最近在做项目过程中,遇到一个问题,对一个UI组件,解构出我们需要的组件,进行注册,但是运行的时候报错了,写了一个小例子
//user.js
export default {
obj:{name:1111},
obj2:{name:22222},
}
// index.js
import {obj,obj2} from "./user.js"
console.log(obj,obj2)代码运行编译时候报错了

?说没有找到obj和obj2,这是为什么?
下面我们深入webpack打包的原理深入去看下,通过import导入进来的是一个什么?
我们来把代码修改下
//user.js
export default {
obj:{name:1111},
obj2:{name:22222},
}
// index.js
// index.js 页面
import user from "./user.js"
console.log(user)通过 webpack打包下,然后来看下,打包完以后,在main.js,把index.js打包编译成什么样子

?看过webpack打包源码的都知道,通过import导入在打包的时候
import会被替换成__webapck_require_方法,去获取,参数1是因为我们现在有两个文件,一个是index.js,一个是user.js,在打包的时候,会把他们放在一个数组里面,1代码是在数组的index位置
我们在console里面输入的user,但是打包后是返回一个对象取对象里面的default属性,
_user_js__WEBPACK_IMPORTED_MODULE_0__这返回的是一个对象,我们就知道,在通过export导出的文件里面,返回的是一个类似
var _user_js__WEBPACK_IMPORTED_MODULE_0__ = {
default:...,
}import user from "./user.js"
console.log(_user_js__WEBPACK_IMPORTED_MODULE_0__["default"])
user取的值是返回对象的default属性值,但是不可以直接在import这里解构,因为他还没有进行转换,我们可以先赋值,再解构
import user from "./user.js"
let { obj, obj2 } = user
这样我们是可以解构,因为user拿到的是返回对象的 default 的属性值
我们也可以拿到返回的那个大对象
// user.js
export default {
obj:{name:1111},
obj2:{name:22222},
}
export const name = '科比'
// index.js
import * as user from "./user.js"
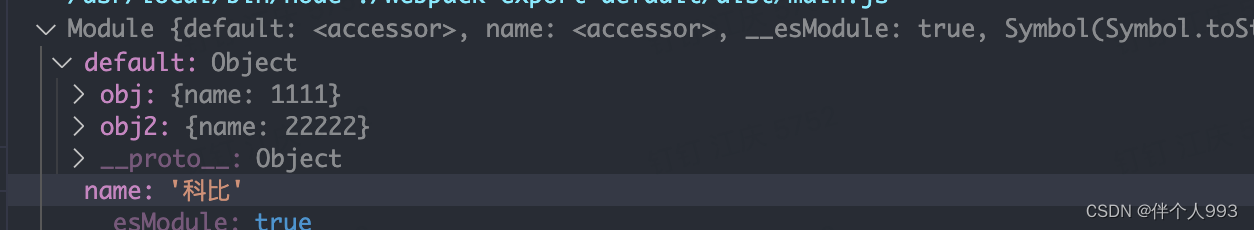
console.log(user)打印出来看下,可以拿到所有的对象

那 export 和 module.exports 有什么区别呢?
module.exports的导出会简单,来看下webpack的main.js文件
(() => {
"use strict";
__webpack_require__.r(__webpack_exports__);
var _news_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(1);
var _news_js__WEBPACK_IMPORTED_MODULE_0___default = __webpack_require__.n(_news_js__WEBPACK_IMPORTED_MODULE_0__);
console.log((_news_js__WEBPACK_IMPORTED_MODULE_0___default()))
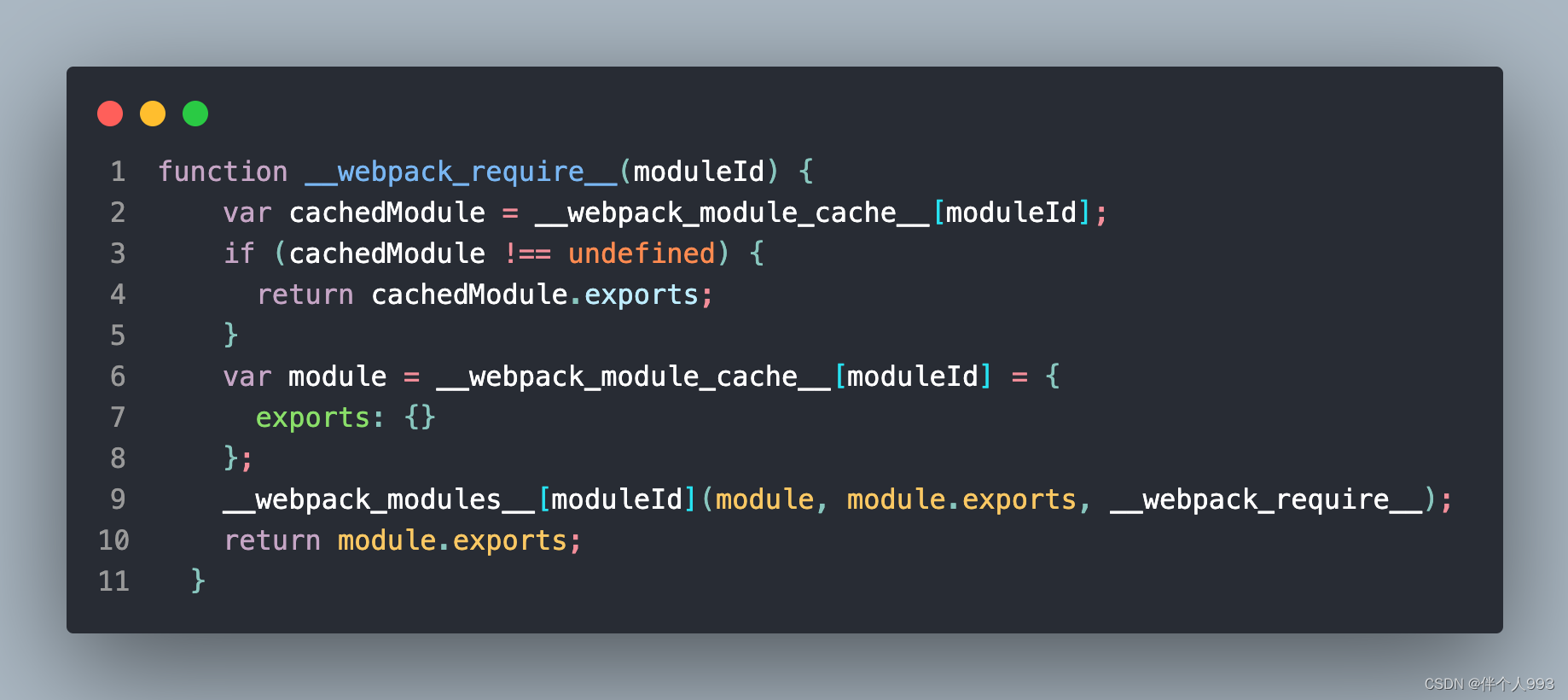
})();通过__webpack_require__获取 news.js,来看下__webpack_require__函数返回的内容

可以看到?__webpack_require__返回的就是module.exports,就是news返回那个数组
然后又调用了__webpack_require__.n方法

?因为我们用的是module.exports,是common.js,不是__esModule,所以走后面那个函数,所以返回的还是原来的news.js里面 module.exports的数组