一、项目搭建
HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)
项目结构这个样子:

?
二、前端配置
1.路由配置(地址)
在src文件夹下创建router文件夹 在router文件夹下面创建js文件 index.js---配置组件的地址 还有导航守卫、路由嵌套也配在这里
1.组件路由
2.组件路由嵌套
3.路由导航
记得跟vue对象关联还有导出路由嗷
import Vue from 'vue'; /* 导入vue */
import router from 'vue-router'; /* 导入路由组件 实现组件切换功能 */
/* 导入自己要用的组件 */
import Login from "../views/Login.vue";
import Main from "../views/Main.vue";
import Logon from "../views/Logon.vue";
?
import Teacher from "../views/teacher/TeacherList.vue";
import Student from "../views/student/StudentList.vue";/* 后面是地址 前面名字可以自定义 */
Vue.use(router) /* vue对象跟ruoter关联 */
?
/* 定义组件 主要是为他提供地址*/
var rout = new router({
routes: [ /* 可以定义多组数据 */
{
path: '/login',
/* 给组件配置的地址 */
name: 'Login',
/* 可以不写 */
component: Login,
/* 指定跟哪个组件对应 */
?
},
{
path: '/main',
name: 'Main',
component: Main,
children: [ /* 路由嵌套*/
{
path: '/teacher',
name: 'Teacher',
component: Teacher,
},
{
path: '/student',
name: 'Student',
component: Student,
}
]
},
{
path: '/logon',
name: 'Logon',
component: Logon,
},
]
});
?
?
//路由导航守卫 ? 一旦发生路由跳转就会发生此函数
rout.beforeEach((to, from, next) => {//to,from表示从哪来 到哪去 next放行 是她要跳转的地址 验证通过就可以跳转过去 不通过直接跳转回login界面
if (to.path == '/login') { //如果用户访问的登录页,直接放行
return next();
}
else if(to.path=='/logon'){
return next();
}else{
var account = window.sessionStorage.getItem("account");//用账号查 账号不可能为空
if (account == null) {//账号为空 ? 表明没有登录 让他去登录界面
return next("/login");
} else {
next();
}
}
})
?
?
//导出路由对象
export default rout;
?2.全局配置
要用的ElementUI组件 还有网络请求库axios 下载和配置 还有刚才的路由也要配置进来 还有响应拦截器
1.下载ElementUI组件、网络请求库axios:
在终端输入:npm i element-ui -s 下载ElementUI
在终端输入:npm install axios 下载axios
2.配置全局路径:
Vue.config.productionTip = false;//设置不打印生产模式
import Vue from 'vue';//导入vue.js
import App from './App.vue';//导入当前目录下的App组件
?
?
/* 导入路由功能 */
import router from "./router/index.js"
Vue.use(router);
?
/* 导入ElementUI */
import ElementUI from 'element-ui';
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI);
?
?
?
//导入网络请求库axios
import axios from "axios"
axios.defaults.baseURL="http://localhost:8088/webBack/";//定义后端地址 发送请求的时候就只发送后面的就可以 ?
Vue.prototype.$http = axios;//将axios绑定到Vue对象中 直接this就可以用vue对象
axios.defaults.withCredentials = true;//身份认证 这样请求向后端发的时候就会将id放在请求头中一起发 自动发
/* axios怎么用: ? 直接this.$http.get或post请求 */
?
?
//添加响应拦截器
/* 后端要是响应500 就被拦截器拦截下来 然后提示系统忙 */
axios.interceptors.response.use((resp)=>{
if(resp.data==201){
router.replace("/login");/* 通过上面的路由对象 直接路由跳转 */
}
if(resp.data==500){
ElementUI.Message({message: '系统忙,请稍后再试',type: 'warning'});
}
return resp;
},(error)=>{/* 发送请求失败 ? 发都没发出去*/
ElementUI.Message({message: '请求地址有误',type: 'error'});
return Promise.reject(error);
}
);
?
?
?
?
?
new Vue({
render: h => h(App),
?
router,
?
?
}).$mount('#app');//把Vue对象跟id为app的绑定起来
/*即:创建一个Vue对象,并把App组件注册进去 把app标签与Vue对象绑定*/3.显示组件
在src文件夹下面的App.vue里面 加上<router-view></router-view>让组件显示出来
<template>
<div id="app">
<router-view></router-view><!-- 让组件显示出来 -->
?
</div>
</template>
?
<script>
?
export default {
?
}//导出
</script>
?
<style>
?
</style>
?
?
<!-- App就是一张画布 -->三、前端发送异步请求
1.get:通过id查找学生 把id传进去 resp接收返回的数据
this.$http.get("student?mark=findStudentID&id="+id).then((resp) => {
then回调的数据resp.date.点出来就可以了 不返回数据的then可以不写
? 比如this.form.num=resp.data.num;拿到后端传回来的num赋给from表单的num
? ?
? ?
}); ?只是发送请求 没有回调 mark是为了处理doget请求的时候好分辨 因为可能有很多请求发送get请求 ?
this.$http.get("student?mark=delete");2.post:直接用jsonToString(this.form))方法把表单信息都发送过去
this.$http.post("back/student?mark=save",jsonToString(this.form)).then((resp) => {
//发post请求 将表单发过去
if(resp.data==200){
this.$message({message: '保存成功',type: 'warning'});
this.dialogVisible=false;//把页面关掉
this.$router.go();//更新界面
}
}); 四、后端项目搭建
创建java项目 添加web依赖
项目名 右键 Add Rramework Support... 
?
勾选 Web Application(4.0)

?
打开工具栏:点viwe ---点Appearance ---点Toolbar

?
五、后端配置
1.配置服务器:

?
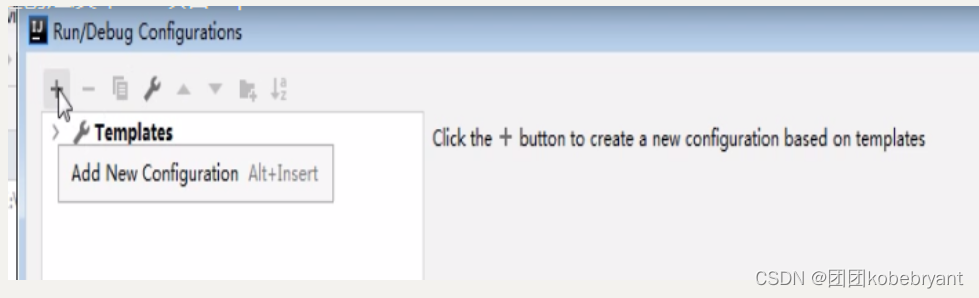
点工具栏中Add Configurations 点+号

?
下拉找到Tomcat Server 点进去 点Local

?
上面的配置好了 点Deployment 把项目部署到服务器
+号 Artifact

?

?
ok 再返回Server过去 应用 ok就好了
2.导包
在WEB-INF文件夹下面创建bli文件夹 在里面导包 记得添加依赖(点包 右键 下拉)

?
gson是格式的 myspl连接数据库的 servlet服务器的
2.Servlet配置
两种方法
1.在web.xml里面配置 servlet在里面配置 过滤器也在里面配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
? ? ? ? xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
? ? ? ? xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
? ? ? ? version="4.0">
? <!--xml 可扩展标记语言 主要用于记录数据 有一定规则
? web.xml:是web项目的配置文件,此文件在服务器启动是,由服务器读取 加载里面的配置(servlet、过滤器、监听器...)
? -->
?
? <!--配置注册servlet-->
? <servlet>
? ? ? <servlet-name>login</servlet-name>
? ? ? <servlet-class>com.ffyc.webback.servlet.LoginServlet</servlet-class>
?
? </servlet>
? ?
? <!--为servlet配置地址-->
? <servlet-mapping>
? ? ? <servlet-name>login</servlet-name>
? ? ? <url-pattern>/login</url-pattern>
? </servlet-mapping>
?
?
? <!--配置跨域过滤器-->
? <filter>
? ? ? <filter-name>crossFilter</filter-name>
? ? ? <filter-class>com.ffyc.webback.filter.CorsFilter</filter-class>
? </filter>
? <!--配置哪些请求进入到过滤器中-->
? <filter-mapping>
? ? ? <filter-name>crossFilter</filter-name>
? ? ? <url-pattern>/*</url-pattern><!--所有都要进入到过滤器-->
? </filter-mapping>
?
?
? <!--配置编码过滤器-->
? <filter>
? ? ? <filter-name>encodFilter</filter-name>
? ? ? <filter-class>com.ffyc.webback.filter.EncodFilter</filter-class>
? </filter>
? <filter-mapping>
? ? ? <filter-name>encodFilter</filter-name>
? ? ? <url-pattern>/*</url-pattern>
? </filter-mapping>
?
? <!--配置后端登录验证过滤器-->
? <filter>
? ? ? <filter-name>isloginFilter</filter-name>
? ? ? <filter-class>com.ffyc.webback.filter.IsLoginFilter</filter-class>
? </filter>
? <filter-mapping>
? ? ? <filter-name>isloginFilter</filter-name>
? ? ? <url-pattern>/back/*</url-pattern><!--除了登录不用过滤 其他都要 路径上做文章 登录的路径是/login 其他路径可以前面都
? ? ? 加一个back 比如测试的 /back/test-->
? </filter-mapping>
</web-app>2.直接在servlet注解配置
@WebServlet(name=" 访问 ",urlPatters=" 地址名 ")

?
六、后端接收请求、处理
创建个servlet文件夹 把用到的各种servlet放在里面 、创建一个dao文件夹 连接数据库处理的到就放在里面
servlet接收前端传过来的请求 根据mark判断调哪个方法 根据请求的具体又调用dao类里面处理哪些数据的方法 dao里面的方法是跟数据库对接的
比如查询学生列表
1.判断mark调用哪个方法

?
2.调方法(该方法还是在servlet里面的)

3.调dao里面的方法 与数据库连接
? //查询学生列表的dao操作
? ?public List<Student> ?findList (String num,String name) throws ClassNotFoundException, SQLException {
?
? ? ? ?Connection connection=null;
? ? ? ?PreparedStatement ps=null;
? ? ? ?ResultSet rs=null;
? ? ? ?ArrayList<Student> students=new ArrayList<>();//对象储存信息 最后将这个对象返回回去
? ? ? ?try {
? ? ? ? ? ?Class.forName("com.mysql.cj.jdbc.Driver");
? ? ? ? ? ?connection = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/webdb?serverTimezone=Asia/Shanghai", "root", "root");
?
? ? ? ? ? ?String spl="\n" +
? ? ? ? ? ? ? ? ? ?"SELECT \n" +
? ? ? ? ? ? ? ? ? ?"s.id,\n" +
? ? ? ? ? ? ? ? ? ?"s.num,\n" +
? ? ? ? ? ? ? ? ? ?"s.name sname,\n" +
? ? ? ? ? ? ? ? ? ?"s.gender,\n" +
? ? ? ? ? ? ? ? ? ?"s.phone,\n" +
? ? ? ? ? ? ? ? ? ?"g.name gname,\n" +
? ? ? ? ? ? ? ? ? ?"a.account,\n" +
? ? ? ? ? ? ? ? ? ?"s.oper_time\n" +
? ? ? ? ? ? ? ? ? ?"FROM student s LEFT JOIN grade g ON s.gradeid=g.id \n" +
? ? ? ? ? ? ? ? ? ?" ? ? ? ? ? ? ? ? ? ? ? LEFT JOIN admin a ON s.adminid=a.id "+
? ? ? ? ? ? ? ? ? ?"where 1=1";
/*1=1就不用考虑先后问题了*/
? ? ? ? ? ?if (num != null && num != ""){
? ? ? ? ? ? ? ?spl+=" and s.num="+num;
? ? ? ? ? }
? ? ? ? ? ?if (name != null && name != ""){
? ? ? ? ? ? ? ?spl+=" and s.name='"+name+"'";
? ? ? ? ? }
? ? ? ? ? ?ps=connection.prepareStatement(spl);
?
? ? ? ? ? ?
? ? ? ? ? ?rs=ps.executeQuery();//将查询结果封装到rs中 可能多条数据 while循环
? ? ? ? ? ?while (rs.next()){
? ? ? ? ? ? ? Student student=new Student();//每循环一次 就new一个对象
? ? ? ? ? ? ? ?student.setId(rs.getInt("id"));/*以别名为准*/
? ? ? ? ? ? ? ?student.setNum(rs.getInt("num"));
? ? ? ? ? ? ? ?student.setName(rs.getString("sname"));
? ? ? ? ? ? ? ?student.setGender(rs.getString("gender"));
? ? ? ? ? ? ? ?student.setPhone(rs.getString("phone"));
? ? ? ? ? ? ? ?student.setGradeName(rs.getString("gname"));
? ? ? ? ? ? ? ?student.setAccount(rs.getString("account"));
? ? ? ? ? ? ? ?student.setOperTime(rs.getTimestamp("oper_time"));
? ? ? ? ? ? ? ?students.add(student);
?
? ? ? ? ? }
? ? ? }finally {
? ? ? ? ? ?if (ps!=null){
? ? ? ? ? ? ? ?ps.close();
? ? ? ? ? }
? ? ? ? ? ?if (rs!=null){
? ? ? ? ? ? ? ?rs.close();
? ? ? ? ? }
? ? ? ? ? ?if (connection!=null){
? ? ? ? ? ? ? ?connection.close();
? ? ? ? ? }
?
? ? ? }
? ? ? ?return students;//这里的admin=null
? }
?
?七、前端接收后端的响应
1、基操
1.拿到返回的对象:resp.data拿到返回来的对象 信息都封装在里面 点就可以拿到了
比如resp.data.id拿到返回来的id
2.日期有格式问题 拿到后要格式化
(resp.data.birthday).toLocaleString();//格式化生日
3.登录成功后可以把拿到的信息放到浏览器里面 就可以显示出来 如显示账号头像昵称
window.sessionStorage.setItem("account",resp.data.account);
然后要显示的话:在要显示的vue界面 的导出里面 把数据放到data的return里面

?
想在哪里显示就{{account}} 即可
2.路由嵌套--在一个组件里打开另一个组件 即子组件
如在Main.vue组件里打开学生列表组件
1.在Main组件的路由里 加一个子组件children 地址path

?
2.打开子组件:设置index="刚设置的子组件的地址path" 点击学生管理就会显示出学生列表组件

?
让组件显示出来 在要显示的区域加<router-view></router-view>

?
3.在学生列表组件里面再打开添加学生组件
直接在添加学生组件里面 导入组件 注册 显示
1.导入组件
2.注册组件
3.显示组件

?
八、数据库的增删改查
1.增 新增学生信息
public void save(String num, String name, String gender, String birthday, String phone, String gradeId,int id) throws SQLException, ClassNotFoundException {
?
? ? ? ?Connection connection=null;
? ? ? ?PreparedStatement ps=null;
?
? ? ? ?try {
? ? ? ? ? ?Class.forName("com.mysql.cj.jdbc.Driver");
? ? ? ? ? ?connection = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/webdb?serverTimezone=Asia/Shanghai", "root", "root");//连接数据库
? ? ? ? ? ?ps=connection.prepareStatement("" +
? ? ? ? ? ? ? ? ? ?"insert into student(num,name,gender,birthday,phone,gradeId,adminid,oper_time)"+
? ? ? ? ? ? ? ? ? ?"value(?,?,?,?,?,?,?,?)");
? ? ? ? ? ?ps.setObject(1,num);
? ? ? ? ? ?ps.setObject(2,name);
? ? ? ? ? ?ps.setObject(3,gender);
? ? ? ? ? ?ps.setObject(4,birthday);
? ? ? ? ? ?ps.setObject(5,phone);
? ? ? ? ? ?ps.setObject(6,gradeId);
? ? ? ? ? ?ps.setObject(7,id);
? ? ? ? ? ?ps.setObject(8,new java.util.Date());
?
? ? ? ? ?ps.executeUpdate();//执行spl语句
?
? ? ? } finally {
? ? ? ? ? ? ? ?ps.close();
? ? ? ? ? ? ? ?connection.close();
? ? ? ? ? }
?
? ? ? }2.删 删除学生信息
public void deleteStudentById(String id) throws ClassNotFoundException, SQLException {
? ?
? ? ? ?Connection connection=null;
? ? ? ?PreparedStatement ps=null;
?
? ? ? ?try {
? ? ? ? ? ?Class.forName("com.mysql.cj.jdbc.Driver");
? ? ? ? ? ?connection = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/webdb?serverTimezone=Asia/Shanghai", "root", "root");
? ? ? ? ? ?ps=connection.prepareStatement("" +
? ? ? ? ? ? ? ? ? ?"delete from student where id=?");
? ? ? ? ? ?ps.setObject(1,id);
?
? ? ? ? ? ?ps.executeUpdate();//执行sql语句
?
? ? ? } finally {
? ? ? ? ? ?
? ? ? ? ? ? ? ?ps.close();
? ? ? ? ? ? ? ?connection.close();
? ? ? ? ? }
?
? ? ? }3.改 修改学生信息
就是把数据库中的信息按表中的信息修改
public void update(String id, String name, String gender, String birthday, String phone, String gradeId, int adminid) throws ClassNotFoundException, SQLException {
? ?//修改学生信息
? ? ? ?Connection connection=null;
? ? ? ?PreparedStatement ps=null;
?
? ? ? ?try {
? ? ? ? ? ?Class.forName("com.mysql.cj.jdbc.Driver");
? ? ? ? ? ?connection = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/webdb?serverTimezone=Asia/Shanghai", "root", "root");
? ? ? ? ? ?ps=connection.prepareStatement("" +
? ? ? ? ? ? ? ? ? ?"update student set name=?,gender=?,birthday=?,phone=?,gradeid=?,adminid=?,oper_time=?"+
? ? ? ? ? ? ? ? ? ?"where id=?");
? ? ? ? ? ?ps.setObject(1,name);
? ? ? ? ? ?ps.setObject(2,gender);
? ? ? ? ? ?ps.setObject(3,birthday);
? ? ? ? ? ?ps.setObject(4,phone);
? ? ? ? ? ?ps.setObject(5,gradeId);
? ? ? ? ? ?ps.setObject(6,adminid);
? ? ? ? ? ?ps.setObject(7,new java.util.Date());
? ? ? ? ? ?ps.setObject(8,id);//学生id
?
? ? ? ? ? ?ps.executeUpdate();
?
? ? ? } finally {
? ? ? ? ? ?
? ? ? ? ? ? ? ?ps.close();
? ? ? ? ? ? ? ?connection.close();
? ? ? ? ? }
?
? ? ? }4.查 查询学生信息
public Student findStudentById(String id) throws ClassNotFoundException, SQLException {
? ?
? ? ? ?Connection connection=null;
? ? ? ?PreparedStatement ps=null;
? ? ? ?ResultSet rs=null;
? ? ? ?Student student=new Student();
? ? ? ?try {
? ? ? ? ? ?Class.forName("com.mysql.cj.jdbc.Driver");
? ? ? ? ? ?connection = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/webdb?serverTimezone=Asia/Shanghai", "root", "root");
? ? ? ? ? ?ps=connection.prepareStatement("select s.id,s.num,s.name,s.gender,s.phone,s.gradeid,s.birthday from student s where id=?");
? ? ? ? ? ps.setObject(1,id);
? ? ? ? ? ?rs=ps.executeQuery();//将查询结果封装到rs中 可能多条数据 while循环
? ? ? ? ? ?while (rs.next()){
//把信息封装在学生对象 把学生对象返回去
? ? ? ? ? ? ? ?student.setId(rs.getInt("id"));
? ? ? ? ? ? ? ?student.setNum(rs.getInt("num"));
? ? ? ? ? ? ? ?student.setName(rs.getString("name"));
? ? ? ? ? ? ? ?student.setGender(rs.getString("gender"));
? ? ? ? ? ? ? ?student.setPhone(rs.getString("phone"));
? ? ? ? ? ?student.setBirthday(rs.getTimestamp("birthday"));
? ? ? ? ? ? ? ?student.setGradeid(rs.getInt("gradeid"));
? ? ? ? ? }
? ? ? }finally {
? ? ? ? ?
? ? ? ? ? ? ? ?ps.close();
? ? ? ? ? ? ? ?rs.close();
? ? ? ? ? ? ? ?connection.close();
? ? ? ? ? }
? ? ? ? ? ?return student;//封装好了就返回回去 别写下一个括号外面 就会返回null
? ? ? }
?
? }九、管理系统效果
1.登录

?
2.注册

?
3.主界面

?
4.新增

?
5.查询

?
6.修改

?
7.删除

?