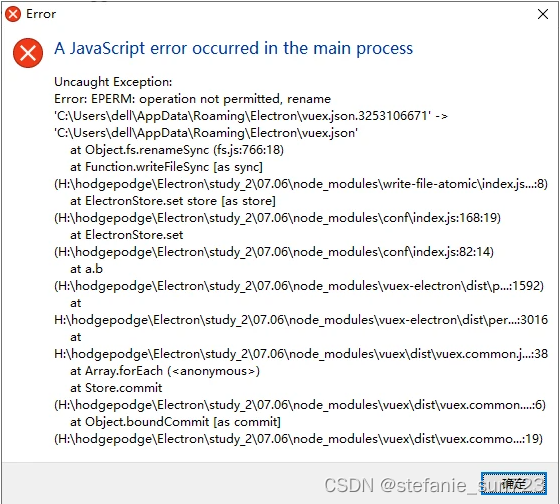
windows操作下在程序运行过程中随机时机弹窗出现错误

项目里有很多人提到了这问题:
可能尝试的解决方案:
- main process and renderer process save the same json data to disk
vuex-electron/src/persisted-state.js中的
persistedState.subscribeOnChanges()
更改为
!electron.remote && persistedState.subscribeOnChanges()
https://github.com/vue-electron/vuex-electron/issues/15
可能导致的问题原因
1.The reason the tests fail, is because of the debounce’s 1 second delay, causing the store to not have been persisted yet.
This then continues for the rest of the tests, since at no point is there more than 1 second between setState calls.
This would likely be the only real world scenario that would cause the error in the first place.
I therefore propose that we focus on providing options to limit the amount of times we save the state and limiting what is saved to it.
This could be done by for example deferring the persistance saving itself (while keeping the state in memory) and/or providing proper whitelist/blacklist support.
https://github.com/vue-electron/vuex-electron/pull/20
2.Ultimately, I think the issue comes from here.
vuex-electron uses electron-store which uses conf which uses write-file-atomic. The latter has a function, writeFileSync, which is supposed to prevent multiple processes from overwriting the vuex.json file at the same time. It does this by taking a copy of it, editing the copy, then renaming that copy to replace the original. The rename command is this:
fs.renameSync(tmpfile, filename)
It turns out that in Windows (and it seems Windows only), the rename ability is not atomic; i.e. multiple processes can try to do it at once. When one process has beaten another to it, you get this EPERM error.
The solution for my application is going to be to throttle the use of setState() in vuex-electron. This is built on top of my previous fork which only allows the main function to write to the store (whereas this library currently lets the renderers to the writing also). I’ll share a link to my version some time soon.
https://github.com/vue-electron/vuex-electron/issues/17
相关链接
https://github.com/npm/write-file-atomic/issues/49
https://github.com/sindresorhus/electron-store/issues/31