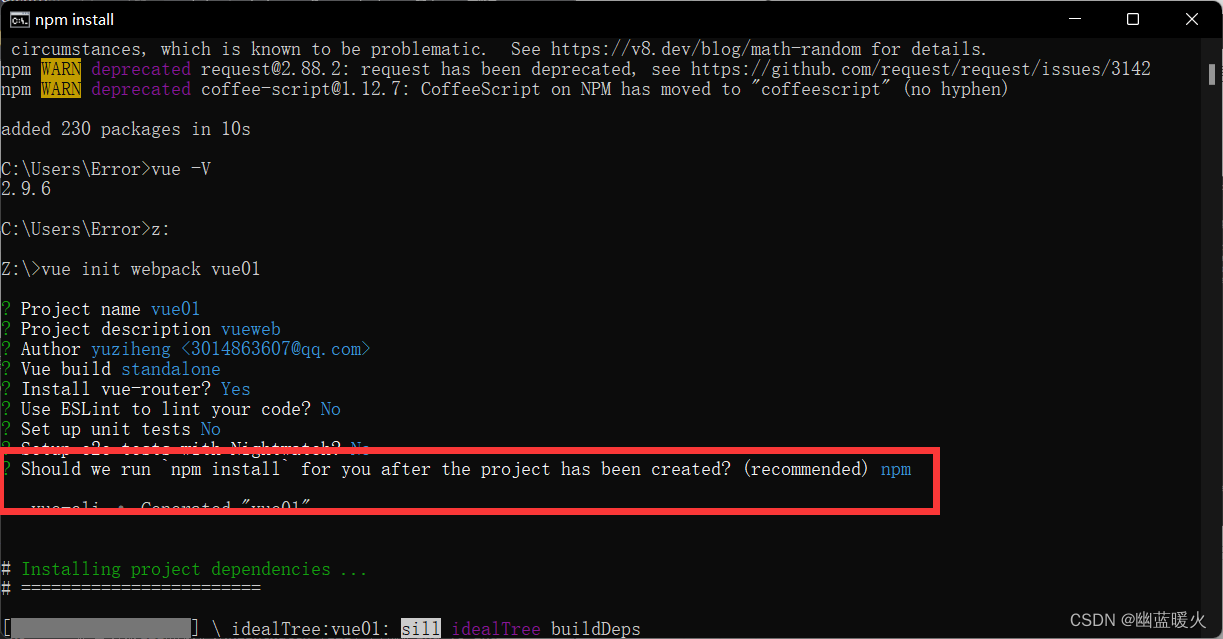
项目创建后是否要为你运行“npm install”这里选择包管理工具,选择npm,输入后回车
结果如图

-
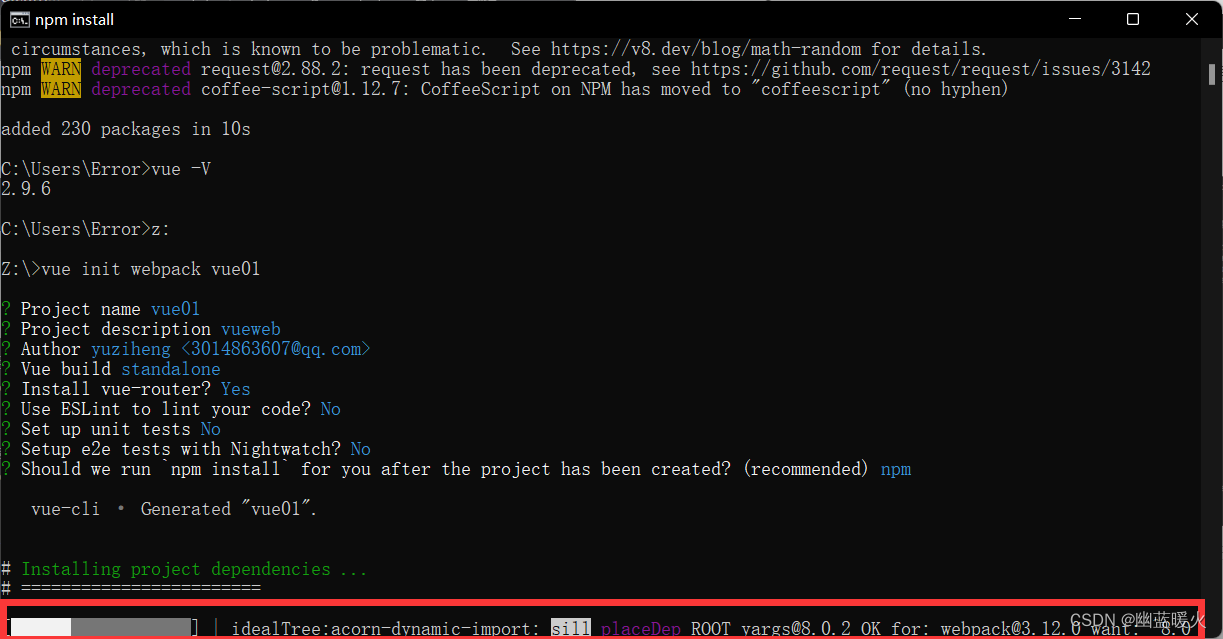
项目开始初始化
结果如图

-
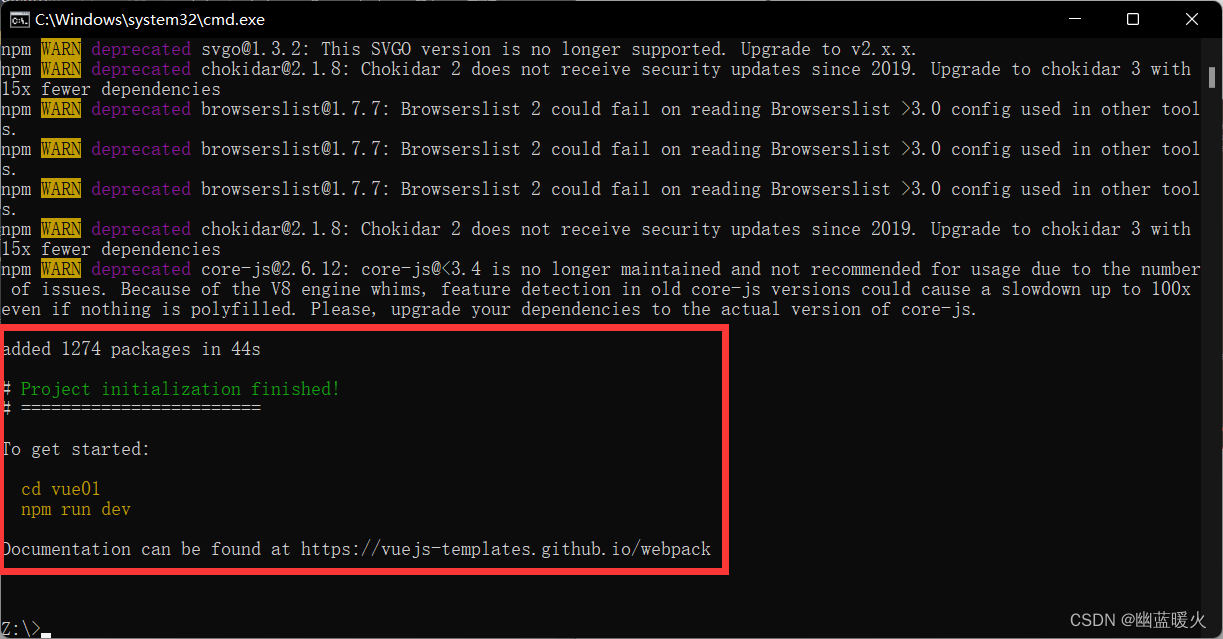
项目初始化配置成功
结果如图

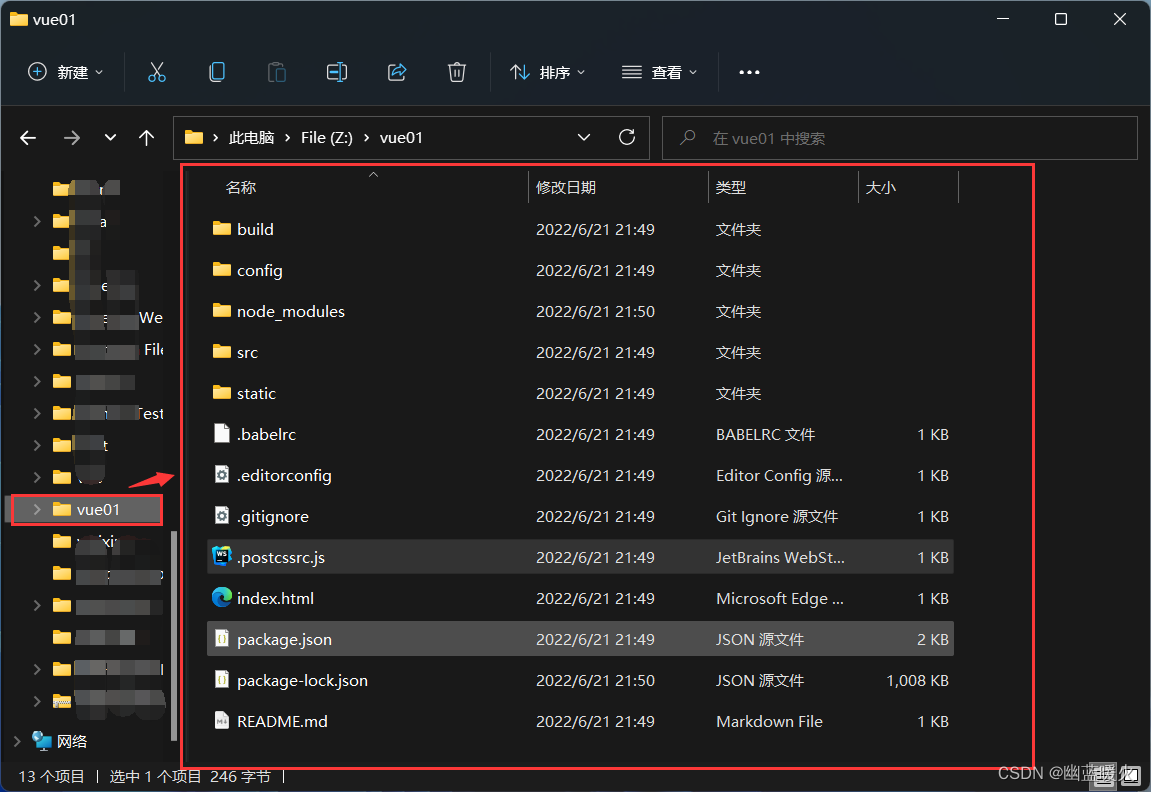
此时在对应vue项目安装目录中可以看到vue项目包结果如图

-
初始化项目(安装依赖)
进入项目目录
结果如图
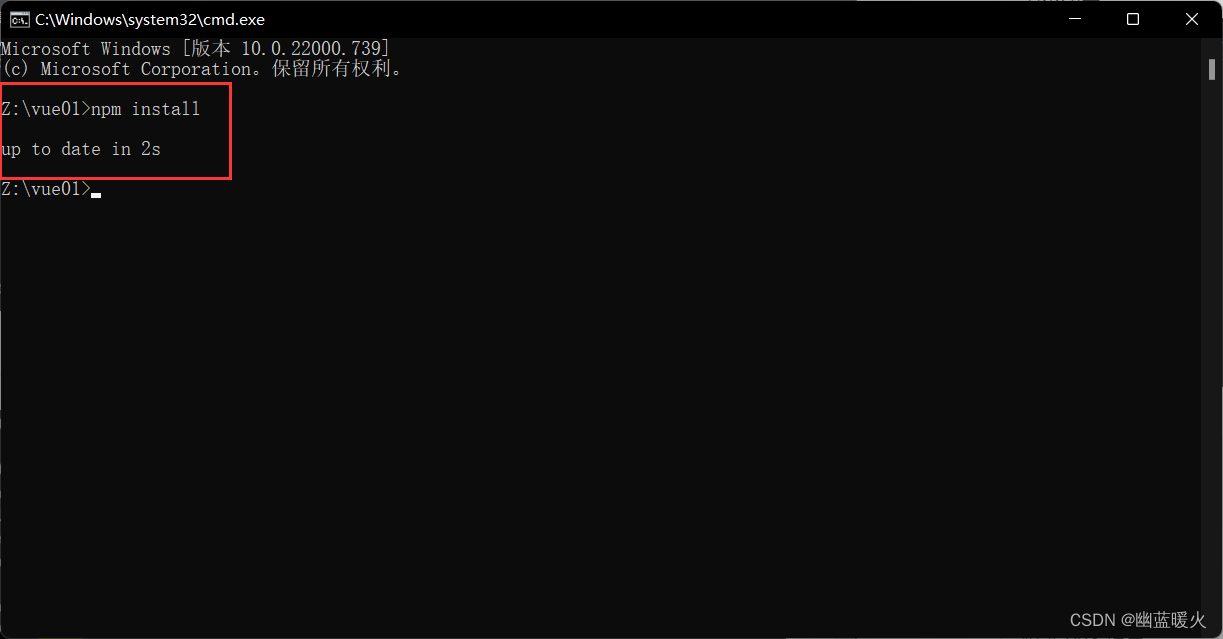
输入命令安装依赖npm install结果如图

依赖安装成功 -
运行vue项目
输入命令
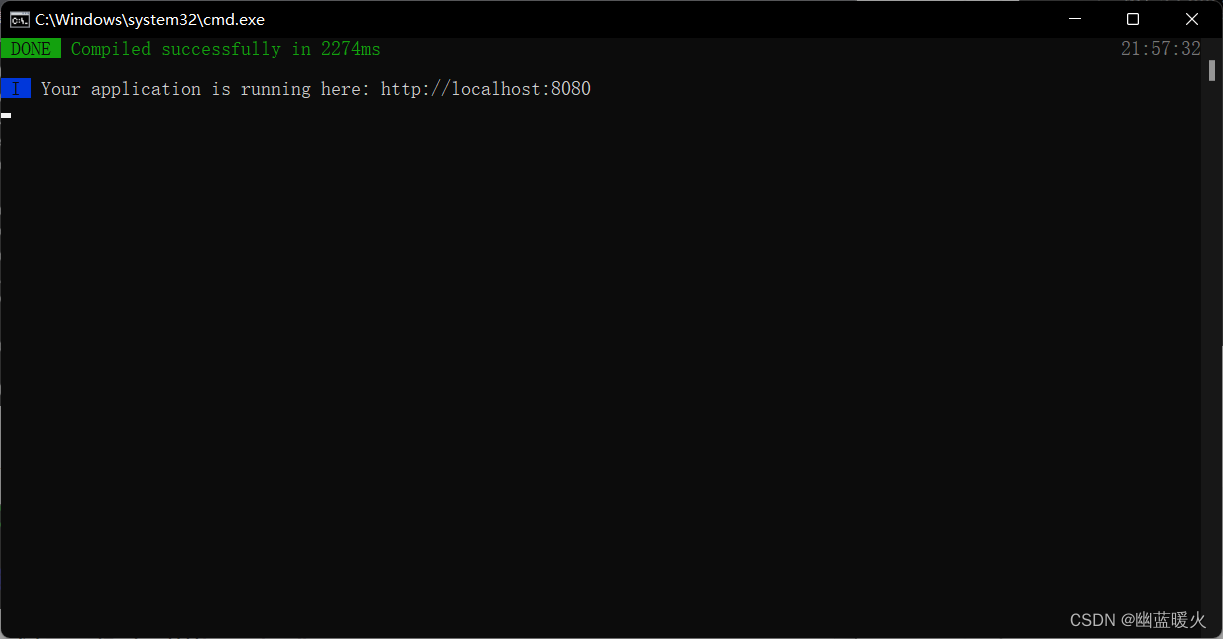
npm run dev结果如图

-
打开浏览器输入网址:http://localhost:8080
结果如图

至此,vue项目安装并运行成功。
-